原文地址:https://www.cnblogs.com/zuqing/p/4862142.html
大家都知道,在Asp.net MVC中,引入了CSS,JS捆绑优化这个好东东。但是,你会发现,运用了这个捆绑优化后,或者引用了模板后,在模板中引用了JS的文件后,在页面中编辑JS文件后,却不能利索地出现智能感知了。那些一点就出现帮助说明的方法完全失去了功效。
查了一些资料后,终于找到了答案。
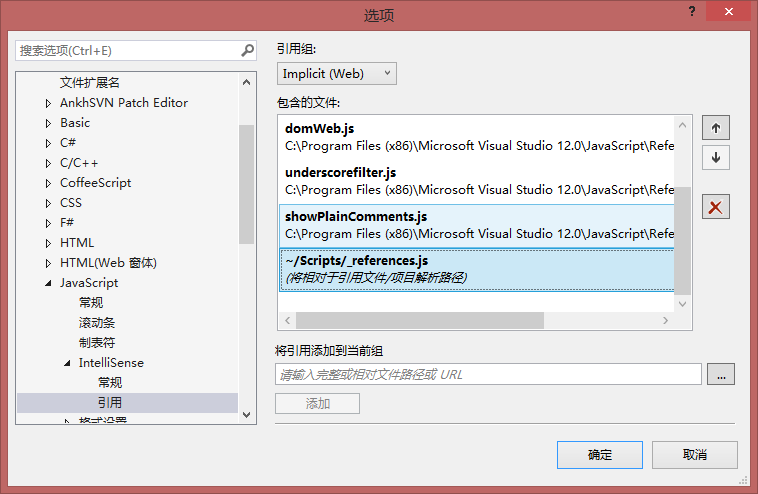
1、查看智能感知的设置
其实html的dom对象也没有任何引用,为什么智能感知里就会有呢?原因就在这里:

这里是js智能感知的公共引用文件,这里引用的js会默认被所有用到js的地方感知。因为现在说的是网站,所以就看Web这一项了,还有其它的组合用于其它js开发,比如Windows 8应用神马的。。
然后这里重点就是最下面的一条:~/Scripts/_references.js,这个就是默认的自定义公共js智能感知引用文件
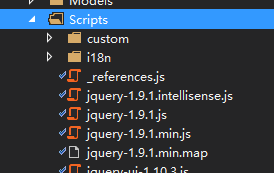
2、建立_references.js
在项目中的Scripts文件夹下建立相应的_references.js文件(如果没有的话)

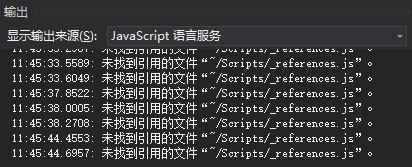
其实如果没有这个文件,默认情况下平时应该会看到错误提示:未找到引用的文件“~/Scripts/_references.js”。

我也是根据这个错误提示在网上了解到的这个文件的作用。
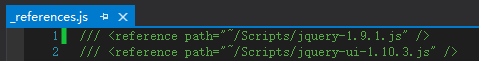
3、添加js引用
剩下的就简单了,打开_references.js文件进行编辑,需要什么js文件的感知,就从右侧的解决方案资源管理器中往里拖就好了。

4、自动同步JavaScript引用(有问题)
在_references.js文件上的右键菜单中或者在编辑器的右键菜单中,会发现这个js文件比其它js文件多出了两个选项

“更新JavaScript引用”可以将项目中的所有js文件全部自动引用到_references.js中,“自动同步JavaScript引用”其实就是在项目的js文件发生变化(重命名、移动、添加、删除)时,自动执行“更新JavaScript引用”。
但是这个“更新JavaScript引用”有个问题就是会把项目文件夹下所有的js文件都引用进来,但是很多不想要的也同时被添加进来了,不知道有没有好的解决办法。所以目前如果想部分引用js文件的话,还是手动操作吧。。。
参考:http://m.blog.csdn.net/blog/feiying008/38942143#
标签:文件,js,智能,VS,references,引用,感知,JS From: https://www.cnblogs.com/lizhigang/p/17115520.html