vue-cli创建项目
前端工程化,项目>>>(vue-cli),创建处vue项目,单页面应用(spa)
vue-cli创建项目开发,在项目中开发,最后上线,一定要编译
'纯粹的html,js,css'
vue-cli工具由于是nodejs编写的,所以我们需要node安装环境1.下载node解释器
官网下载对应平台的nodejs解释器,一路下一步
-安装后会自动添加环境变量:可执行文件路径 就在环境变量
-下载完成后我们打开cmd,就可以运行node,他的使用和安装模块的命令,类似python的两个命令(这两个命令来自两个可执行文件):
-node: 类似cmd中python命令
-npm: 类似cmd中的pip命令
nodejs官网:http://nodejs.cn/
vue-cli项目创建
vue版本不同可以使用不同的项目脚手架
2.x 使用vue-cli :https://cli.vuejs.org/zh/
3.x 使用vue-cli
3.x版本的vue项目还可以使用vite创建,vite 效率非常高,但不支持2.x版本的vue项目
1.安装cnpm工具
- 我们的nodejs自带的npm工具,npm会从国外的站点下载,速度慢
- cnpm是淘宝出的工具,下载的时候,去淘宝镜像下载,速度快,
- 以后使用cnpm 代替npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装脚手架(vue-cli)cnpm install -g @vue/cli
-g表示全局(全局变量)
安装完成后,cmd控制台就可以输入 vue 命令了(类似装了djagno可以使用django-admin创建django项目
- 如果遇到速度特别慢的情况,可以使用 清空缓存处理(如果安装失败,需要执行清除缓存,再重新安装,创建项目时也是一样的流程)
npm cache clean --force
3.使用vue-cli创建项目
- 在输入命令执行之前需要自行选择创建项目的路径
- 速度可能会很慢,可以等,也可以ctrl+c停止(停止后如果需要重新创建,需要执行npm cache clean --force)
- 很慢的原因:
1.因为vue-cli需要很多依赖(下载的东西比较多)
2.需要从github上拉空项目
输入命令:vue create myfirstvue
如果出现上图情况,y继续即可
执行命令结束会进入到选择界面
- 上下键进行选择,回车键确定
- 这里我们选择最后一个选项,前面两个默认选项由于使用了eslint会对代码进行格式化,比如我们如果漏写了分号,会报错,但是运行的时候其实并不影响
- 如果我们之前选择自定义并且进行了保存,这里也会展示出来的
配置选择
- 选择vue版本

- 历史模式选择

- 选择项目依赖安装位置

- 是否保存当前配置

- 输入保存后名称

- 创建成功如下图所示

vue项目目录介绍
# vue 项目目录介绍
myfirstvue # 项目名
node_modules # 非常多第三方模块,以后把项目复制给别人时【上传git要忽略掉】,这个文件夹删掉,很多小文件,项目的依赖,项目要运行,没有它不行 如果没有只需要执行 cnpm install,根据package.json的依赖包,按装好依赖、
public # 文件夹
-favicon.ico # 网站小图标(浏览器上方的略缩图)
-index.html # spa 单页面应用,以后整个vue项目都是用这一个html,但你不用动他
src # 文件夹--以后咱们都动这里面的
-assets # 静态资源,以后前端用的图片,js,css。。都放在这里
logo.png # 图片(我们访问的欢迎页面中的那个图片就是这个)
-components # 以后在这里放组件, xx.vue, 小组件
HelloWorld.vue # 提供的展示组件
-router # 安装了Router,就会有这个文件夹,下面有个index.js
index.js
-store # 安装了Vuex,就会有这个文件夹,下面有个index.js
-index.js
-views # 页面组件
-AboutView.vue
-HomeView.vue
-App.vue # 根组件,new Vue实例管理了 div,以后原来写在div中的东西,现在都写在App.vue
-main.js # 项目的启动入口
.gitignore # git的忽略文件,后面学了git就会了
babel.config.js # bable配置文件,不用动
jsconfig.json # 配置文件,不用动
package.json
# 不用动,安装了第三方模块,它自动增加
# 内部的信息中有name属性,这就是我们项目的名称,项目启动后可以在浏览器的上方看到
# name属性的下方,还有一个scripts属性,内部有一个serve键值对,这个serve就是对应:npm run serve中的serve的,如果我们在这里进行了更改,启动项目的命令也需要更改
# 下方的dependencies中配置了项目所需模块的版本信息,版本前面的‘^’号表示的是可以往更高版本兼容,但实际使用的时候通常不这么设置(高版本容易出兼容性问题)
package-lock.json # 锁定文件,忽略掉
README.md # 用户手册
vue.config.js # vue的配置文件
es6导入导出语法
App.vue,main.js是什么
### 看xx.vue 组件学到的重点#########
# 记住,以后开发vue项目,都按照这个模式来
1 新建xx.vue(创建新的组件页面组件)
2 在xx.vue中就三块内容
#1 以后组件的html内容,都写在这里
<template>
</template>
#2 以后该组件使用的样式,都写在这
<style>
</style>
# 3 以后js的东西,都写在这
<script>
</script>
#### main.js 学到的
# 找到index.html 中的id为app的div,以后都在App.vue中写(相当于我们之前在html中编写vue时的el属性)
new Vue({
render: h => h(App)
}).$mount('#app')
- python中创建包,可以在其他py文件中导入
- js 从es6开始,也支持包的导入和导出
- 我们编写下方的代码时需要创建一个文件夹,在文件夹内创建一个js文件,在他的内部编写vue代码,为了使这个代码生效我们需要在main.js中进行导入
默认导出语法(使用的多)
-导出语法
export default 一般是个对象
-导入语法
import 别名 from '路径'
以后 别名 就是 导出的对象
命名导入导出语法(了解)
命名导出语法可以写多个,这样就可以导出多个变量
导出的导入的时候需要用大括号包裹导入的变量,并用逗号隔开,需要什么变量就导入什么变量
ps:导出的时候需要注意,const定义的导出的变量名不能跟前面代码中的变量名重复,会报错
导入的简写形式
- 包下的 index.js 导入的时候,不用具体到index.js的路径
- 它等同于ptyhon的init.py
-例如:
# 包是
xiaoming
-index.js
#导入的时候
import xiaoming from './xiaoming'
vue项目编写步骤
# 1 以后只需要写xx.vue
-页面组件(views文件夹内创建)
-小组件 给页面组件用的(components文件夹内创建)
# 2 组件中导出
'HelloWorld.vue组件导出后,导入到HomeView.vue组件中(小组件导入到页面组件中)'
'如果组件内部定义了变量需要用data来接收,但是要写成方法return值'
export default {
name: 'HelloWorld',
data() {
return {
xx: '彭于晏'
}
},
props: {
msg: String
}
}
'如果外面有自定义属性就需要用props来接收'
<HelloWorld msg="Welcome to Your Vue.js App"/>
# 3 组件如果要在别的组件中使用,需要导入、注册
'这里也是以HelloWorld.vue组件导入到HomeView.vue组件中为例子'
# 导入
import HelloWorld from '@/components/HelloWorld.vue'
# 这里的@符号就是指代src文件夹
import HelloWorld from '../components/HelloWorld.vue'
# 注册
export default {
components: {
HelloWorld
}
}
# 4 注册以后,在这个组件中就可以使用导入的组件 ,写在<template>
# 自定义属性
'可以写但个标签,也可以写两个标签进行包裹,包裹后内部可以用更多的操作,比如插值语法'
<HelloWorld msg="传进来的p"/>
props配置项
props配置项在里面写接受父传子自定义的属性
# props配置项有三种写法:
-1 数组写法
-2 对象对象写法
-3 对象套对象写法
# 写法总结
# 方式一:使用数组
props: ['msg'],
# 方式二:使用对象
props: {msg: String}, // 属性验证
# 方式三:使用对象,指定类型、默认值和必填
props: {
msg: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
}
props使用
- 新建组件child.vue
- 在根组件app中引入child.vue,并注册(在components中)
- 根组件可以通过自定属性进行父传子(可以写多个自定义属性)
- 子组件通过props配置项接收数据(数组写法/对象写法)
- 可以进行属性的验证,虽然会在前端控制台报错(不影响正常显示)
Mixin混入
# mixin(混入) 可以把多个组件共用的配置提取成一个混入对象
-把多个组件中公用的东西,抽取出来,以后可以全局使用和局部使用
# 使用步骤
-1 定义混入对象,新建mixin包,下新建index.js
-2 在 index.js中写代码(组件中会用到的,比如data,methods、配置项)
export const hunhe = {
data() {
return {
name: '彭于晏'
}
},
methods: {
handlePrintName() {
alert(this.name)
}
},
}
-3 局部导入:在组件中
import {hunhe} from "@/mixin";
# 配置项:
mixins:[hunhe,]
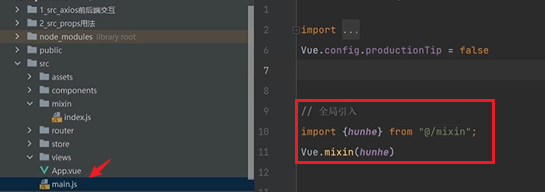
-4 全局使用,在main.js 中 以后所有组件都可以用
import {hunhe} from "@/mixin";
Vue.mixin(hunhe)
// Vue.mixin(lqz2) 多个混入需要注册多次
// Vue.mixin(lqz3)
-5 在组件中,直接使用即可
局部使用mixins
- 新建组件并将其导入到根组件中
- 编写根组件代码/编写子组件代码
- 根组件和子组件有相同的(数据/方法)
- 在src目录下新建mixin文件夹并且在其中新建index.js编写相同的(数据/方法)
- 我们就可以在子组件/父组件 中配置项配置mixin,导入共同拥有的(数据/方法)
注意:如上示例中,混入导入的和methods中的函数都是同一个名字。
直接说结论:先使用methods中的函数,如果在methods中找不到,再用mixins的。
扩展:
混入不仅仅可以抽取methods中的函数,还可以抽取data()数据。
查找顺序和之前的一样,先使用组件自己的数据,如果没有数据,再去mixins中找数据。
create()这种生命周期钩子函数也可以抽取到mixins。
全局引用mixin
需要在main.js中导入mixin包:
全局引入之后,相当于在所有组件中都加入了mixins配置项,所有组件就都可以使用混入的函数和数据了。
mixins具体使用情景:
比如有一个记录用户浏览记录的功能,通过引入mxins,可以实现在每个组件都可以使用这个功能。
插件
# 功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
- elementui相当于是Vue的插件
# 使用步骤
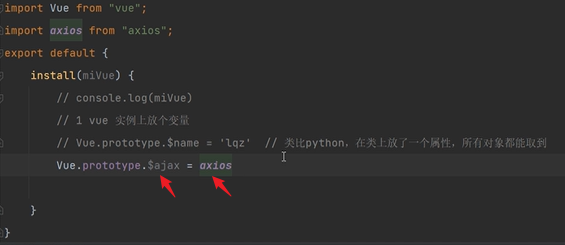
-新建包plugins,新建index.js
import Vue from "vue";
import axios from "axios";
import {hunhe} from '@/mixin'
export default {
install(miVue) {
// console.log(miVue)
// 1 vue 实例上放个变量
// Vue.prototype.$name = 'lqz' // 类比python,在类上放了一个属性,所有对象都能取到
// Vue.prototype.$ajax = axios
// 2 使用插件,加入混入
// 全局使用混入
// Vue.mixin(hunhe)
// 3 定义全局组件
// 4 定义自定义指令 v-lqz
Vue.directive("fbind", {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
},
});
}
}
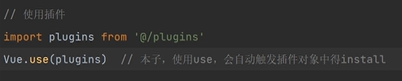
2 在main.js 中使用插件
import plugins from '@/plugins'
Vue.use(plugins) // 本子,使用use,会自动触发插件对象中得install
3 以后再组件中可以直接用插件中写的东西
# 插件可以做的事:
1 了解,自定义指令(不了解没关系)
2 定义全局变量,以后在任何组件中都可以使用到,借助于Vue.prototype往里放 ,以后所有组件只要this.$ajax 就是axios对象
3 使用全局混入
4 自定义全局组件
使用插件给Vue对象添加属性
- 在src目录中新建plugings文件夹,并且新建index.js文件在其中
- 在index.js文件中编写代码
插件是包含install方法的一个对象。如上图我们在index.js导出这个对象。install方法的第一个参数是Vue实例,第二个以后的参数是插件使用者传递的数据
需求:在Vue实例上存放一个变量,在任意位置通过this.变量名就可以获取到这个变量的数据。(本质上增强了Vue的功能)
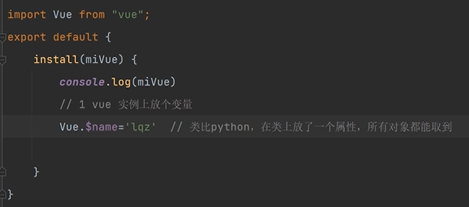
导入Vue,这里的Vue是源码中的Vue构造函数(把他当作python中的类)
在Vue类上存放了一个属性$name,以后Vue类产生的对象,都可以拿到这个属性。
使用插件,在main.js中导入插件
并且使用对插件使用Vue.use(),相当于自动触发插件对象中的install方法。Vue.use()会给自动插件的第一个参数传入Vue构造方法(相当于python中的类)。
还可以给插件传更多的参数如:Vue.use(plugins, 1, '你好')
在插件中接收参数
在根组件里打印this:
这个this是当前的组件对象。查看控制台,发现并没有我们添加的$name属性。
那到底如何使用插件,给Vue对象添加属性呢?使用原型prototype。
修改插件代码:
这里有个类似python中属性查找属性的问题。我们使用Vue.prototype.$name='lqz'将属性放入prototype。Vue对象查找属性时,会先在自己身上找,如果找不到,就会去prototype找$name属性。prototype类比python中的类。
使用插件引入axios:
这样写,在任意页面都可以通过this.$ajax直接使用axios,不用每次使用都导入了
为什么属性的名字前,都需要加一个$?
防止和组件内部的属性名冲突。
插件配合混入
之前我们是在main.js使用Vue.mixin()实现全局混入。
通过插件实现全局混入: 也相当于所有组件都添加了mixin配置项。
也相当于所有组件都添加了mixin配置项。
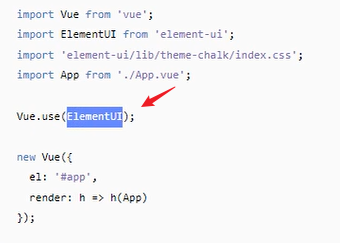
在插件定义全局组件

elementui插件定义很多全局组件,我们可以直接使用:
scoped
# 父组件写了style,子组件都会使用父组件的style
如果在根组件中写了样式,会在所有页面组件都生效,这样不太好,所有需要使用scoped。
# 父组件的样式,在子组件中会生效,在style上写 <style scoped>
# </style>让该样式只在当前组件中生效
# 示例
<style scoped>
h1 {
background-color: chartreuse;
}
</style>
localStorage和sessionStorage
# 是window浏览器对象(BOM)有的东西
localStorage和sessionStorage和Vue没有必然联系。
# 如果想在浏览器中存储数据:
有三个地方:
1.永久存储:localStorage 不登录加购物车,没登录 搜索过的商品
2.临时存储:sessionStorage 关闭页面数据就没了
3.设定一个时间,到时候就过期:cookie
# 补充:序列化和反序列化
// 对象转json字符串
// JSON.stringify(person)
// json字符串转对象
// JSON.parse()
# 都是在浏览器存储数据的--》存数据有什么用?
-登录成功 token存在本地
-不登录加入购物车功能,迪卡侬存在了localStorage中
-组件间通信----》 跨组件
# localStorage
-永久存储,除非清空缓存,手动删除,代码删除
-localStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-localStorage.getItem('userinfo')
-localStorage.clear() // 清空全部
-localStorage.removeItem('userinfo')
# sessionStorage
-关闭浏览器,自动清理
-sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-sessionStorage.getItem('userinfo')
-sessionStorage.clear() // 清空全部
-sessionStorage.removeItem('userinfo')
# cookie
-有过期时间,到过期时间自动清理
-借助于第三方 vue-cookies
-cookies.set('userinfo', JSON.stringify(this.userInfo))
-cookies.get('userinfo')
-cookies.delete('userinfo')
cookies操作
# 安装Vue cookies第三方插件:
cnpm install vue-cookies -S
# 导入:
import cookies from 'vue-cookies'
<template>
<div id="app">
<h1>localStorage操作</h1>
<button @click="saveStorage">点我向localStorage放数据</button>
<button @click="getStorage">点我获取localStorage数据</button>
<button @click="removeStorage">点我删除localStorage放数据</button>
<h1>sessionStorage操作</h1>
<button @click="saveSessionStorage">点我向localStorage放数据</button>
<button @click="getSessionStorage">点我获取localStorage数据</button>
<button @click="removeSessionStorage">点我删除localStorage放数据</button>
<h1>cookie操作</h1>
<button @click="saveCookie">点我向localStorage放数据</button>
<button @click="getCookie">点我获取localStorage数据</button>
<button @click="removeCookie">点我删除localStorage放数据</button>
</div>
</template>
<script>
import cookies from 'vue-cookies'
export default {
name: 'App',
data() {
return {}
},
methods: {
saveStorage() {
var person = {
name: '彭于晏',
age: 38
}
localStorage.setItem('userinfo', JSON.stringify(person))
},
getStorage() {
let userinfo = localStorage.getItem('userinfo')
console.log(userinfo)
console.log(typeof userinfo)
},
removeStorage() {
// localStorage.clear()
localStorage.removeItem('userinfo')
},
saveSessionStorage() {
var person = {
name: '彭于晏',
age: 38
}
sessionStorage.setItem('userinfo', JSON.stringify(person))
},
getSessionStorage() {
let userinfo = sessionStorage.getItem('userinfo')
console.log(userinfo)
console.log(typeof userinfo)
},
removeSessionStorage() {
// localStorage.clear()
sessionStorage.removeItem('userinfo')
},
saveCookie() {
cookies.set('name','lqz','7d') // 按秒计
},
getCookie() {
console.log(cookies.get('name'))
},
removeCookie() {
cookies.remove('name')
}
}
}
</script>
<style scoped>
h1 {
background-color: aqua;
}
</style>
element-ui
# 在vue上,css样式,用的最多的是elementui,但是还有其他的
-elementui 做网页端 样式用的多 vue2的 饿了吗团队开发的
-elementui-plus 第三方团队继续基于vue3写的
-vant 做app的样式 基于Vue3
-iview pc端用www.iviewui.com 基于Vue3
element-ui使用
# 使用步骤
1 安装
cnpm i element-ui -S
2- 在main.js中引入插件
- 完整引入 (导致项目过大)
- 按需引入 (专业前端)
2.1 配置完整引入 在 main.js 中写入以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI) // 以后在咱们组件中直接使用elementui提供的全局组件即可
3 在组件中使用
-去官网看到好的,复制贴到你的项目中
练习
1.创建vue项目
使用导入导出语法,把 登录功能的发送请求,抽取到一个包中
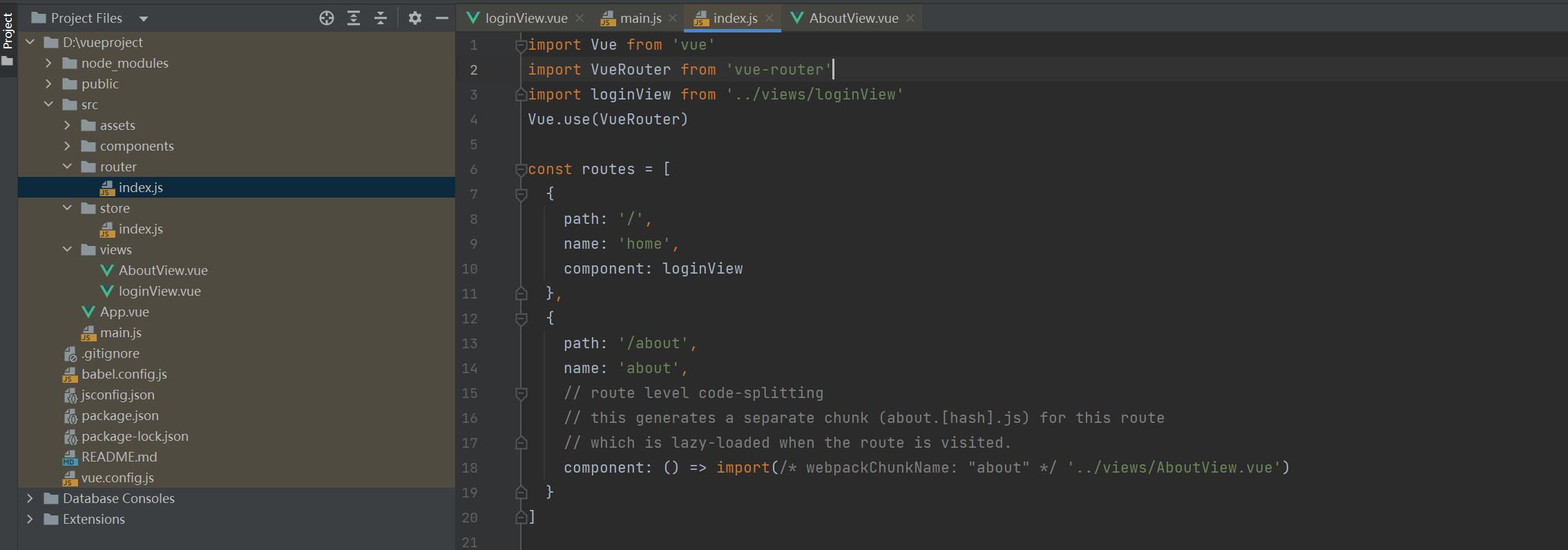
- 对项目文件中的的路由部分进行配置

# loginView组件页面
<template>
<div>
<h2 class="top">登录页面</h2>
<br>
<p>用户名:<input type="text"></p>
<p>密码:<input type="text"></p>
<p><button>登录</button></p>
</div>
</template>
<script>
export default {
name: 'loginView',
components: {
}
}
</script>
<style>
.top {
align-content: center;
}
</style>
- 我们需要绑定给按钮点击事件,给后端发送登录请求..
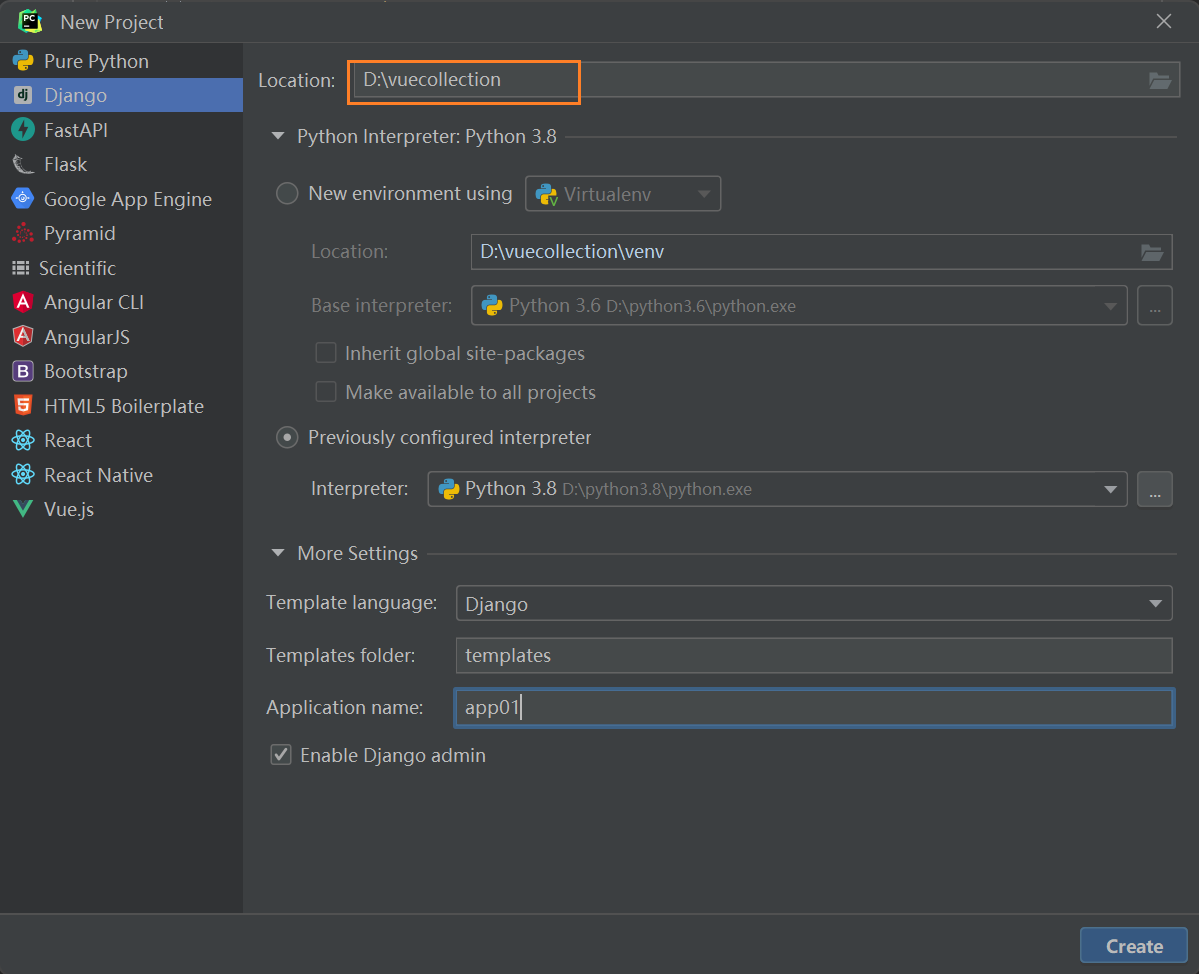
后端部分编写(django-drf)
因为我们等下会用到django的 authuser表
所以需要我们在 settings文件中配置
AUTH_USER_MODEL = 'app01.UserInfo'
数据库部分我们使用默认的即可
INSTALLED_APPS = [
...
'rest_framework' #需要注册app进行使用Drf
]
在model层创建表
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here.
class UserInfo(AbstractUser):
mobile = models.CharField(max_length=32,null=True)
class CarModel(models.Model):
name = models.CharField(max_length=32)
price = models.CharField(max_length=32)
car_factory = models.ForeignKey(to='CarFactory',on_delete=models.CASCADE)
distributors = models.ManyToManyField(to='Distributors')
class CarFactory(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
phone = models.CharField(max_length=32)
class Distributors(models.Model):
name = models.CharField(max_length=32)
phone = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
- 终端中进行 makemigrations,migrate数据库迁移操作
- 创建超级管理员
create superuser - 填充数据
- 编写视图函数(登录功能)
from rest_framework.viewsets import ModelViewSet, ViewSetMixin
from rest_framework.generics import CreateAPIView
from .models import CarModel, UserInfo, CarFactory, Distributor
from .serializer import UserSerializer, CarFactorySerializer, CarModelSerializer, DistributorSerializer
from rest_framework.response import Response
from rest_framework_jwt.settings import api_settings
from django.contrib import auth
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
class UserView(ViewSetMixin, CreateAPIView):
# queryset = UserInfo.objects.all()
# serializer_class = UserSerializer
def login(self, request, *args, **kwargs):
username = request.data.get('username')
password = request.data.get('password')
user_obj = auth.authenticate(request,username=username,password=password)
if user_obj:
payload = jwt_payload_handler(user_obj)
# 通过payload得到token
token = jwt_encode_handler(payload)
return Response({
'code': 100,
'msg': '登录成功',
'token': token,
'username': user_obj.username,
'url': ''
})
return Response({'msg': '用户名或密码错误', 'code': 101})
class CarModelView(ModelViewSet):
queryset = CarModel.objects.all()
serializer_class = CarModelSerializer
class CarFactoryView(ModelViewSet):
queryset = CarFactory.objects.all()
serializer_class = CarFactorySerializer
class DistributorView(ModelViewSet):
queryset = Distributor.objects.all()
serializer_class = DistributorSerializer
路由层:
from django.contrib import admin
from django.urls import path, include
from app01 import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('car_factory', views.CarFactoryView, 'car_factory')
router.register('car_model', views.CarModelView, 'car_model')
router.register('distributor', views.DistributorView, 'distributor')
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.UserView.as_view({'post':"login"})),
path('user/', include(router.urls)),
]
序列化类:
from rest_framework.serializers import ModelSerializer
from .models import CarModel, UserInfo,CarFactory,Distributor
class UserSerializer(ModelSerializer):
class Meta:
model = UserInfo
fields = "__all__"
class CarModelSerializer(ModelSerializer):
class Meta:
model = CarModel
fields = ['name','price','distributors','car_factory','distributor_list','car_factory_detail','id']
extra_kwargs = {
'distributors': {"write_only": True},
'car_factory': {"write_only": True},
}
class CarFactorySerializer(ModelSerializer):
class Meta:
model = CarFactory
fields = '__all__'
class DistributorSerializer(ModelSerializer):
class Meta:
model = Distributor
fields = '__all__'
- 后端代码编写完后我们在回到前端部分
- 绑定给button按钮点击事件,向后端发送post请求
<template>
<div>
<h2 class="top">登录页面</h2>
<br>
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>
<button @click="handleLogin">登录</button>
</p>
</div>
</template>
<script>
import axios from "axios"
export default {
name: 'loginView',
components: {},
data(){
return{
username:"",
password:"",
token:''
}
},
methods: {
handleLogin(){
axios.post('http://127.0.0.1:8000/login/',{username:this.username,password:this.password}).then(
res=>{
if (res.data.code === 100){
this.token = res.data.token
}else {
alert(res.data.msg)
}
}
)
}
}
}
</script>
<style>
.top {
align-content: center;
}
</style>
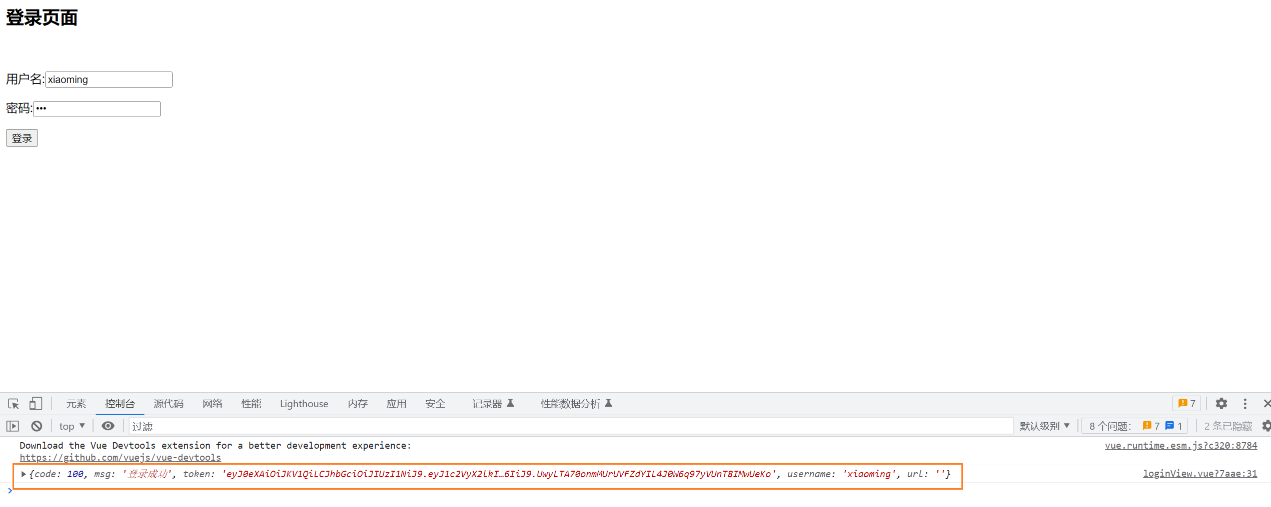
前端代码修改
效果:

我们可以将登录功能抽取出来,放到src下面的文件夹中
- 新建文件夹method,并创建js文件index

- 在index文件中编写代码
import axios from "axios"// 这里必须导入axios,因为别的包会直接调用下面的函数,而下面的函数需要使用这个axios
// 默认导出
export default {
handleLogin() {
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(
res => {
if (res.data.code === 100) {
console.log(res.data)
this.token = res.data.token
} else {
alert(res.data.msg)
}
}
)
}
}
export const ajaxfunc = function handleLogin () { // 这里如果使用匿名函数,由于匿名函数没有this,在别的组件中使用会导致获取不了数据。
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(
res => {
if (res.data.code === 100) {
console.log(res.data)
this.token = res.data.token
} else {
alert(res.data.msg)
}
}
)
}
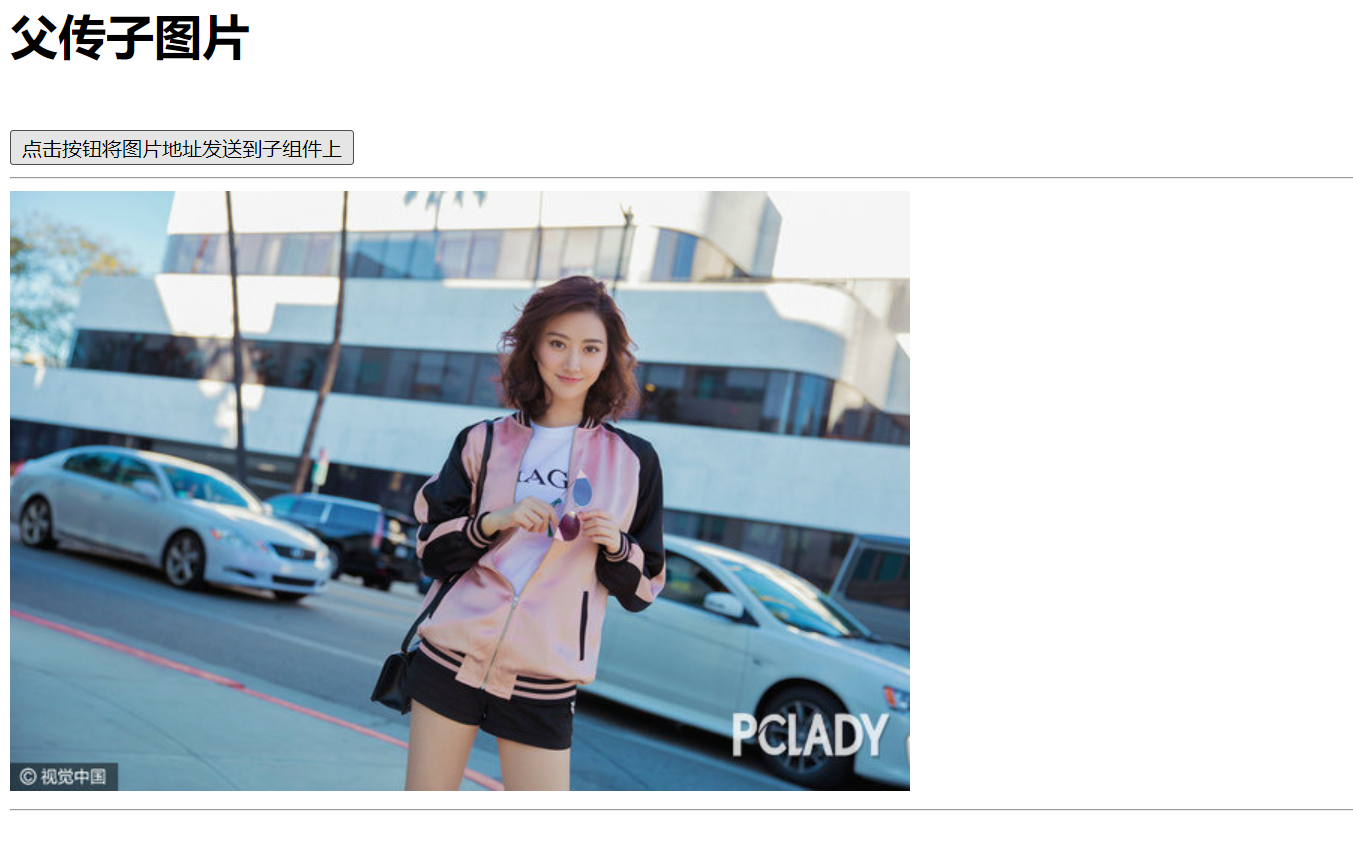
2.创建一个组件,显示一张图片,图片地址通过父组件传入 aboutView 中使用这个组件
<template>
<img :src="imgaddr" alt="">
</template>
<script>
export default {
name: "imgShow",
data(){
return {
imgaddr:""
}
}
}
</script>
<template>
<div class="about">
<h1>父传子图片</h1>
<br>
<button @click="handleSend">点击按钮将图片地址发送到子组件上</button>
<br>
<hr>
<imgShow ref="myimg"></imgShow>
<hr>
</div>
</template>
<script>
import imgShow from '@/components/imgShow'
export default {
data(){
return {
addr:"http://img.pconline.com.cn/images/upload/upc/tx/ladyproduct/1703/14/c0/39464462_1489489032090_medium.jpg"
}
},
components:{
imgShow
},
methods:{
handleSend(){
this.$refs.myimg.imgaddr = this.addr
}
}
}
</script>

3. 在图片页组件,加一个button,点击把图片地址显示在父组件中 (子传父)
<template>
<div class="about">
<h1>父传子图片</h1>
<br>
<button @click="handleSend">点击按钮将图片地址发送到子组件上</button>
<br>
<hr>
<imgShow ref="myimg" @myevent="eventFunc"></imgShow>
<hr>
<h1>子传父图片</h1>
<img :src="text" alt="">
</div>
</template>
<script>
import imgShow from '@/components/imgShow'
export default {
data(){
return {
addr:"http://img.pconline.com.cn/images/upload/upc/tx/ladyproduct/1703/14/c0/39464462_1489489032090_medium.jpg",
text:''
}
},
components:{
imgShow
},
methods:{
handleSend(){
this.$refs.myimg.imgaddr = this.addr
},
eventFunc(info){
console.log(info)
this.text = info
}
}
}
</script>
<template>
<div>
<img :src="imgaddr" alt="">
<br>
<button @click="handleFsend">点击按钮给父组件发送图片地址</button>
</div>
</template>
<script>
export default {
name: "imgShow",
data(){
return {
imgaddr:"",
imgsrc:"http://img.pconline.com.cn/images/upload/upc/tx/ladyproduct/1703/14/c0/39464462_1489489037173_medium.jpg"
}
},
methods:{
handleFsend(){
this.$emit('myevent',this.imgsrc)
}
}
}
</script>
