目录
vue生命周期
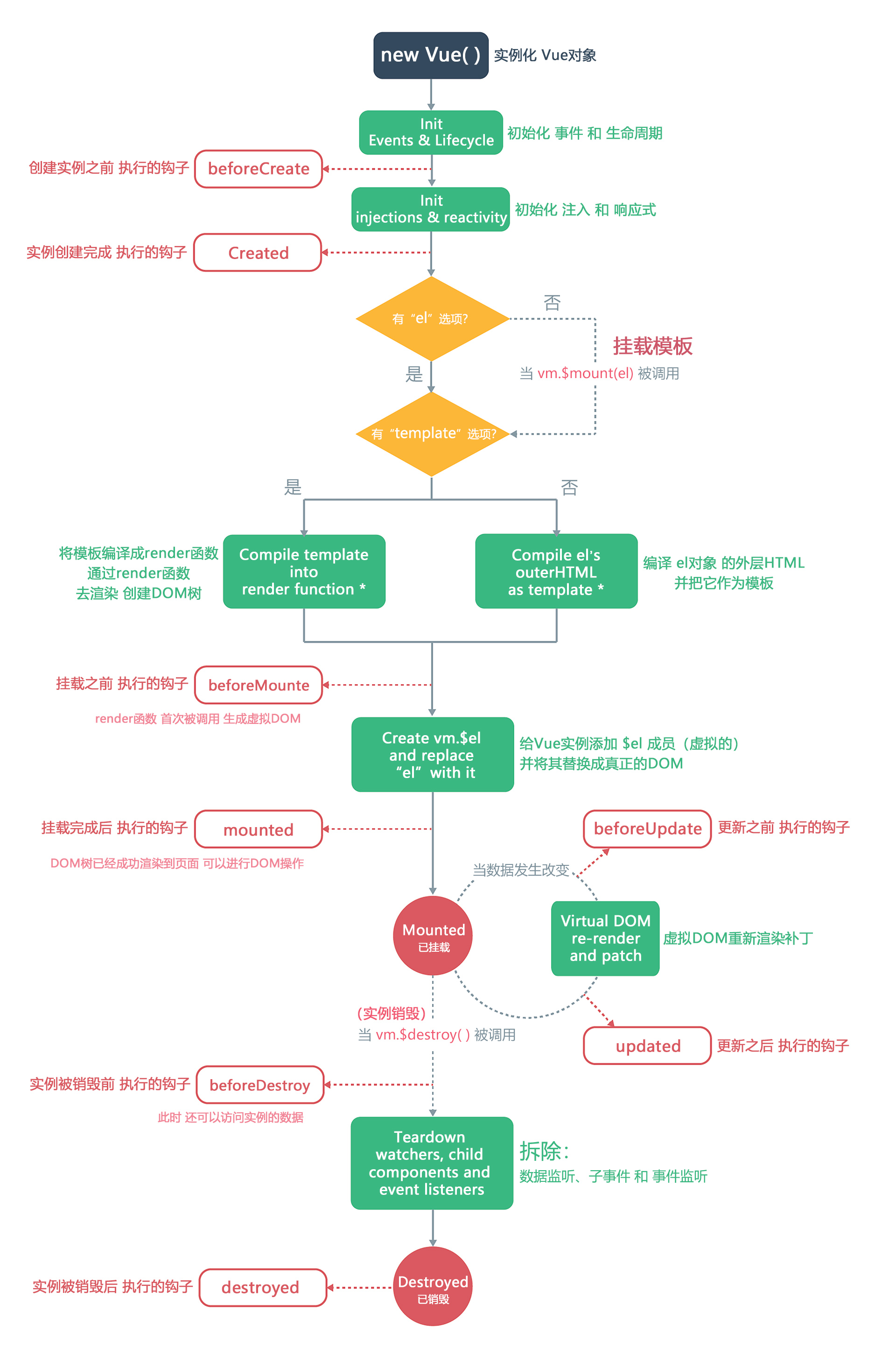
官方的生命周期图

简易图

从vue实例创建开始直到实例被销毁,总共经历了8个生命周期钩子【只要写了就会执行】函数
钩子:反序列化验证---》钩子函数
学名[专门名字]---》面向切面编程(AOP)
OOP:面向对象编程
# 重点
1 用的最多的,created 发送ajax请求----》有的人放在mounted中加载
2 beforeDestroy
组件一创建,created中启动一个定时器
组件被销毁,beforeDestroy销毁定时器
八个生命周期钩子函数
| 函数 | 释义 |
|---|---|
| beforeCreate | 创建Vue实例之前调用 |
| created | 创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount | 渲染DOM之前调用 |
| mounted | 渲染DOM之后调用 |
| beforeUpdate | 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染) |
| updated | 重新渲染完成之后调用 |
| beforeDestroy | 销毁之前调用 |
| destroyed | 销毁之后调用 |
<script>
var vm = new Vue({
el: '.app',
data: {
name: 'sss'
},
methods: {},
beforeCreate() {
console.group('当前状态:beforeCreate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
created() {
console.group('当前状态:created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeMount() {
console.group('当前状态:beforeMount')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
mounted() {
console.group('当前状态:mounted')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeUpdate() {
console.group('当前状态:beforeUpdate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
updated() {
console.group('当前状态:updated')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
// 如果写在Vue实例上,后面这俩是看不到的----》使用组件演示8个生命周期
beforeDestroy() {
console.group('当前状态:beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
destroyed() {
console.group('当前状态:destroyed')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
})
</script>
练习
# 实现实时聊天效果(在线聊天室)
-轮询:定时器+ajax http:http版本区别
-长轮询:定时器+ajax http
-websocket协议:服务端主动推送消息
https://zhuanlan.zhihu.com/p/371500343
vue组件
组件开发的好处------重用代码
组件分类
-
全局组件
在任意组件中都可以使用
Vue.component('child', { template: ` <div> <button>后退</button> <span style="font-size: 40px">首页--{{ name }}</span> <button @click="handleFor">前进</button> <lqz1></lqz1> </div>`,// 里面写html内容,必须包在一个标签中 data() { // data必须是方法,返回对象 return { name: '彭于晏', t: null } }, methods: { handleFor() { this.name = 'lqz' } }, components: { 'lqz1': { template: ` <div> <h1>局部组件---{{ age }}</h1> </div>`, data() { return { age: 19 } } }, } }) -
局部组件
只能在当前组件中使用
var foo={ template: ` <div> <h1>局部组件---{{ age }}</h1> </div>`, data() { return { age: 19 } } } var vm = new Vue({ ... components: { foo } })
补充知识
-
之前前后端交互使用
xml格式 -
后来json格式,格式出现,前后端交互,主流都是json格式
可能觉得返回给前端页面的数据是可以看到的---响应内容
有些会采用前后端加密解密的方式去保证数据的安全,但是麻烦又慢,一般都不会选择的
-
目前有些比json更安全/高效/节约空间的编码格式,后期前后端交互使用其他的编码格式