Vuex是一个专为Vue.js应用程序开发的状态管理模式
下面这篇文章主要给大家介绍了关于vuex安装失败解决的方法,文中通过图文介绍的非常详细,需要的朋友可以参考下
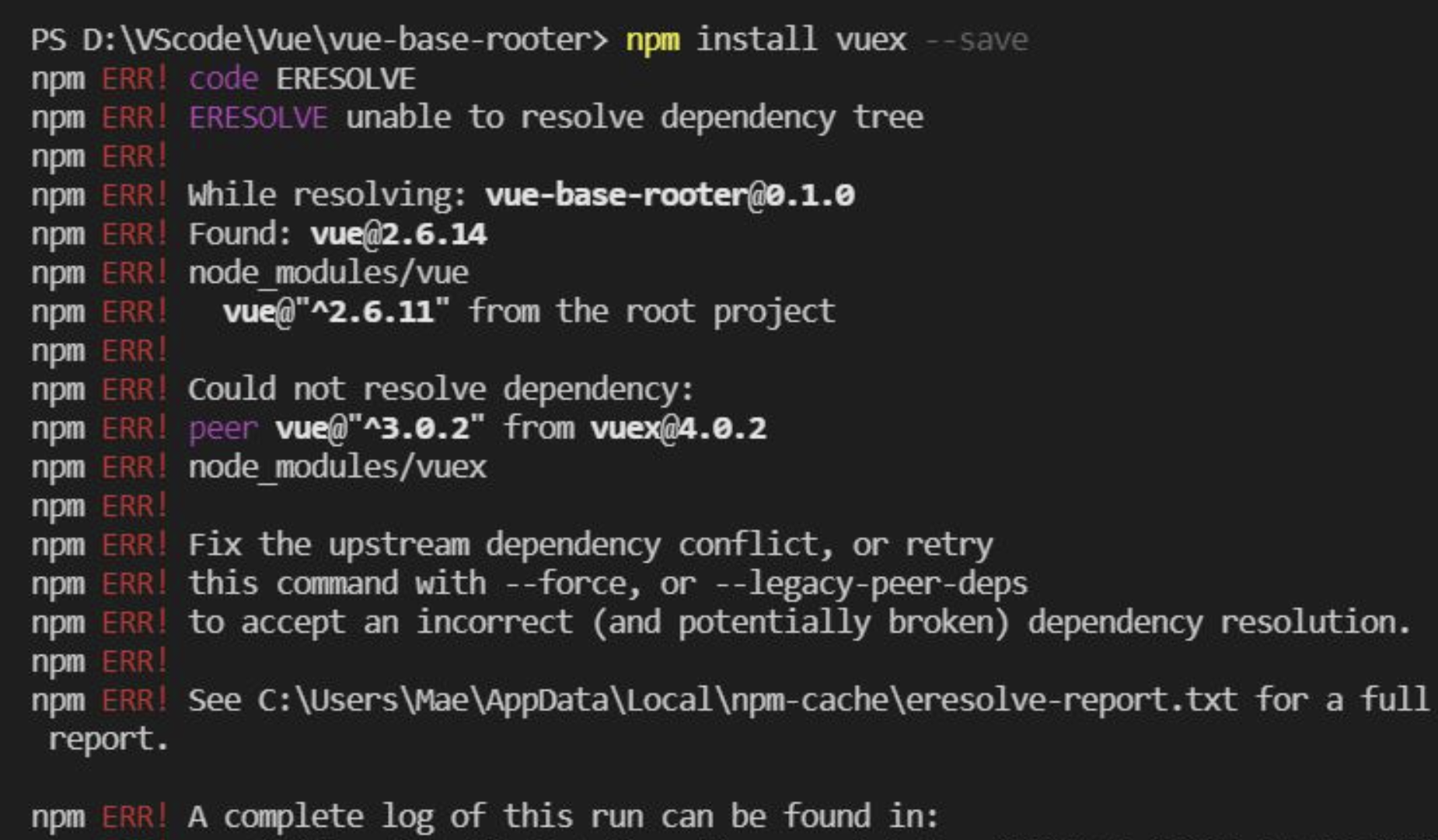
1、报错信息:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: [email protected]
npm ERR! Found: [email protected]
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.11" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.0.2" from [email protected]
npm ERR! node_modules/vuex
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Mae\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mae\AppData\Local\npm-cache_logs\2022-02-13T13_20_52_363Z-debug.log

2、解决方案
npm install [email protected] -S
然后查看package.json文件
有vuex版本说明安装成功
使用小案例:定义一个加减的按钮
代码如下:
//引入mapstate读取数据
import {mapState} from 'vuex'
//通过computed计算属性 解构得出数据
computed:{
...mapState(['count'])
},
methods:{
add(){
this.$store.dispatch('add')
},
reduce(){
this.$store.dispatch('reduce')
}
}
在actions中上下文解构出{commit} actions可以处理异步
//我们在store中index.js文件中配置相应处理
const actions={
//此处不能直接修改mapstate
add({commit}){
commit("ADD");
},
reduce({commit}){
commit("REDUCE");
},
};
const mutations={
ADD(state){
state.count++;
},
REDUCE(state){
state.count--;
}
};
const state={
count:1
};
写到这里就可以实现按钮加减count数据的操作了
标签:npm,count,Vue,ERR,vue,state,实例,vuex From: https://www.cnblogs.com/RioTian/p/17147551.html