DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
本文的目的就是为了让开发者预览即将发布的DevExtreme功能,让开发者有机会抢先测试新功能。要开始测试,请安装[email protected] NPM或使用下面的在线演示链接来探索最新功能。
npm install [email protected] --save-exact
注意:Early Access和CTP版本仅提供用于早期测试目的,尚不能用于生产使用。此版本可以与其他主要版本的DevExpress产品一起安装。在安装Early Access和CTP版本之前,请备份您的项目和其他重要数据。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
UI/UX自定义增强
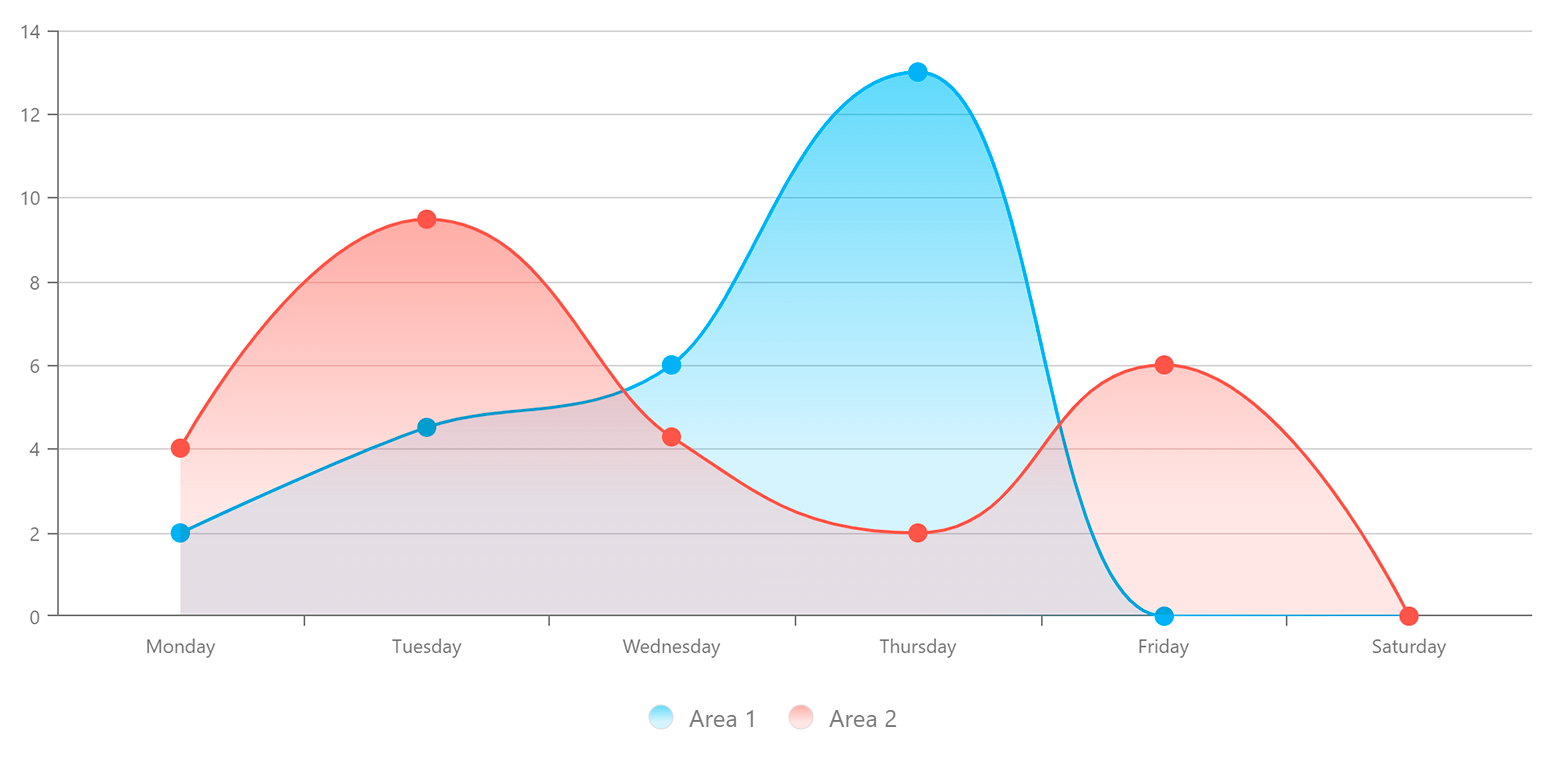
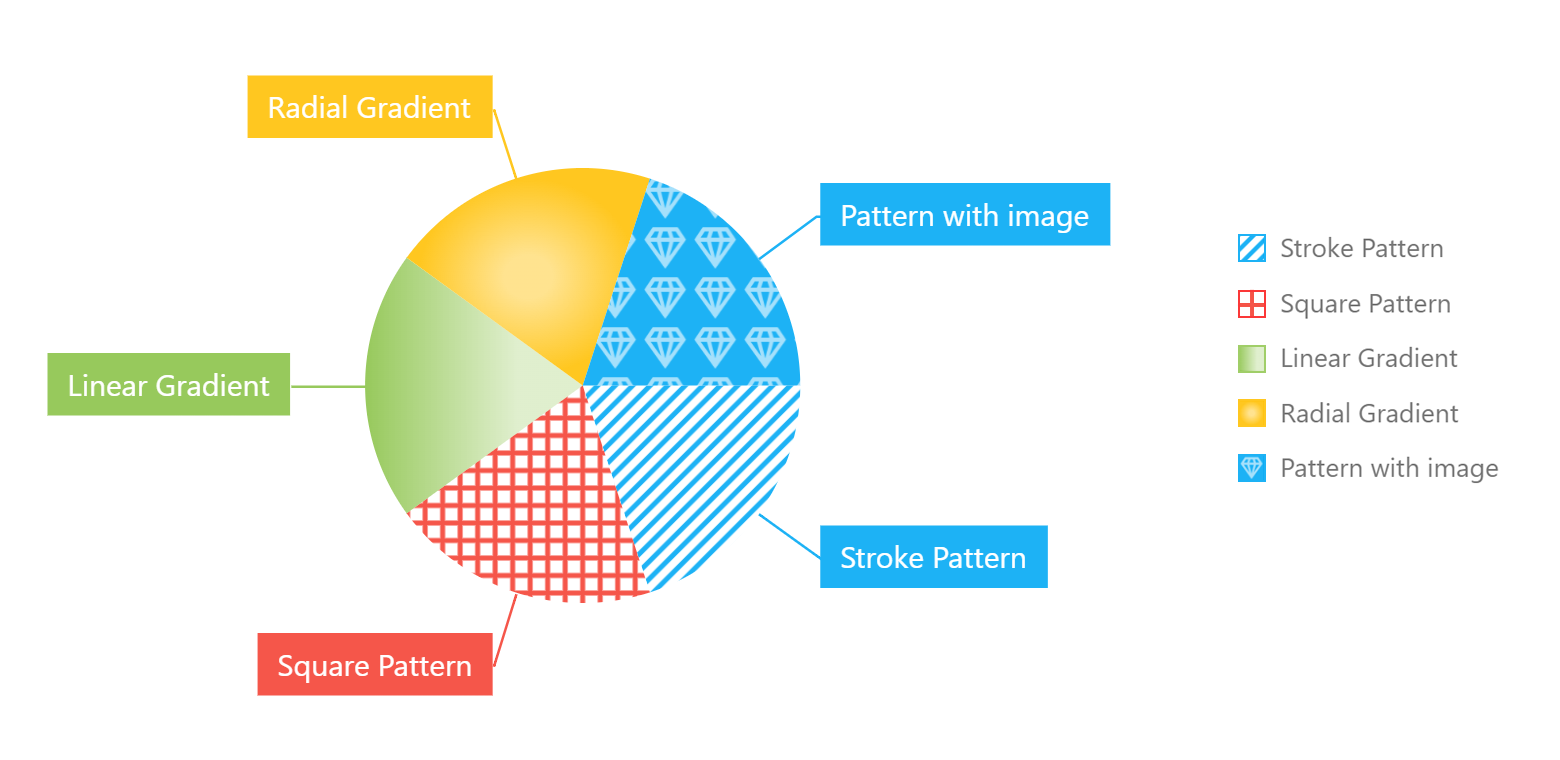
图表 - 颜色渐变和模式
开发者现在可以自定义样式,并将渐变、模式和图像应用到图表中。


使用registerGradient()方法声明线性和径向梯度样式,使用registerPattern()方法声明图案和图像样式,这些方法为声明的样式返回唯一的id。在系列/点颜色对象中,为标签和连接器指定基本颜色,并将生成的id应用到fillId字段。
app.component.ts
import { registerGradient, registerPattern } from "devextreme/common/charts";
export class AppComponent {
getGradientId = () =>
registerGradient("linear", {
colors: [{
offset: "20%",
color: "#97c95c"
}, {
offset: "90%",
color: "#eb3573"
}]
});
getPatternId = () =>
registerPattern(
// Specify pattern width, height and template
);
seriesColor = {
base: "#f5564a",
fillId: this.getGradientId()
};
}
app.component.html
<dx-chart ... > <dxo-common-series-settings [color]="seriesColor"> </dxo-common-series-settings> </dx-chart>
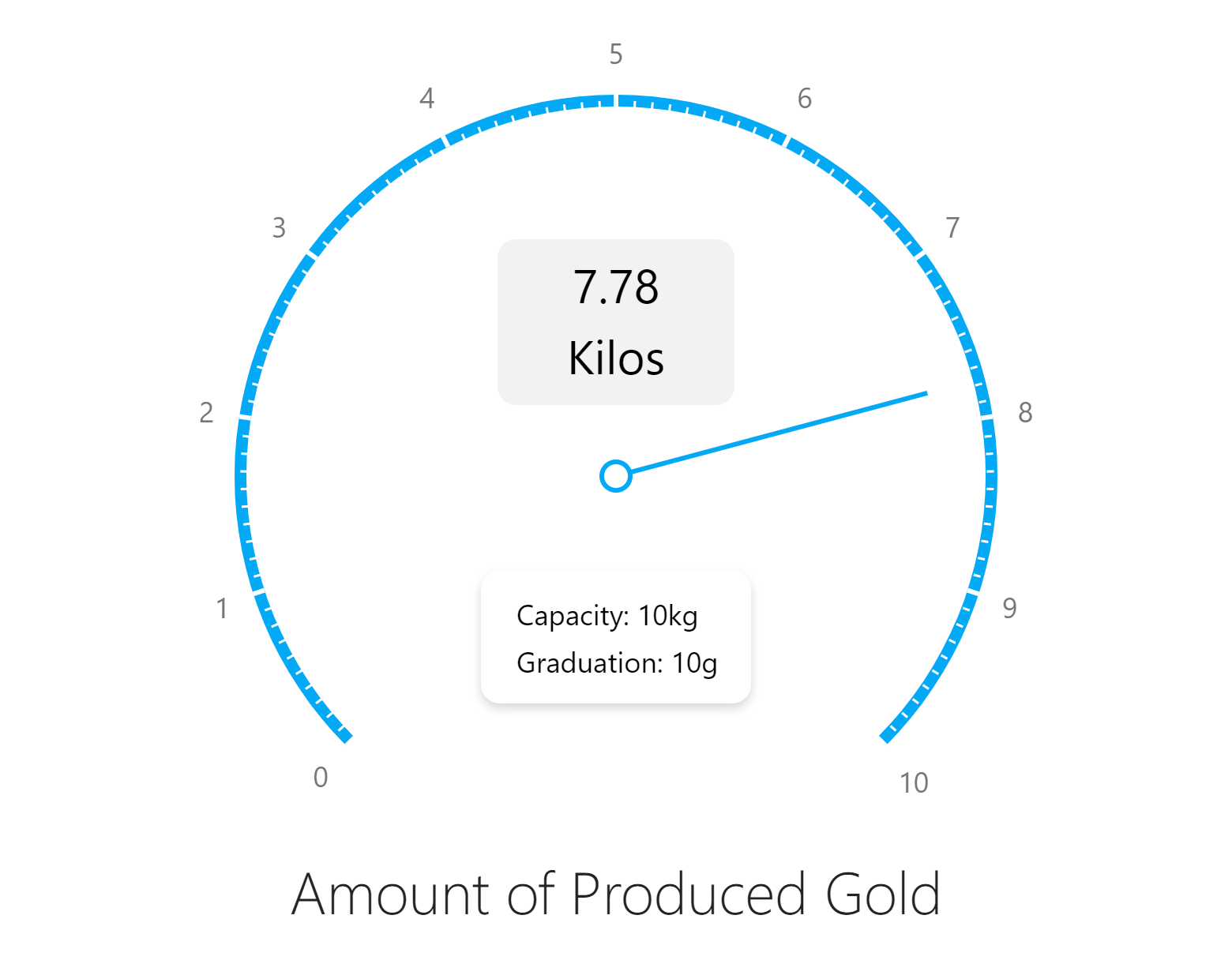
仪表盘 - 组件内部的自定义内容
开发者现在可以在DevExpress Gauge组件中添加自定义SVG内容(例如文本和图像)。

要添加自定义SVG内容,请使用新的centerTemplate属性。
<dx-circular-gauge centerTemplate="centerTemplate" ... > <svg *dxTemplate="let gauge of 'centerTemplate'"> <!-- 'gauge' is an instance of the widget. You can use it to obtain gauge size and associated values --> <!-- ... --> </svg> </dx-circular-gauge>
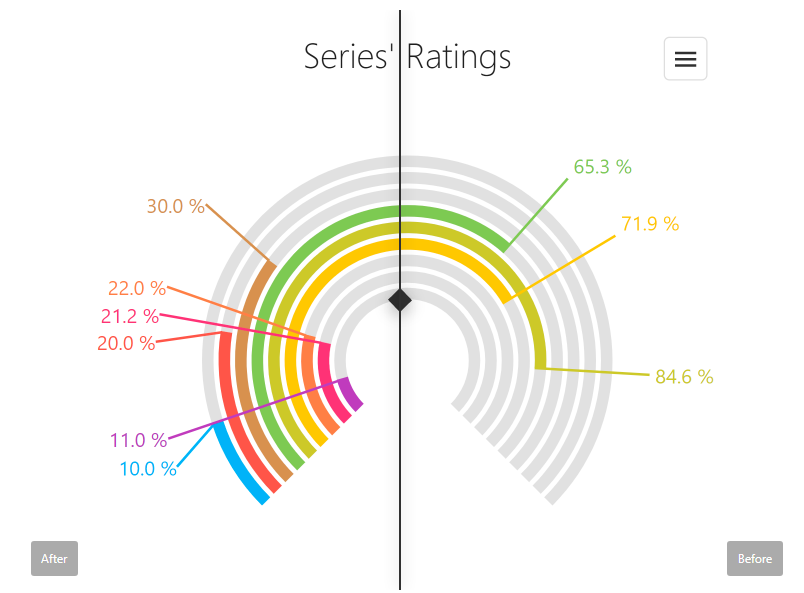
BarGauge — 支持“Shift”模式来处理重叠标签
如果BarGauge显示的多个值彼此接近,则对应的标签可能会重叠。如果您希望避免标签重叠,请使用resolvelabeloverlapped属性指定DevExpress Gauge组件如何调整标签位置或可见性。

随着我们的新移位模式,BarGauge标签可以在必要时移位位置。
<dx-bar-gauge ... resolveLabelOverlapping="shift" > </dx-bar-gauge>
覆盖组件 — 本地滚动
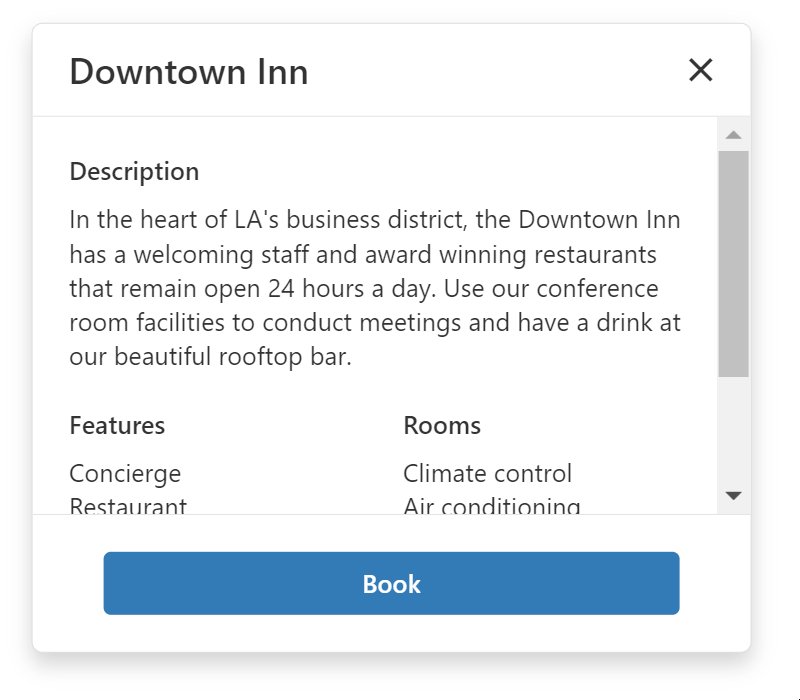
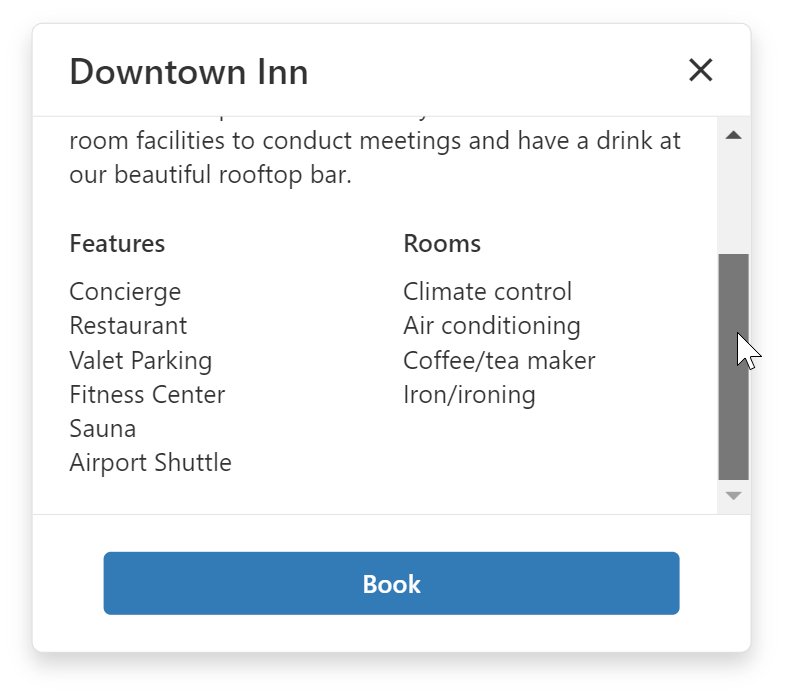
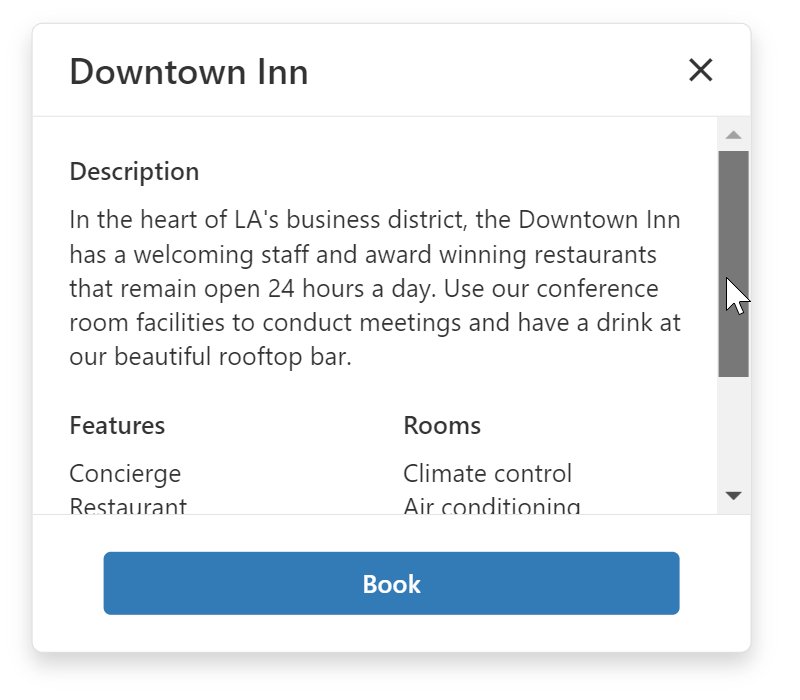
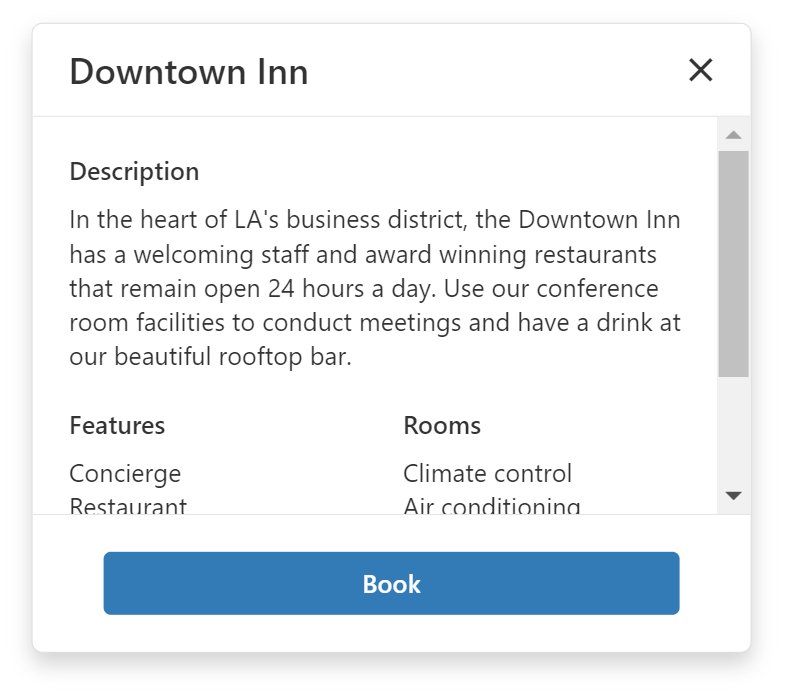
弹出和弹出窗口(Popup/Popover )组件现在支持本地滚动操作,当Popup/Popover高度内容大于其本身高度时,本地浏览器滚动条将出现在屏幕上,您不必手动将内容封装到ScrollView组件中。该特性还提高了移动设备上的可用性,触摸手势对弹出/弹窗窗口内容现在正常工作。

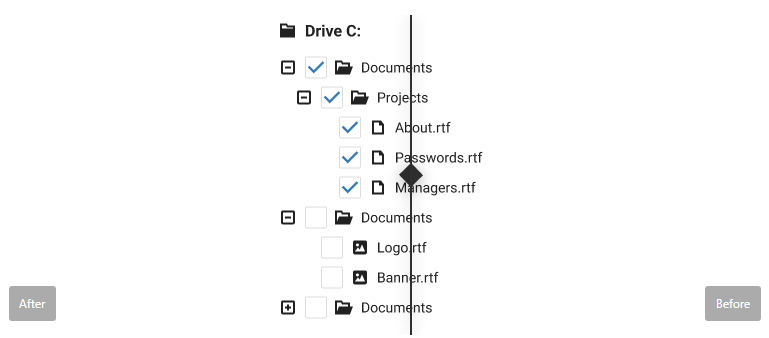
TreeView — 支持自定义展开/折叠图标
现在开发者可以为TreeView组件指定自定义展开/折叠图标。

使用新的collapseIcon和expandIcon属性来指定图标路径、DevExtreme图标或CSS类(如果使用外部库)。
<dx-tree-view ... collapseIcon="minus" "--Icon from the DevExtreme icon library" expandIcon="https://path/to/the/expand_icon.svg" "--Icon in the SVG format" > </dx-tree-view>
API增强
List — 通过单击选择项目
使用新的selectByClick属性指定单击列表项标题是否选择该项。
ColorBox – 支持十六进制8位RGBA格式
ColorBox组件接受以下格式:
- 3位和6位十六进制(“#F00”,“#FF0000”)
- RGB (" RGB (255,0,0)")
- RGBA (" RGBA (255, 0,0,1)")
- 颜色名称
- 4位和8位数字(“#F00F”,“#FF0000FF”)
此列表中的最后一项作为我们EAP构建的一部分发布,开发者可以使用此格式将值添加到ColorBox编辑器中,也可以使用value属性指定初始值。
<dx-color-box ... value="#0d62e0ff" "--or "#FFFF"" [editAlphaChannel]="true" > </dx-color-box>
TypeScript支持增强
Angular、React和Vue应用中的简化类型导入
以前,开发者必须从单独的devextreme包中导入某些类型,而其他类型则必须从特定的框架包(如devextreme-angular)中导入。使用v23.1,可以从特定于框架的包中导出所有必需的类型。
之前
import { ColumnChooserMode } from 'devextreme/common/grids';
import DataGrid from 'devextreme-react/data-grid';
之后
import DataGrid, { DataGridTypes } from 'devextreme-react/data-grid';
const currentMode: DataGridTypes.ColumnChooserMode;
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,自定义,v23.1,DevExpress,DevExtreme,devextreme,开发者,组件 From: https://www.cnblogs.com/AABBbaby/p/17291668.html