VS Code下载安装使用教程
@
目录一、下载
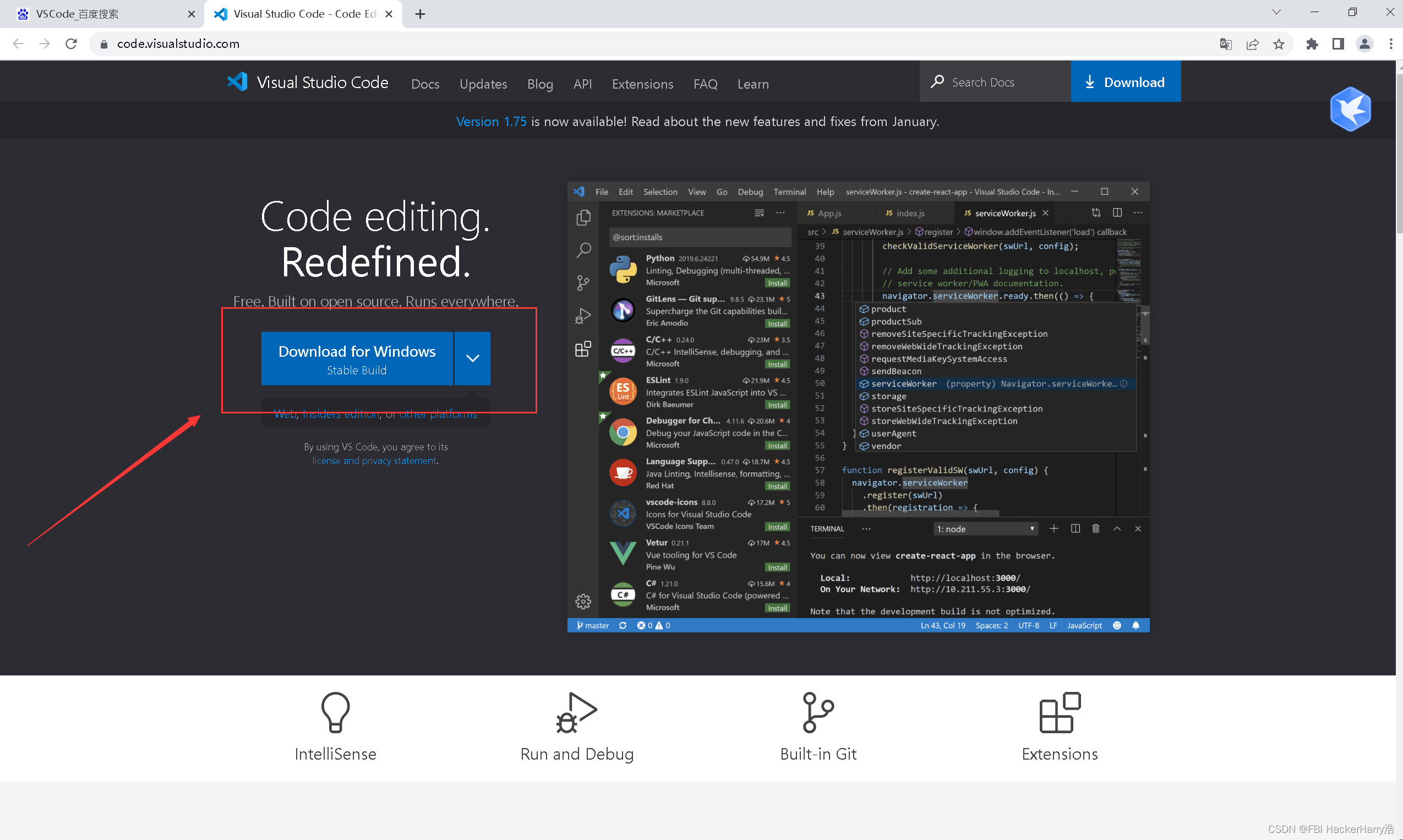
VS Code下载官网:https://code.visualstudio.com/
点击Download for Windows

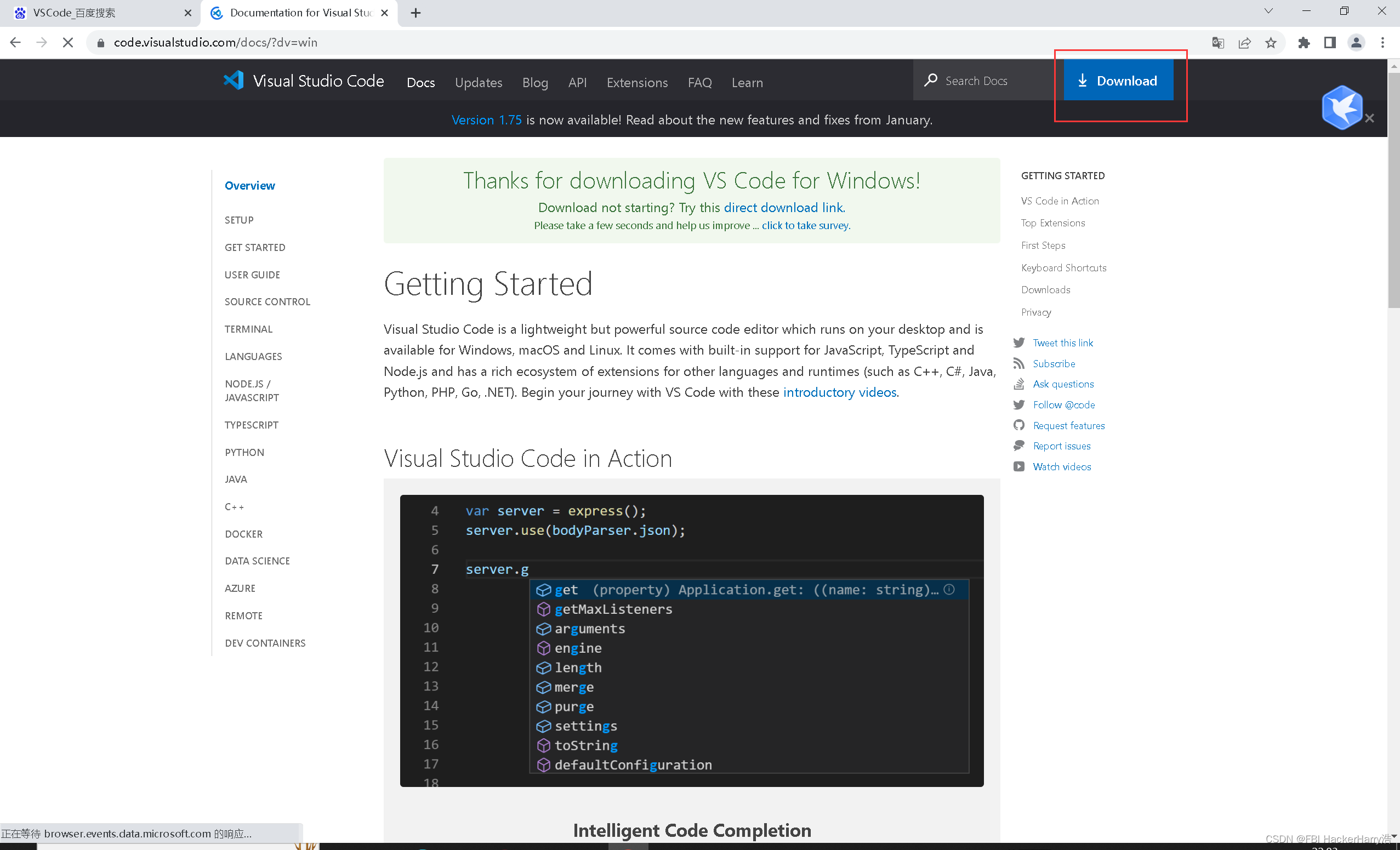
点击Download

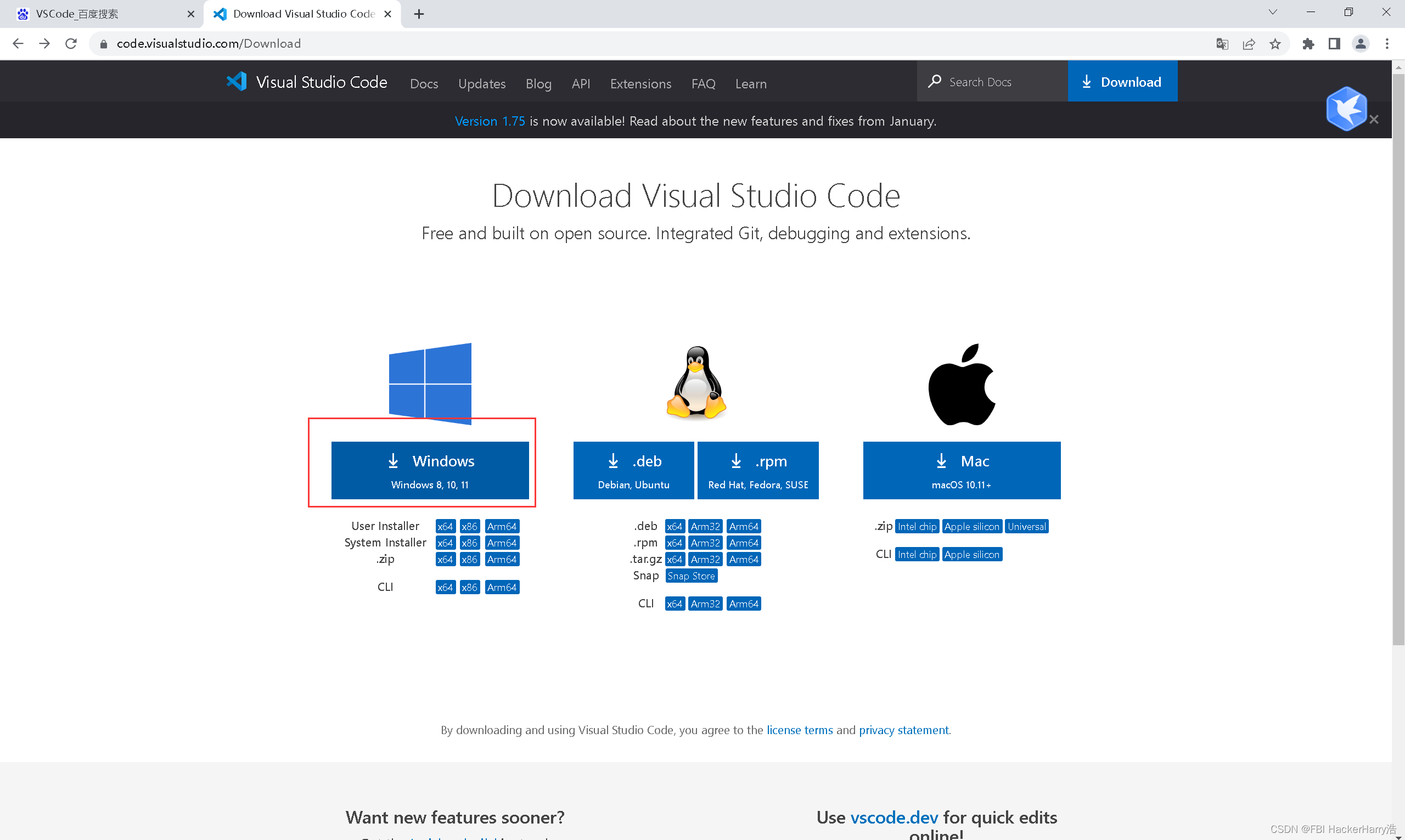
选择Windows即可

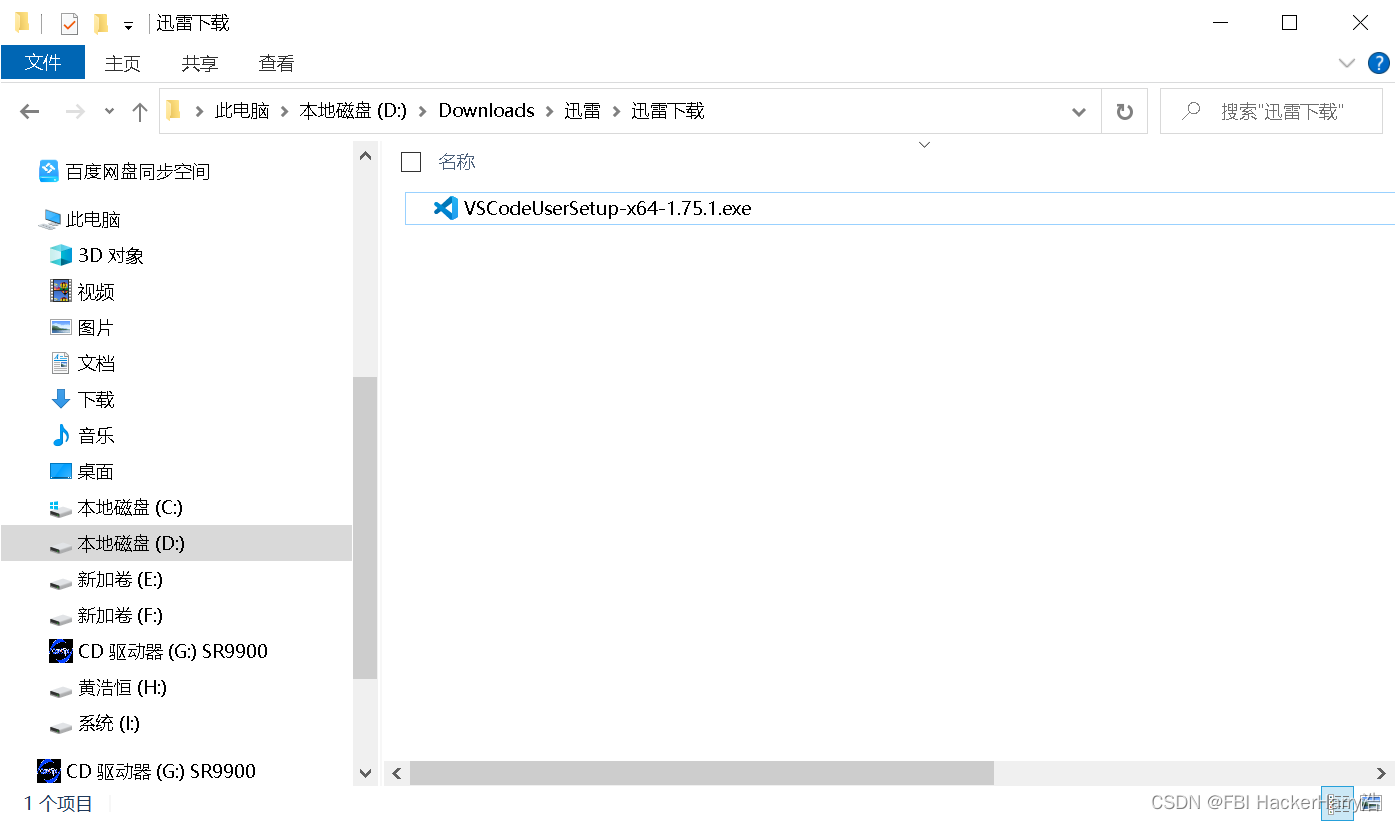
二、安装
双击安装包

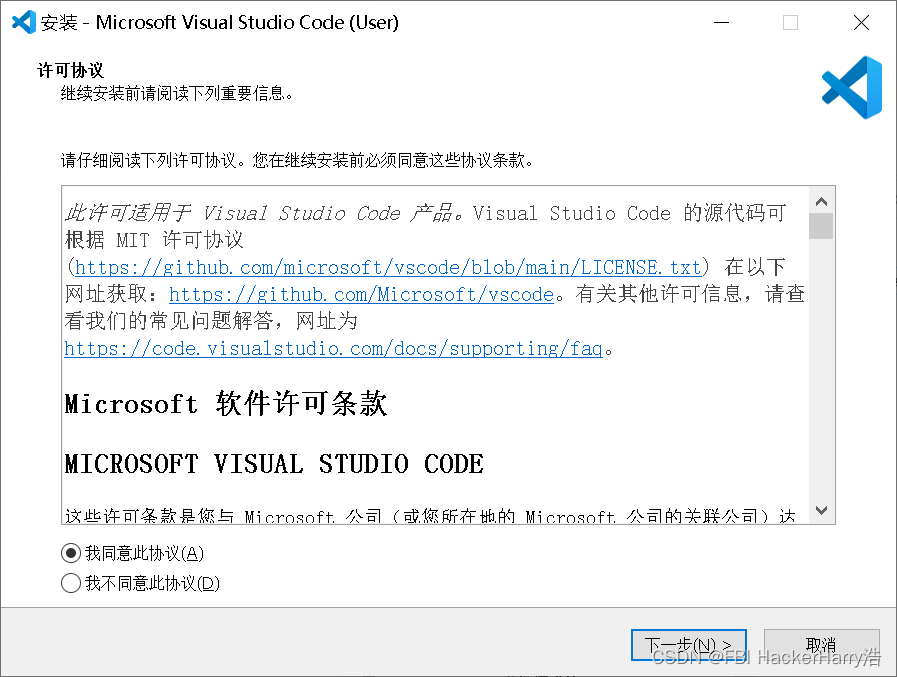
点击我同意,然后点击下一步

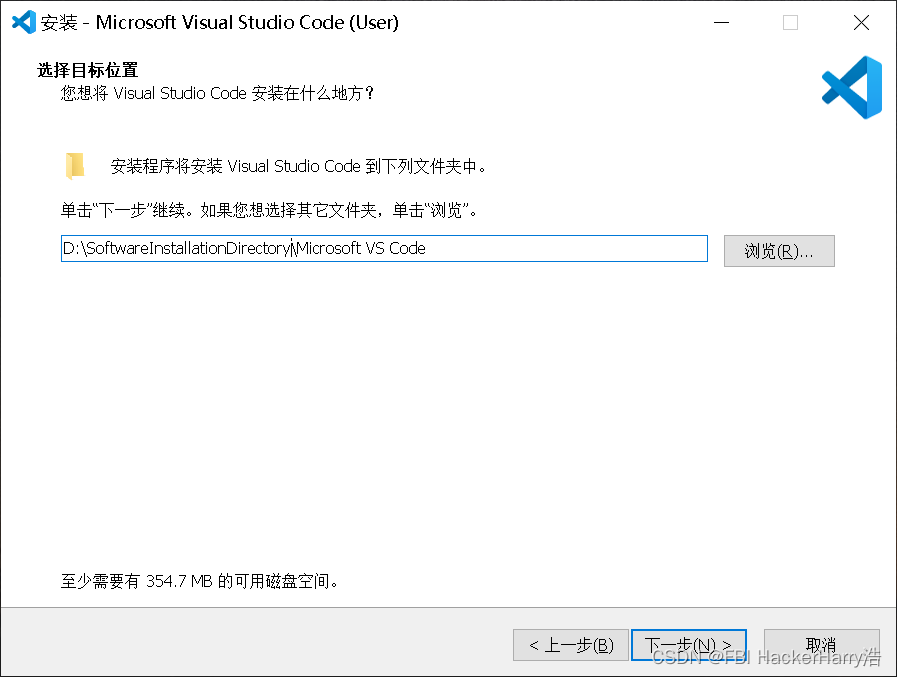
选择安装路径,然后点击下一步

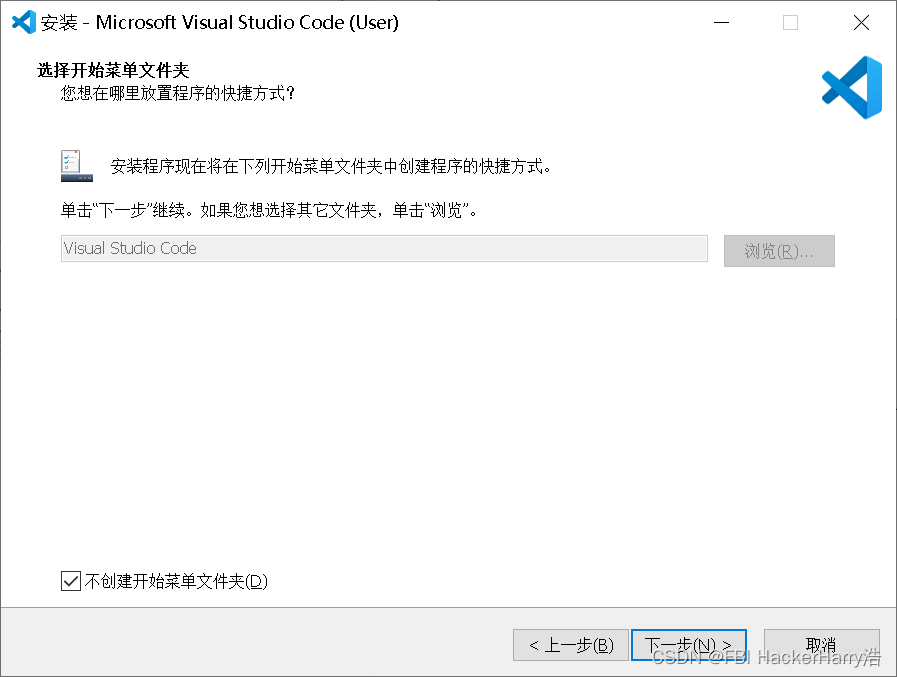
点击下一步

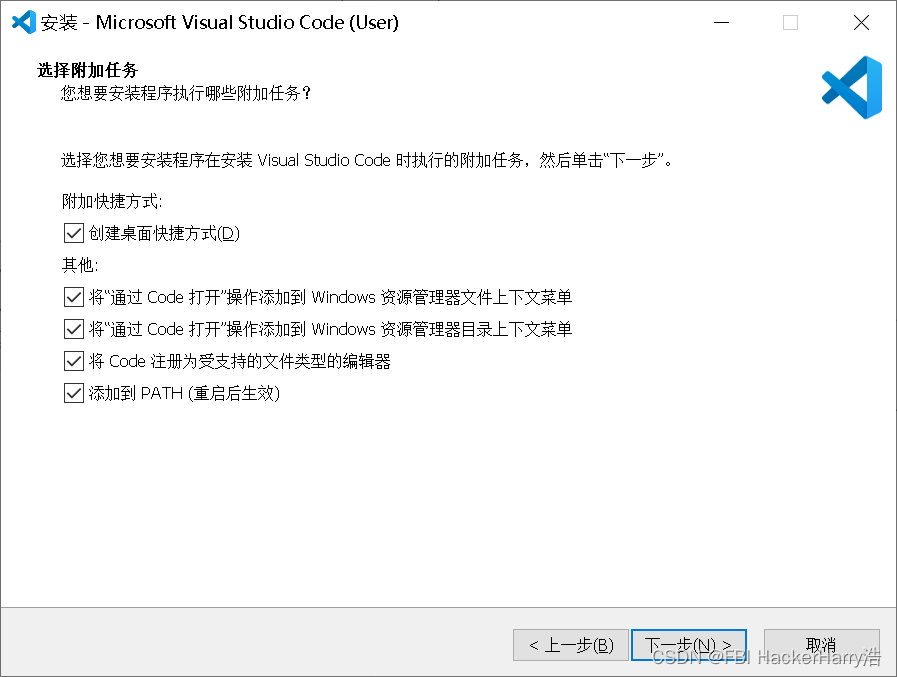
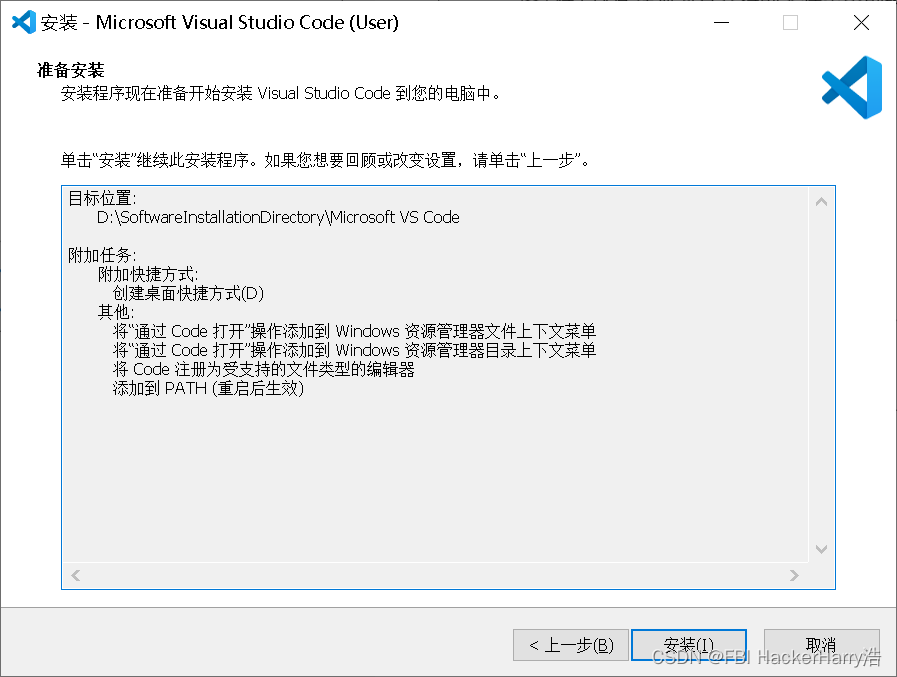
全选,然后点击下一步

点击安装

安装完成

三、使用教程
3.1 VS Code中的第一个页面HelloWorld.html
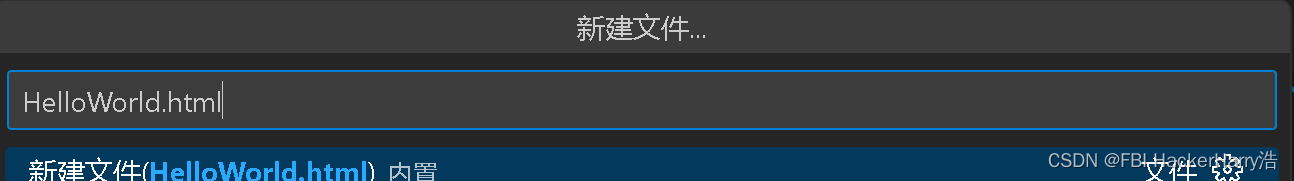
点击 文件->新建文件

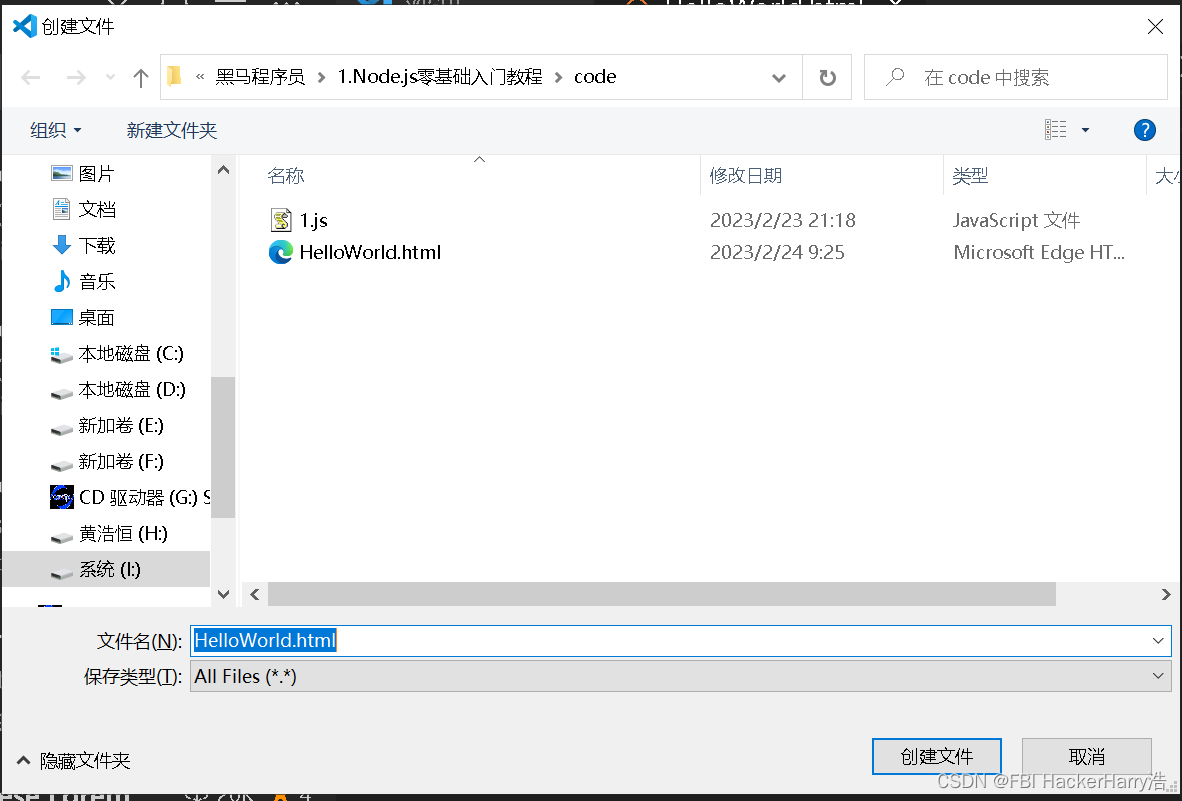
将文件保存在磁盘中

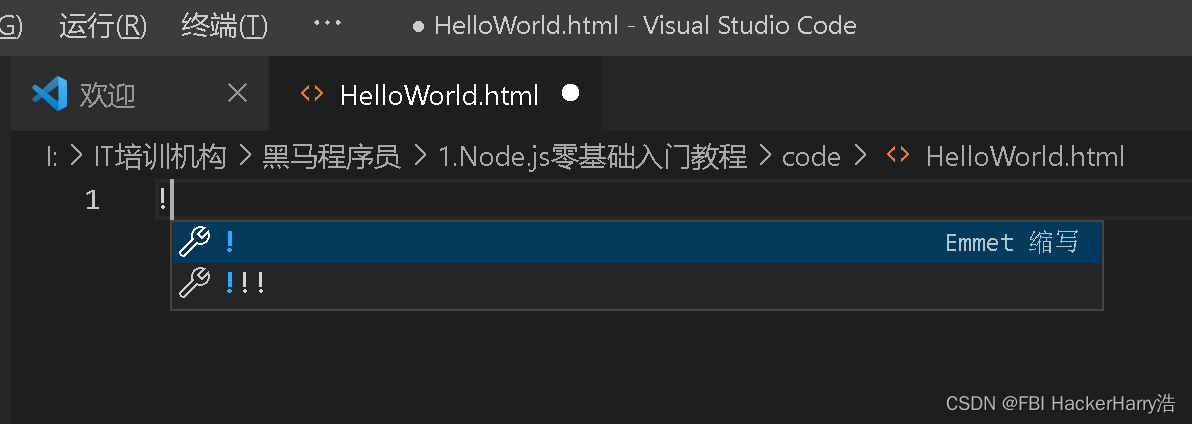
输入一个英文的感叹号,选泽第一个然后回车

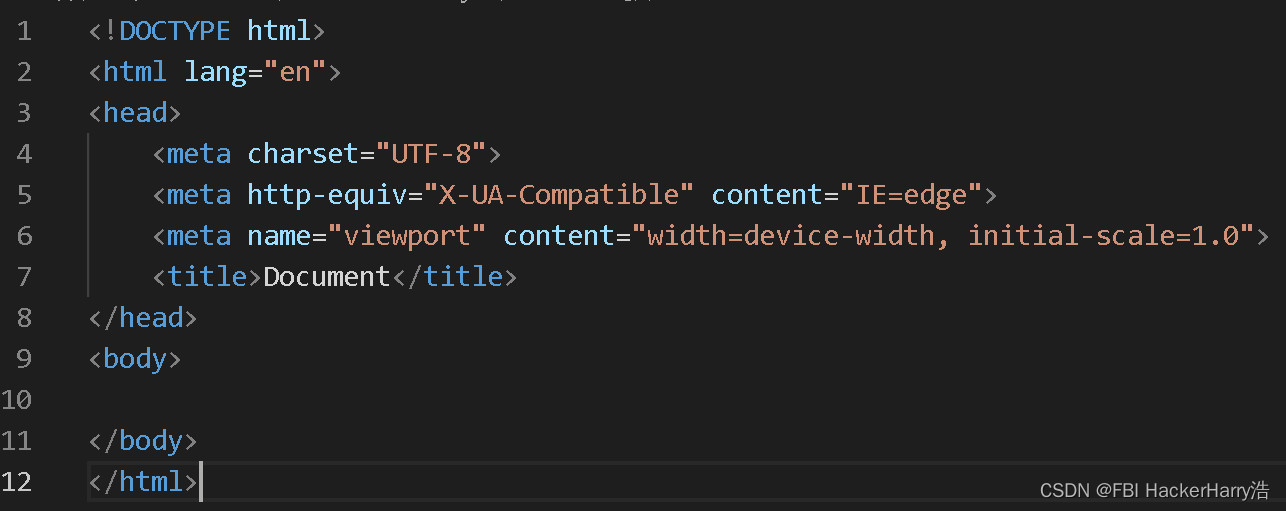
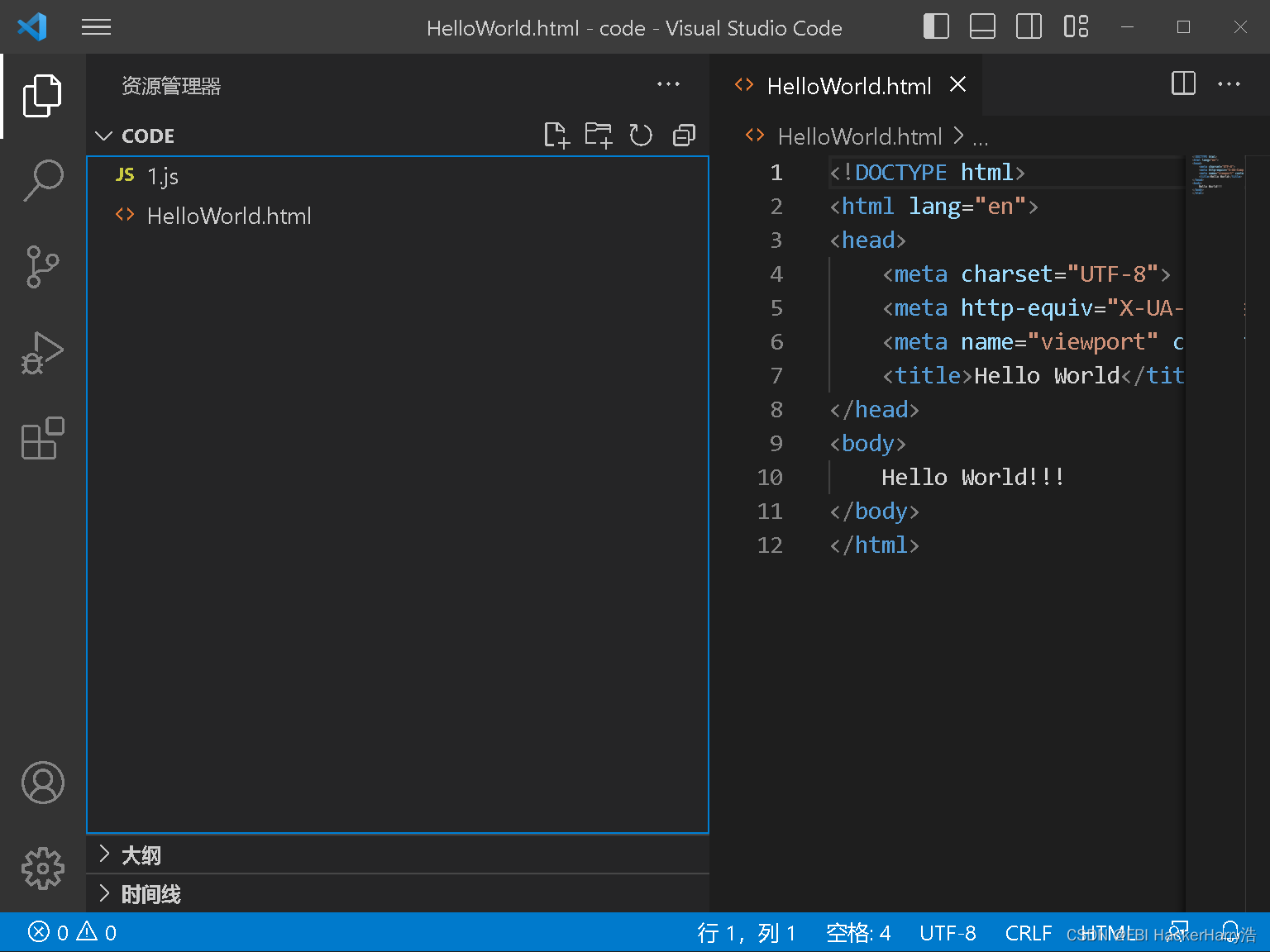
就自动生成了html骨架

VS Code下的第一个程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
Hello World!!!
</body>
</html>
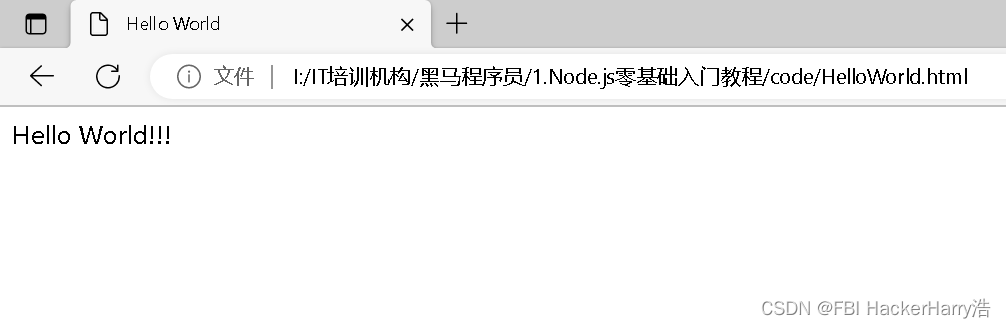
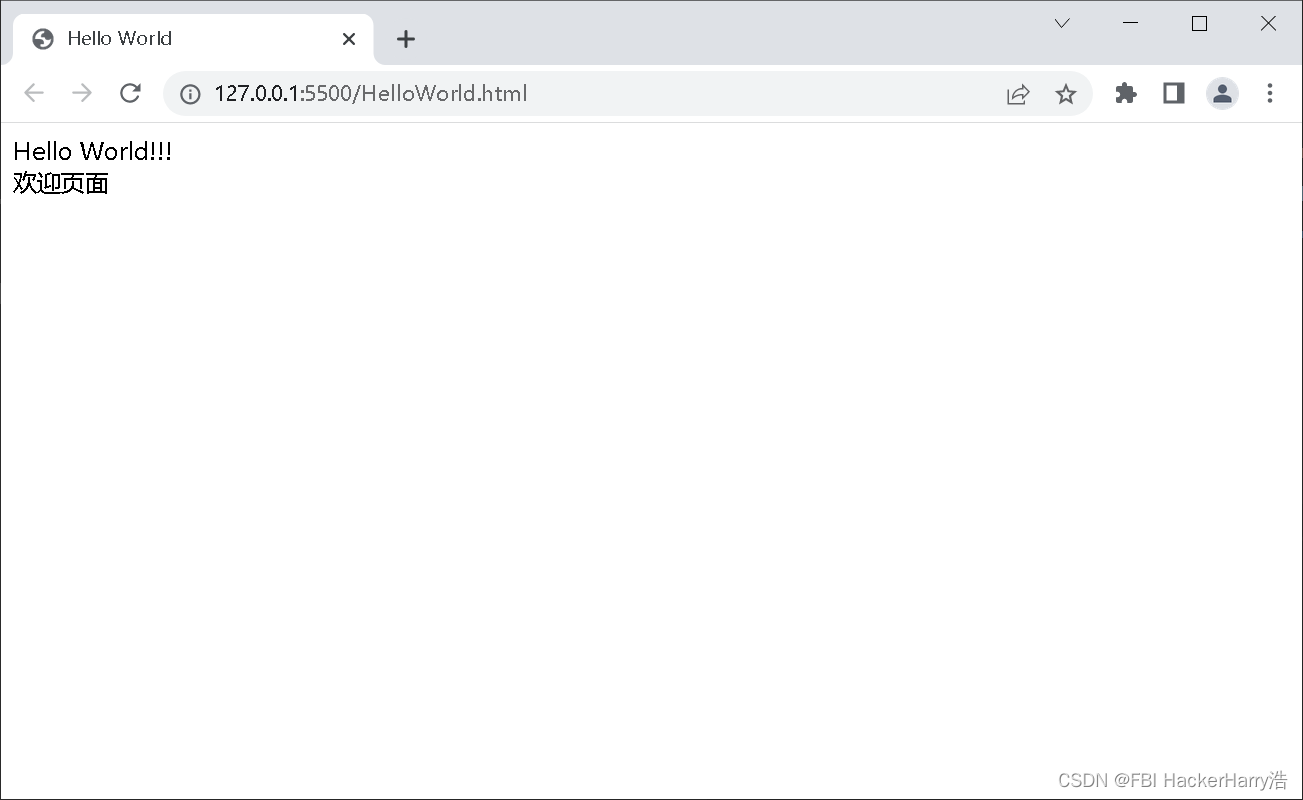
浏览器运行测试
点击运行->启动调试

3.2 VS Code插件安装(黑马程序员)
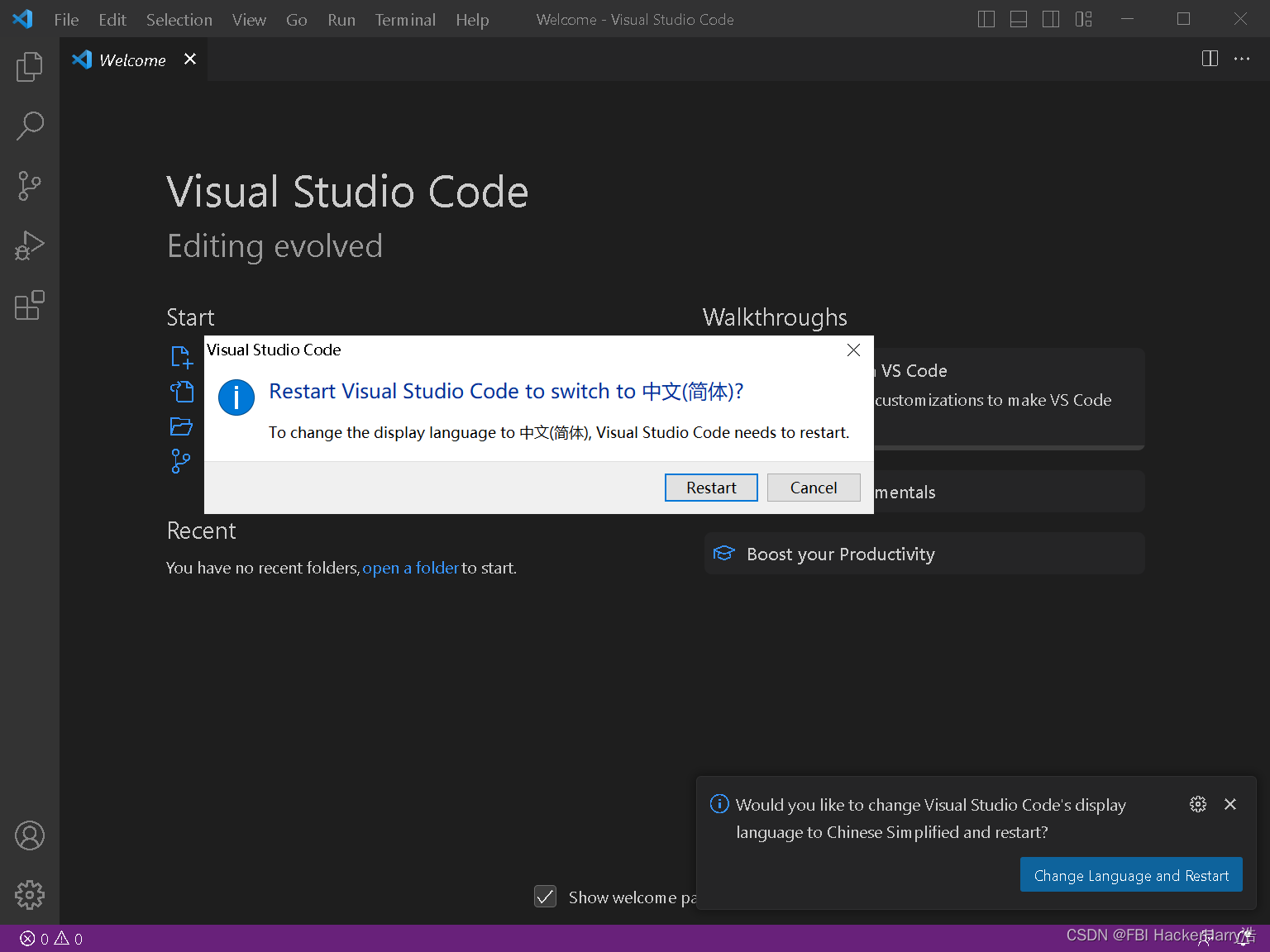
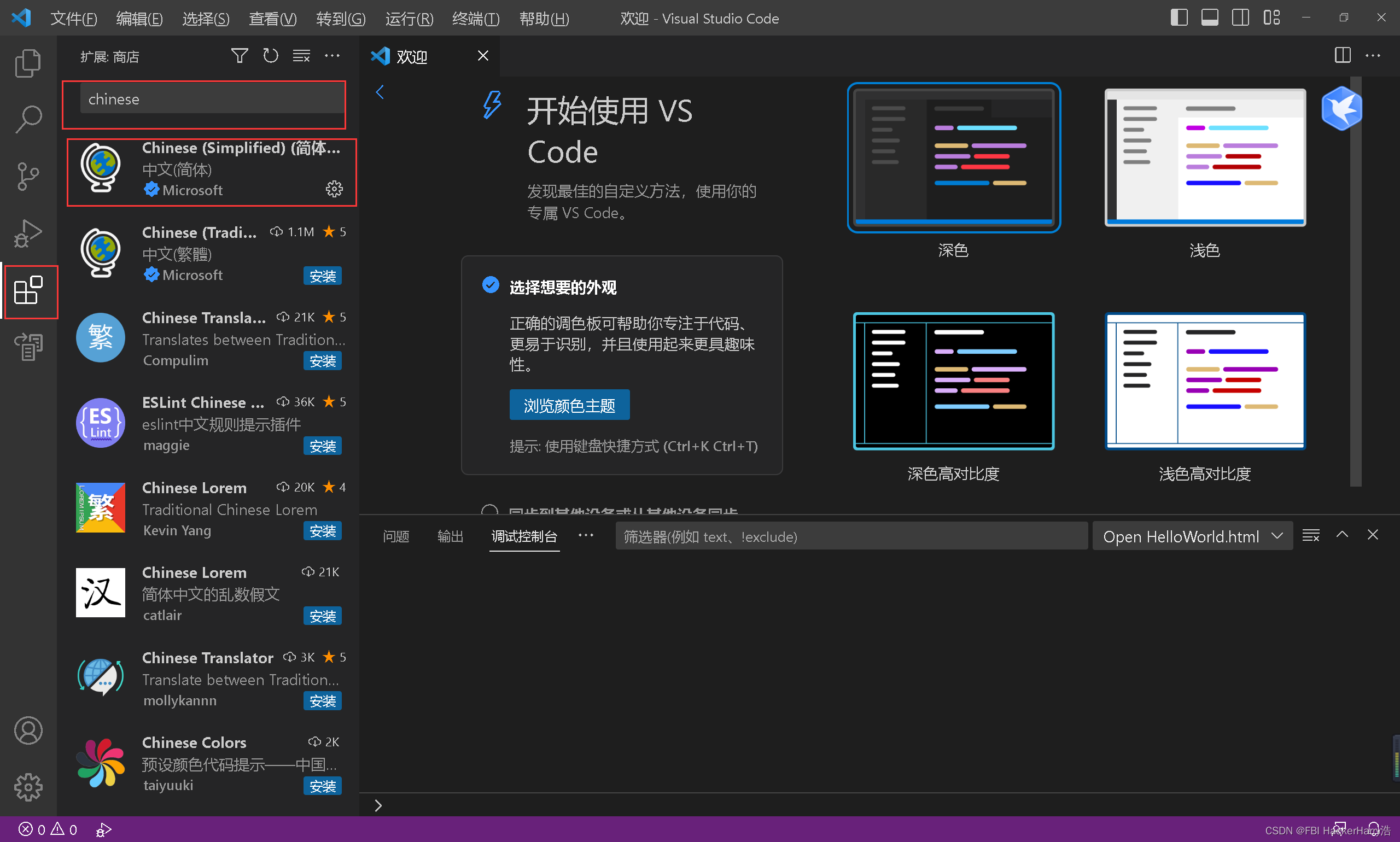
3.2.1 安装中文界面
使用 Ctrl+Shift+P 打开命令界面
输入 display 选中 Configure Display Language
选中 Install additional language

或者按照下图操作

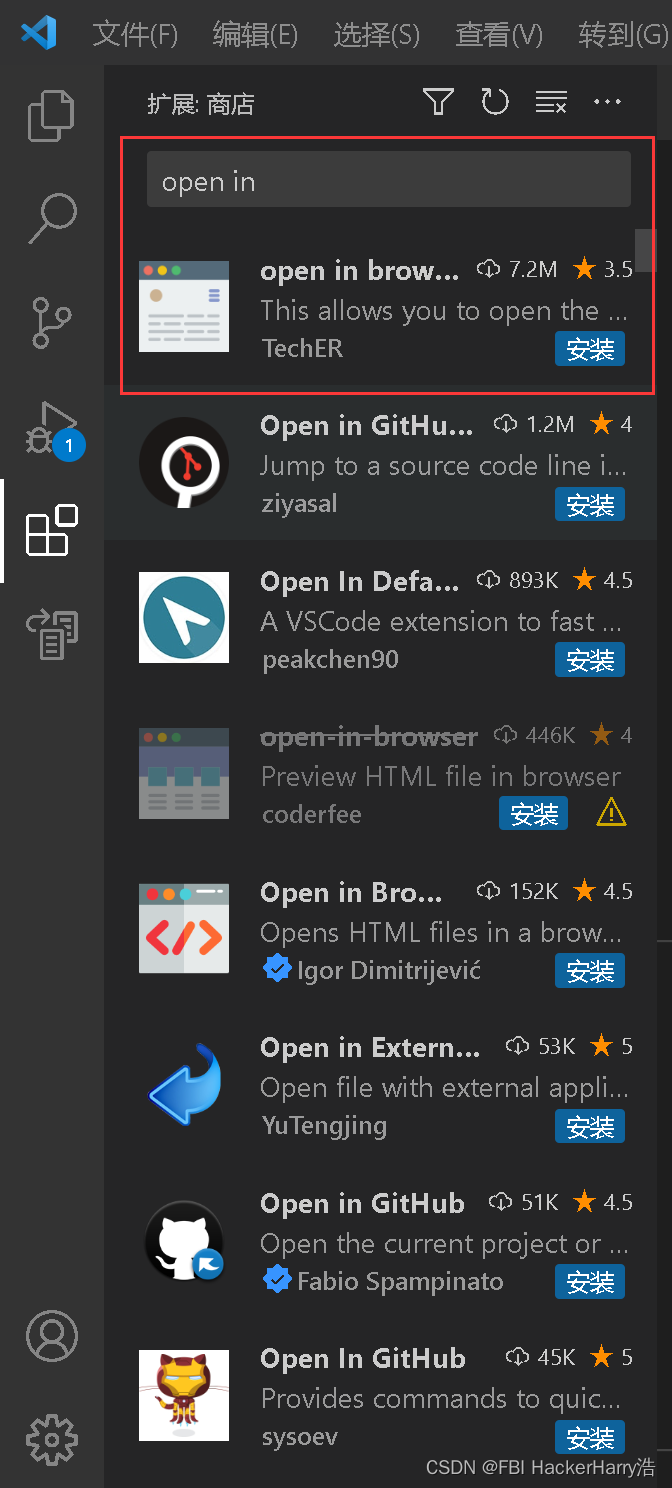
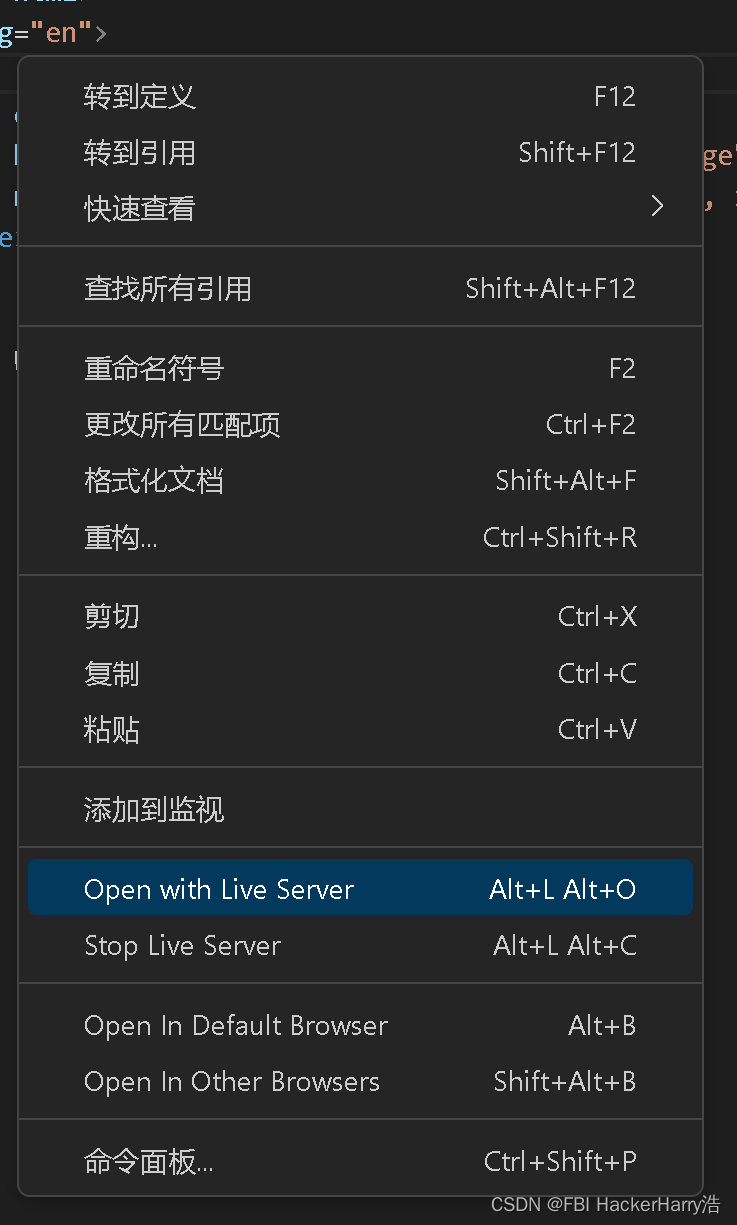
3.2.3 安装 Open in Browser插件
作用 右击选泽浏览器打开html文件

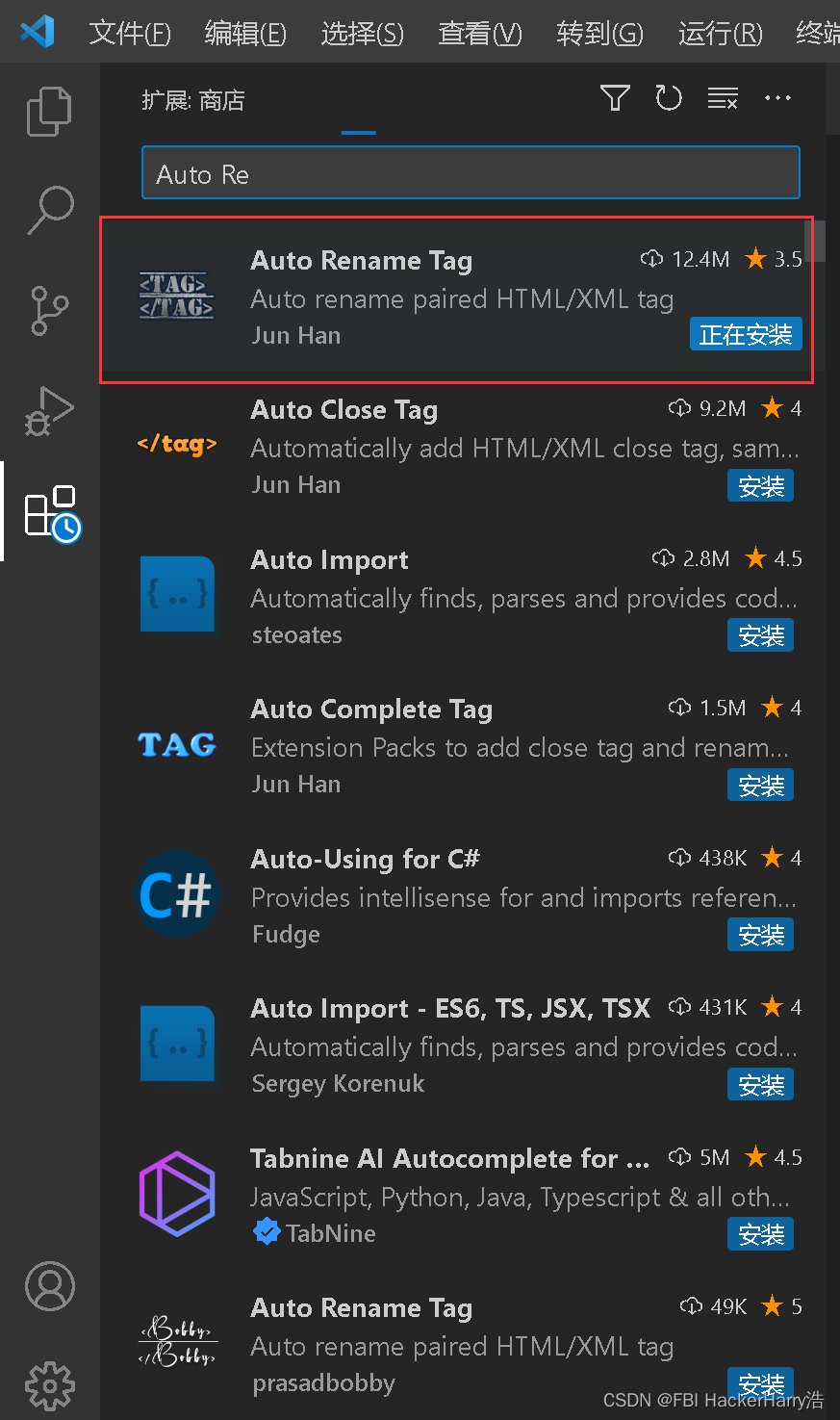
3.2.4 安装Auto Rename Tag插件
作用:自动重命名配对的HTML/XML标签

注意:
插件安装完成后,一定要重启软件
这后面是bilibili的内容================================================================
bilibili
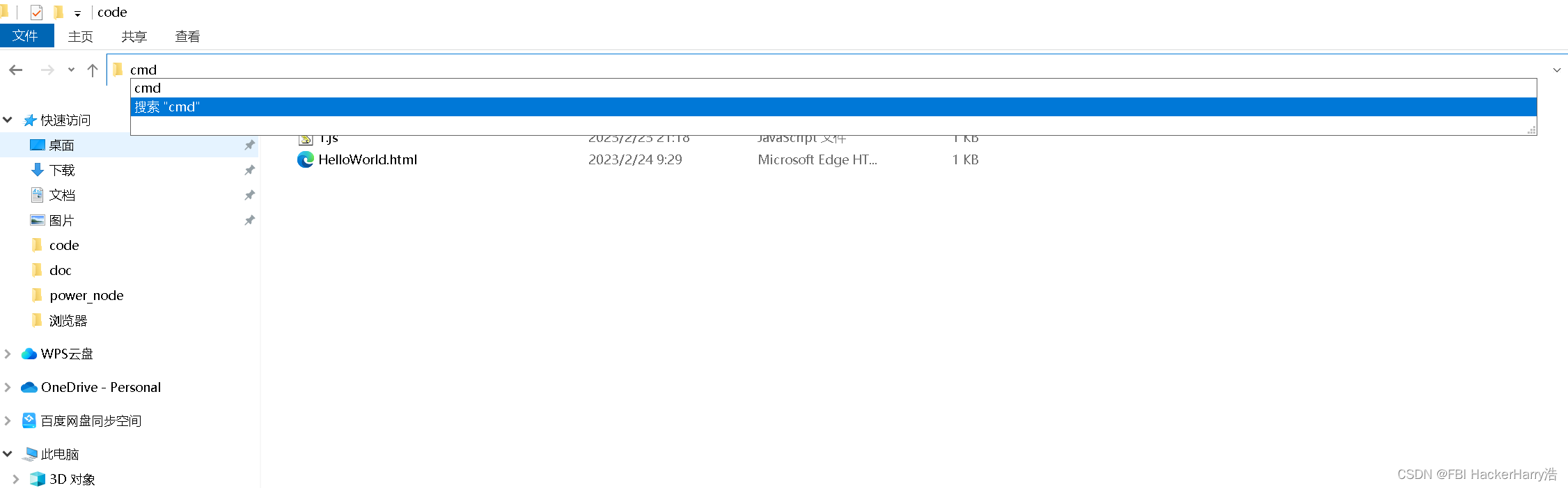
3.3 code .命令,即可用VSCode打开项目目录
在项目路径输入cmd,然后按回车

输入node .命令

打开了VS Code

四 VS Code常见插件安装
4.1 VS Code 主题风格 以及文件图标插件安装和使用
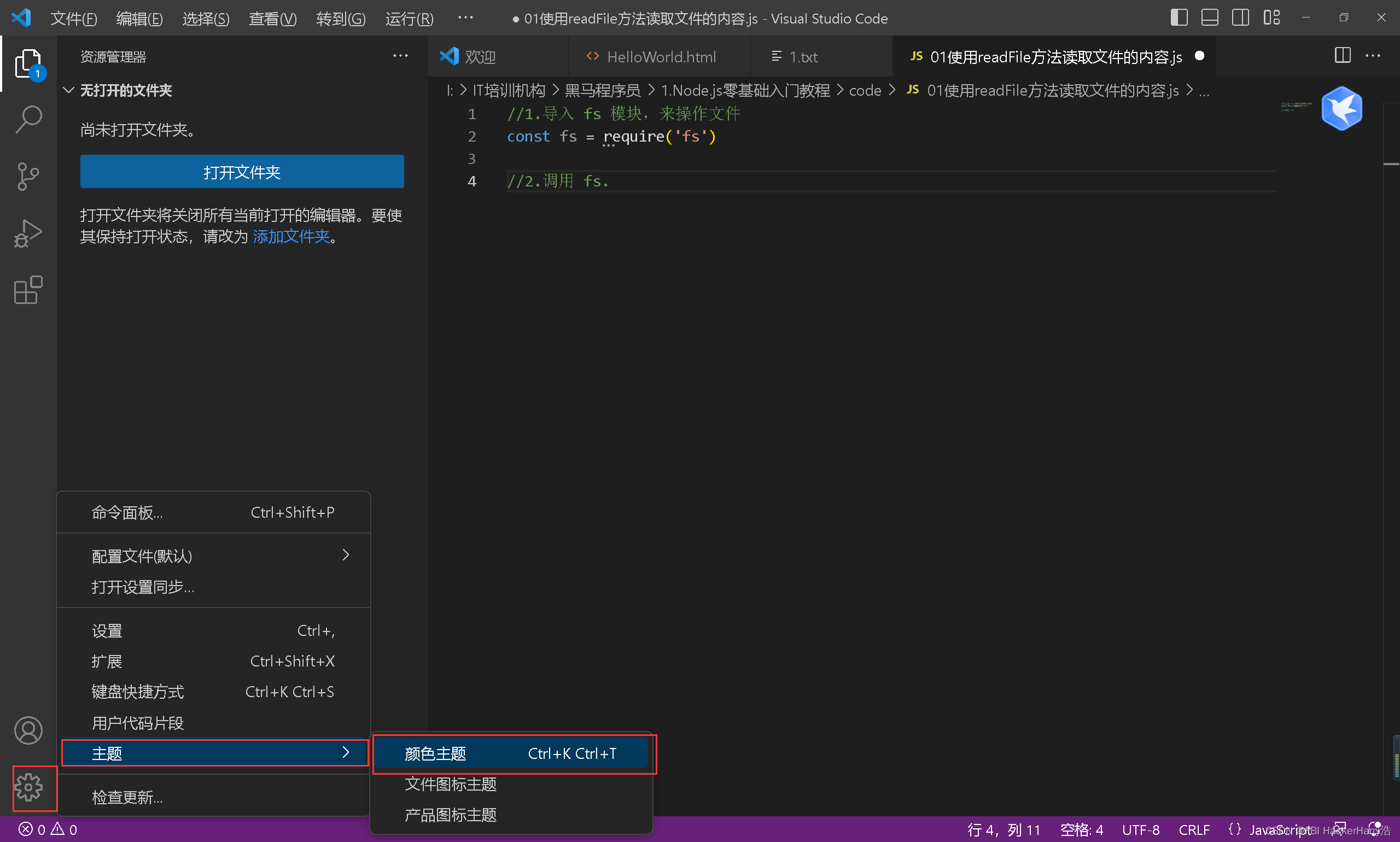
4.1.1 颜色主题
点击设置,然后点击主题,再点击颜色主题


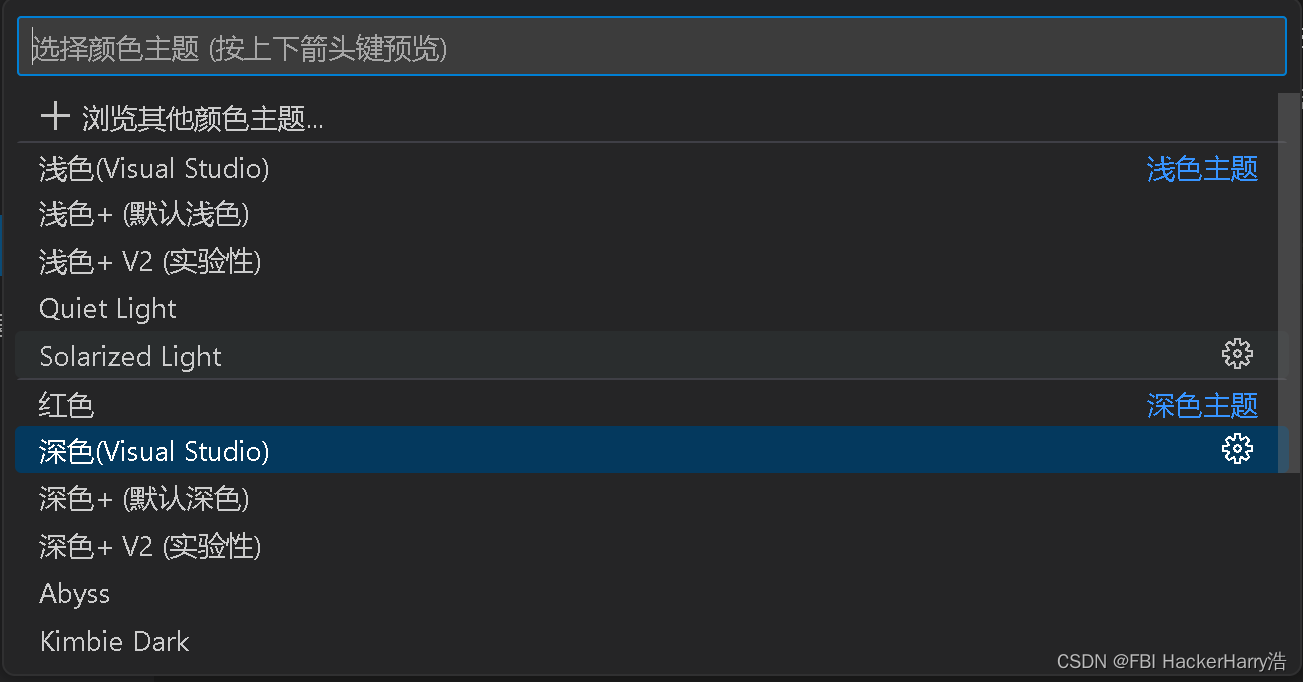
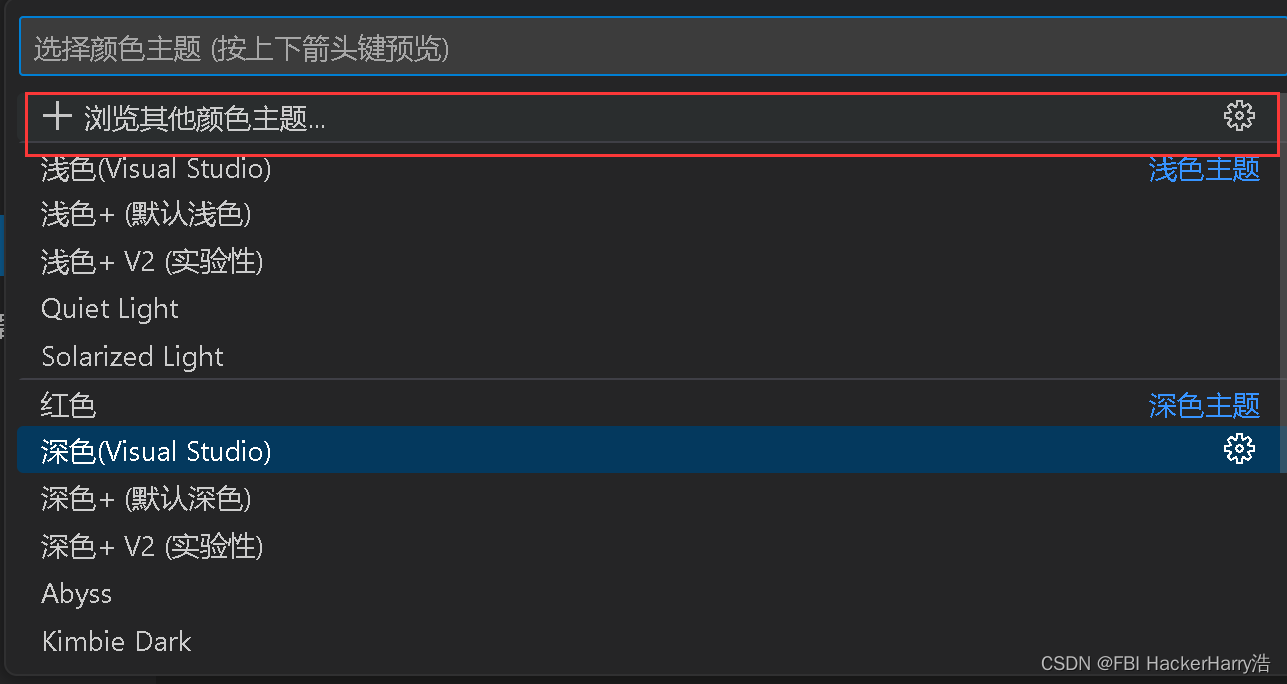
其他颜色主题设置
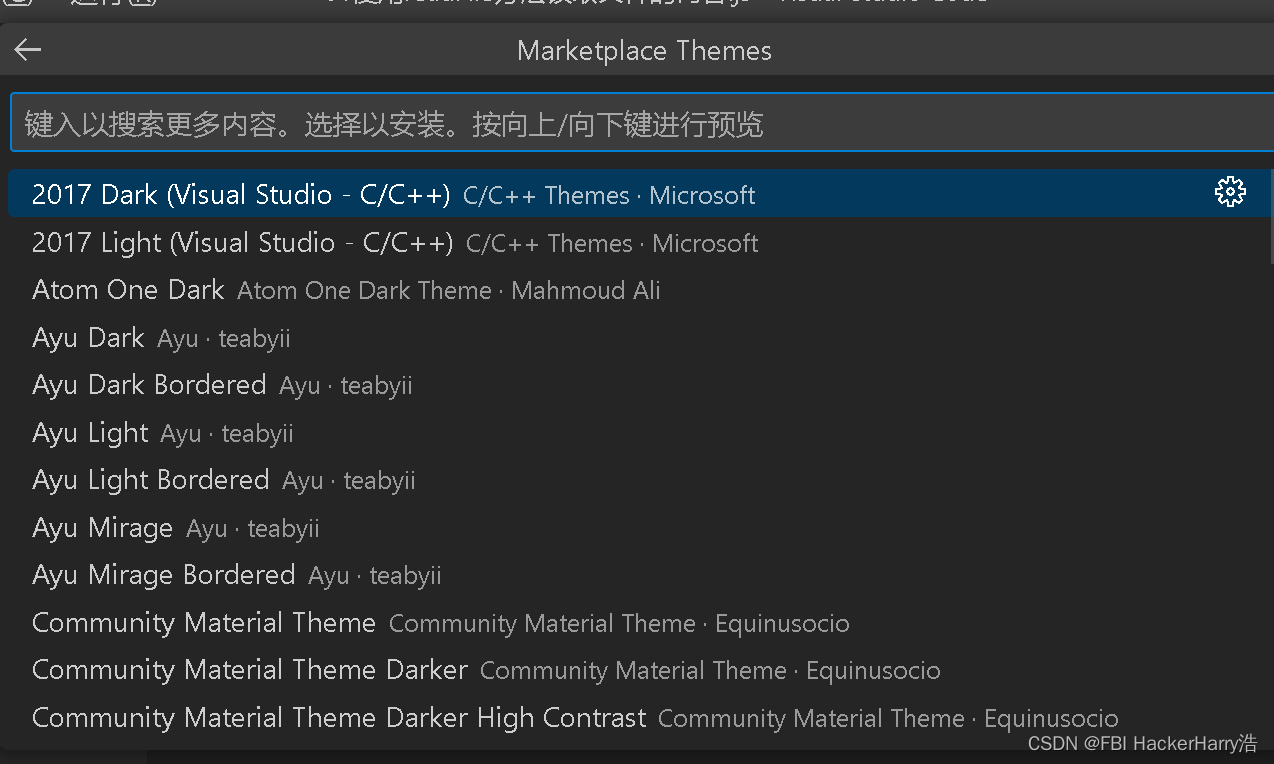
点击 “+浏览其他颜色主题”


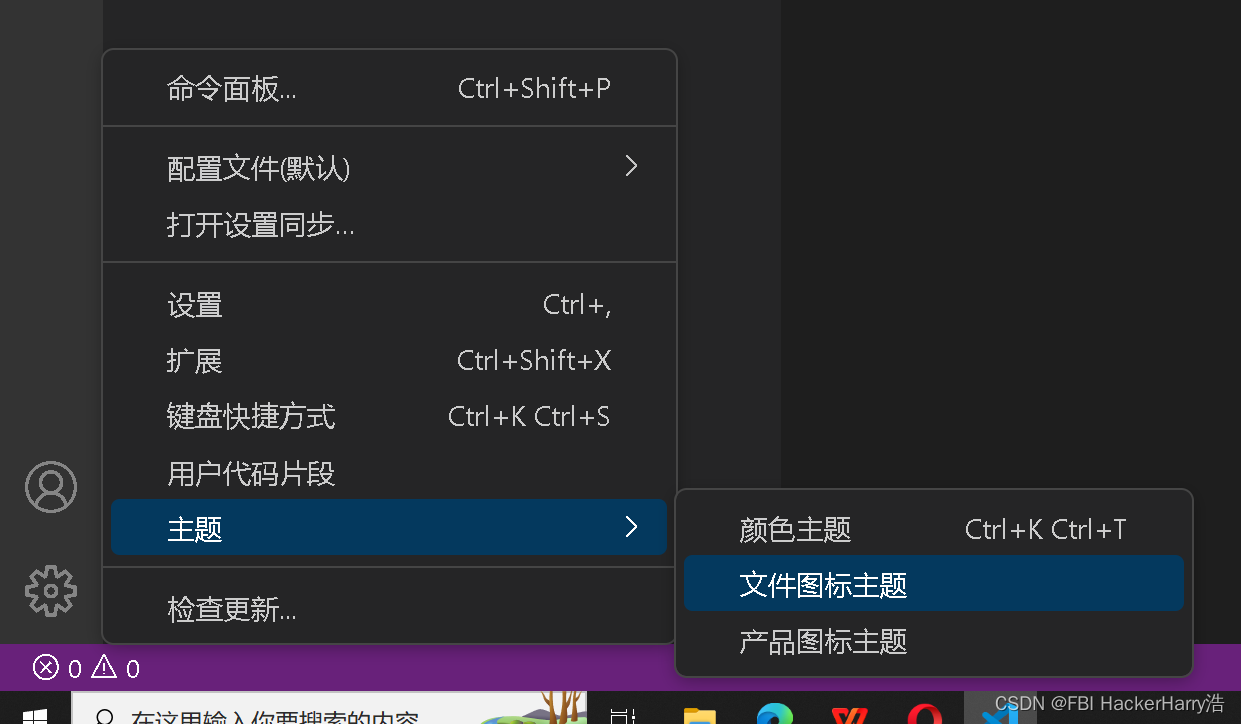
4.1.2 文件图标主题
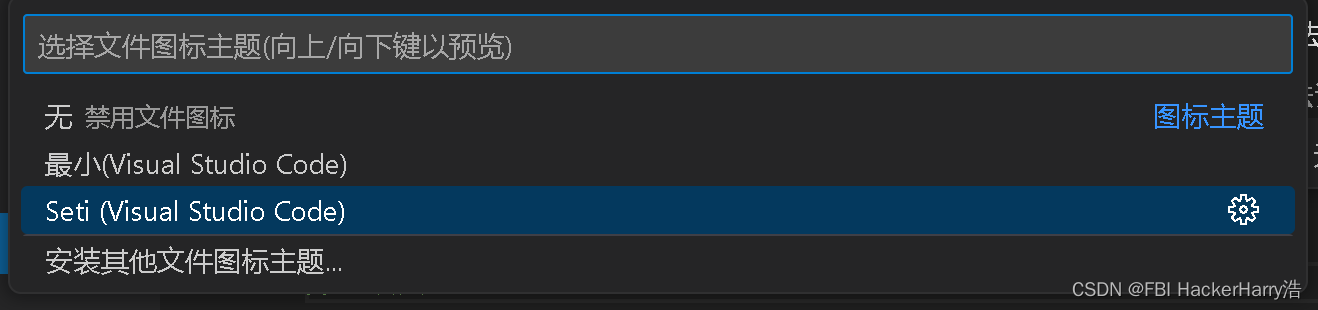
点击设置,点击主题,点击文件图标主题

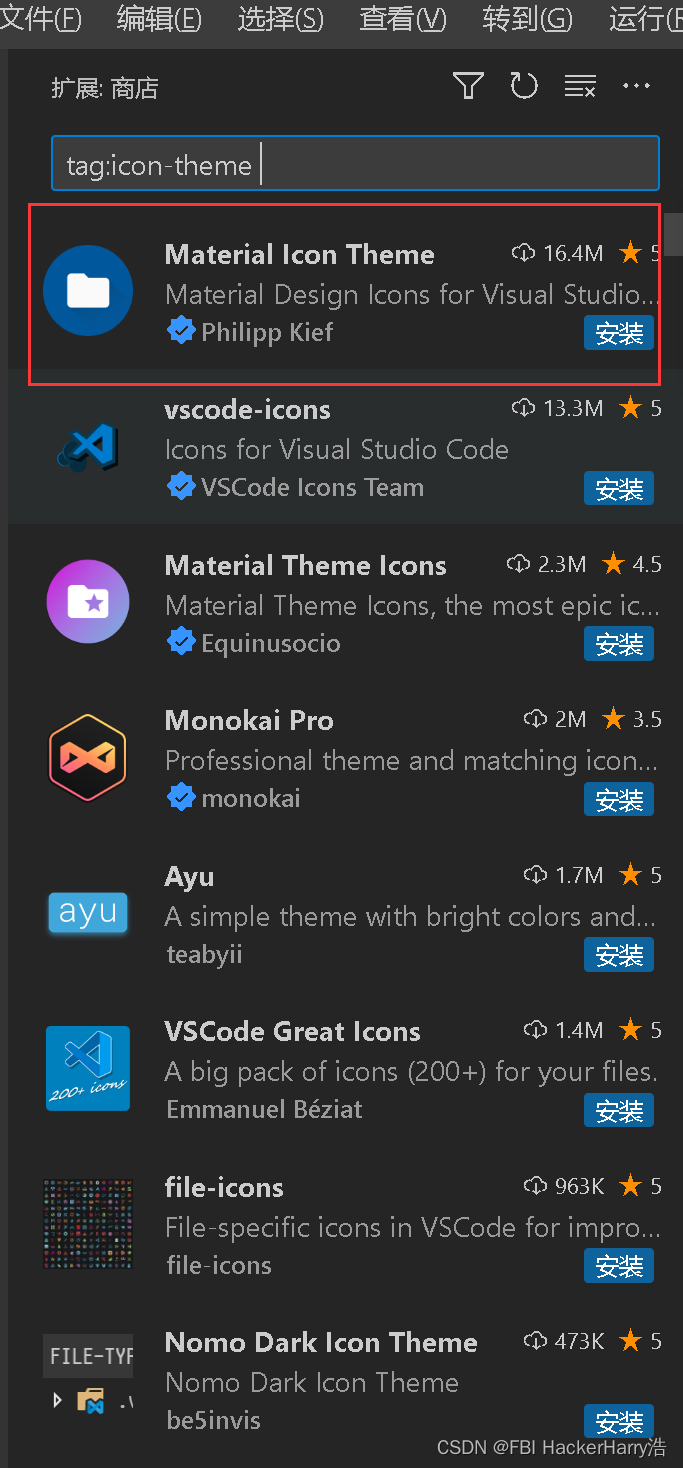
点击“安装其他文件图标主题”

选择Material Icon Theme点击安装

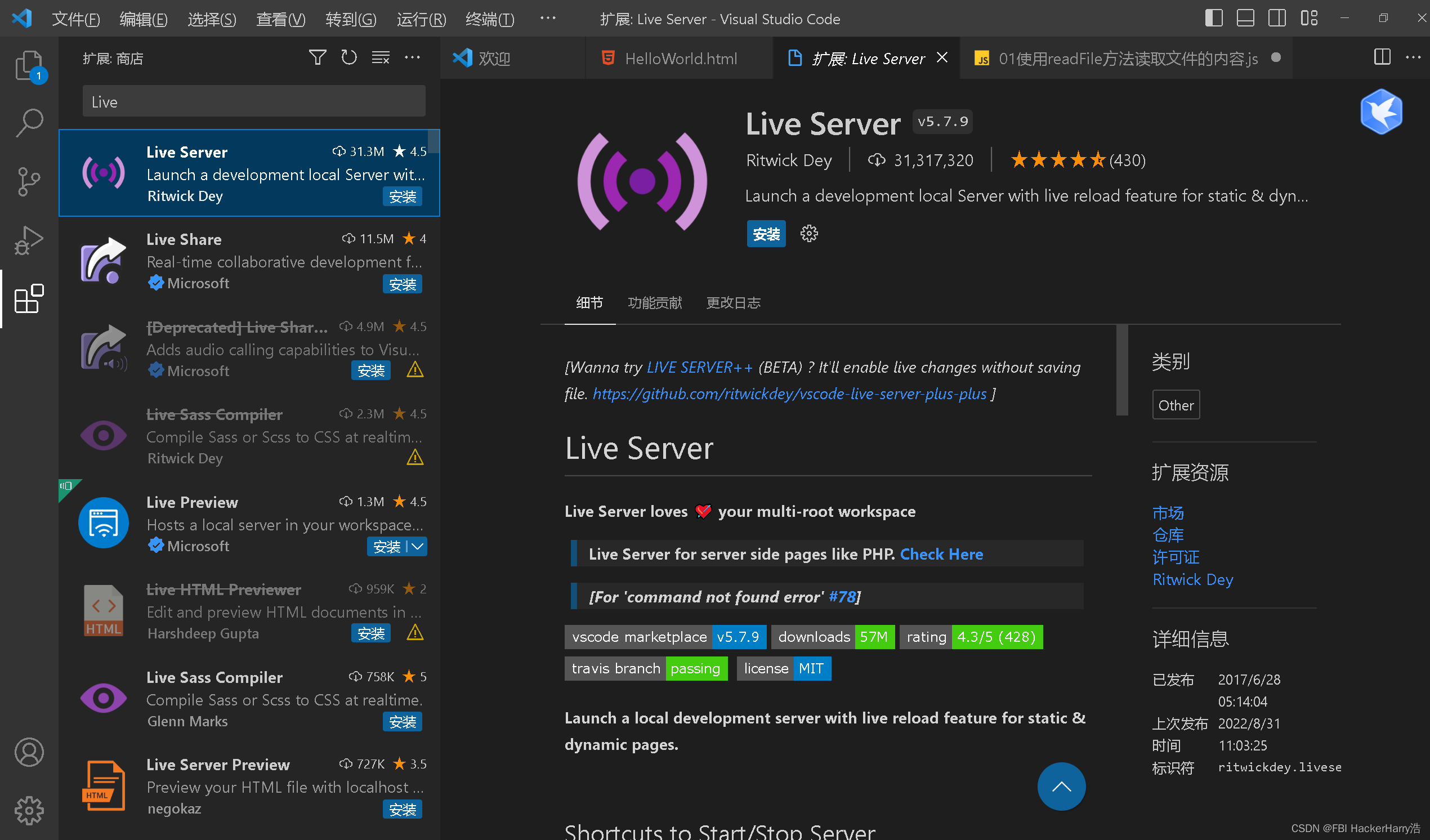
4.2 设置默认浏览器 与 LiveServer插件开启本地服务器
VS Code为我们提供了热更新插件


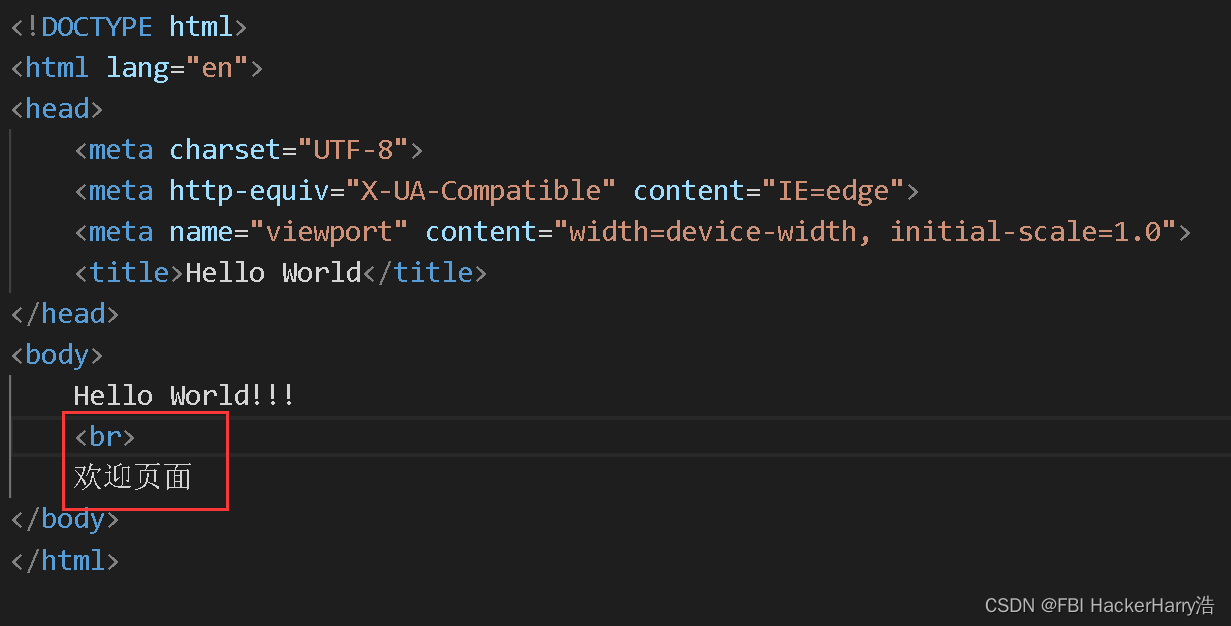
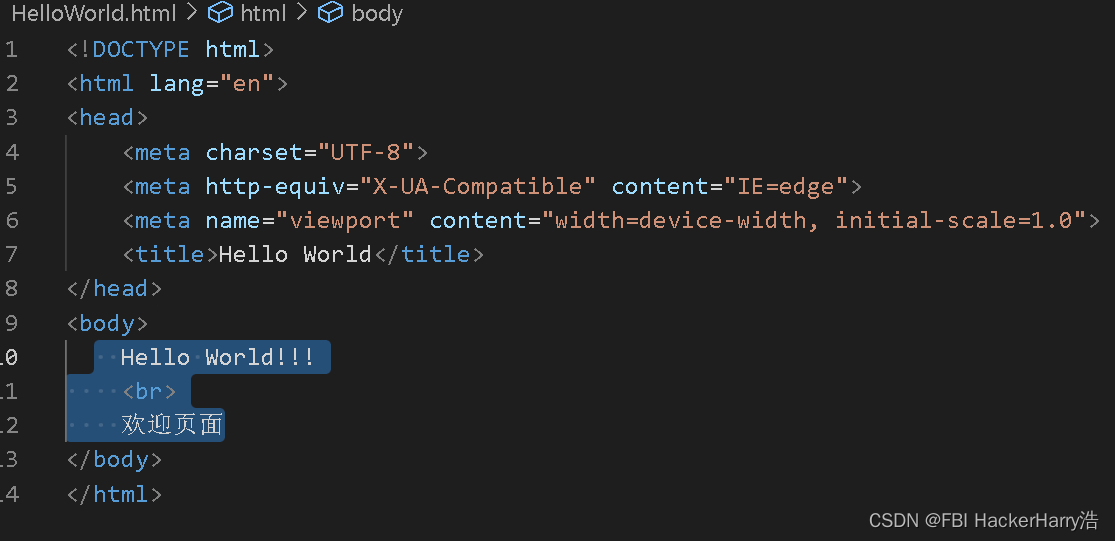
然后修改代码,代码增加了如下两行,按Ctrl+S保存

浏览器这边就自动刷新了

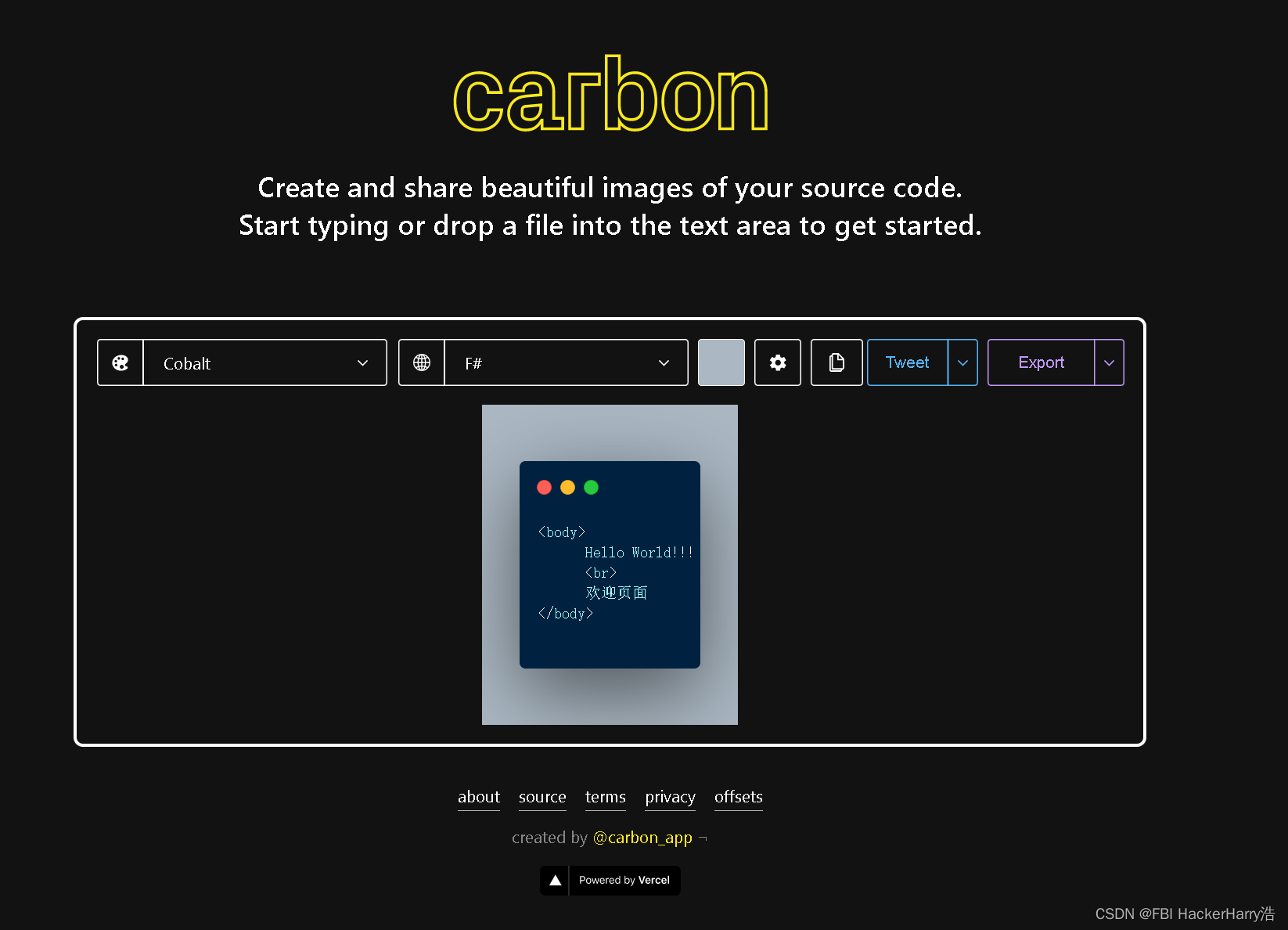
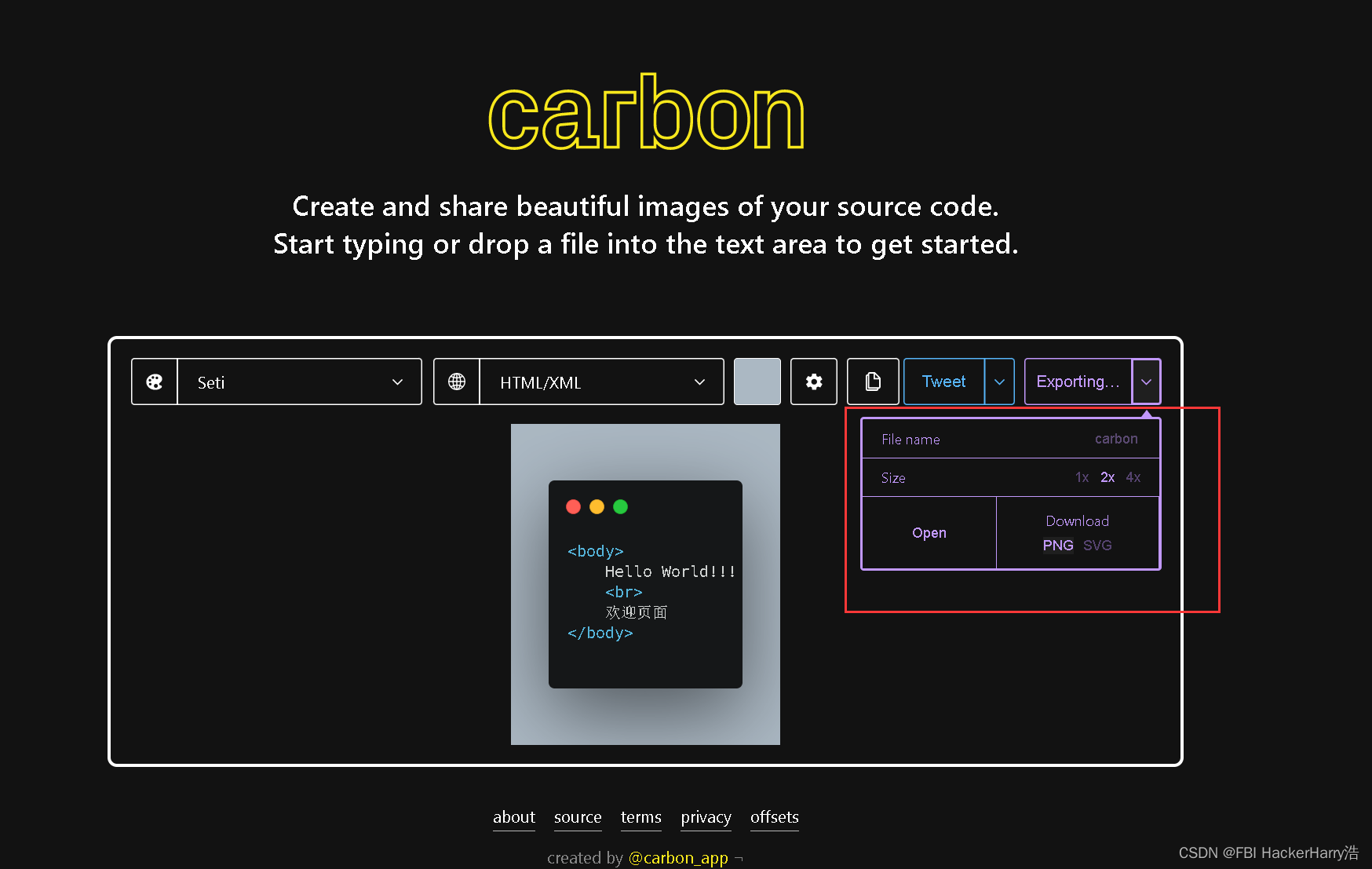
4.3 carbon-now-sh 将代码生成一张图片
- 插件名称:carbon-now-sh
- 作用:可提升逼格的插件,在实际开发中遇到技术问题或者做部分代码片段分享,可以使用该插件将代码生成一张图片
- 使用方法:
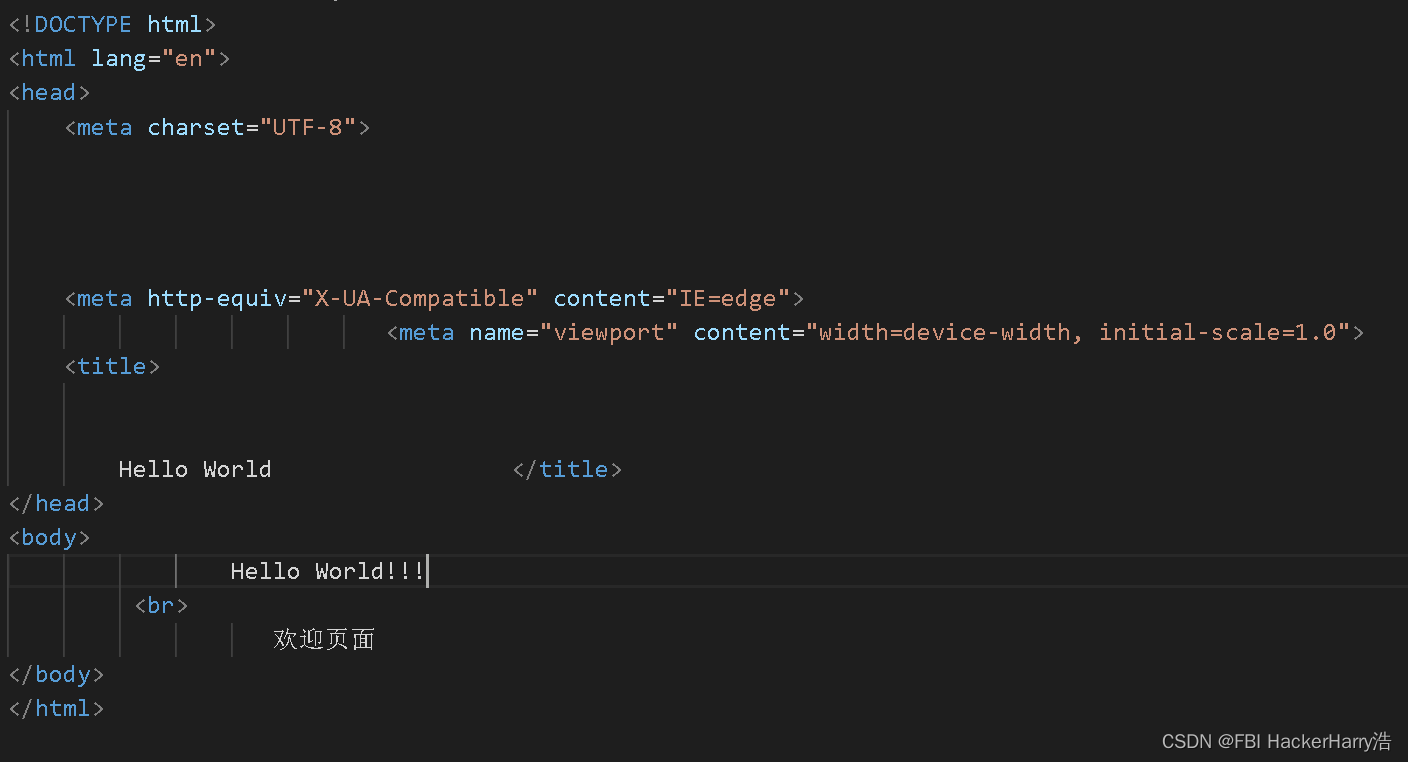
o 在VSCode中,选中需要生成图片的代码
o 打开命令托盘:Windows:Ctrl+Shift+P
o 输入Carbon,回车



下载



4.4 prettier格式化代码
- 插件名称:prettier
- 作用:格式化美化代码
- Ctrl+S 保存会自动化
先把代码打乱

安装Prettier - Code formatter

点击设置按钮,点击设置

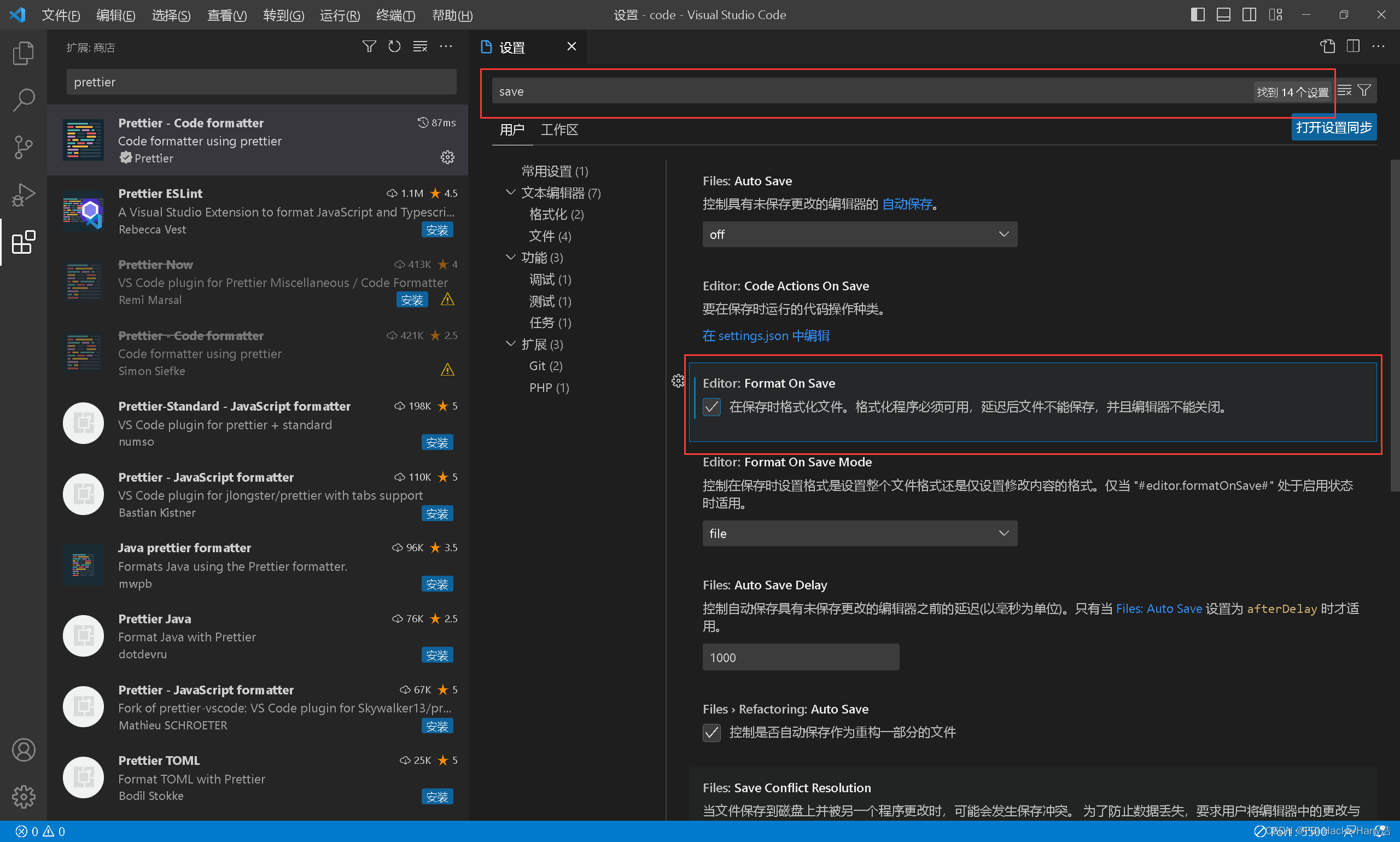
搜索save,勾选Editor:Format On Save

附加设置:要将这个插件设置为默认选项
我们要以插件的标准来操作
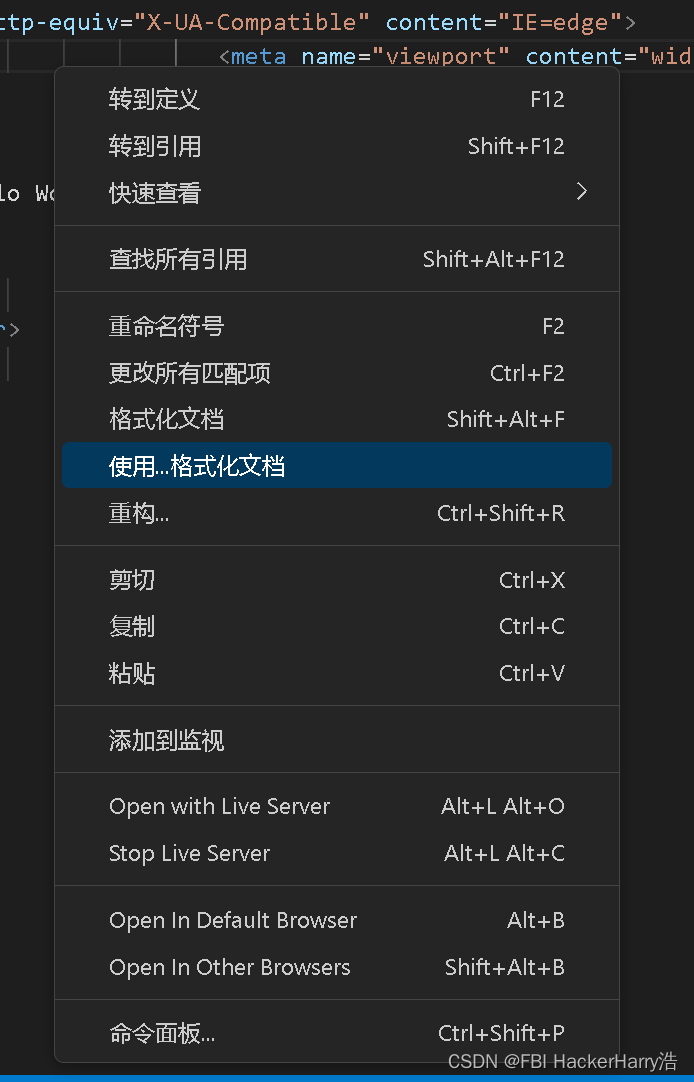
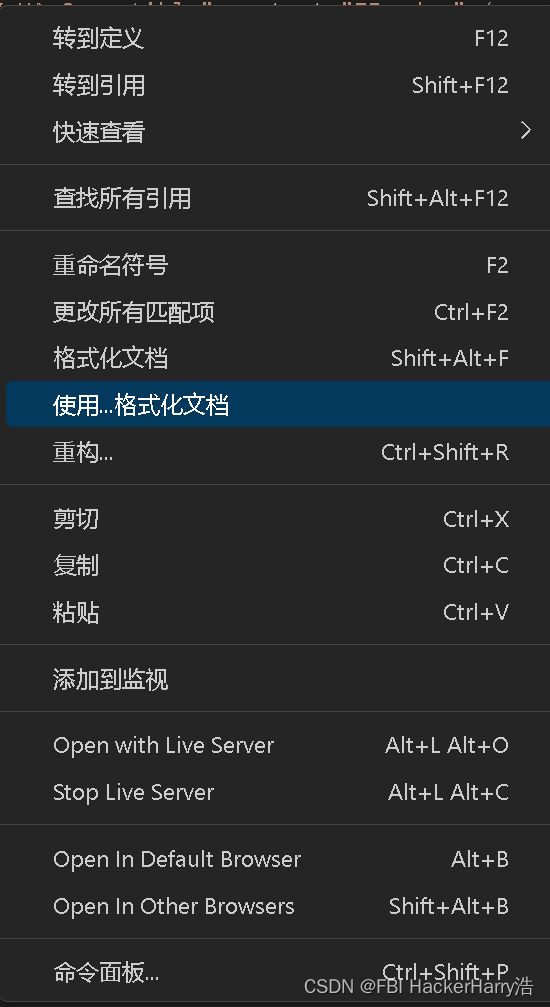
鼠标右键点击“使用...格式化文档”

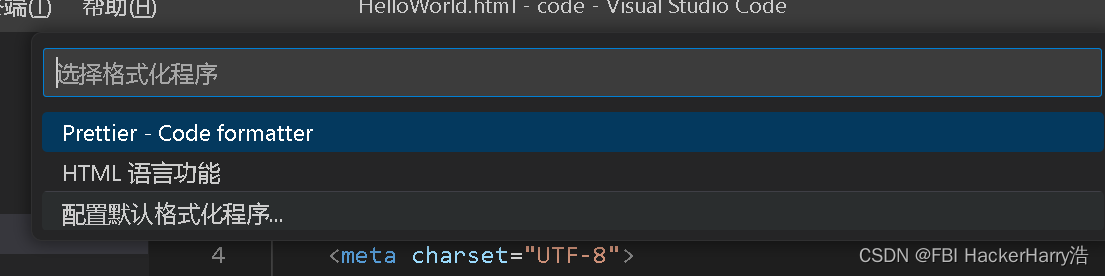
点击“配置默认格式化程序”

再点击Prettier

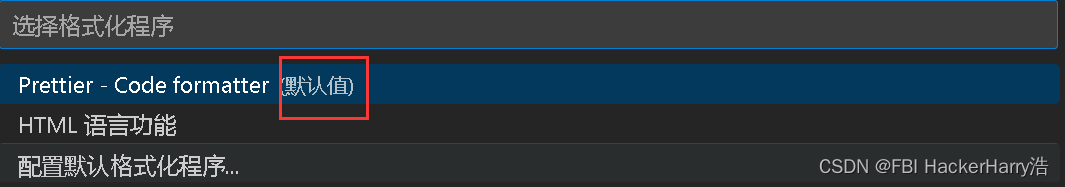
再看右键 “使用...格式化文档”

Prettier - Code formatter 设置成了 默认值

这个时候再Ctrl+S,代码格式化成功

五、VS Code相关设置
5.1 字体设置
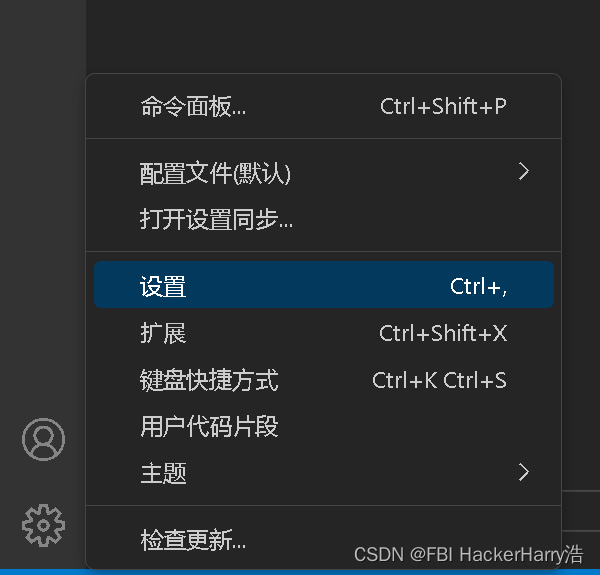
- 管理(设置按钮)->设置
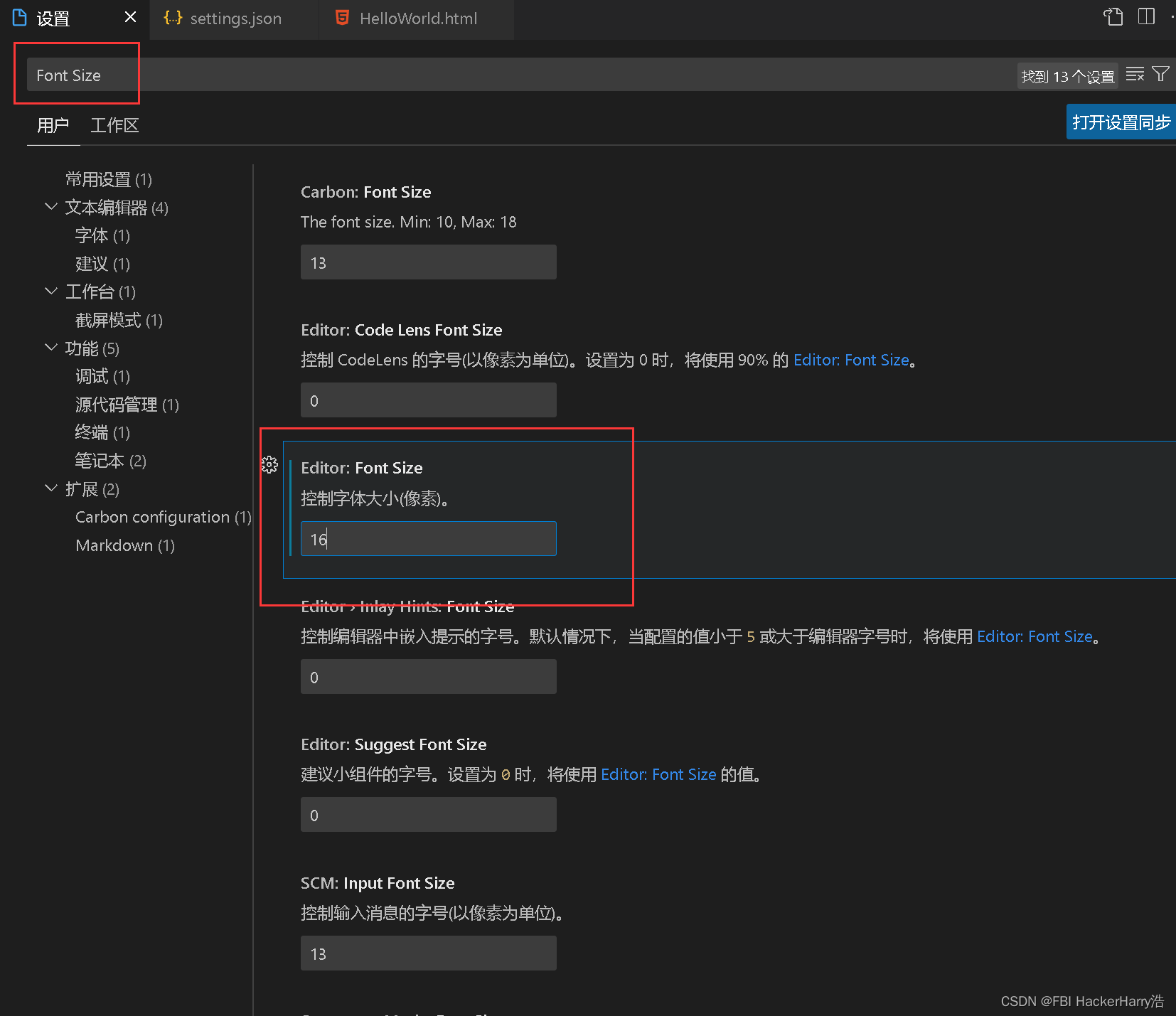
- 字体大小:20
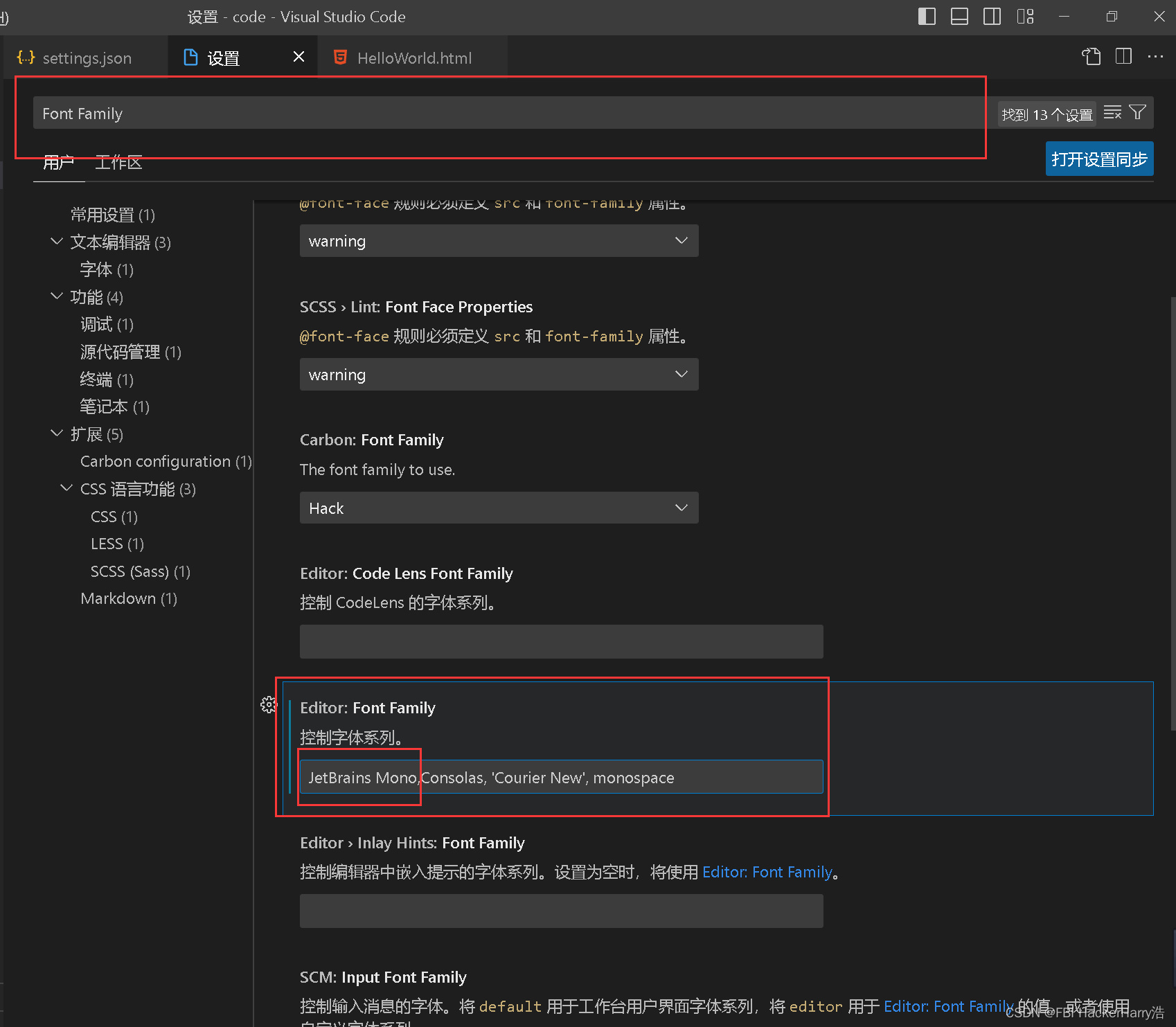
- 字体系列:JetBrains Mono
5.1.1 字体大小


5.1.2 字体系列

注:
在VSCode中“控制字体系列”添加字体名称(优先级:从左至右)
同时还要在对应的电脑操作系统中安装字体才能生效
下载字体
TIP
JetBrains Mono官方下载地址:https://www.jetbrains.com/lp/mono/
点击Download font下载

在电脑中安装字体
安装
-
下载后解压,进到
ttf 文件夹下,会有一堆文件,全选后,右键安装 -
所有的字体都叫 JetBrains Mono,全选安装的目的是为了响应各种特殊字体(比如斜体、意大利体、粗体、如果不需要这些花里胡哨的只需安装 Regular.ttf)

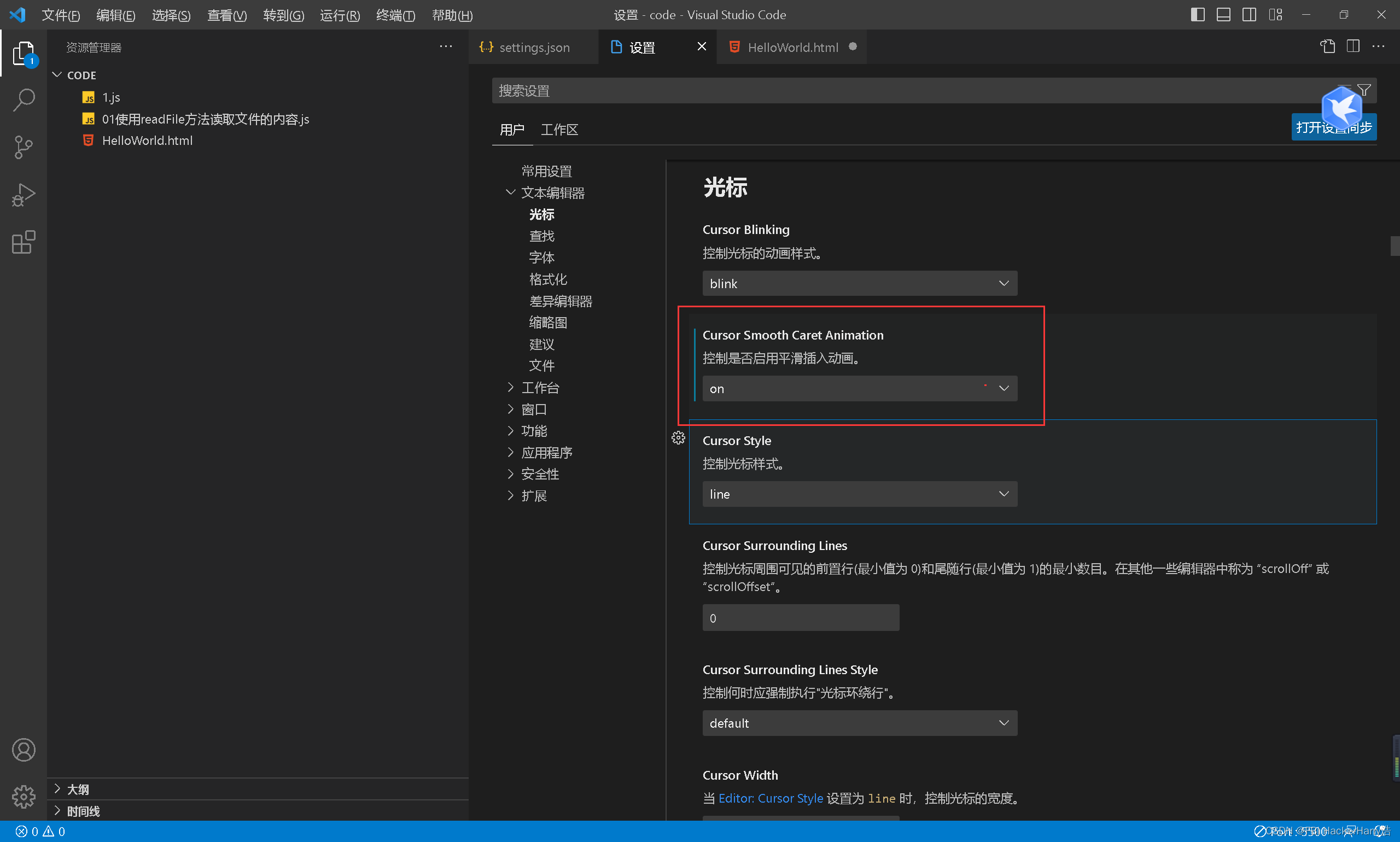
5.3 光标设置
管理->设置->光标->控制是否启用平滑插入动画

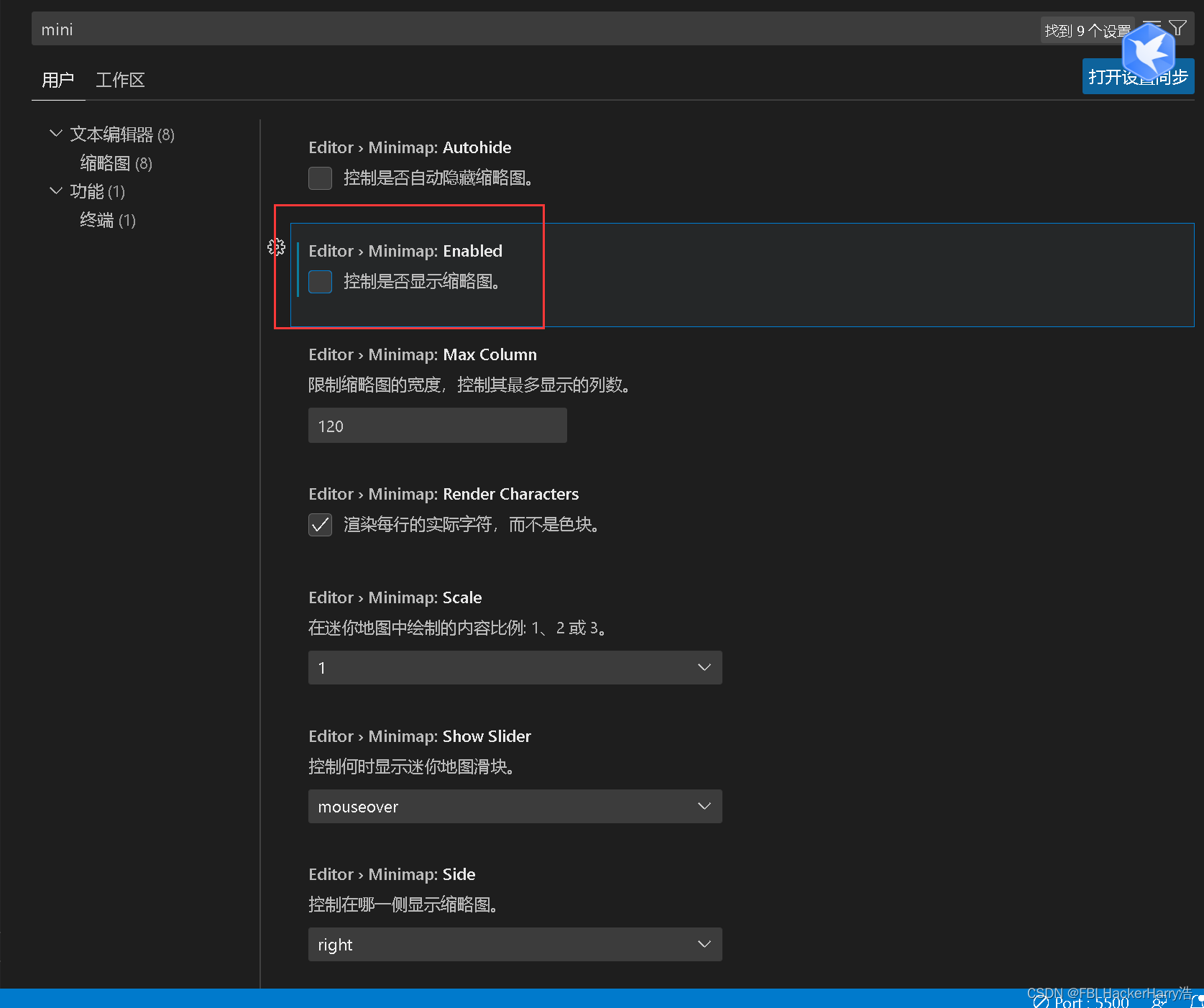
5.4 关闭代码缩略图
管理->设置
搜素mini,取消勾选 控制是否显示缩略图

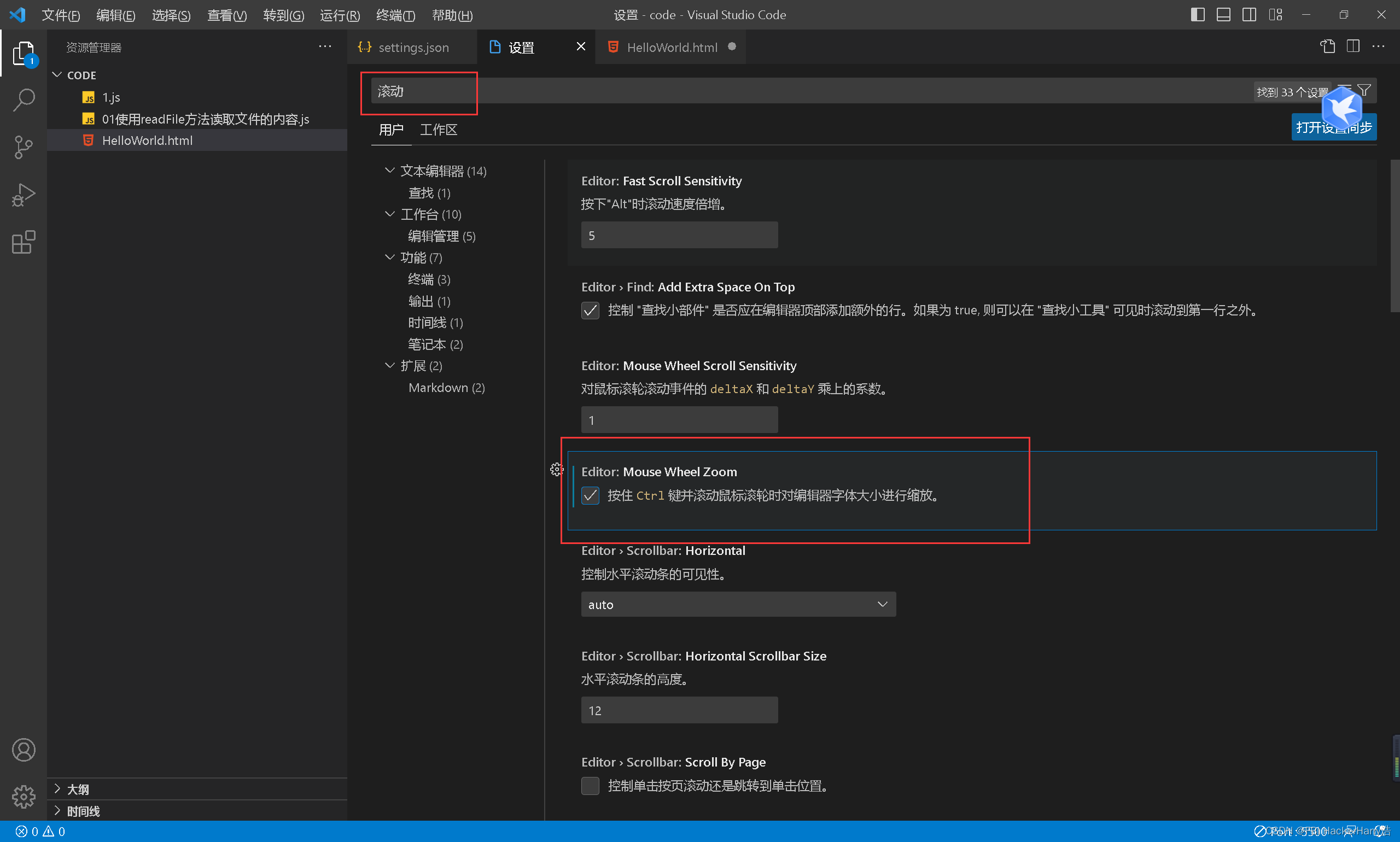
5.5 快捷设置字体
可以通过Ctrl键盘+鼠标滚轮来放大缩小
管理->设置
搜索滚动
勾选 “按住Ctrl键并滚动鼠标滚轮时对编辑器字体大小进行缩放”

六、Emmet语法
Emmet 官方文档:https://docs.emmet.io/cheat-sheet/
七、VS Code快捷键
常用快捷键
- 注释:
- 单行注释:
ctrl + k ctrl + c 或 ctrl + / - 取消单行注释:
ctrl + k ctrl + u(按下 ctrl 不放,再按 k+u) - 多行注释:
alt + shift + A - 多行注释 :
/**/
- 单行注释:
- 移动行:
alt + up/down - 显示/隐藏左侧目录栏
ctrl + b - 复制当前行:
shift + alt + up/down - 删除当前行:
shift + ctrl + k - 控制台终端显示与隐藏:
ctrl + ~ - 查找文件/安装 vscode 插件地址:
ctrl + p - 代码格式化:
shift + alt + f - 新建一个窗口:
ctrl + shift + n - 多行编辑:
Ctrl + Alt + up/dow