标签:vue 函数 标签 错过 js item 组件 全篇
vue总结与整合
vue简介
vue是一款用于构建用户界面的js框架,基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
.优点
(1).在html,css,js的基础上,快速上手
(2).Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js。
(3).简单小巧的核心,渐进式技术栈,足以应付任何规模的应用
(4).20kb min+gzip 运行大小、超快虚拟 DOM 、最省心的优化
vue.js的引入方式:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
或者
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
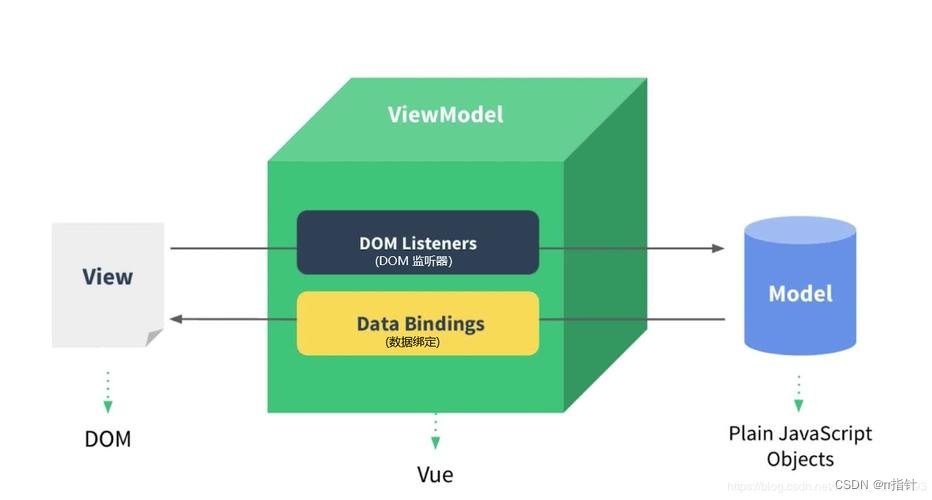
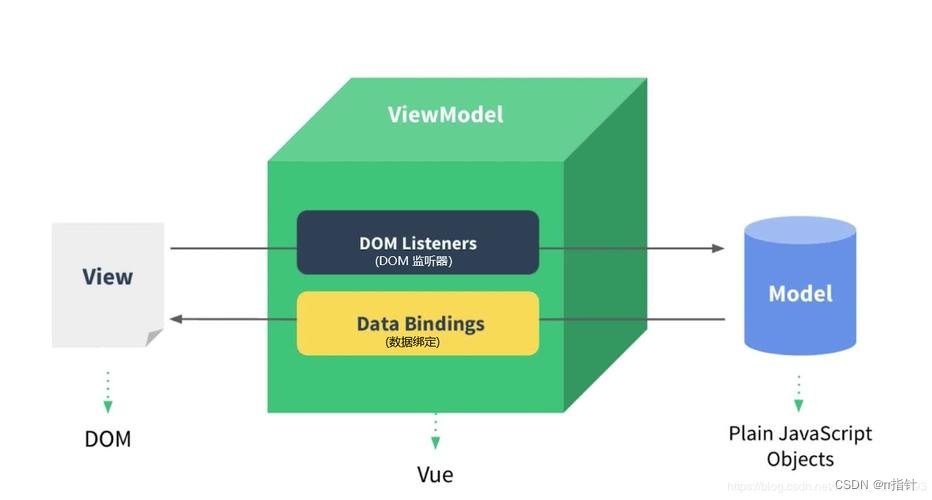
M-V-VM
M-V-VM简介:
M-V-VM 是`Model-View-ViewModel` 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
M是指Model,模型,对应的是data中的数据(有自己写的,也有一些是从数据库中获取的)
V是指View,视图,就是我们看到的页面
VM是指ViewModel视图模型,就是我们的Vue对象
vue的优点:
分离视图和模型,低耦合、可重用性、独立开发、可测试,而且轻量效率高等!

各种指令
插值指令:
被vue托管的标签中写{{}},其中大括号中可以写变量,js简单的表达式,函数
文本指令:
xx-html:让HTML渲染成页面
xx-text:标签显示js对应的值
xx-show:为真标签就显示,为假标签不显示
xx-if:为真标签就显示,为假标签不显示
属性指令:
写在标签上的name,class,href,id---->都是属性
v-bind:属性名='变量' ----> :属性名='变量'
属性指令控制style和class
数组常用方法:
class可以绑定的变量类型:字符串,数组(用的多),对象
style可以绑定的变量类型:字符串,数组,对象(用的多)
事件指令:
v-on:click 可以缩写为@click
v-on:事件名='事件' 简写成 @事件名='函数'
函数需要写在methods的配置项中:
在函数中想要用data中定义的变量: this.变量名
在函数中想要用methods中定义的变量: this.函数名
条件渲染:
1.写在标签上,控制标签的显示与不显示
2.v-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
3.v-else-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
4. v-else 放在标签上,上面条件都不成立,显示这个标签
input:当输入框进行输入的时候,触发
blur:当输入框失去焦点的时候,触发
change:当输入框值发生变化的时候,触发
focus:当获得焦点,触发
es6补充知识点
es6 的箭头函数写法---》函数中套函数,this指向有问题,有了箭头函数,箭头函数没有自己的this,用的都是上一级的this
1 无参数,无返回值箭头函数
var f = () => {
console.log('函数')
}
2 有一个参数,没有返回值的箭头函数 括号可以去掉,可以加
var f = item => {
console.log(item)
}
3 有多个参数,没有返回值的箭头函数 括号不能去掉
var f = (item, key) => {
console.log(item)
}
4 有一个参数,一个返回值
var f = (item)=> {
return item + 'lqz'
}
var f = item => {
return item + 'lqz'
}
var f = item => item + 'lqz'
var res = f('lqz')
console.log(res)
资料整理之vue的脑图
1.Vue基本代码结构
const vm = new Vue({
el:'#app',//所有的挂载元素会被 Vue 生成的 DOM 替换
data:{ // this->window },
methods:{ // this->vm},
//注意,不应该使用箭头函数来定义 method 函数 ,this将不再指向vm实例
props:{} ,// 可以是数组或对象类型,用于接收来自父组件的数据
//对象允许配置高级选项,如类型检测、自定义验证和设置默认值
watch:{ // this->vm},
computed:{},
render(){},
// 声明周期钩子函数
})

2.Vue指令
插入数据:
插值表达式相当于占位符,不会清空元素中的其他内容。直接写在标签中。会将html标签作为文本显示。
v-text会覆盖元素中原本的内容。写在开始标签中,以属性的形式存在。会将html标签作为文本显示。
v-html(innerHTML)会覆盖元素中原本的内容,会将数据解析成html标签。


3. Vue组件
组件配置对象和vue实例的区别
组件配置对象没有el,组件模板定义在template中;
组件配置对象中data是函数,该函数返回的对象作为数据。

ref属性
获取dom元素/组件:标签上添加ref属性,this.$refs.ref属性值获取该dom元素/组件。
this.$refs.ref属性值.变量名获取组件中的数据
this.$refs.ref属性值.方法名()获取组件中的方法
4.class和style动态绑定

5.computed 计算属性

6.filter过滤器方法

6.EventBus

标签:vue,
函数,
标签,
错过,
js,
item,
组件,
全篇
From: https://www.cnblogs.com/zx0524/p/17149213.html