DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在本文中,我们将总结DevExtreme v22.2中一些值得期待的新功能,这些功能适用于DevExtreme JavaScript (Angular, React, Vue, jQuery)和基于DevExtreme的ASP. NET MVC/Core控件。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
UI/UX自定义增强
表单 - 自定义标签模板
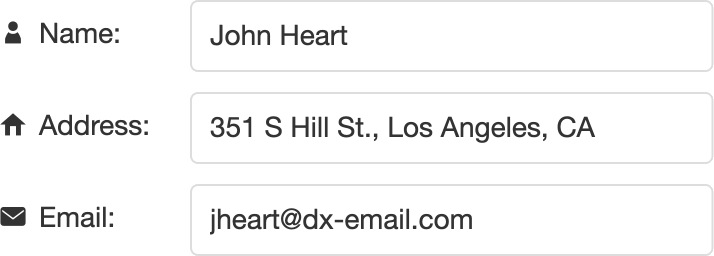
目前我们的表单只能显示文本标签,然而一些用户需要在编辑器标签中显示图像或其他丰富的内容。为了满足这一需求,在新版本中引入自定义标签模板,这将利用许多DevExtreme组件中使用的技术——允许开发人员自定义应用程序UI的技术。为了帮助说明此功能的好处,下面的表单标签使用图标进行了增强。
<dx-form [formData]="employee"> <dxi-item dataField="name"> <div *dxTemplate="let data of 'label'"> <person-icon></person-icon> Name </div> ... </dxi-item> </dx-form>

Accordion – 自定义标题模板的个别项目
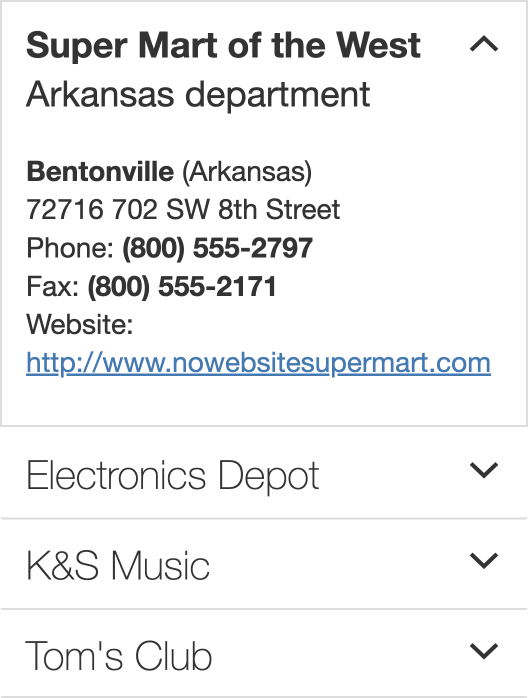
DevExtreme Accordion允许开发者为所有项目标题指定一个共享的自定义模板,在某些情况下,您可能需要为每个项目使用不同的模板。在新版本中,开发者可以在项目级别上指定标题模板。例如在下面的例子中,第一项有一个副标题,当然您可以在Accordion中添加按钮、图像或任何自定义内容:
<dx-accordion> <dxi-item> <div *dxTemplate="let data of 'title'"> <h1>Super Mart of the West</h1> <h2>Arkansas department</h2> </div> ... </dxi-item> </dx-accordion>

编辑器 - 自定义验证消息位置
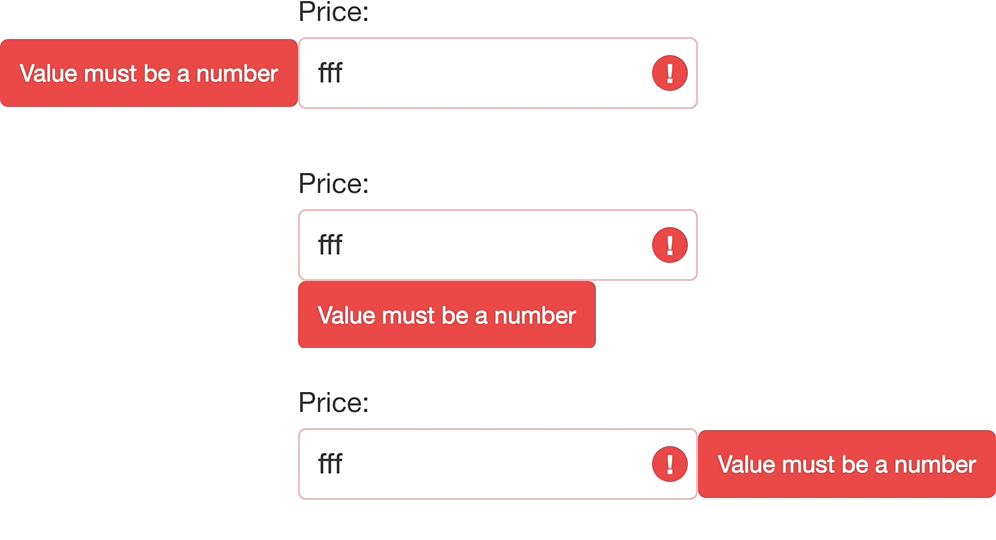
如果编辑器验证失败,则在编辑器下方显示一条消息。用户要求在这方面提供更大的灵活性,并允许控件在编辑器上方或左侧/右侧显示验证消息,官方将在下次主要更新中引入相应的' validationMessagePosition '配置选项。
<dx-text-box validationMessagePosition="left|right|top|bottom"> <dx-validator> <dxi-validation-rule type="number" message="Value must be a number" ></dxi-validation-rule> </dx-validator> </dx-text-box>

日历 - 显示周数
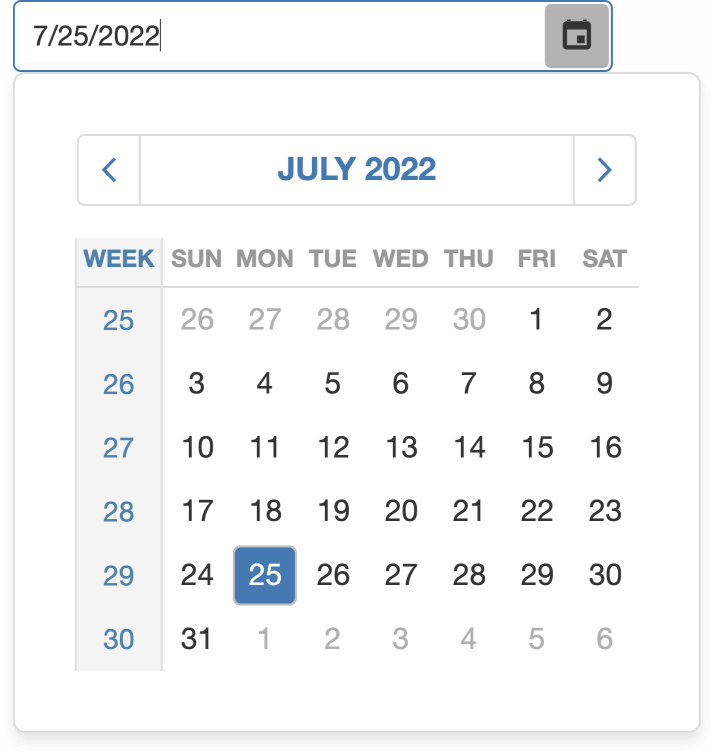
另一个要求很高的UI增强是在Calendar组件中显示周数,开发者可以通过组件配置中的新“showWeekNumbers”选项激活此功能。
<dx-calendar [showWeekNumbers]="true" [(value)]="currentValue" ></dx-calendar>

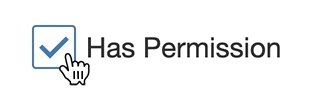
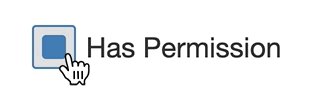
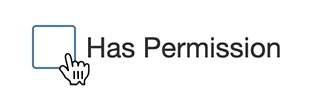
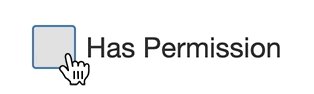
复选框 - 由终端用户设置不确定值
DevExtreme CheckBox支持不确定状态,它是通过将组件值设置为null或undefined来启用的。一旦终端用户单击复选框,就不可能回到不确定状态。一些用户要求引入一种方法,将值重置回不确定的状态,为了实现这一点,新版本引入一个附加的价值变更模式。在这种模式下,每次点击都会旋转三个组件状态——选中、未选中和不确定。
<dx-check-box [valueChangeMode]= "default|includeIndeterminate" [(value)]="value" ></dx-check-box>

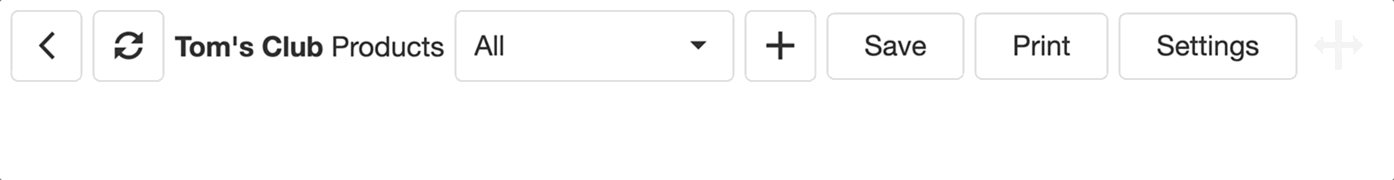
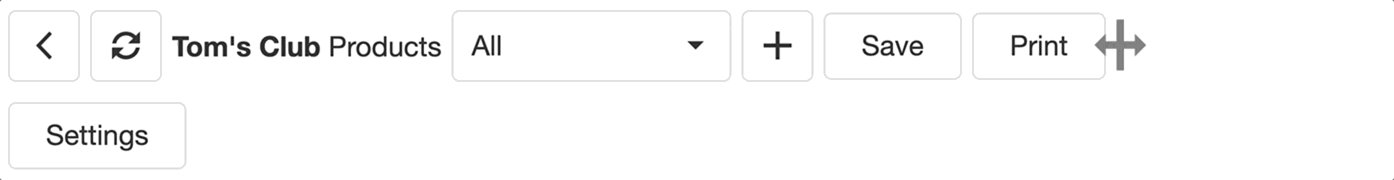
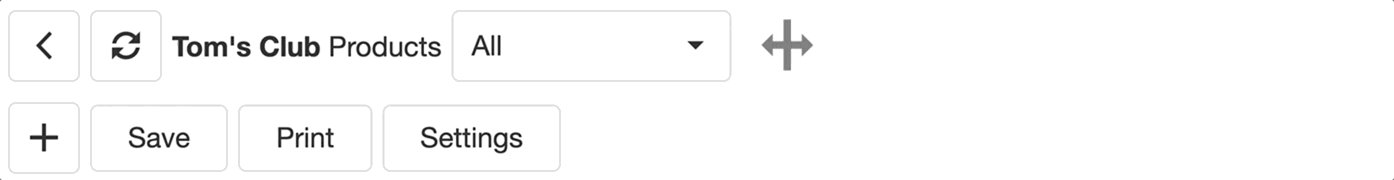
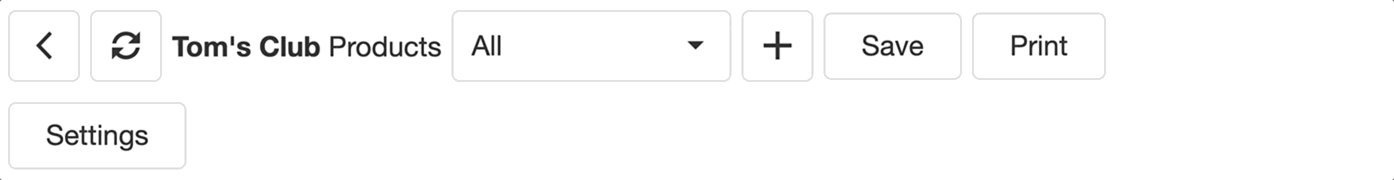
工具栏 - 多线路自适应模式
如果给定设备上没有足够的空间,工具栏可以自动隐藏下拉菜单中的项目,最终用户可以打开此菜单来调用与隐藏项关联的操作。在此模式下,通过换行到下一行,工具栏项仍然可见,因此最终用户可以立即访问所有可用的项目。
<dx-toolbar [multiline]="true"> </dx-toolbar>

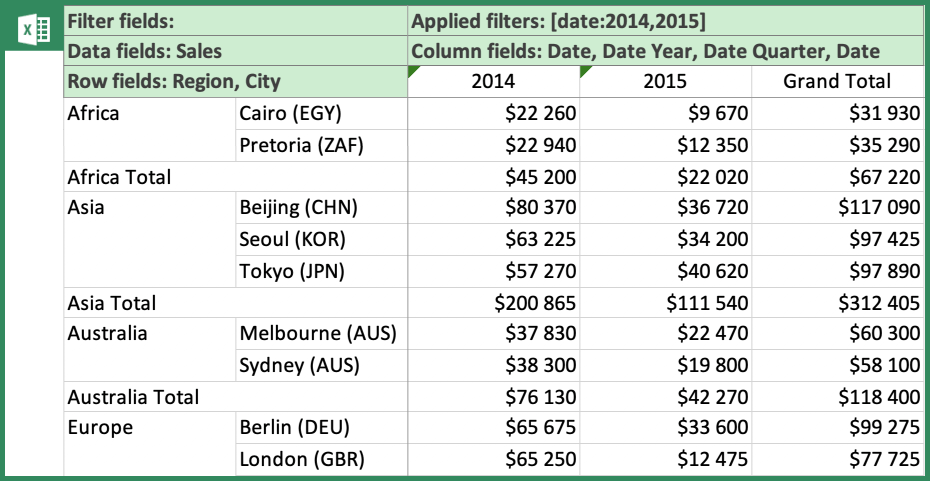
数据透视网格导出到Excel - 导出字段面板标题
DevExtreme PivotGrid允许开发者将其内容导出到Microsoft Excel (v20.2+),目前导出的数据只包括列/行维度值(类别)和交叉点的聚合值(数字)。为了帮助解决特定的用例,我们将更新导出引擎,以便您也可以包括维度(字段)名称。
<dx-pivot-grid [dataSource]="dataSource" (onExporting)="onExporting($event)" > <dxo-export [enabled]="true" [exportFieldHeaders] ="true" ></dxo-export> </dx-pivot-grid>

API增强
弹出 - 隐藏/显示API增强
开发这可能已经在弹出窗口的onHiding/ ondisplays事件中使用了' cancel '标志来中止操作(基于特定的条件),有些人要求异步计算条件。例如,当您必须等待最终用户批准/拒绝请求时,对于这种情况,我们的一些组件支持' Promise '类型的' cancel '标志值,新版本以同样的方式支持弹出窗口的onHiding/ ondisplays事件中的promise。
onHiding: (e) => {
e.cancel = showConfirmation("Are you sure?"); // returns a Promise
},
弹出窗口的show/hide方法返回一个Promise对象,该对象在操作完成后被解析。用户要求在这方面有一些灵活性——特别是在事件处理程序通过' cancel '标志取消操作时拒绝Promise。
try {
await popup.hide();
// closed successfully
}
catch (e) {
// closing was cancelled
}
TagBox - 提交自定义项目的额外事件
DevExtreme TagBox允许终端用户添加自定义项目,一旦用户输入自定义文本并按Enter,新创建的项就会提交给数据源。为了加速数据输入过程,用户要求在TagBox失去焦点时(当用户按Tab键或单击表单的提交/保存按钮时)自动提交自定义项目,新版本扩展API来支持这些使用场景。
Slider & RangeSlider - 延迟' valueChanged '事件
当终端用户开始拖动Slider的句柄时,组件立即引发valueChanged事件。因此在用户释放句柄之前会引发一系列事件,新版本引入一个额外的模式,只在用户交互结束时触发一次valueChanged事件。
<dx-slider valueChangeMode="instant|eventual"> </dx-slider>
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:自定义,用户,DevExtreme,编辑器,盘点,2023,组件,模板 From: https://www.cnblogs.com/AABBbaby/p/17129099.html