一、问题描述:
众所周知,KUN作为内蒙首富,在内蒙有一座海景房,在房子的最高层恰好可以看到太平洋(在二维平面内近似成一个点)。我们非常想知道KUN到底有多富有以及KUN的房子到底有多高。我们可以通过以下方式对KUN的房子的高度进行估计(由于KUN的房子实在是太高了,我们可以近似的认为房子最高层的高度等于房子的高度)。

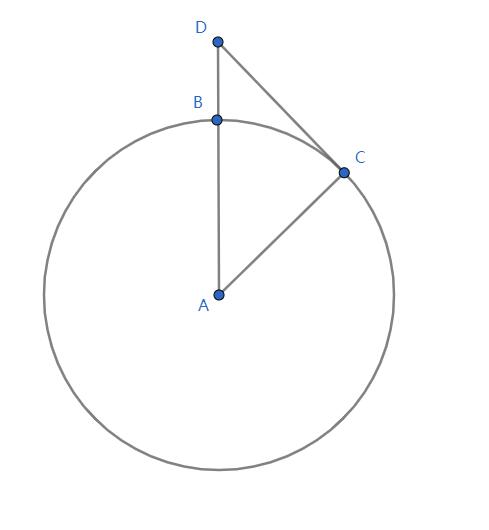
如果把这个模型抽象在一个二维平面,把地球看成一个圆,线段BD表示KUN的房子。已知地球的半径为 r(图上AB的长度) ,有一次,KUN使用了一个高级的测量距离的仪器,测量了从房顶到太平洋的距离为 d(图上CD的长度) ,你可以根据以上信息计算出KUN的房子的高度吗?
输入格式:
一行两个整数表示地球的半径 r 和从房顶到太平洋的距离 d 。(1≤r,d≤105)
输入样例:
3 4
输出样例:
2
二、设计思路:
- 输入2个整数,r和d;
- 计算房子高度,利用勾股定理算出AD,再减去r即为所求;
- 输出房子高度h。
三、流程图:

四、代码实现:
1 #include <iostream>
2 #include <cmath>
3 using namespace std;
4 int main()
5 {
6 double r,d;
7 int h;
8 cin>>r>>d;
9 h=(int)(sqrt(d*d+r*r)-r);
10 cout<<h;
11 return 0;
12 }
标签:int,高度,样例,房子,KUN,include From: https://www.cnblogs.com/tljx-cen/p/17341937.html