组件其他
# 根组件 和 组件的一些问题归总
1.new Vew() ---->管理div----->根组键
2.自己再定义的全局,局部是组件
3.组件有自己的HTML,css,js
4 在组件中,this代指当前组件
5.父子组件的data是无法共享的
6.data是一个函数,需要有返回值(return) 而且返回的必须是'对象'
组件间通信之父传子
# 组件间数据不共享----> 需要进行数据传递
# 父与子:使用自定义属性方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<h1>子组件传递过来的数据:{{mytext}}</h1>
<child @myevent="handleEvent"></child>
</div>
</body>
<script>
// 父中有age,子child只有name,没有age,现在把父中的age传承到child中 显示出来
var child = {
template: `
<div>
<input type="text" v-model="mytext">
<button @click="handleSend">点我传递</button>
</div>`,
data() {
return {
mytext: ''
}
},
methods: {
handleSend() {
//之组件中,触发自定义事件的执行,会执行父组件自定义事件绑定的函数,有几个参数,就传几个参数
this.$emit('myevent', this.mytext)
}
}
}
var vm = new Vue({
el: '#app',
data: {
mytext: ''
},
methods: {
handleEvent(mytext) {
this.mytext = mytext
},
},
components:{
child
}
})
</script>
</html>
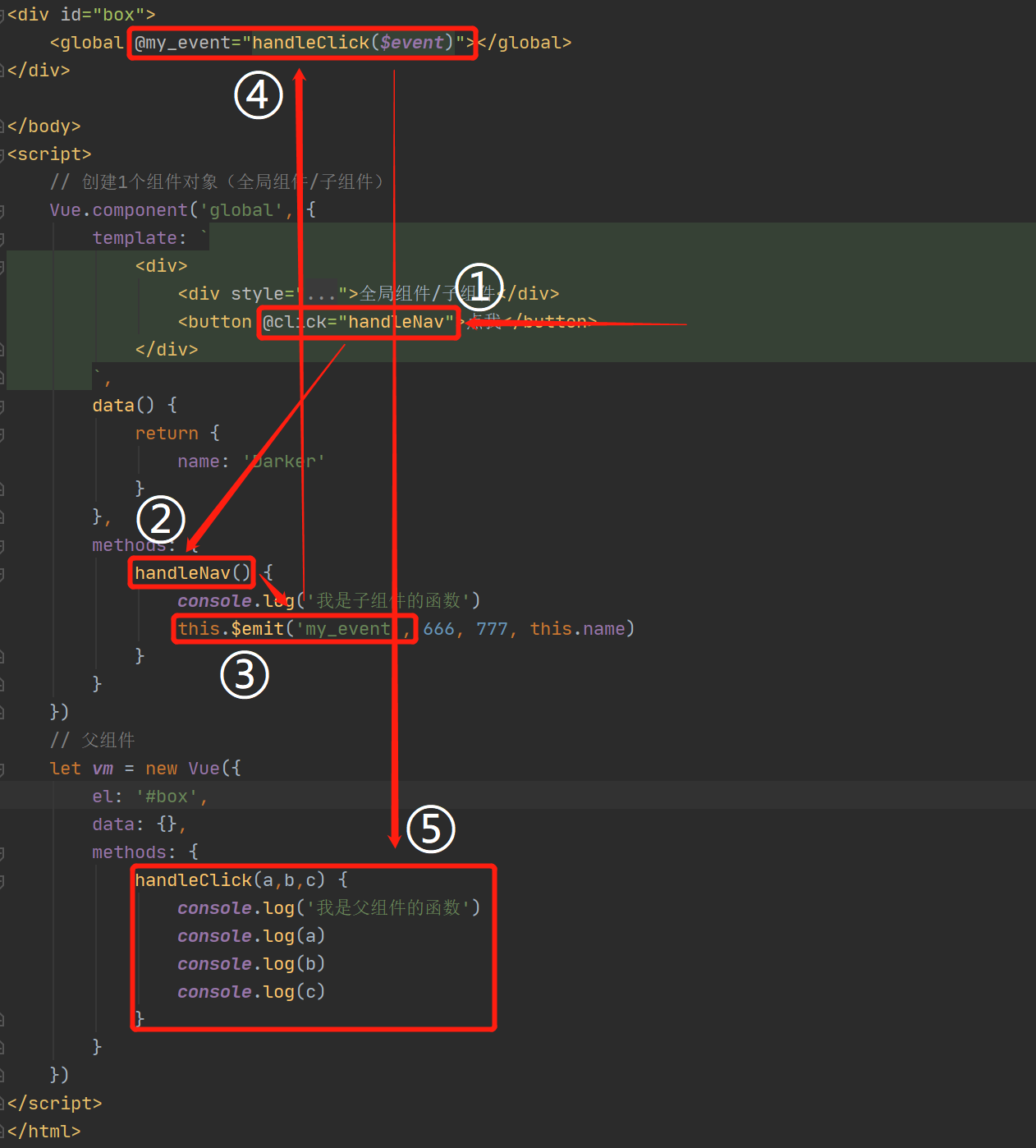
执行流程:
ref属性
1.ref放在标签上,拿到的是原生的DOM节点,可以通过原生DOM修改 标签
2.ref放在组件上,拿到的是组件对象,对象中的数据、函数 都可以直接使用,通过 . 的方式调用
3.通过这种方式实现子传父(this.$refs.mychild)
4.通过这种方式实现父传子(调用子组件方法参数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<button @click="handleClick">点我</button>
--->{{age}}
<br>
<input type="text" ref="myinput">
<div ref="mydiv">我是div</div>
<hr>
<child ref="mychild"></child>
</div>
</body>
<script>
// 父中有age,子child只有name,没有age,现在把父中的age传承到child中 显示出来
var child = {
template: `
<div>
<h1>名字:{{ name }}--->年龄:{{ age }}</h1>
<button @click="handleClick">点我弹出名字</button>
</div>`,
data() {
return {
name: 'jason',
age: 19
}
},
methods: {
handleClick() {
alert(this.name)
}
}
}
var vm = new Vue({
el: '#app',
data: {
age: 19
},
methods: {
handleClick() {// 1 ref 属性放在普通标签上,拿到标签的dom对象
// 通过this.$refs可以拿到所有标签上写了ref属性的 标签 ,对象类型 key值是ref对应的value值, value值是原生dom对象
// console.log(this.$refs)
// 直接修改原生dom对象的value属性,input就能看到有值了
// this.$refs.myinput.value = 'lqz is handsome'
//2 ref 属性放在 组件上,拿到的是 组件对象 ,就可以使用组件对象的属性和方法
// console.log(this.$refs) // 对象中有3个值,两个普通标签,一个组件
// this.$refs.mychild 就是组件对象,可以 .属性, .方法
// this.age = this.$refs.mychild.age
// 重点:以后就不需要关注是子传父还是父传子了,直接通过对象取值赋值即可,而且可以主动调用子组件中的函数
this.$refs.mychild.handleClick()
}
},
components: {
child
}
})
</script>
</html>
动态组件
不使用动态组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<home v-if="chooseType == 'home'"></home>
<order v-else-if="chooseType == 'order'"></order>
<goods v-else></goods>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>>`,
}
var vm = new Vue({
el: '#app',
data: {
chooseType: 'home'
},
methods: {
handleClick(type) {
this.chooseType = type
}
},
components: {
home,
order,
goods
}
})
</script>
</html>
动态组件 component标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<component :is="who"></component>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>>`,
}
var vm = new Vue({
el: '#app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home,
order,
goods
}
})
</script>
</html>
keep-alive保持组件不销毁
keep-alive可以让输入框内有的内容一致保持,不会因为切换而重置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<keep-alive>
<component :is="who"></component>
</keep-alive>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
<input type="text"><button>搜索</button>
</div>>`,
}
var vm = new Vue({
el: '#app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home,
order,
goods
}
})
</script>
</html>
插槽
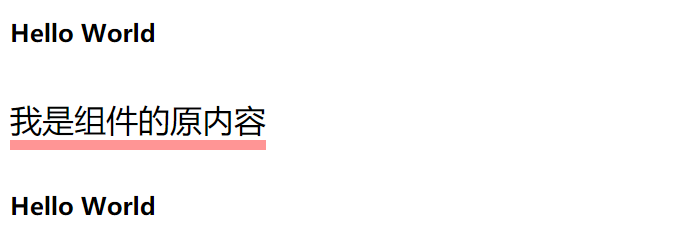
1.一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
2.然后就出现了插槽 这个概念,只需要在组件中添加<slot></slot>,就可以在body的组件标签中添加内容
基本使用-->匿名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<home>
<div>
<span>我是内容</span>
</div>
</home>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
<slot></slot>
<h1>结束</h1>
</div>>`,
}
var vm = new Vue({
el: '#app',
data: {
},
components: {
home,
}
})
</script>
</html>
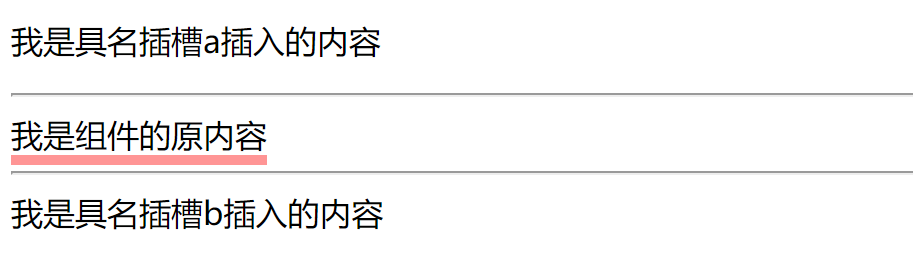
具名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<home>
<div slot="a">
<span>我是内容</span>
</div>
<div slot="b">
<span>我是第二个</span>
</div>
</home>
</div>
</body>
<script>
// 父中有age,子child只有name,没有age,现在把父中的age传承到child中 显示出来
var home = {
template: `
<div>
<h1>home页面</h1>
<slot name="a"></slot>
<h1>结束</h1>
<slot name="b"></slot>
</div>>`,
}
var vm = new Vue({
el: '#app',
data: {
},
components: {
home,
}
})
</script>
</html>
可以指定标签放在某个插槽的位置

计算属性
1.计算属性是基于它们的依赖进行缓存的
2.计算属性只有在它的相关依赖发生改变时才会重新求值
3.计算属性像python中的property,可以把方法或者函数伪装成属性
计算属性基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
//分开写太长 所以用函数的方法来弄 而且只要页面刷新,无论跟它有没有关,都会重新运算
<h1>input输入单词,首字母大写展示</h1>
<!-- <input type="text" v-model="mytext">--–>{{getUpper()}}-->
<input type="text" v-model="mytext">---->{{newText}}
<br>
<input type="text" v-model="age">---->{{age}}
</div>
</body>
<script>
// 父中有age,子child只有name,没有age,现在把父中的age传承到child中 显示出来
var vm = new Vue({
el: '#app',
data: {
mytext: '',
age: 10
},
methods: {
getUpper() {
console.log('函数---我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
},
//计算属性---》computed 里面写方法,以后,方法属性用,一定要有return值
computed: {
newText() {
console.log('计算属性--我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
}
})
</script>
</html>
通过计算属性重写过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText"></p>
<ul>
<li v-for="item in newDateList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
computed: {
newDateList(){
return this.dataList.filter(
item=> item.indexOf(this.myText) >=0
)
}
}
})
</script>
</html>
监听属性
在data中定义了一些变量,只要变量发生变化,我们就执行一个函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<!-- <span @click="handleClick(1)">Python</span>| <span @click="handleClick(2)">Linux</span>-->
<span @click="course_type=1">Python</span>| <span @click="course_type=2">Linux</span>
<div>
假设有很多课程,点击上面的标签可以完成过滤
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
course_type: '0'
},
created() {
this.getData()
},
methods: {
getData() {
// 发送ajax ,获取所有课程,通过course过滤
// http://127.0.0.1:8080/api/v1/courses?course_type=0
},
// handleClick(type){
// this.course_type=type
// this.getData()
// }
},
watch: {
course_type() {
console.log('我变化了')
this.getData()
}
}
})
</script>
</html>