一、3D技术为创新提供强大助力
(1)3D专家提供专属技术支持服务
不管您想搭建桌面、WEB或者移动端APP应用,技术领先全球的HOOPS Platform组件都可以为您提供弹性的3D集成架构,同时,一批可信任的工业领域3D技术专家也将为您提供技术支持服务。
(2)多平台自由且快速地转换
如果您的客户期望有一种在多个平台(桌面/WEB/APP,而且某些客户端是“瘦”客户端)快速而方便地将数据接入到3D应用系统的解决方案,并且当访问数据时,在各个平台上的性能和用户体验保持一致,HOOPS Platform将帮助您完成挑战。利用HOOPS Platform,您可以开发在任何环境下的3D基础应用架构。
(3)助力打造创新型产品
HOOPS Platform让您能够基于已在全球98%的电脑上应用过的3D技术打造自己的创新型产品,包括:准确而快速的CAD数据转换技术,支持多平台的超高性能3D图形渲染引擎,遵循ISO标准将CAD数据发布成的3D PDF和3D HTML,以及与三维造型引擎进行桥接并访问其中的核心数据。
二、HOOPS Platform的卓越型
• 基于HOOPS Platform可以创建出CAD、CAE、CAM、BIM、PLM、三维测量、三维打印、三维可视化等多种3D应用系统。
• HOOPS Platform在汽车、铁路、航空、航天、造船、机械加工/装配、模具制造、医学、电子等诸多行业被广泛采用。
• 使用HOOPS Platform可以帮助您专注于具体的业务功能研发,而不必耗费大量的时间和精力去解决底层三维技术问题。
• HOOPS Platform拥有世界领先的卓越性能,可以解决上亿三角面片三维模型数据在桌面端、移动端、WEB端的加载和高速渲染问题。
• 持续的更新发布,快速响应用户的反馈意见。
• 拥有15年专注工程应用本地化的技术团队提供支持,原生团队有近30年的3D技术研发经验。
• 相比同类型产品,提供简单、高性价比的许可授权。
HOOPS Exchange
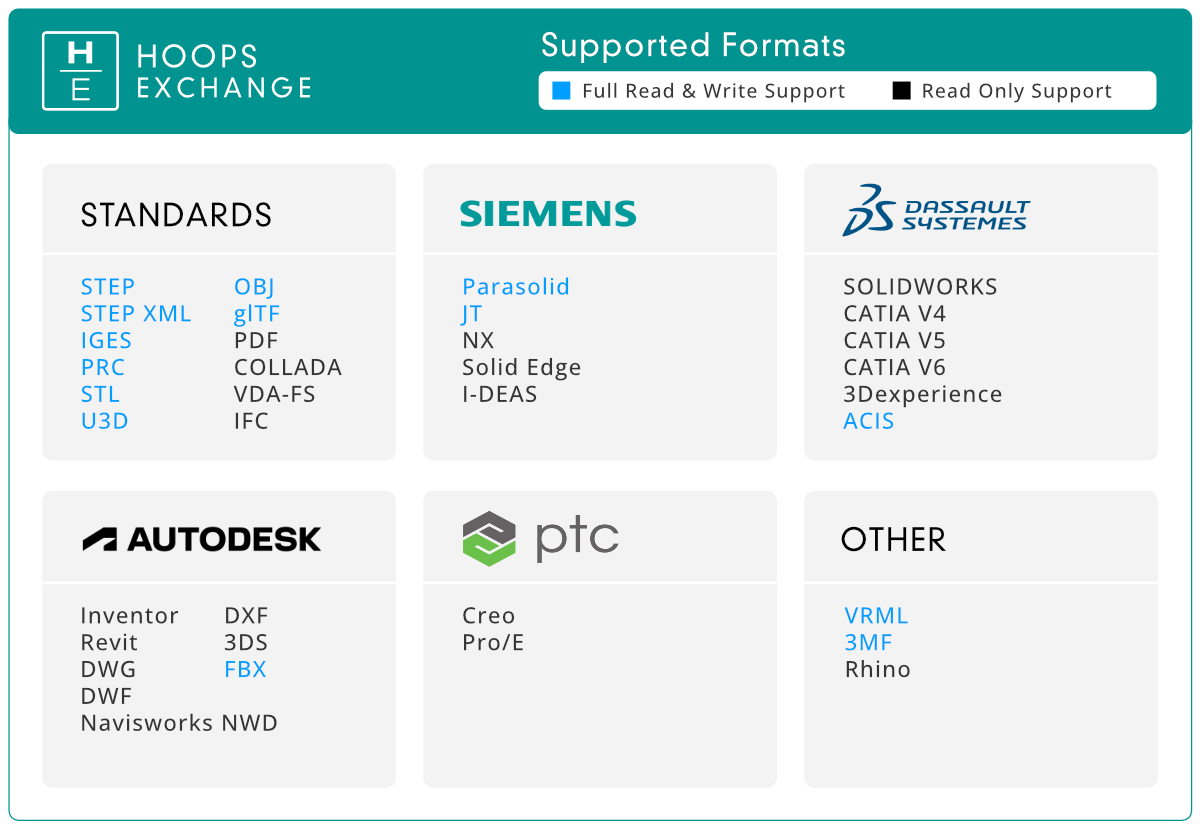
HOOPS Exchange SDK为开发人员提供从应用程序中读取和写入市面上最流行的2D和3D文件格式的能力。HOOPS Exchange经过大量的优化,可高速读取来源于CAD系统的数据,这些数据包含:
• 装配和零件;
• 三维实体树(坐标系、线框、曲面和实体);
• 曲线和曲面的精确几何表示;
• 曲面和实体模型的拓扑结构;
• 细分(三角面片化)表示;
• 标签数据,包括产品和制造信息(PMI);
• 元数据,如名称、颜色、图层和其他非几何数据。

HOOPS Visualize
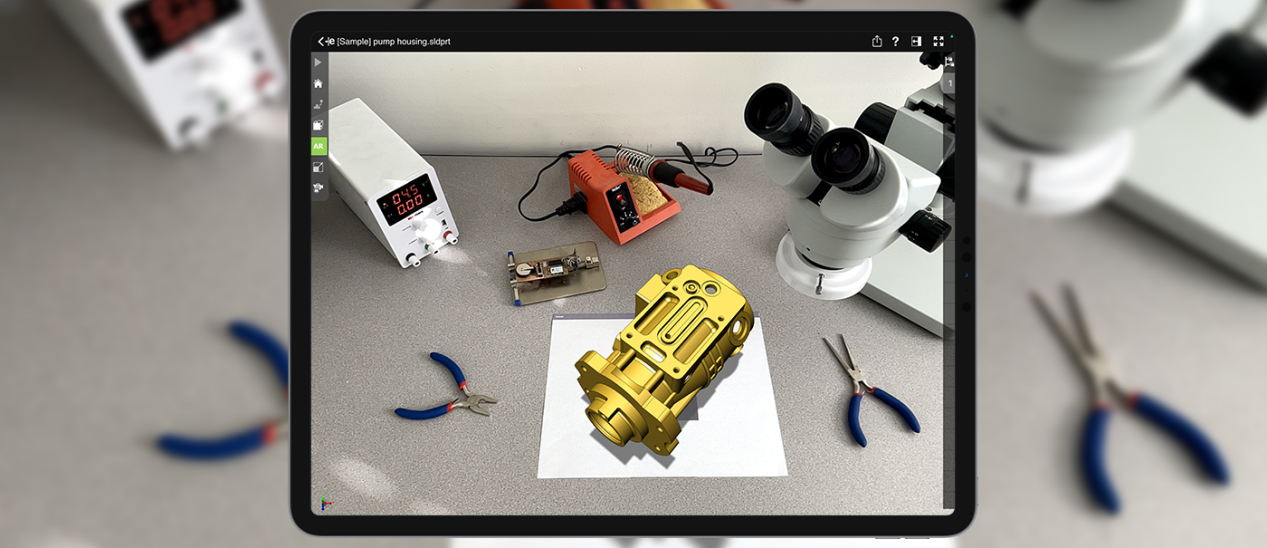
HOOPS Visualize SDK是一个用于桌面、移动和AR/VR应用的2D和3D图形引擎,可快速开发高性能、跨平台的工程应用程序。HOOPS Visualize的图形内核是一种功能齐全、以工程为中心的场景图形技术。HOOPS Visualize将图形内核集成到框架中,该框架提供了工程应用程序中的许多标准功能。
主要的特点包括:
• 高性能、以工程为中心的可视化技术,对OpenGL或DirectX底层驱动进行封装并高度优化,可以充分利用图形硬件资源渲染上亿三角面片的超大规模模型;
• 线程安全的C++和C#接口,其内部使用多线程,解决渲染过程中的并发问题;
• 独立于GUI窗口的事件处理机制,使基于HOOPS Visualize开发的代码可以与市面上流行的GUI框架(如MFC、WPF、QT和Cocoa等)快速集成;
• 支持桌面和移动操作系统,例如:Windows、Linux、Mac、IOS、Android;
• 支持AR/VR编程框架,例如:ARKit、ARCore、OpenVR、HoloLens SDK。

HOOPS Communicator
HOOPS Communicator SDK通过高性能图形内核(基于WebGL2和WebAssembly),提供灵活且功能丰富的JavaScript API,帮助开发人员轻松构建高级的3D WEB工程应用程序。HOOPS Communicator通过高度优化的流媒体技术和超快的渲染管线(具有“无穷的”弹性加载能力和“最小的”首次交互时间),可处理具有数万个或更多零部件的超大规模模型(数十GB级)。
主要的特点包括:
• 支持全模型树访问、模型(点、线、面、体)选择和业务数据绑定钻取;
• 支持加载产品制造信息(PMI)及用户自定义批注;
• 支持精确测量,包括点信息、距离、角度和物理属性(面积、体积)等;
• 支持X、Y、Z三轴剖面及自由剖面组合;
• 支持2D图纸(DWG和DXF)及二三维联动;
• 支持查看点云数据并可与三维模型结合显示;
• 支持PBR材质渲染;
• 支持服务器端、客户端渲染模式,无需修改代码即可在两种模式下无缝切换;
• 支持服务器部署到私有云,适用于Windows、Linux和Mac操作系统。

HOOPS Publish
HOOPS Publish SDK可以将各种丰富的工程数据以及三维模型发布成3D PDF或者3D HTML(结合HOOPS Exchange可支持导入市面流行的30+种模型文件格式)。HOOPS Publish的核心是基于通过了ISO认证的PRC格式(ISO 14739-1:2014),它为装配树、拓扑和几何、产品制造信息(PMI)和视图等工程模型数据提供支持。PRC同时也是Adobe PDF中用于3D容器的格式之一。
想了解更多资讯,欢迎大家留言评论~
标签:web,渲染,三维,支持,Platform,HOOPS,3D From: https://www.cnblogs.com/allison-999/p/17307004.html