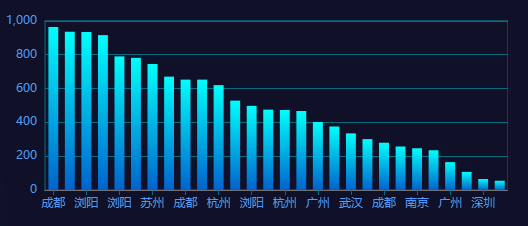
效果如下:

此处用的echarts柱状图为:Axis Align with Tick
本文的要讨论的内容:
1、柱状图样式修改
2、多数据的缩放展示
柱状图样式修改
// 数据
const city = reactive([
{ value: 335, name: '长沙' },
{ value: 310, name: '武汉' },
{ value: 274, name: '岳阳' },
{ value: 235, name: '重庆' },
{ value: 380, name: '杭州' }
])
const cityName = reactive([]) // 城市-通过遍历将city的name放到cityName中
const cityValue = reactive([]) // 值-通过遍历将city的value放到cityValue中
// option 配置项
const axisAlign = () => {
let option = {
// 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
color:{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#00fefb' // 0% 处的颜色
}, {
offset: 1, color: '#0063ce' // 100% 处的颜色
}],
global: false // 缺省为 false
},
/* 鼠标移入的工具提示 */
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line'
},
backgroundColor : 'rgba(0,0,0,0.4)', /* 背景色 */
borderColor: 'transparent', // 边框色
textStyle: { // 文字颜色
color : 'rgba(255,255,255,0.8)'
}
},
/* x y 轴的文字样式 */
textStyle:{
color: '#4c9bfd'
},
// 轴下方指向的颜色
axisTick: {
lineStyle : { color : '#096b80' }
},
/* 布局 */
grid: {
left: '0%',
right: '0%',
bottom: '10%',
top: '4%',
show: true, // 为true时允许修改样式
containLabel: true,
borderColor: '#096b80' /* 边框的颜色 */
},
/* 直角坐标系 grid 中的 x 轴 */
xAxis: [
{
type: 'category',
data: cityName, /* 数据 */
axisTick: {
alignWithLabel: true
},
}
],
/* 直角坐标系 grid 中的 y 轴 */
yAxis: [
{
type: 'value',
splitLine: { // y轴分割线配置
show:true,
lineStyle: {
color: "#096b80",
}
}
},
],
/* 整体配置 */
series: [
{
name: '用户统计',
type: 'bar',
barWidth: '60%',
data: cityValue,
}
]
};
myChart.setOption(option);
}
多数据的缩放展示
某些情况下,柱状图需要展示非常多的数据并进行比对,如果我们将所有的数据全都渲染出来会出现数据的堆叠或空间挤压,不方便观看且极不美观,如下图所示:

我们可以将这种多数据柱状图改成区域缩放展示,在区域缩放中可以配置滑动缩放展示,用户在滑动条上进行缩放或漫游。核心配置就是dataZoom,在使用dataZoom之前需要引入和注册组件
// 引入和注册
import { DataZoomComponent } from 'echarts/components';
echarts.use([DataZoomComponent]);
引入完成后就可以在option中配置dataZoom
/* 设置滚动条,处理数据过多的挤压问题 */
dataZoom : [
{
type: 'slider', // 滑动条型数据区域缩放组件
show: true, // 允许修改样式
/* start和end表示滚动条默认展示的比例,这里为1~50% */
start: 1,
end: 50,
height:15, // 滚动条高度
bottom:5, // 滚动条距离底部位置
xAxisIndex: [0], // 对应xAxis中的data数据,数组中的第0位,如果是[0,2]则是数组中0~2位,这里xAxis的data中只有一个对象,所以选[0]
}
]

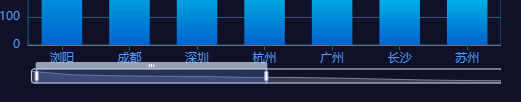
这样一个简单的滑块缩放就完成了,当前的配置当中,除了滑块大小和位置外所有的样式都是官方提供的初始样式,为了融入项目整体,我们需要给滑块配置样式
/* 设置滚动条,处理数据过多的挤压问题 */
dataZoom : [
{
type: 'slider',
show: true,
/* start和end表示滚动条默认展示的比例,这里为1~50% */
start: 1,
end: 50,
height:15, // 滚动条高度
bottom:5, // 滚动条底部位置
borderColor : '#4c9bfd', // 边框颜色
/* 滑块内数据的样式 */
dataBackground : {
// 滑块内线条的颜色
lineStyle : {
color : '#4c9bfd'
},
/* 滑块内阴影的颜色 */
areaStyle: {
color : '#4c9bfd'
}
},
/* 滑块内选中数据的样式 */
selectedDataBackground : {
// 滑块内线条的颜色
lineStyle : {
color : '#4c9bfd'
},
/* 滑块内阴影的颜色 */
areaStyle: {
color : '#4c9bfd'
}
},
xAxisIndex: [0], // 对应xAxis中的data数据,数组中的第0位,如果是[0,2]则是数组中0~2位
handleSize: '50%', /* 滚动条的左右滑块大小 */
moveHandleSize : 5, // 滚动条两侧手柄大小
moveHandleStyle : { // 滚动条样式
color : '#4c9bfd'
},
textStyle: { // 滑块文字样式
color : '#4c9bfd'
}
}
]

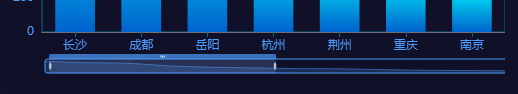
完整的样式配置如下:
const axisAlign = () => {
let option = {
// 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
color:{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#00fefb' // 0% 处的颜色
}, {
offset: 1, color: '#0063ce' // 100% 处的颜色
}],
global: false // 缺省为 false
},
/* 鼠标移入的工具提示 */
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line'
},
backgroundColor : 'rgba(0,0,0,0.4)', /* 背景色 */
borderColor: 'transparent', // 边框色
textStyle: { // 文字颜色
color : 'rgba(255,255,255,0.8)'
}
},
/* x y 轴的文字样式 */
textStyle:{
color: '#4c9bfd'
},
// 轴下方指向的颜色
axisTick: {
lineStyle : { color : '#096b80' }
},
/* 设置滚动条,处理数据过多的挤压问题 */
dataZoom : [
{
type: 'slider',
show: true,
/* start和end表示滚动条默认展示的比例,这里为1~50% */
start: 1,
end: 50,
height:15, // 滚动条高度
bottom:5, // 滚动条底部位置
borderColor : '#4c9bfd', // 边框颜色
/* 滑块内数据的样式 */
dataBackground : {
// 滑块内线条的颜色
lineStyle : {
color : '#4c9bfd'
},
/* 滑块内阴影的颜色 */
areaStyle: {
color : '#4c9bfd'
}
},
/* 滑块内选中数据的样式 */
selectedDataBackground : {
// 滑块内线条的颜色
lineStyle : {
color : '#4c9bfd'
},
/* 滑块内阴影的颜色 */
areaStyle: {
color : '#4c9bfd'
}
},
xAxisIndex: [0], // 对应xAxis中的data数据,数组中的第0位,如果是[0,2]则是数组中0~2位
handleSize: '50%', /* 滚动条的左右滑块大小 */
moveHandleSize : 5, // 滚动条两侧手柄大小
moveHandleStyle : { // 滚动条样式
color : '#4c9bfd'
},
textStyle: { // 滑块文字样式
color : '#4c9bfd'
}
},
],
/* 布局 */
grid: {
left: '0%',
right: '0%',
bottom: '10%',
top: '4%',
show: true, // 为true时允许修改样式
containLabel: true,
borderColor: '#096b80' /* 边框的颜色 */
},
/* 直角坐标系 grid 中的 x 轴 */
xAxis: [
{
type: 'category',
data: cityName, /* 数据 */
axisTick: {
alignWithLabel: true
},
}
],
/* 直角坐标系 grid 中的 y 轴 */
yAxis: [
{
type: 'value',
splitLine: { // y轴分割线配置
show:true,
lineStyle: {
color: "#096b80",
}
}
},
],
/* 整体配置 */
series: [
{
name: '用户统计',
type: 'bar',
barWidth: '60%',
data: cityValue,
}
]
};
myChart.setOption(option);
}
到这里我们的柱状图配置就结束了
标签:4c9bfd,滑块,color,滚动条,样式,柱状图,可视化,true,echarts From: https://www.cnblogs.com/wang-fan-w/p/17367900.html