DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
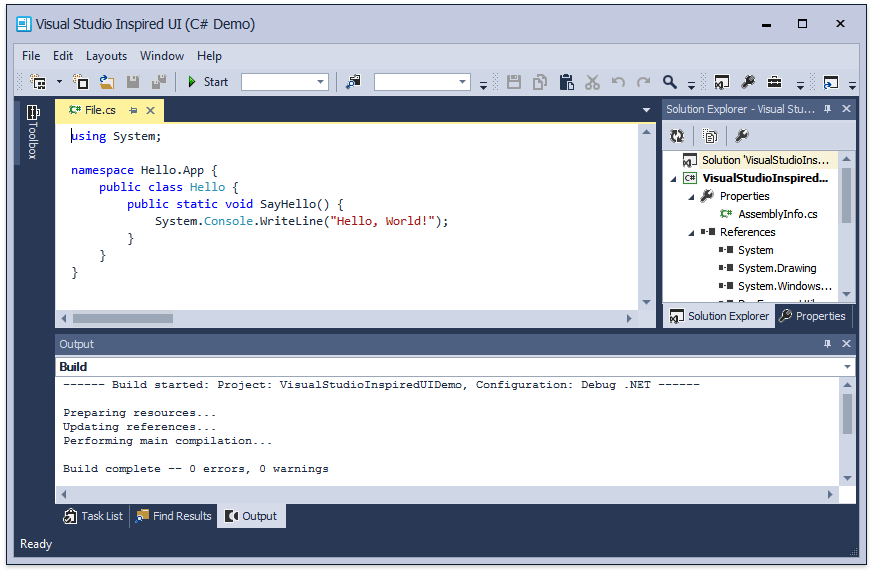
本文专门介绍流行的应用程序界面如何构建——一个经典的布局,包含代表主要工作区域的选项卡或MDI文档、窗体一侧的面板和顶部的主菜单,类似于Microsoft Visual Studio中的用户界面。

DevExpress技术交流群7:674691612 欢迎一起进群讨论
本系列文章将分成三部分展示如何执行以下操作:
- 使用Document Manager(文档管理器)创建传统的基于文档的工作空间;
- 添加Dock Manager组件并实现常规或自动隐藏面板;
- 使用Bar Manager组件来管理文档和面板。
在接下来的这个部分中,将学习如何使用Document Manager(文档管理器)组件。
Step 1 - Document Manager(文档管理器)
在这一步中,您将学习如何使用Document Manager组件。
Document Manager允许开发人员基于相应的视图(Views)创建一个选项卡或MDI应用程序UI,Document Manager的主要元素是Documents——能够封装所需内容并基于父视图显示的对象。
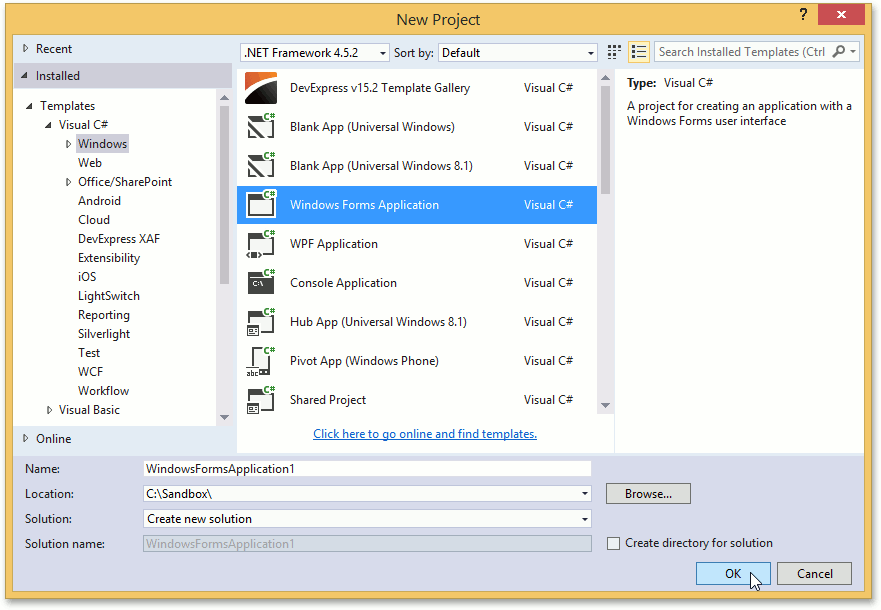
1. 启动Visual Studio,创建一个新的Windows Forms Application项目,并指定其名称和位置。

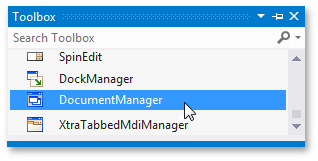
2. 在Visual Studio工具箱中找到DocumentManager组件,并将其拖放到窗体上。

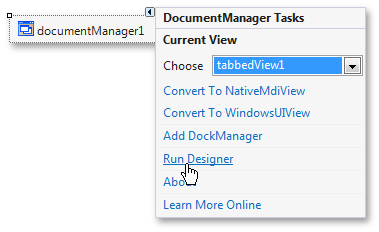
3. 通过单击控件右上角的智能标记按钮来调用DocumentManager的智能标记,默认情况下,新添加的DocumentManager应用了Tabbed View。您可以选择‘Convert to…’链接将其更改为另一个可用的视图,默认的选项卡视图适用于当前示例,因此保持不变并调用DocumentManager Designer。

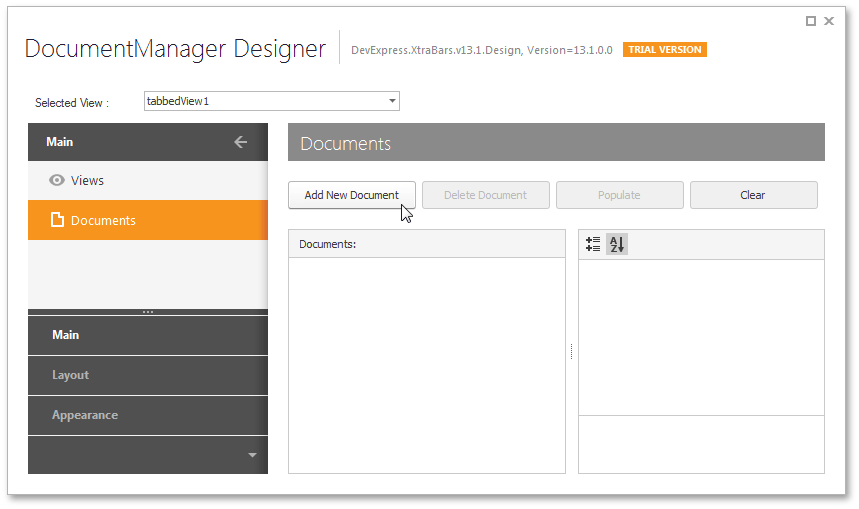
4. 在设计器中切换到 ‘Documents’ 部分。

在设计器中,您可以添加或删除文档并修改它们的属性。注意目前只启用了‘Add Document’按钮,文档可以在文档创建、文档激活或表单加载上接收它们的内容。在本例中您将使用第三种方法,因此在应用程序中添加一些用户控件。
注意:如果您的应用程序不需要多个文档,请在Non-Document模式中使用文档管理器。
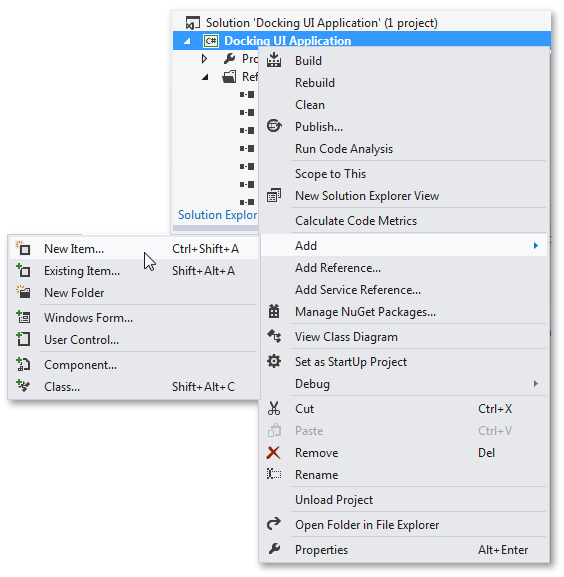
5. 在Solution Explorer中右键单击项目,并选择Add New Item,如下所示。

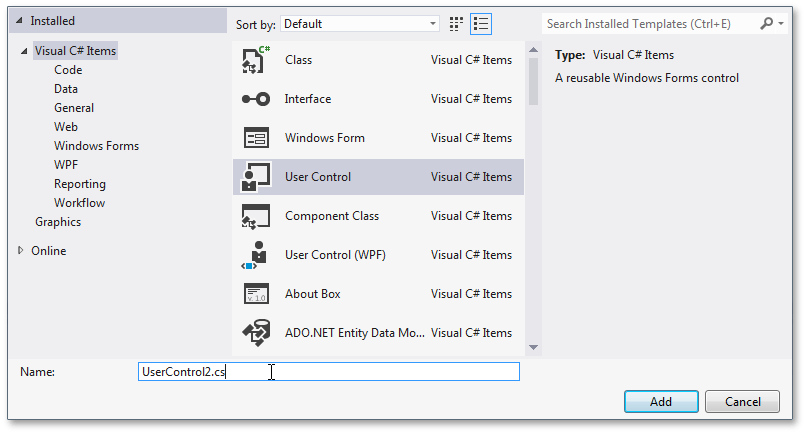
在弹出的对话框中,选择User Control 并输入其名称。

根据您的需求重复此步骤多次,然后向每个用户控件添加控件,并根据需要自定义其属性。确保您的项目编译没有错误,然后继续下一步。
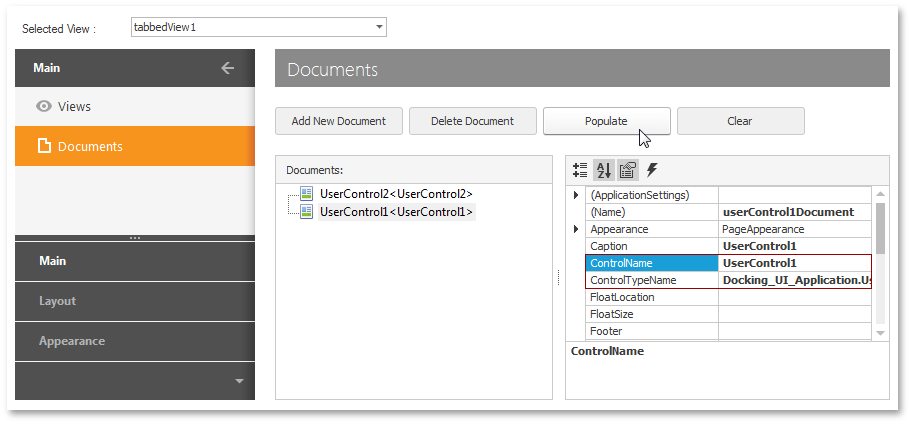
6. 您现在拥有多个用户控件,它们代表终端用户的工作空间。现在为每个现有用户控件添加一个文档,打开Designer并跳转到Documents部分。可以看到Populate按钮现在可用了,单击此按钮可为项目中的每个用户控件添加文档。

注意,每个文档都通过BaseDocument.ControlName和BaseDocument.ControlTypeName属性与相应的用户控件相关联。
7. 最后处理视图的BaseView.QueryControl事件,并将所需的控件传递给每个文档:
C#
private void tabbedView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e) {
if (e.Document.ControlName == "UserControl1") e.Control = new UserControl1();
else e.Control = new UserControl2();
}
VB.NET
Private Sub tabbedView1_QueryControl(sender As Object, e As DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs) If e.Document.ControlName = "UserControl1" Then e.Control = New UserControl1() Else e.Control = New UserControl2() End If End Sub
8. 下图展示了应用Office 2013皮肤后的结果。

在下一步中,您将学习如何在应用程序中结合Document Manager和Dock Manager。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,DevExpress,Manager,视图,Visual,文档,Document From: https://www.cnblogs.com/AABBbaby/p/17121710.html