【关键字】
快应用、编译报错
【问题背景】
报错描述
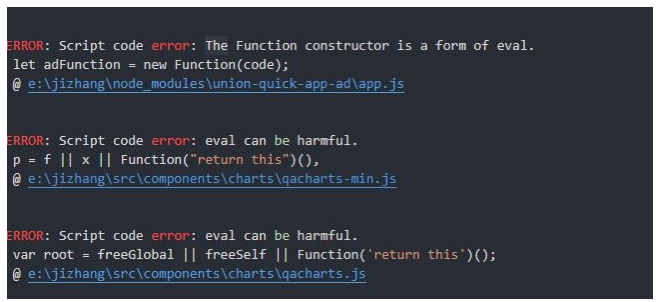
在编译快应用项目的时候报如下错误,主要是引用一些第三方的sdk中有涉及到eval的。

【问题分析】
从 IDE 12.5.1开始,快应用将加入 js 代码语法静态检查特性,将做出如下限制:
· 禁用 eval
· 禁用 Function 函数,包括直接调用或通过 new 关键字,仅下面场景除外new Function('return this')
【解决方案】
1、可在 quickapp.config.js 中进行配置,关闭js 代码语法静态检查
module.exports = {
lintOnBuild: false
} 
2、进行自定义编译配置
【相关参考】
自定义编译配置参考文档:https://developer.huawei.com/consumer/cn/doc/development/Tools-Guides/ide-compile-debug-0000001147936551#section8655156508
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:Eval,自定义,js,编译,报错,应用,cn From: https://www.cnblogs.com/developer-huawei/p/17218721.html