Vue
当我们下载了其他人的vue,是没有依赖的,这是我们需要执行下面这句:
cnpm install
就会将我们需要的项目的依赖都安装上。
#做成纯净的vue项目
- 在router的index.js中删除about的路由
-删除所有与的小组件和about页面组件
-APP.vue 只留下
<template>
<div id="app">
<router-view/>
</div>
</template>
props的小补充:
** 自定义属性,在子组件中接收传入的数据**
# 方式一: 使用数组
props:['name']
# 方式二: 使用对象,给传入的对象做出限制
porpos:{name:Number}
# 方式三: 使用对象,默认值和必填
props:{
name:{
type:String, # 类型
required:true, # 必要xing
default:"默认值",# 在没填数值就会使用这个字符串
}
}
混入mixin
概念:
- 混入(mixin)提供了一种非常灵活的方式来分发Vue组件中的可复用功能。一个混入对象包含任意组件选项(如data,methods,mounted等等)。当组件使用混入对象时,所有混入对象的选项将被【混入】进入该组件本身的选项。
基本使用:
1.定义混入对象在src下新建一个mixin包,包下创建mixin.js
2.因为 mixins 是一个 js 对象,所以应该以对象的形式来定义 myMixins,在对象中可以和 vue 组件一样来定义 data、components、methods、created、computed 等属性,并通过 export 导出该对象。
也可以在 views 文件夹某个页面文件下创建 mixins 文件夹。(一切视设实际情况而定)
3. 在需要调用的组件中引入mixin.js 文件,然后再export default 中引用需要的对象即可。
export const 【mixin名称】 = {
methods: {
showName() {
alert(this.name); // 没有this.name
},
},
mounted() {
console.log("你好啊!,页面挂在执行");
},
}
4. 在局部使用(只要在当前组件中使用)
import{mixin名称} from "@/mixin"
配置项
mixins:[定义mixin名字]
5.在组件中,直接使用即可
Mixin 的特点:
1.方法和参数在各自组件中不共享
虽然组件调用了mixi并将属性合并到自身组件中来,但是其属性只会被当前组件所识别并不会共享,也就是其他的组件无法从当前组件中获取到mixin 中获取到mixin中的数据和方法。
例子:
①首先在 myMixins,js 中定义一个 age 字段和 getAge 方法
export const myMixins = {
components:{},
data() {
return {
age: 18,
}
},
mounted() {
this.getAge()
},
methods: {
getAge() {
console.log(this.age)
}
}
}
②组件1中对 num 进行 +1 操作
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
created() {
this.age++
},
}
③组件2不进行操作
export default {
mixins: [myMixins],
data() {
return {}
},
}
④我们分别切换到两个页面,查看控制台输出。会发现组件1改变了age里面的值,组件2中age值还是混合对象的初始值,并没有随着组件1的增加而改变

Mixin 合并冲突
值为对象,合并冲突
- 值为对象(components、methods 、computed、data)的选项,混入组件时选项会被合并,键冲突时优先组件,组件中的键会覆盖混入对象的。
①我们在混入对象增加age属性、getAge1方法和getAge2方法
// myMixins.js
export const myMixins = {
components:{},
data() {
return {
age: 18,
}
},
methods: {
getAge1() {
console.log("age1 from mixins =", this.age )
},
getAge2() {
console.log("age2 from mixins =", this.age )
},
}
}
②我们在引入了myMixins文件的组件中,增加age属性、getAge1方法和getAge3方法
// template.vue
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {
age: 20,
}
},
mounted() {
this.getAge1();
this.getAge2();
this.getAge3();
},
methods: {
getAge1() {
console.log('age1 from template =', this.age)
},
getAge3() {
console.log('age3 from template =', this.age)
},
}
}
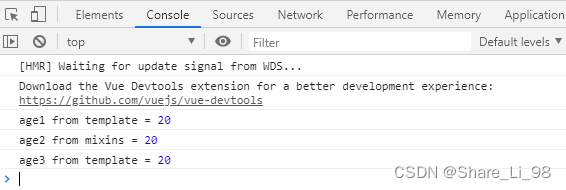
③我们会发现,组件中的age覆盖了混合对象的age,组件的getAge1方法覆盖了混合对象的getAge1方法

值为函数,合并冲突
- 值为函数(created、mounted)的选项,混入组件时选项会被合并调用,混合对象里的钩子函数在组件里的钩子函数之前调用。
// myMixins.js
export const myMixins = {
components:{},
data() {
return {}
},
created() {
console.log('xxx from mixins')
}
}
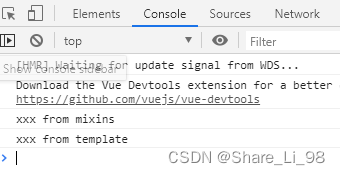
2.
import { myMixins } from "@/mixins/myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
created() {
console.log('xxx from template')
}
}

mixins 中有异步请求的情况
问题描述:
当混合里面包含异步请求函数,而我们又需要在组件中使用异步请求函数的返回值时,我们会取不到此返回值。如下:
Mymixins.js 文件中:
// myMixins.js
export const myMixins = {
components:{},
data() {
return {
num: 1,
}
},
methods: {
getDate1() {
new Promise((resolve,reject) => {
let a = 1;
setTimeout(() => {
resolve(a)
},500)
}).then(res => {
console.log(res,'res');
return res
})
},
}
}
todo.vue 文件中:
// todo.vue
import { myMixins } from "./myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
mounted() {
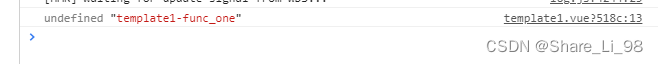
console.log(this.getDate1,'template1-func_one')
}
}
打印出来的结果:

解决方案:不要返回结果,而是直接返回异步函数
Mymixins:
// myMixins.js
export const myMixins = {
components:{},
data() {
return {
num: 1,
}
},
methods: {
async getDate1() {
let result = await new Promise((resolve,reject) => {
let a = 1;
setTimeout(() => {
resolve(1)
},500)
})
return result
},
}
}
todo.vue 文件中:
// todo.vue
import { myMixins } from "./myMixins.js";
export default {
mixins: [myMixins],
data() {
return {}
},
mounted() {
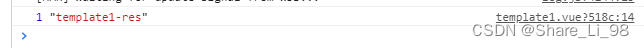
this.getDate1().then(res => {
console.log(res,'template1-res')
})
}
}

与公共组件的区别
组件: 在父组件中引入组件,相当于在父组件中给出一片独立的空间供子组件使用,然后根据 prop 来传值,但本质上两者是相对独立的。
Mixins: 在引入组件之后与组件中的对象和方法进行合并,相当于扩展了父组件的对象与方法,可以理解为形成了一个新的组件。
与vuex的区别:
vuex: 用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之修改。
Mixins: 可以定义共用的变量,在每个组件中使用,引用组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响。
vuex
概念:
-
官方解释Vuex是一个专门为vue.js应用程序开发的状态管理模式+库。它采用了集中式 存储管理应用的所有组件的状态,并以相应的规则状态以一种可预测的方式发生变化。
-
可以思考一下,组件之间的传值有哪些?有父子通讯,兄弟组件通讯......但是传参对于多层嵌套就显得非常繁琐,代码维护也会非常麻烦。因此vuex就是把组件共享状态抽取出来以一个全局单例模式管理,把共享的数据函数放进vuex中,任何组件都可以进行使用。
关于使用
-
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
安装:
方式一:
在脚手架创建项目时勾选vuex的选项系统会自动创建
方式二:
npm 或yarn 安装
npm install vuex@next --save
yarn add vuex@next --save
配置
如果采用的是脚手架的方式进行创建,无需任何操作,可以忽略此步骤。
1.新建store文件->index.js,进行如下配置,在main.js中进行引入
2. 在index.js 中写
export default new Vuex.Store({
state: {
# 放数据,相当于data
},
mutations: {
# 放方法,正常是让actions中来调用,操作state方法
# 组件也可以直接调用
},
actions: {
# 放方法,正常组件调用,操作异步操作mutation
}
})
3.在main.js 中注册

核心概念
vuex中一共有五个状态 State Getter Mutation Action Module
State:
** 提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,相似与data **
在vuex中state中定义数据,可以在任何组件中进行调用
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})
调用:
方式一:
在标签中直接使用 HTML中
<p>{{$store.state.变量名}}</p>
方式二: js中
this.$store.state.变量名改state中的值
方式三:
从vuex中按需导入mapstate函数
import {mapSate} from 'vuex';
ps:当前组件需要的全局数据,映射为当前组件computed属性
computed:{mapSate(['name','age'])}
<p>{{$store.state.name}}</p> # 直接使用
<p>{{$store.state.age}}</p> # 直接使用
<p>辅助函数{{name+age}}</p> 辅助函数使用
Mutation
- 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
使用:
在vuex中定义:
其中参数state参数是必须的,也可以自己传参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

2.在组件中使用:
定义两个按钮进行加减操作
<button @click="btnClick">点我增加数量 </button>
<button @click="btnClick1">点我减少数量</button>
方法一:
PS:使用commit触发Mutation操作
methods:{
//加法
btnClick(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btnClick1(){
this.$store.commit("reduce")
}
}
方式二:
使用辅助函数进行操作,具体方法同上
methods:{
mapMutations(['addcout','raduce']),
btnClick(){
this.addcout(10);
},
btnClick1(){
this.raduce();
},
}
Action -- 进行异步操作
-
Action和Mutation相似,一般不用Mutation 异步操作,若要进行异步操作,使用Action
原因:为了方便devtools打个快照存下来,方便管理维护。所以说这个只是规范,而不是逻辑的不允许,只是为了让这个工具能够追踪数据变化而已
使用:
将上面的剑法操作改变成异步操作:
actions: {
asyAdd((countext){
// 异步
setTimeout(()=>{
context.comnit('reduce')
},1000);
}
},
在组件中使用:
方式一:
直接使用dispatch触发Action函数
this.$store.dispatch('asynAdd')
方式二:
使用辅助函数
mapActions(['asynAdd']),
btnClick2(){
this.asyncAdd();
},
推荐正常步骤
- this.$store.dispatch('actions中的方法',参数)
- actions中的方法调用 context.commit('mutations',参数)
- 在mutations中直接修改state的值
也可以直接跨过任何一步直接点:
this.$store.commit()
this.$store.state.变量名
插件
- 功能:主要用于增强vue
- 本质:包含install方法的一个对象,install的第一个参数是vue,第二个以后的参数是插件使用者传递的数据
使用步骤
1 新建包plugins,新建index.js
import Vue from "vue";
import axios from "axios";
export default {
install(vue) {
console.log('执行了插件', vue)
# 可以做的事
# 1 了解,自定义指令(不了解没关系)
# 2 定义全局变量,以后在任何组件中都可以使用到,借助于Vue.prototype往里放 ,以后所有组件只要this.$ajax 就是axios对象
# 3 使用全局混入
# 4 自定义全局组件
}
}
2. 在main.js中配置
# 使用自定义插件
import plugin from "@/plugins"
vue.use(plugin)
elementuri使用
在vue上,css样式,用的最多的就是elementuri,也还有其他的
-elementui 做网页端 样式用的多 vue2的 饿了吗团队开发的
-elementui-plus 第三方团队继续基于vue3写的
-vant 做app的样式
-iview pc端用www.iviewui.com
# 使用:
1 安装
cnpm i element-ui -S
2 配置完整引入 在 main.js 中写入以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
# 以后在组件中直接使用elementui提供的全局组件即可
vue.use(ElementUI)
3.在组件中使用
-在官网中看到自己喜欢的,直接复制粘贴到自己的项目即可
vue Router
-
路由是负责将进入的浏览器请求映射到特定的组件代码中。 即决定了让谁去响应客户端请求。简单说路由就是url地址和对应的资源的映射,通过一个路径的url地址,可以唯一找到一个资源(一个路由就是一组映射关系(key-value))。路由不包含在vue中,是一个插件,需要单独下载
在前端中路由中的value是component,用于展示页面内容;key指的是路径。前端路由工作过程:当浏览器的路径改变时,对应的组件就会展示在页面某区域中。
router的使用
vue-router中的一些常用的配置属性:
mode:配置路由模式,默认为hash,url很丑,可以修改为history,但是需要服务端的支持;
redirect:重定向,可以设置默认页面;
linkActiveClass:设置router-link激活样式;
1.在创建vue项目时加入了直接使用即可,
如果没装:npm i vue -router@3(注意:不加@3安装的是4.x版本的路由,vue2只支持3.x版本路由,vue3才支持4.x版本的路由)
.在src文件夹下创建一个route文件包含一个idnex.js的文件
2.配置路由的跳转(跳转页面组件),只需要在router数组中写对象即可
const routes = [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/home',
name: 'home',
component: Home
}
]
3.一定要写一个视图钻进 Home
-<router-link> 跳转用 类似于a链接
-<router-view/> 替换页面组件用
4.点击跳转路由
js控制
this.$router.push('路径')
标签控制
<router-link to="/home">
<button>点我跳转到home页面</button>
</router-link>
5.路由重定向
在配置路由的时候添加上redirect属性,指定一个新路由


路由跳转携带数据的两种方式:
-1 /course/?pk=1 带在路径中使用 ? 携带
-2 /course/1/ 路径中分割的
-1 第一种方式:/course/?pk=1
this.$route.query.pk
-2 第二种方式:/course/1/
- router/index中路径得改
{
path: '/login/:id',
name: 'login',
component: Login
},
-this.$route.params.id
关于区分router和route
-this.$router # new VueRouter对象,实例,可以实现路由的跳转
-this.$route # 是当前路由对象,内部有传入的参数
$router
router是VueRouter的实例方法,相当于一个全局的路由器对象,作用是进行路由跳转的!就像jQuery里的window.location一样,起到的是导航的作用。里面含有很多属性和子对象,例如history对象,导航到不同url,可以使用this.
$route
route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name、meta、path、hash、query、params、fullPath、matched、redirectedFrom等
跳转路由的方式:
1.使用对象方式
-this.$router.push({
name: 'login',
// query: {
// name: 'lqz',
// age: 19
// },
params: {
id: 88
}
}) # 这里可以写个对象
2.标签形式跳转,传对象形式
<router-link :to="{name: 'login', query: {name: 'lqz'}, params: {id: 999}}">
<button>点我跳转到home页面</button>
</router-link>
路由守卫
全局守卫:
-前置路由守卫:在路由前进前执行代码
-后置路由守卫:在路由跳转走,执行带啊
使用:
router/index.js 加入:
全局签守卫,任意路由跳转都会触发它的执行
router.beforEach((to,from,next)=>{
ter.beforeEach((to, from, next) => {
// to 是去哪,哪个路由对象
// from 是来自哪,是哪个路由对象 比如从 /--->/login
// next 是函数,如果加括号执行,就会真正的过去
console.log('前置路由守卫', to, from, next)
// next() // 真正跳转到 要去的路径
if (to.name == 'login') {
console.log('走了')
next()
} else {
var res = localStorage.getItem('userinfo')
if (res) {
next()
} else {
alert('您没有登录')
// 跳转到login--->
// console.log(this)
// router.push({name:'login',params:{id:99}})
}
}
})
localStorage系列
# 都是在浏览器存储数据的--》存数据有什么用?
-登录成功 token存在本地
-不登录加入购物车功能,
localStorage中
-组件间通信----》 跨组件
# localStorage
-永久存储,除非清空缓存,手动删除,代码删除
-localStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-localStorage.getItem('userinfo')
-localStorage.clear() // 清空全部
-localStorage.removeItem('userinfo')
# sessionStorage
-关闭浏览器,自动清理
-sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-sessionStorage.getItem('userinfo')
-sessionStorage.clear() // 清空全部
-sessionStorage.removeItem('userinfo')
# cookie
-有过期时间,到过期时间自动清理
-借助于第三方 vue-cookies
-cookies.set('userinfo', JSON.stringify(this.userInfo))
-cookies.get('userinfo')
-cookies.delete('userinfo')