DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress WPF 2022年底更新一个重大版本——v22.2,新版重新升级了工具栏、日程组件等,欢迎获取新版体验!
DevExpress WPF v22.2官方正式版下载DevExpress技术交流群7:674691612 欢迎一起进群讨论
Ribbon & Toolbars
栏项目菜单标题 - 显示/隐藏标题
ShowContentHeader属性允许开发者显示/隐藏单个栏项目菜单头部的标题(通过扩展,创建受Windows 11启发的上下文菜单)。
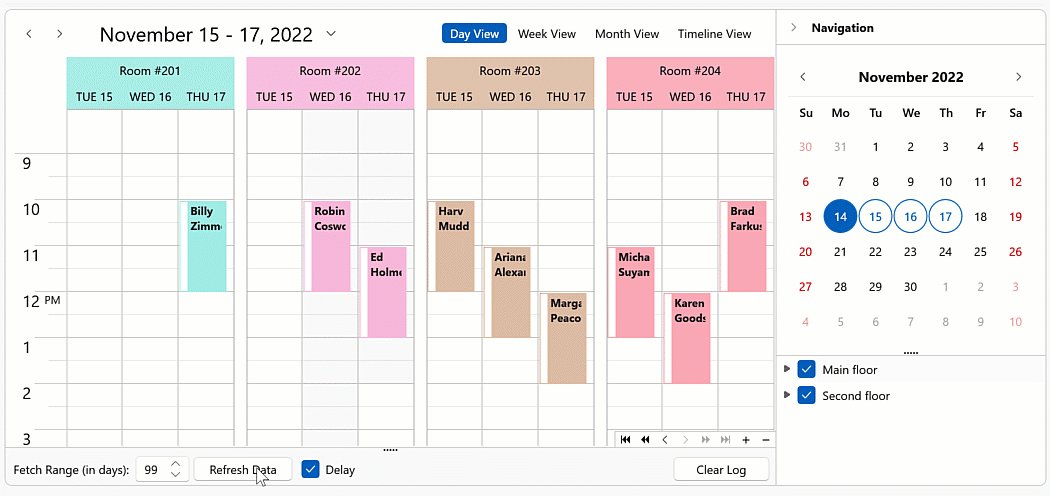
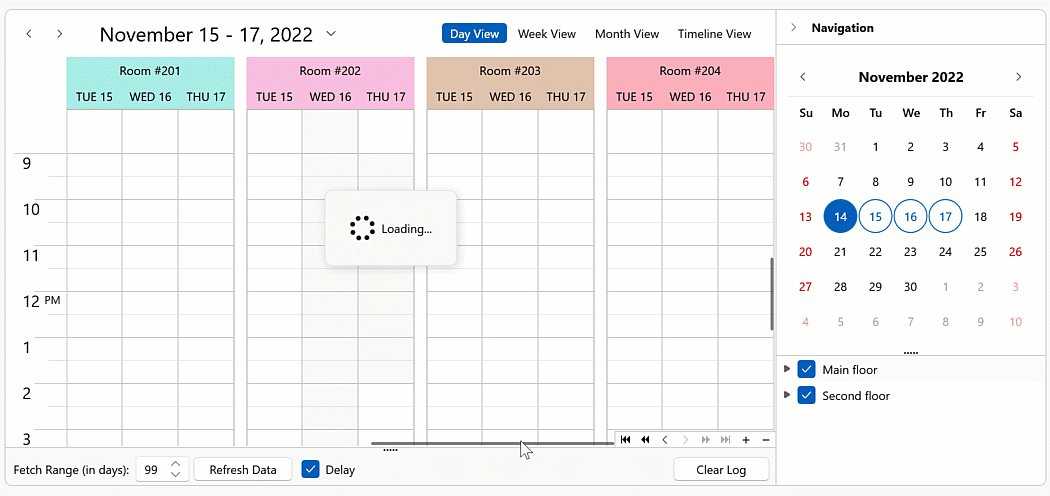
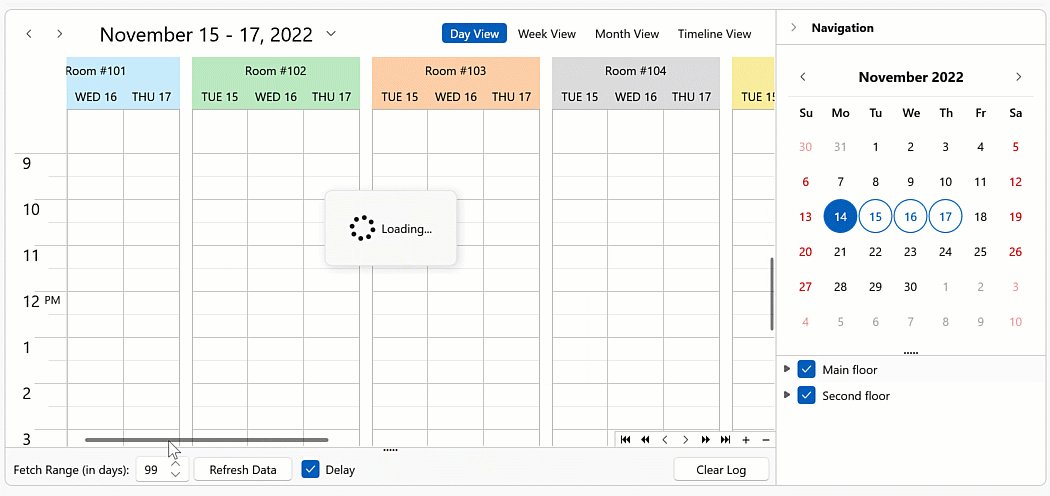
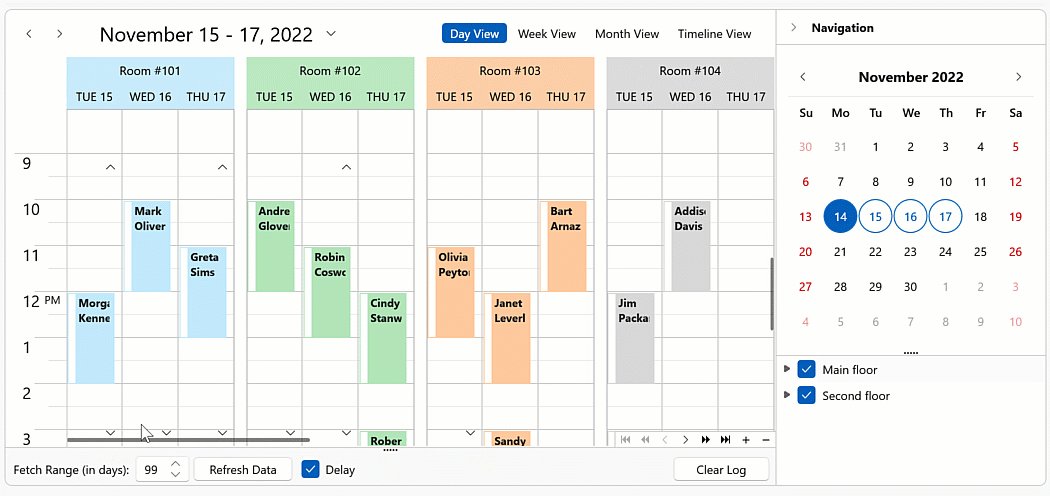
Scheduler
按需数据加载
WPF Scheduler控件现在可以异步加载日程了,在使用时,DevExpress支持WPF日程解决方案保持响应性。

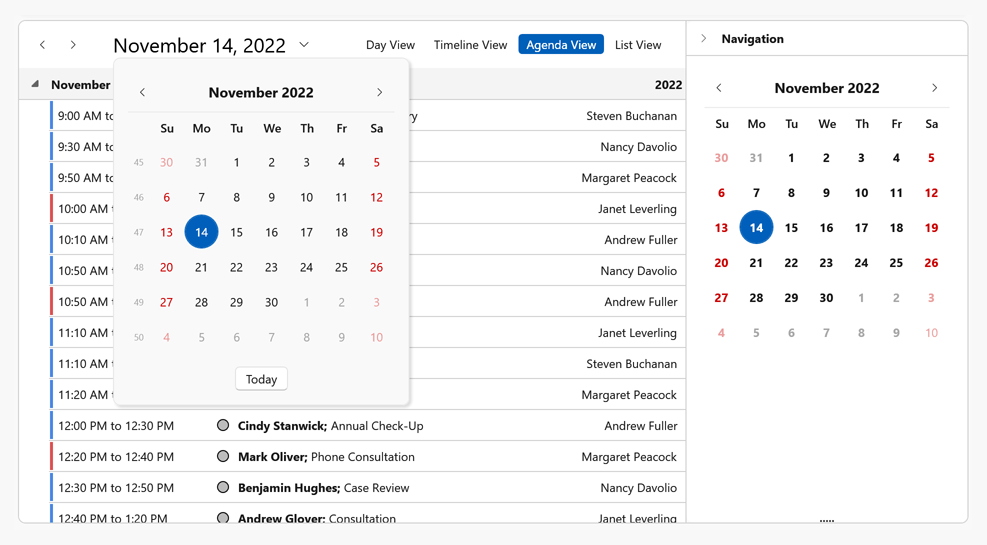
日期导航面板 - 下拉日历和视图选择器
日期导航面板现在可以显示新的UI元素,Calendar按钮打开下拉日历,视图选择器允许用户在日历视图之间切换。
使用ShowCalendarButton和ShowViewSelector选项来显示/隐藏相应的UI元素。

MVVM
全新的UIObjectService
新版本添加了一个新的UIObjectService服务,可以将此服务附加到视图中的任何UI元素,以便直接从ViewModel访问该元素。
XAML
<dxg:GridControl ItemsSource="{Binding Source}" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView ...>
<dxmvvm:Interaction.Behaviors>
<dxmvvm:UIObjectService/>
</dxmvvm:Interaction.Behaviors>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
<Button Content="Export to PDF" Command="{Binding ExportToPdfCommand}"/>
C#
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
// ...
public class MainViewModel : ViewModelBase {
// ...
public IUIObjectService UIObjectService { get { return GetService<IUIObjectService>(); } }
[Command]
public void ExportToPDF() {
UIObjectService.Object.ExportToPdf(@"C:\Work\Documents\GridExport.pdf");
}
}
数字掩码属性 - 始终显示小数分隔符
新版本用一个新的AlwaysShowDecimalSeparator 选项扩展了NumericMaskAttribute,当对数字数据字段启用时,绑定编辑器将其编辑值格式化为字符串(显示值),并保留小数分隔符("."),即使编辑值的小数部分为零。
C#
using DevExpress.Mvvm.DataAnnotations;
// ...
public class DataItem {
public int Id { get; set; }
[NumericMask(UseAsDisplayFormat = true, AlwaysShowDecimalSeparator = true)]
public double NumericField { get; set; }
}
Property Grid
上下文菜单全新的API
您可以在代码中显示、隐藏和自定义上下文菜单,新的API包括:
Collection按钮 - API增强
WPF Property Grid(属性网格)控件现在包括CollectionButtonsVisibility和CollectionButtonClick事件,这些事件允许开发者设置“添加”和“删除”Collection按钮。开发者可以有条件地显示/隐藏这些按钮,并处理所需的添加/删除操作。
就地编辑器 - 处理用户操作
我们增加了以下事件:
- GetIsEditorActivationAction - 指定操作是否激活编辑器。
- ProcessEditorActivationAction - 取消激活操作。
- GetActiveEditorNeedsKey - 将用户操作传递给编辑器。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,菜单,工具栏,DevExpress,视图,组件,WPF,public From: https://www.cnblogs.com/AABBbaby/p/17275278.html