Vue生命周期
Vue生命周期简介
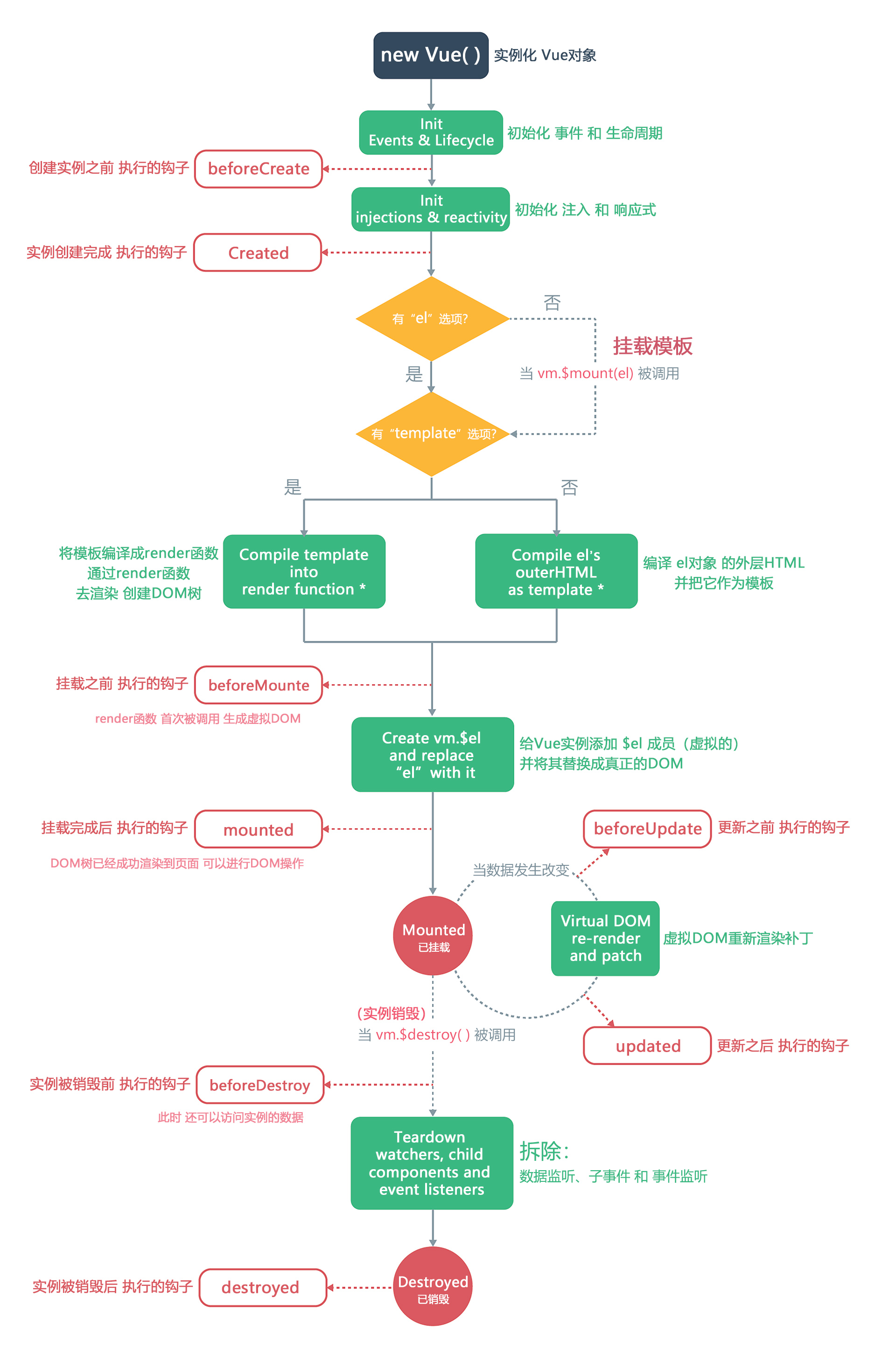
从Vue实例创建开始,到实例被销毁,是一个Vue实例的生命周期,总共经历了8个钩子函数。
Vue的生命周期的过程称之为面向切面编程(AOP),实际上这在django框架中,面向对象之魔法方法中也多有体现,通过预编译运行期间的流程点,留出切口,编程者可以通过重新编写切口方法(又可以叫钩子函数),来快速的进行开发。

图片来源:官方图translated by 老刘
Vue实例提供了8个钩子函数,会在特定切面触发:
| 钩子函数 | 触发位置 | 应用 |
|---|---|---|
| beforeCreate | 创建Vue实例之前调用 | |
| created | 创建Vue实例成功后调用 | 发送ajax请求后端数据,做数据准备 |
| beforeMount | 渲染DOM(挂载)之前调用 | |
| mounted | 渲染DOM(挂载)之后调用 | |
| beforeUpdate | 重新渲染之前调用 | |
| updated | 重新渲染完成之后调用 | 数据更新时,控制DOM树同步更新 |
| beforeDestroy | 销毁之前调用 | 销毁组件定时器,做善后工作 |
| destroyed | 销毁之后调用 |
Vue对象/组件编写钩子函数
<script>
new Vue({
el: '#app',
data: {},
methods: {},
created(){
// 这里编写钩子函数要执行的代码
}
})
</script>
测试钩子函数存在
点击查看钩子函数测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>钩子</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">开启/摧毁组件</button>
<div v-if="show">
<child></child>
</div>
</div>
<script>
Vue.component('child', {
template: `<div><button @click="updateMethod">更新数据</button>
<span>{{ testData }}</span></div>
`,
data() {
return {testData: 'leethon'}
},
methods: {
updateMethod(){
this.testData = '帅哥'
}
},
beforeCreate() {
console.group("执行beforeCreate")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
created() {
console.group("执行created")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
beforeMount() {
console.group("执行beforeMount")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
mounted() {
console.group("执行mounted")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
beforeUpdate() {
console.group("执行beforeUpdate")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
updated() {
console.group("执行updated")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
beforeDestroy() {
console.group("执行beforeDestroy")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
destroyed() {
console.group("执行destroyed")
console.log('当前挂载状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前数据状态:', this.testData)
console.groupEnd()
},
})
new Vue({
el: '#app',
data: {
show: false
},
methods: {
handleClick() {
this.show = !this.show
return this.show
}
},
created() {
}
})
</script>
</body>
</html>
