HTML可以让我们实现静态页面效果,掌握绘制静态页面所需的各种知识点,了解前端体系方向,为后续深入打下基础。课程通俗易懂,理论结合实战,课堂感染力丰富,轻松掌握必会标签,真正做到学以致用。
Hbuilder工具使用

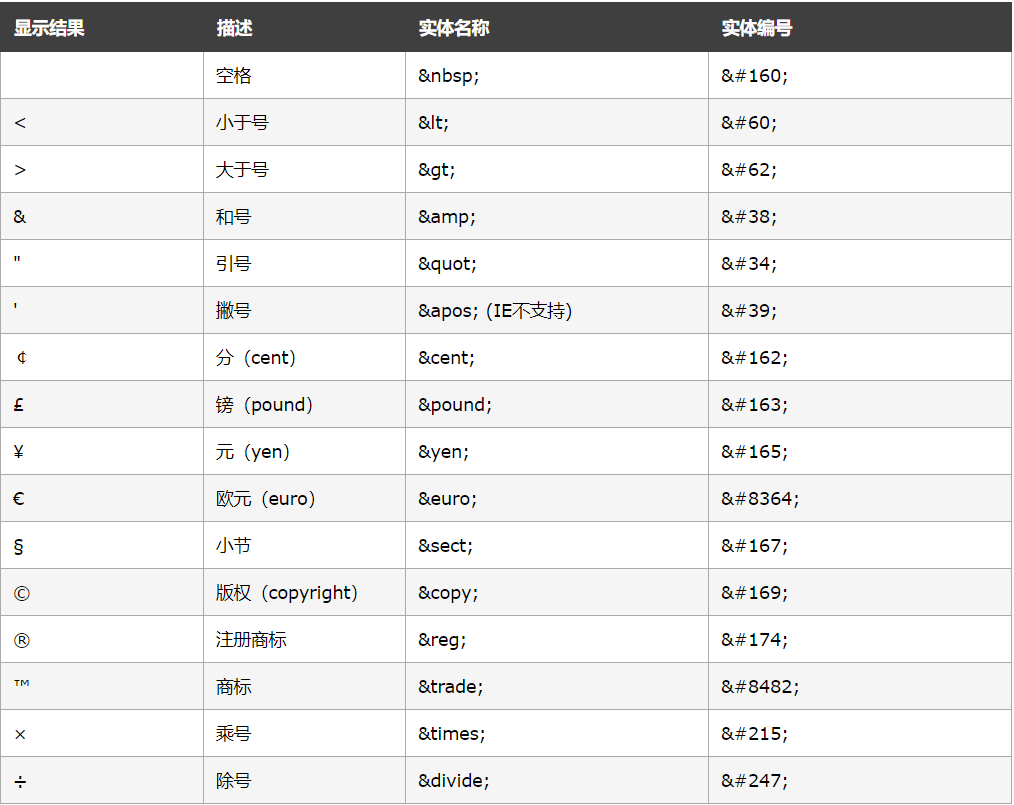
实体字符使用

实战案例

价值与收获
获取前端技能点:
掌握HTML和CSS的基本概念
解互联网的原理
解纯文本和超文本之间的区别
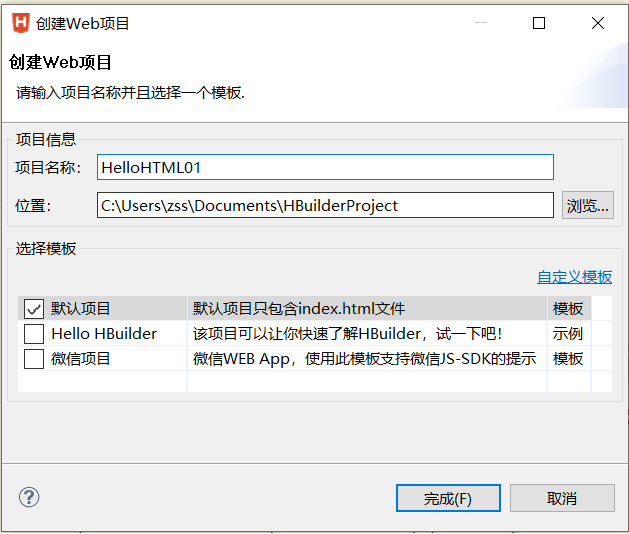
掌握开发工具的使用
掌握HTML的标志结构
掌握HTML常用标签的使用
课程内容
HTML
1.HTML和CSS的引入
2.网络传输三大基石
3.什么是HTML
4.HTML的标准结构
5.HBuilder的使用
6.html_head_body标签
7.head中可用标签
8.文本标签
9.多媒体标签
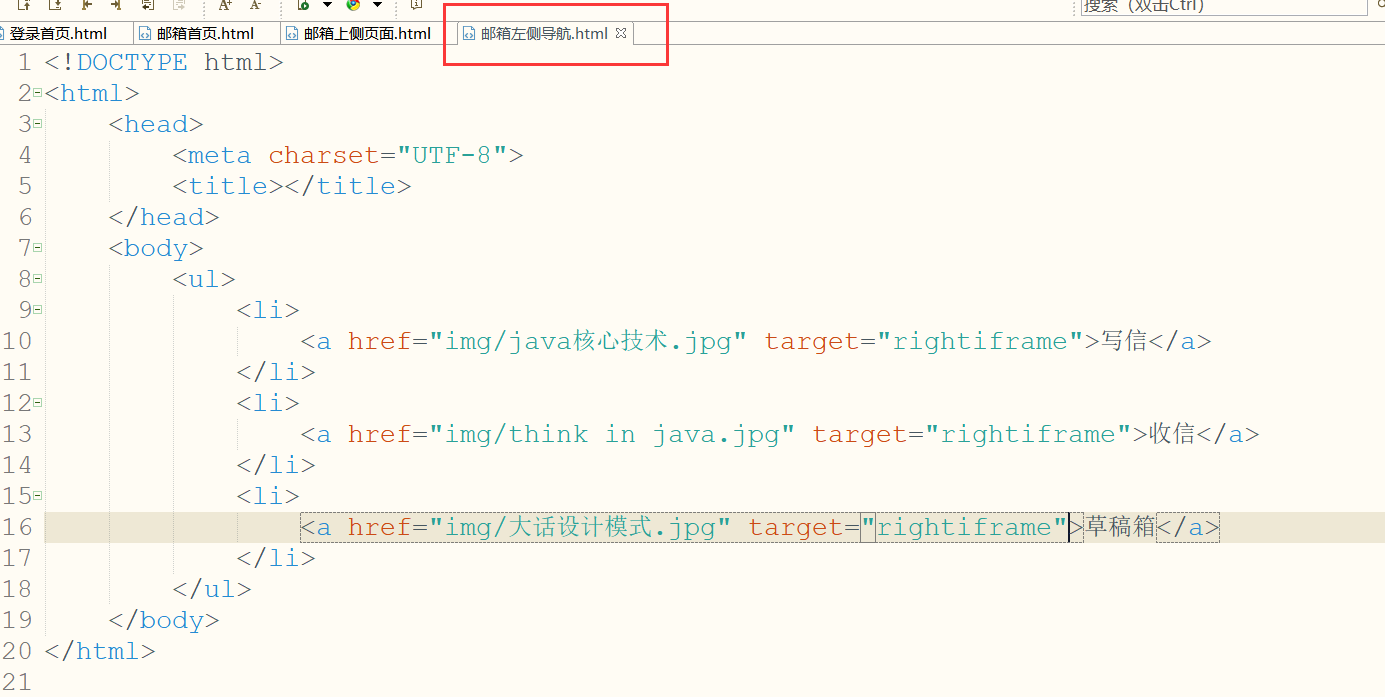
10.超链接标签
11.超链接设置锚点
12.列表标签
13.表格标签
14.内嵌框架
15.内嵌框架练习 (1)
16.内嵌框架练习(2)
17.框架集合
18.form表单的作用
19.form表单细节
20.form表单练习模拟百度搜索
21.表单元素(1)
22.表单元素(2)
23.HTML5新增type类型
24.HTML5新增属性