DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
DevExpress Reporting v22.2版本已正式发布,新版本的Web报表组件新增分布式文档缓存、ES6模块、改进内容安全策略和UI增强等,欢迎下载最新版产品体验~
DevExpress Reporting v22.2官方正式版下载DevExpress技术交流群7:674691612 欢迎一起进群讨论
Reporting for Web
分布式文档缓存
DevExpress Report组件现在支持ASP.NET Core应用程序中分布式报表文档缓存,DevExpress Reports现在使用IDistributedCache接口,开发者可以使用缓存存储来实现这个接口(例如,SQL Server,分布式Redis缓存)。
C#
public void ConfigureServices(IServiceCollection services) {
...
services.ConfigureReportingServices(configurator => {
configurator.ConfigureWebDocumentViewer(viewerConfigurator => {
services.AddDistributedSqlServerCache(options => {
options.ConnectionString = Configuration.GetConnectionString("SqlCache");
options.SchemaName = "dbo";
options.TableName = "ReportDocumentCache";
});
viewerConfigurator.UseDistributedCache();
});
})
...
}
对于支持的web平台(包括ASP. NET Web Forms和ASP. NET MVC),新版本还提供内置的数据库文档存储选项(该选项使用XPO - ORM库,支持所有主要数据源)。
ES6模块
在这个版本中,官方将Web报表产品切换到ECMAScript 2015语言标准,来优化开发过程。
内容安全策略(CSP)支持改进
此版本改进了对Web报表组件的内容安全策略支持,现在开发者可以安全地承载DevExpress Web Document Viewer和Web Report Designer的网页中删除'unsafe-eval'的指令。
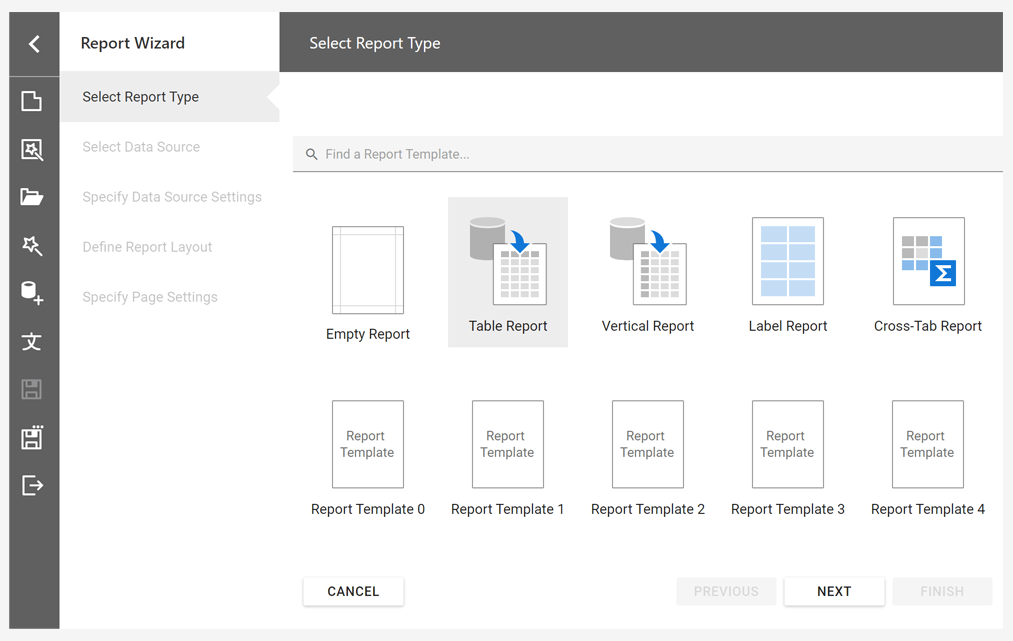
报表向导 - 自定义API和UI增强
DevExpress Report Wizard的全新定制API允许开发者根据需要精炼自动生成的报表(品牌报表,格式页眉/页脚,并应用所需的字体设置)。
使用TryCreateReport方法创建报表(任何类型),并应用报表向导中选择的所有设置,CustomizeReportOnFinish方法允许开发者在最终用户设计器中加载之前对报表进行的微调。
新版本还增强了报表向导的开始屏幕,开发者现在可以注册自定义报表模板并在可用的报表中进行搜索。

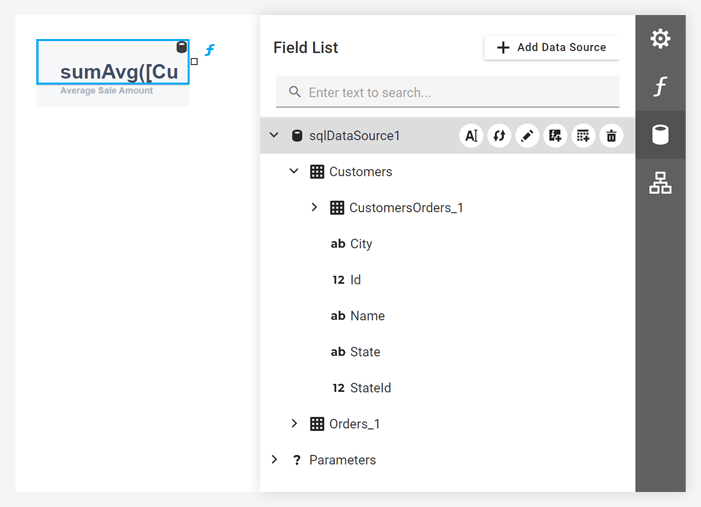
数据源UI增强和新的API
- 字段列表中的 'Add Data Source' 按钮现在打开Data Source Wizard(向导列出预定义的数据源)。
- 'Rebuild Schema'和 'Rename Data Source' 按钮现在可用于字段列表中的每个数据源。
- DevExpress.XtraReports.Configuration.DataSourceSettings类包含允许开发者显示/隐藏添加、重命名或删除数据源的UI元素选项。

Web Report Designer - 其他增强功能
- 对于从工具箱中添加的图片框,大小属性现在默认设置为“ZoomImage”。
- Barcode控件现在根据选定的符号和指定的文本数据呈现真实的条形码图片。
- Gauge控件现在根据选定的类型和指定的数据属性值呈现真实的Gauge。
- Angular Web Report Designer现在提供了配置API,使用此API设置向导并导出设置。
- Edit Parameters对话框显示自定义报表参数类型(基于enum)。
- Data Source Wizard过滤器不支持数据库链接(没有定义XpoProvider键)。
基于Angular ivy的包格式支持
这种包格式可以帮助我们维护Angular的新版本,它还可以让开发者加快组件的组装速度。
jQuery UI依赖删除
新版本优化/重构了Web报表组件,它们现在不需要依赖jQuery UI。
预配置的Docker文件
由于预配置的Docker映像(照顾所有必要的本机依赖关系),部署带有报表的ASP.NET Core应用程序变得更加容易。开发者可以在以下GitHub存储库中找到Ubuntu、Alpine、Debian和Amazon Linux的这些映像:
- 报表——使用跨平台绘图引擎——用于跨平台绘图引擎;
- 报表——使用基于skiasharp的DevExpress绘图引擎——用于基于skiasharp的DevExpress绘图图形引擎。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:Web,报表,DevExpress,UI,开发者,组件 From: https://www.cnblogs.com/AABBbaby/p/17118619.html