1.网页无法选取文字
按下键盘的F12调出开发者工具,点击console控制台,输入以下代码后回车即可:
解除网页无法选取文字
var eles = document.getElementsByTagName('*');
for (var i = 0; i < eles.length; i++) {
eles[i].style.userSelect = 'text';
}
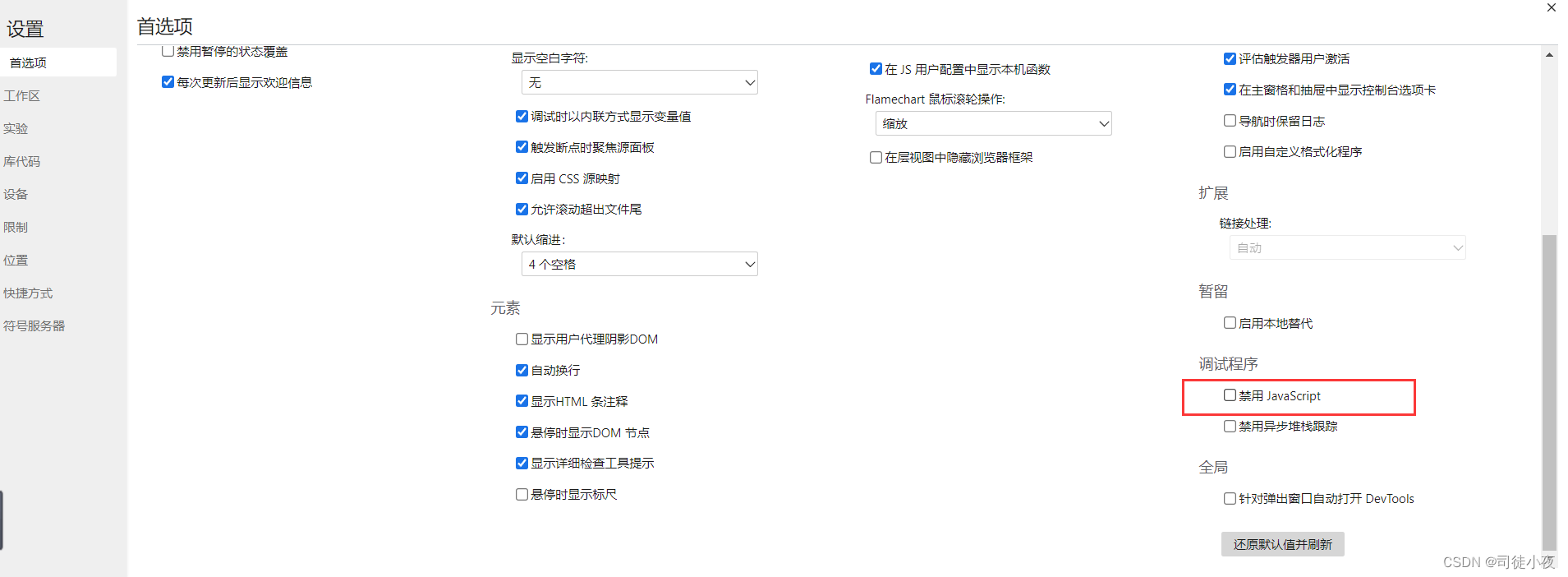
2. 网页禁用js
开发者工具》设置

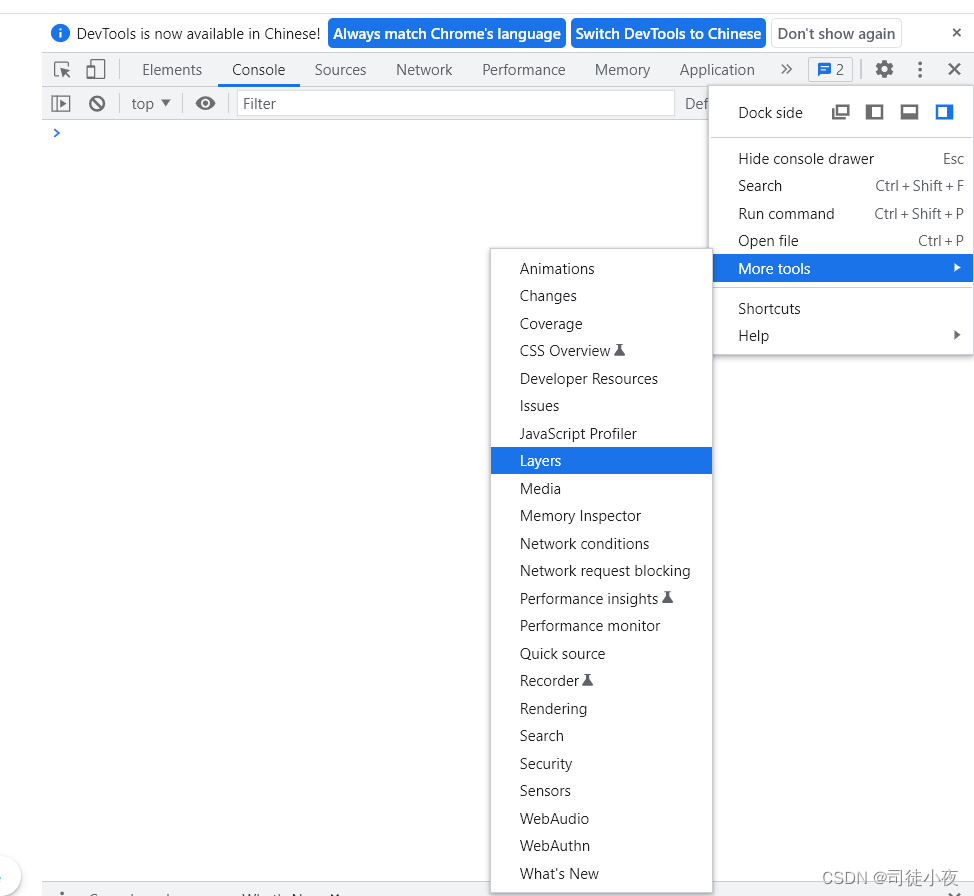
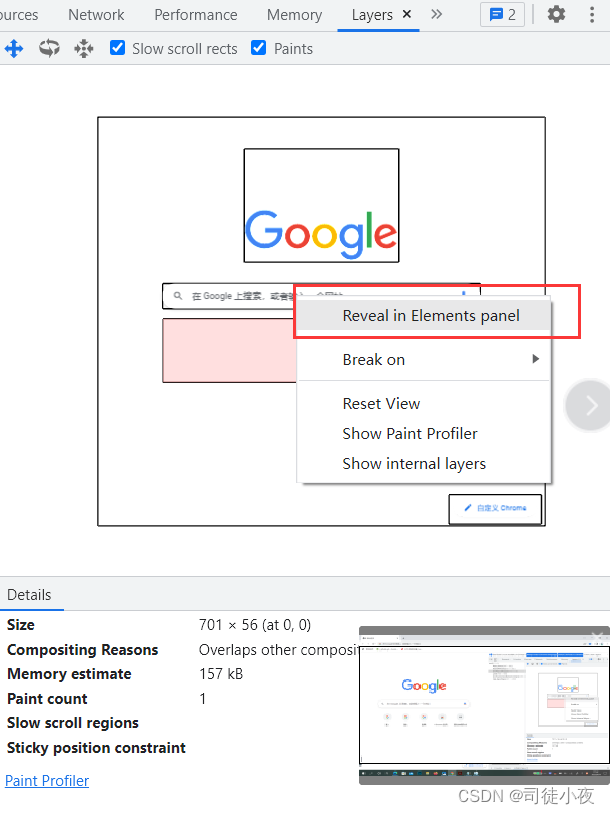
3.layer工具显示控件的布局

定位当前层所在的代码位置:

4.学习通界面编辑
进入开发者工具界面:
在< p >标签中显示
5.解除网页不可复制粘贴
在浏览器地址栏输入以下代码,网页将被锁定,限制复制的Javascript脚本将无效
【粘贴后再删除】javascript:void($={});
注意:直接复制,有些网页会修改该代码"javascript:" 将会丢失
6.禁止用户复制界面文字
做项目的时候有客户提出要求,不能用用户浏览他发表的文章时复制他的文章
一种比较简单的方法,禁止用户选中页面的文字和禁止用户右键菜单
document.oncontextmenu = ``new` `Function(``"event.returnValue=false"``);``document.onselectstart = ``new` `Function(``"event.returnValue=false"``);
如果只是禁止部分区域的话,直接在标签上加上onselectstart=“return false”
<``div` `onselectstart="return false" id="div" >``此区域禁止复制``</``div``>
或者
<``div` `onselectstart="return false" id="div" >``此区域禁止复制``</``div``>``<``script` `type="text/javascript" >`` ``$(document).ready(function(){`` ``document.getElementById('div').onselectstart =function(){`` ``return false;`` ``};`` ``});``</``script``>
在火狐下这种js写法是无效的
在火狐下有个屏蔽选择样式的样式属性 -moz-user-select (只支持火狐浏览器)
<``div` `style="-moz-user-select:none;" >`` ``禁止复制此区域``</``div``>
如果要禁止整个页面
<``script` `type="text/javascript" >`` ``$(document).ready(function(){`` ``$("body").css("-moz-user-select","none");`` ``});``</``script``>
-moz-user-select主要有三个值 none -moz-all -moz-none
此处转载:https://www.cnblogs.com/war-hzl/p/4794698.html
标签:moz,禁止,网页,禁用,复制粘贴,复制,false,document From: https://www.cnblogs.com/stblack/p/16658448.html