CSS属性值有专门的一套定义语法,同来表达CSS语法的合法组成。
例如线性渐变的语法为:
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
如果你不理解CSS的定义语法,那相信是很难阅读上面这串代码的,我们接着往下看。
为什么要学习定义语法?
如果你也经常写出下面这样的代码:
background:linear-gradient(to bottom,blue,pink)
上面这句CSS声明有问题吗?从语法和功能上来说是完全没问题的,线性渐变也可以正常在页面中显示,但是在写法上却又瑕疵,“to bottom” 这几个字符是多余的。我们可以直接用下面这种方式书写:
background:lineara-gradient(blue,pink)
如果你能看得懂CSS的定义语法,那么在学习的时候,只需要稍微看看线性渐变的语法,就能轻松的知道“线性渐变的方向设置是可以省略的”。
这就是看懂CSS定义语法的好处!不仅有助于你快速了解CSS新属性,还有助于发现别人注意不到的细节知识!而这些细节就是提升你个人竞争力的方式!
CSS属性值定义语法详解
CSS属性值定义语法,是专门为用来限定CSS属性合法取值的语法,这种语法包含以下三种基本组成的元素:
- 关键字
- 数据类型
- 符号
还是用线性渐变的语法举例:
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
to 就是关键字;
关键字分为通用关键字和全局关键字,后面的文章会介绍。
<angle>、<side-or-corner>、<color-stop-list> 就是数据类型;
数据类型就是我们上一篇介绍的。
[]、|、? 就是符号。
符号是CSS语法中的重点和难点。我们在下一章会详细介绍。
重要的语法符号
CSS中的符号主要分为以下三类:
-
字面符号
符号 名称 描述 , 并列分隔符 用来分隔数个并列值,或者分隔函数的参数值 / 缩写分割符 用来分隔一个值的多个部分,在CSS缩写中,用于分隔类型相同但属于不同CSS属性的值 -
组合符号
符号 名称 描述 空格 并列 普通空格字符,表示各个部分必须出现,同时需要按顺序出现 && “与”组合符 各部分必须出现,但可以不按顺序出现 | | “或”组合符 各部分至少出现一个,可以不按顺序出现 | “互斥”组合符 各部分恰好出现其中一个 [ ] 方括号 将各部分进行分组以绕过上面几个符号的优先规则,因此方括号的优先级最高 -
数量符号
符号 名称 描述 空格 无数量符号 恰好出现一次 && 星号 可以出现任意次数 + 加号 可以出现一次或多次 ? 问号 可以出现零次或者一次,也就是说该元素可有可无 花括号 出现最少A次,最多B次 # 井号 可以出现一次或多次,但多次出现时必须以逗号分隔 ! 叹号 表示当前分组必须产生一个值,该符号多出现在组合符号方括号后面
有了上面三个表格,我们理解CSS属性定义语法就变得更容易了。
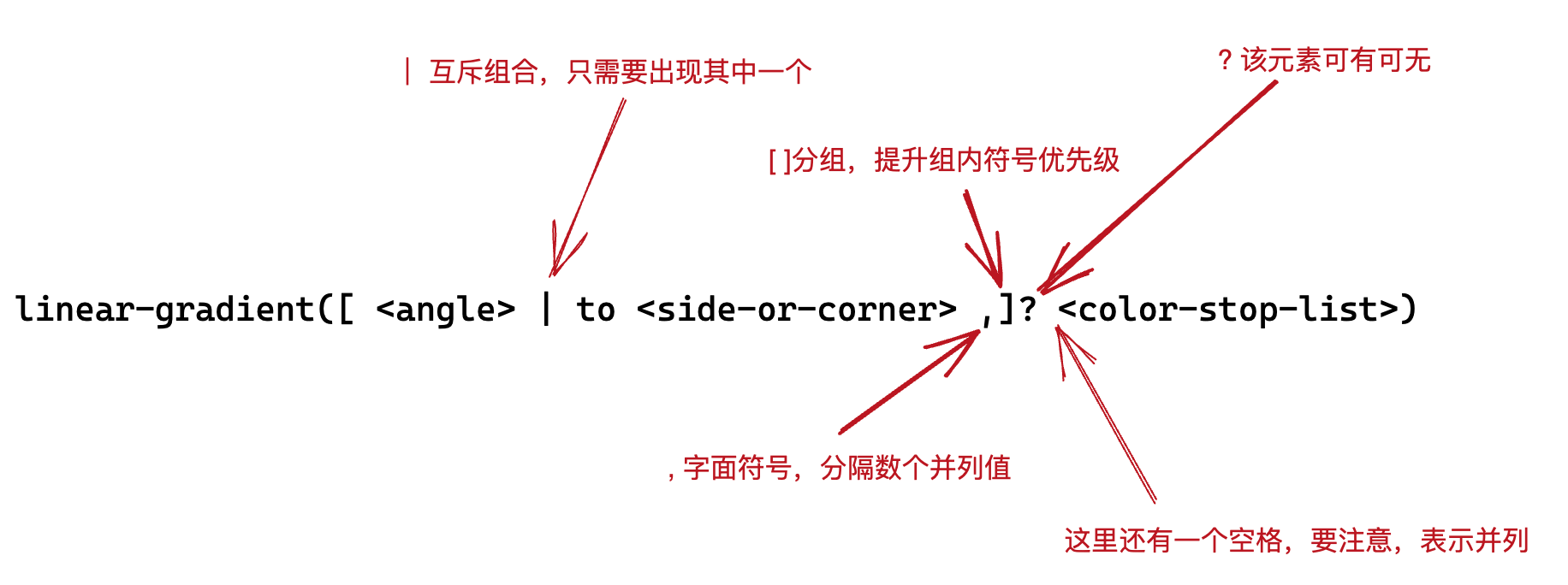
例如线性渐变语法解析,如下图所示:

CSS属性定义语法详解
等待更新中。。。
试一试
等待更新中。。。
标签:定义,符号,渐变,语法,CSS,属性 From: https://www.cnblogs.com/mosaicMask/p/17282619.html