VS Code 有一个很强大的功能就是支持插件扩展,让你的编辑器仿佛拥有了三头六臂。
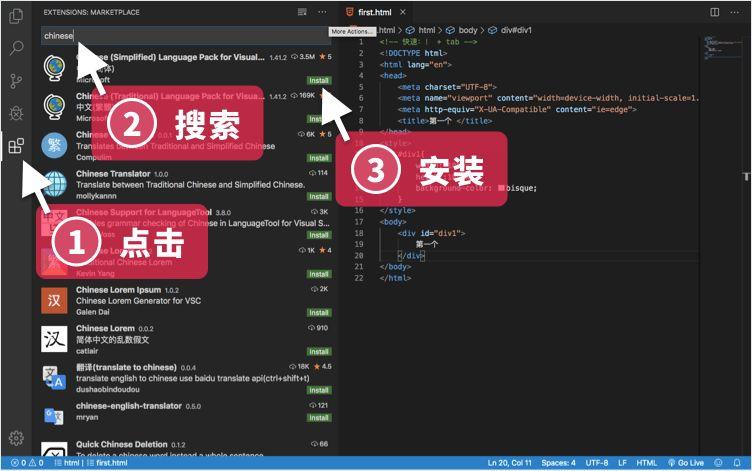
安装 VS Code 插件

提醒:当完成了vscode这些配置后,当我们换一台电脑时,不会还得重新配置吧?放心,我们可以指定插件安装位置
(1)、默认情况下,(Windows)vscode的安装路径为C:\Users\用户名\.vscode\extensions。
将此文件下的extensions文件夹删除即可。
(2)、在其他目录下创建存放安装包的位置
新建扩展安装包目录vscode-extensions文件夹。(存放插件)

(3)、右键桌面vscode快捷方式找到属性中的目标位置
在最后加入指定扩展安装包的指令。
"F:\javaee\VSCode-win32-x64-1.55.0\Code.exe" --extensions-dir "F:\javaee\VSCode-win32-x64-1.55.0\extensions"(4)、启动vscode
常用插件推荐:
1、Chinese Language
简体中文汉化插件,和我一样英文不好的童鞋可以安装这个插件进行汉化。这个插件重载之后还没有汉化成功的话,把编辑器关闭重新打开就行了。
2、vscode-icons
让 vscode 资源树目录加上图标,有利于我们进行文件格式的判断。
3、强烈推荐 cobalt2 主题或Dracula Official主题,作者是名声大噪的 Wes Bos,该主题的主色调是蓝色和黄色,快尝试吧。
以下是该主题推荐的编辑器配置:
// setting.json
{
"workbench.colorTheme": "Cobalt2",
// The Cursive font is operator Mono, it's $200 and you need to buy it to get the cursive
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 25,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "400",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
"editor.renderWhitespace": "all",
}4、字体:推荐使用 Fira Code,它是等宽字体,被誉为最适合程序员用的字体,谁用谁知道。
点击上面链接,找到图中按钮下载 Fira Code 字体包:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}5、local history
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
6、Bracket Pair Colorizer
Bracket Pair Colorizer这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。
7、Debugger for Chrome
映射vscode上的断点到chrome上,方便调试
配置 launch.json
运行 按 F5 运行 运行即可打开chrome浏览器
launch模式:由 vscode 来启动一个独立的具有 debug 模式的程序
attach模式:附加于(也可以说“监听”)一个已经启动的程序(必须已经开启 Debug 模式)
可以参考下图配置:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"runtimeExecutable": "F:\\浏览器\\chrome\\App\\chrome.exe", // 改成您的 Chrome 安装路径
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"port": 9000
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
]
}8、Jetty for Java
Jetty应用服务器运行Web应用
9、Tomcat for java插件
10、Live Server
一般情况下,当你在VSCode修改代码后,你需要手动刷新浏览器才能看到效果。也就是说,如果你对代码进行了100次更新,你需要刷新浏览器100次,这是一件很累且耗时的工作。
Live Server是VSCode中的一个很酷的插件,它可以为你自动完成上面说的这些工作,让你不必每次在保存后都要手动打开和刷新浏览器,这是由Live Reload这个Live Server的功能提供的,这个功能可以确保你的代码可以在保存后立即呈现。另外,如果你启用了VSCode的自动保存功能,Live Reload将会变得更酷,更方便。
11、自动重命名标签
在一个包含成百上千行代码的应用程序中,你是否有因为要更改一个HTML标签而忘记或错误地更改了成对的另一个标签?这种工作很容易眼花且低效。
你现在有两个选择:一个是手工去维护成对标签再或是直接安装Auto Rename Tag插件,交由它帮你自动完成这些工作。
Auto Rename Tag是对开发人员很有帮助的插件,顾名思义,他会在更新其中一个承兑标签时自动更新另外的标签。
12、Prettier
Prettier,一个在前端开发者中流行的VSCode扩展,拥有1100万的下载量,并且还在不断增长,它可以帮你快速格式化你的代码,只需要按一个按钮,代码就格式化完成了。
- 在样式指南更改时,Prettier可以自动应用到整个代码库中。
- 不需要花功夫去修正格式化。
- 不用在拉取请求中浪费时间讨论样式。
- 不需要在样式指南中查找规则。
Prettier不仅支持JavaScript,还支持许多开箱即用的不同语法,包括TypeScript、CSS、JSON、JSX、GraphQL等等。
13、快捷键:Eclipse Keymap for Visual Studio Code
如果熟悉使用eclipse建议快捷键可以使用此插件,无缝使用
14、安装Git :Git Extensions for VS Code
对vscode源代码进行版本控制
先决条件:先安装git客户端工具:https://git-scm.com/download/win
15、数据库辅助工具SQLTools和sqltools MySQL驱动

管理-设置-sqltools

16、Lombok插件:Lombok Annotations Support for VS Code

17、GitLens 【荐】
我强烈建议你安装插件GitLens,它是 VS Code 中我最推荐的一个插件,简直是 Git 神器,码农必备。如果你不知道,那真是 out 了。
GitLens 在 Git 管理上有很多强大的功能,比如:
-
将光标放置在代码的当前行,可以看到这样代码的提交者是谁,以及提交时间。这一点,是 GitLens 最便捷的功能。
-
查看某个 commit 的代码改动记录
-
查看不同的分支
-
可以将两个 commit 进行代码对比
-
甚至可以将两个 branch 分支进行整体的代码对比。这一点,简直是 GitLens 最强大的功能。当我们在不同分支 review 代码的时候,就可以用到这一招。
18、open in browser
安装open in browser插件后,在 HTML 文件中「右键选择 --> Open in Default Browser」,即可在浏览器中预览网页。
19、WakaTime 【荐】
统计在 VS Code 里写代码的时间。
20、Markdown Preview Github Styling 【荐】
以 GitHub 风格预览 Markdown 样式,十分简洁优雅。就像下面这样,左侧书写 Markdown 文本,右侧预览 Markdown 的渲染效果:

21、minapp:小程序支持
小程序开发必备插件。
22、javascript console utils:快速打印 log 日志【荐】
安装这个插件后,当我们按住快捷键「Cmd + Shift + L」后,即可自动出现日志 console.log()。简直是日志党福音。
当我们选中某个变量 name,然后按住快捷键「Cmd + Shift + L」,即可自动出现这个变量的日志 console.log(name)。
其他的同类插件还有:Turbo Console Log。
不过,生产环境的代码,还是尽量少打日志比较好,避免出现一些异常。
编程有三等境界:
-
第三等境界是打日志,这是最简单、便捷的方式,略显低级,一般新手或资深程序员偷懒时会用。
-
第二等境界是断点调试,在前端、Java、PHP、iOS 开发时非常常用,通过断点调试可以很直观地跟踪代码执行逻辑、调用栈、变量等,是非常实用的技巧。
-
第一等境界是测试驱动开发,在写代码之前先写测试。与第二等的断点调试刚好相反,大部分人不是很习惯这种方式,但在国外开发者或者敏捷爱好者看来,这是最高效的开发方式,在保证代码质量、重构等方面非常有帮助,是现代编程开发必不可少的一部分。
23、Local History 【荐】
维护文件的本地历史记录,强烈建议安装。代码意外丢失时,有时可以救命。

24、Polacode-2020:生成代码截图 【荐】
可以把代码片段保存成美观的图片,主题不同,代码的配色方案也不同,也也可以自定义设置图片的边框颜色、大小、阴影。
尤其是在我们做 PPT 分享时需要用到代码片段时,或者需要在网络上优雅地分享代码片段时,这一招很有用。
使用方法:查看----命令面板----Polacode---最下面图标生成图版即可
生成的效果如下:

25、Image preview
光标悬浮在图片路径上时,显示图片预览,这样我们在敲代码的时候一下子就能知道有没有引用了正确的图片或图标。
26、Code Spell Checker
我们日常敲代码很多命名都是使用英文单词,粗心的小伙伴可能会拼错,这个插件就是单词拼写错时的拯救神器,它可以标志错的单词,还可以提示单词的正确拼法。有了它,就再也不用因为单词拼错找半天的 bug 了
27、native-ascii-converter

可以看到打开properties文件时自动进行了中文转换,保存时又会自动转换成unicode编码
28、变量命名神器:Codelf
标签:插件,Code,vscode,代码,VS,editor From: https://www.cnblogs.com/ossbar/p/17098469.html