Vue中 常见的组件通信方式可分为三类
父子通信
父向子传递数据是通过 props,子向父是通过 events($emit);
通过父链 / 子链也可以通信($parent / $children);
ref 也可以访问组件实例;
provide / inject;
$attrs/$listeners;
兄弟通信
Bus;
Vuex;
跨级通信
Bus | Pubsub (第三方插件);
Vuex;
provide / inject、
$attrs / $listeners
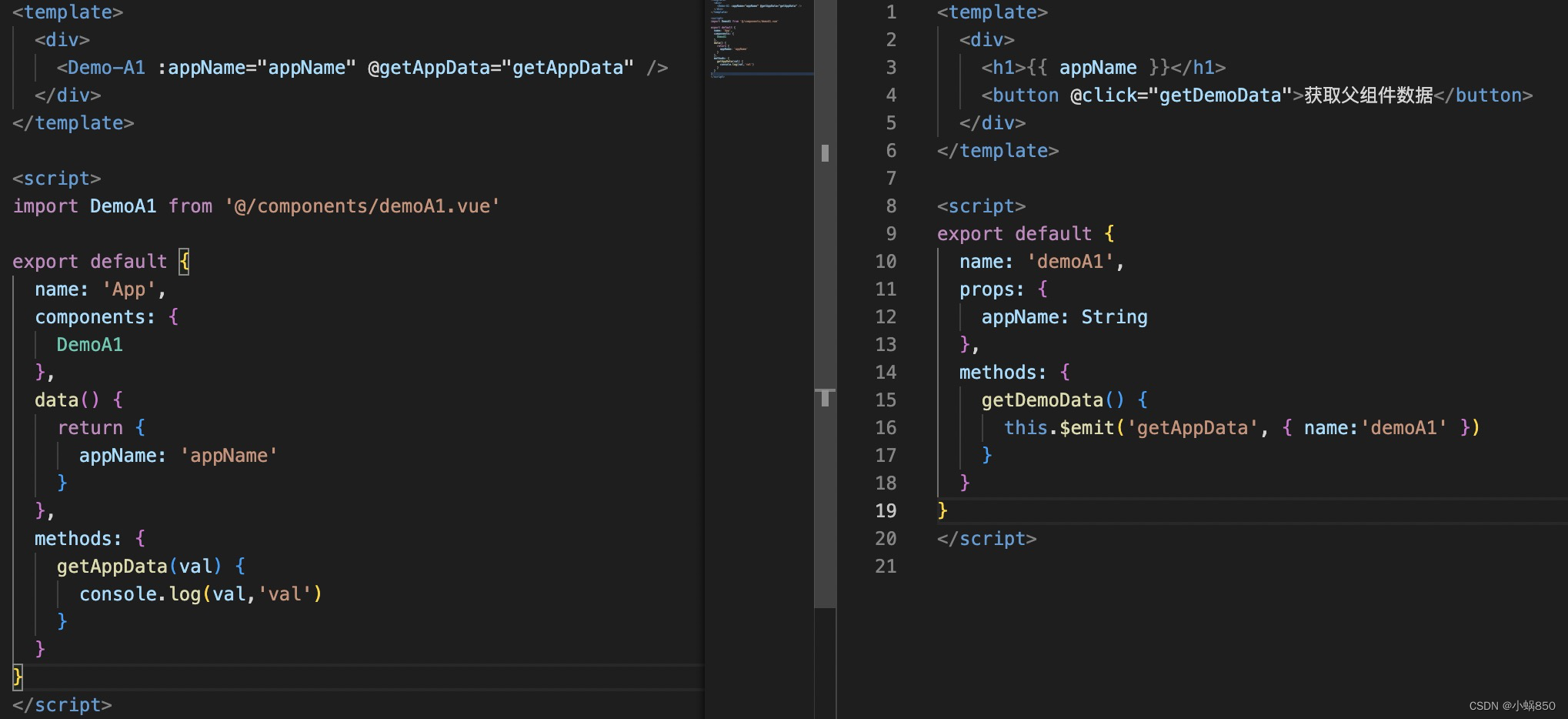
1、props和$emit

![]() 编辑
编辑
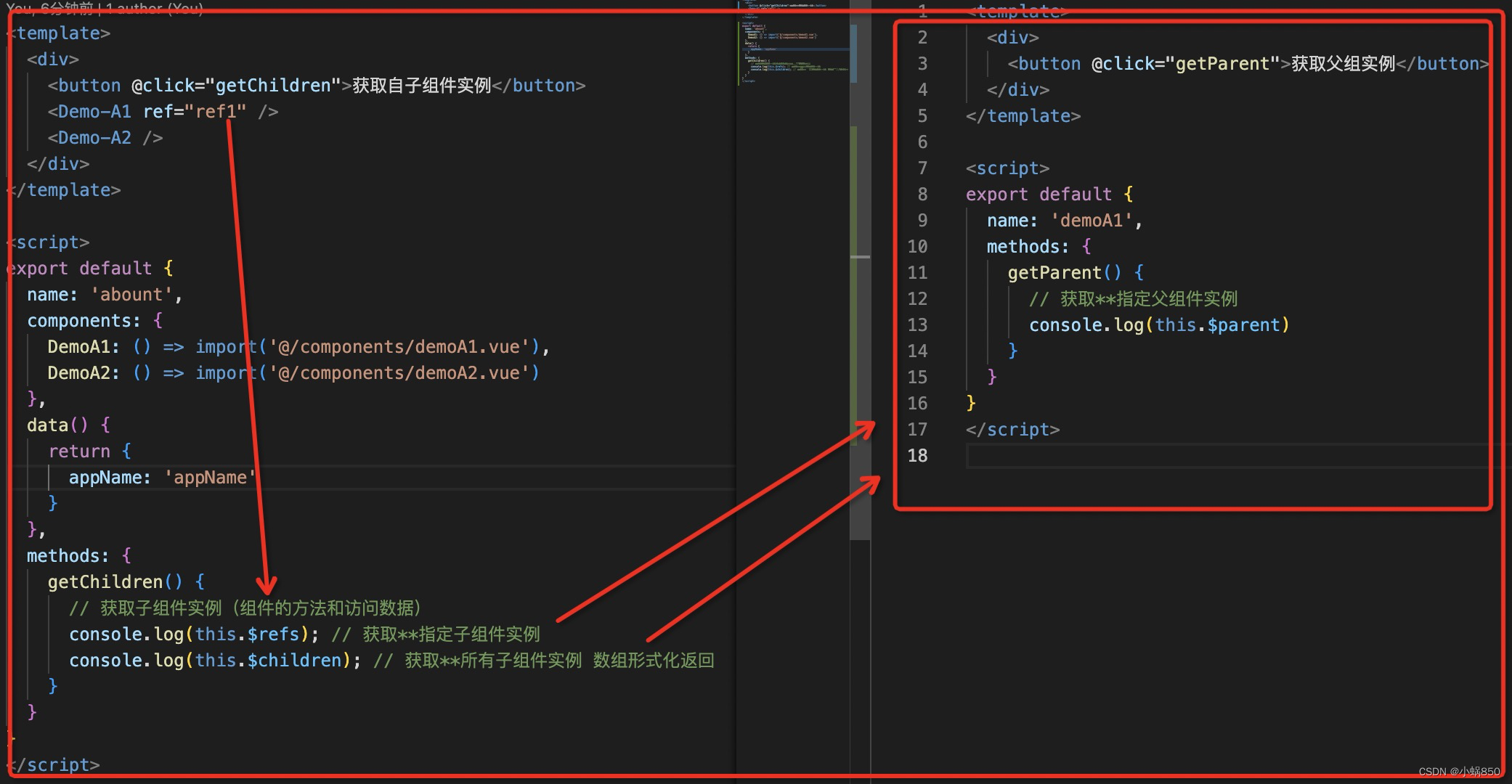
2、$parent / $children / $ref 获取 子 / 父组件实例(方法和访问数据)

![]() 编辑
编辑
3、provide / inject 向子孙组件注入数据 (非响应式)

![]() 编辑
编辑
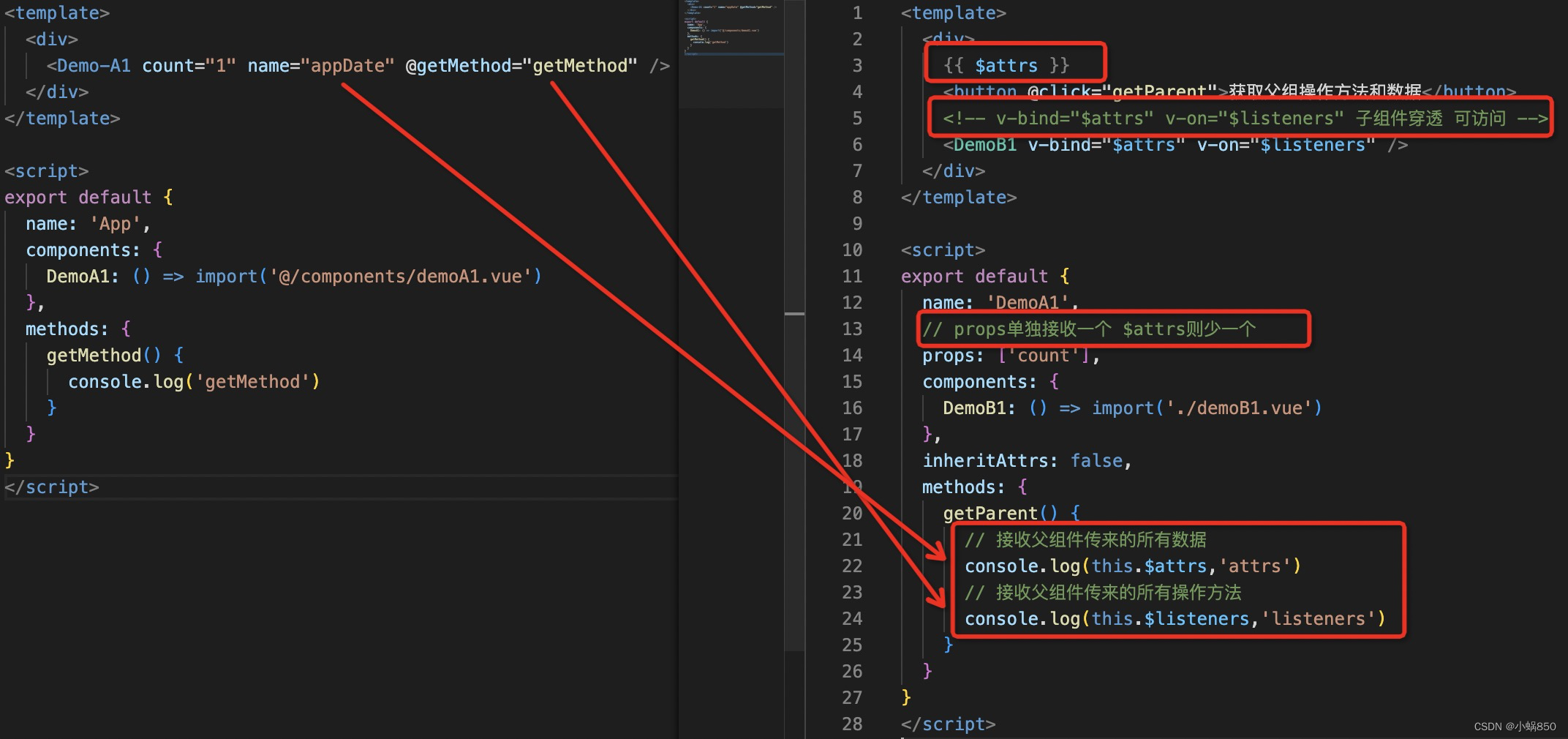
4、$attrs/$listeners;子/孙组件获取传递过来的所有数据和方法

![]() 编辑
编辑
注:v3中$listeners已被移除,$attrs承接所有数据和方法,包括class和style
5、第三方插件通信 vue-bus pubsub-js
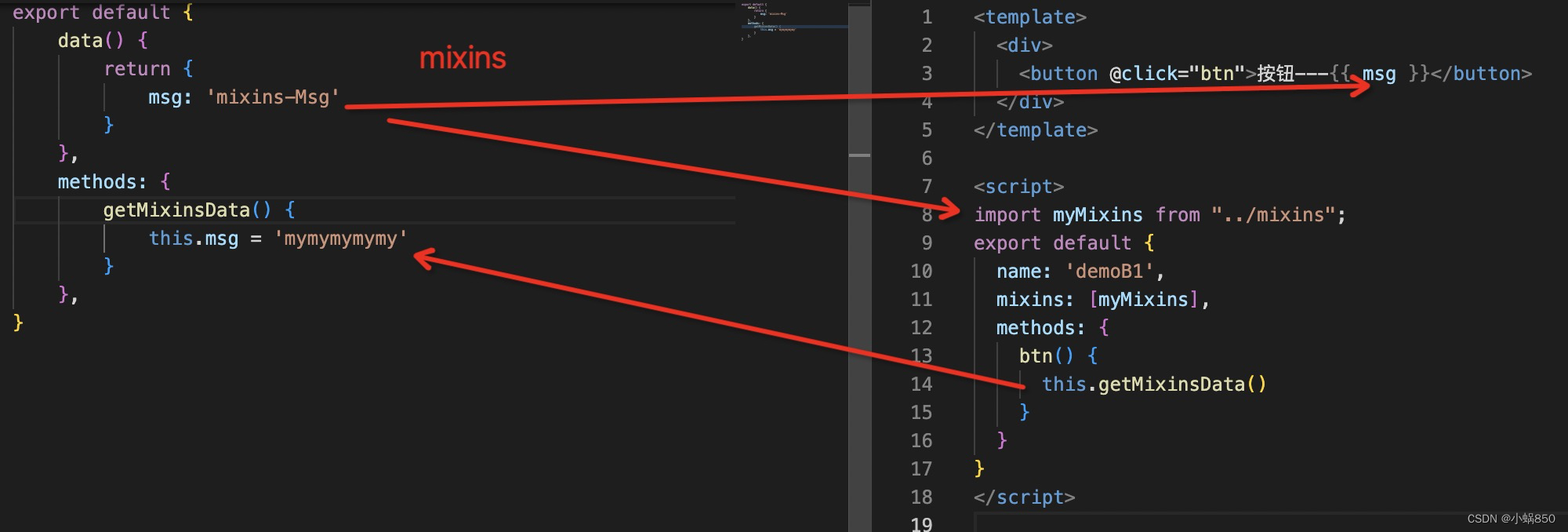
6、mixin混入传参 同组件为响应式,非同组件不为响应式

![]() 编辑
编辑
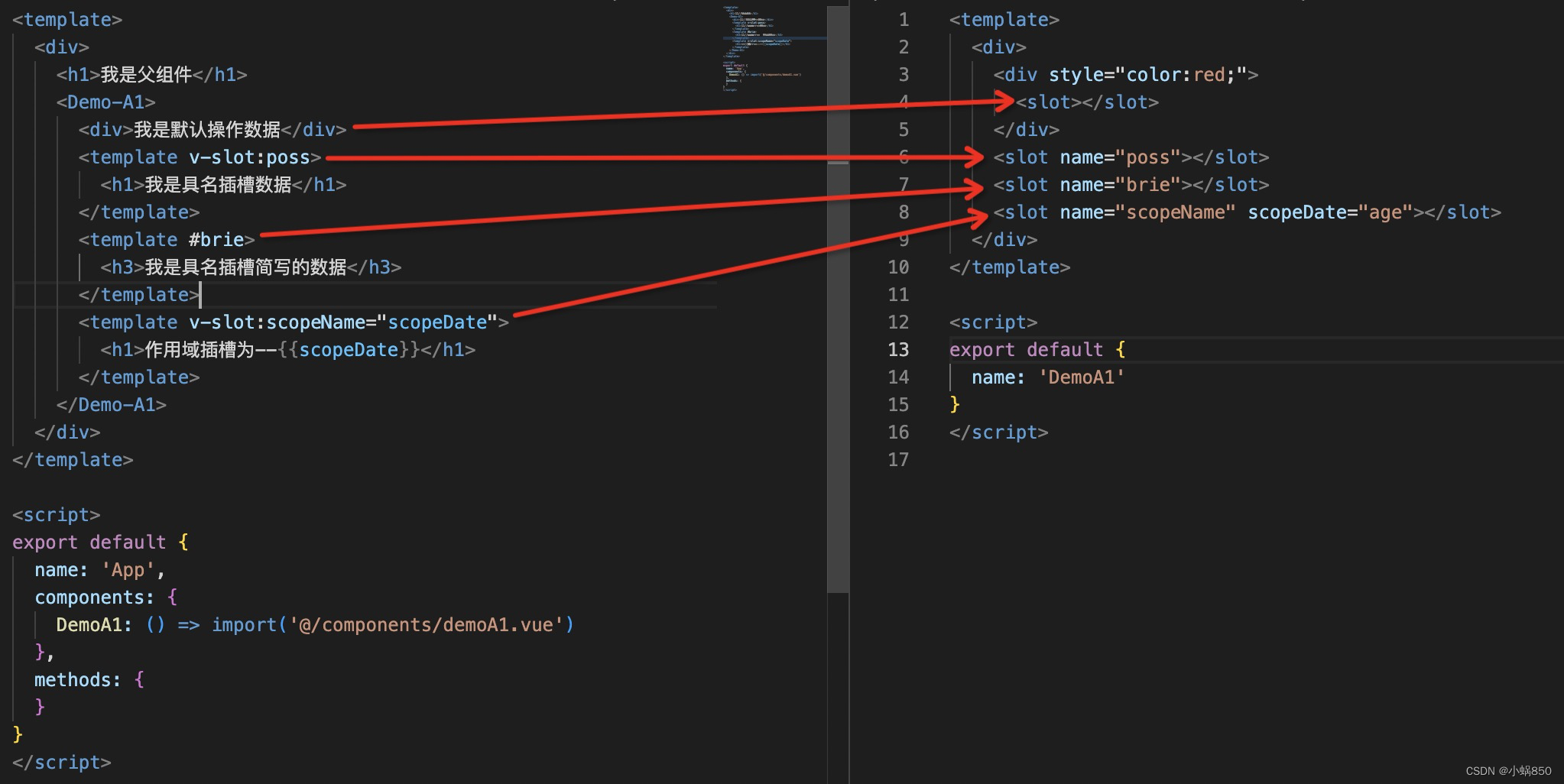
7、slot插槽 子组件向父组件传值
![]()