DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm 已正式发布了重大版本v22.2,新版本对布局容器、Scheduler、TreeList等组件进行了升级,欢迎下载最新版体验~
DevExpress WinForm v22.2官方正式版下载DevExpress技术交流群7:674691612 欢迎一起进群讨论
布局容器
堆栈和布局面板 - 皮肤依赖缩进和分隔符
新版本添加了一个新的UseSkinIndents选项,启用后堆栈和表格面板使用当前激活皮肤中的以下设置:
- 面板填充;
- 控制面板单元内的边缘;
- 水平和垂直分隔符宽度。
使用面板的Padding和控件的Margin属性指定自定义缩进。
用户还可以创建水平和垂直分隔符来将UI控件排列到组中,要将控件排列到组中,请创建列或行,并将其样式属性设置为“Separator”。
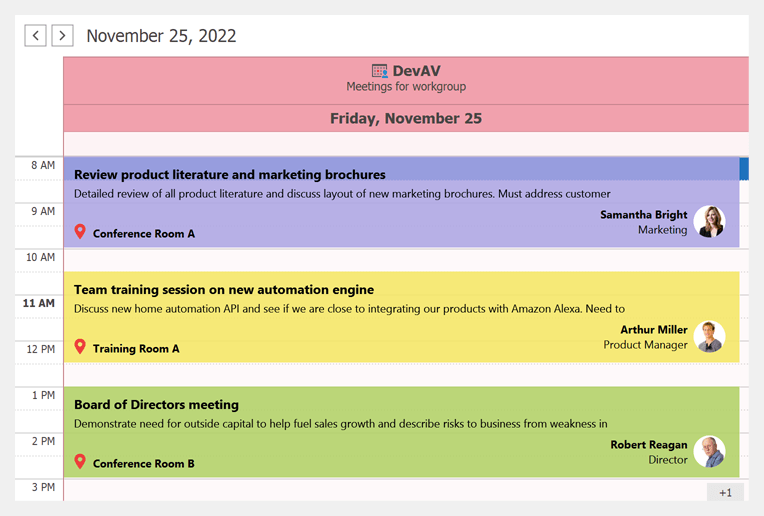
Scheduler
资源头部 - 支持HTML & CSS

显示弹出菜单 - 新的事件参数
新版本向PopupMenuShowingEventArgs类添加了新的参数,这个类为PopupMenuShowing事件提供数据,新的参数包括:
- Allow - 获取或设置是否启用弹出式菜单,允许用户在需要时禁用弹出式菜单。
- HitInfo - 标识所单击的菜单UI元素。
- MenuType - 获取弹出式菜单类型。
- Point - 获取用于调用弹出式菜单的位置。
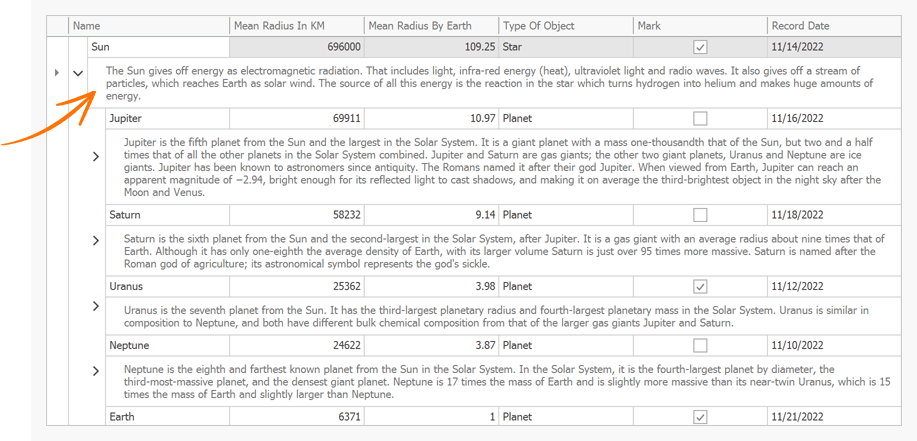
TreeList
使用左右方向键展开/折叠节点
用户现在可以使用左右方向键展开/折叠节点,这是WinForm TreeList控件中只有一列(在TreeView模式下)的默认操作。
在预览部分中的皮肤填充和可配置缩进
新版本对TreeList皮肤做了一些小的改进,以保持所有DevExpress“基于网格的”UI控件的外观和感觉一致性(为预览部分显示的内容添加了填充)。
新版本还添加了一个新的PreviewIndent属性,此属性允许用户指定预览部分中显示的内容的左水平偏移量。

BandPositionChanged事件
当波段改变其位置或可见度时触发BandPositionChanged事件:
- 用户拖动波段并将其放到不同的位置。
- 用户在自定义表单中隐藏或拖动波段。
- 在代码中改变了波段可见性。
可访问性
新版本继续改进WinForms产品线的可访问性和UI自动化,在v22.2中增强了对辅助工具的支持,并在WinForms垂直网格、属性网格和导航栏控件中支持UI自动化模式,同时还优化了控件来获得更好的内存消耗和边界检测。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,菜单,DevExpress,v22.2,WinForms,UI,组件 From: https://www.cnblogs.com/AABBbaby/p/17221253.html