篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QML中文件的加载(三种方法)相关的知识,希望对你有一定的参考价值。
在这里小小总结一下QML文件中如何加载QML文件与javascript文件。
1、QML文件中加载JavaScript文件
语法:
import <ModuleIdentifier> <Version.Number> [as <Qualiflier>]
ModuleIdentifier为URL;
Version.Number为版本号;
Qualifier为自定义命名;
示例代码如下:
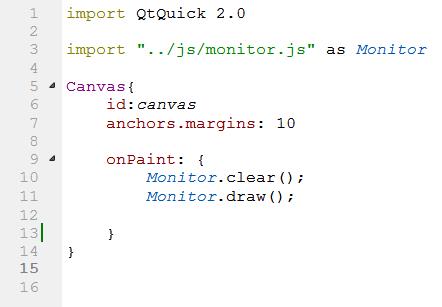
Qml文件:

图一
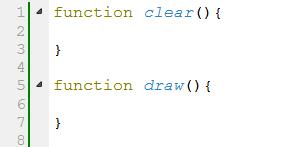
Js文件

图二
注:将js文件引入后可直接调用里面的函数,自定义命名首字母必须大写,不然后报如下错误:
Invalid import qualifier ID
2、QML文件中加载QML文件
语法:
import <moduleIdentifier> <Version.Number> [as <Qualifier>]
ModuleIdentifier为URL
Version.Number为版本号
Qualifier为自定义命名
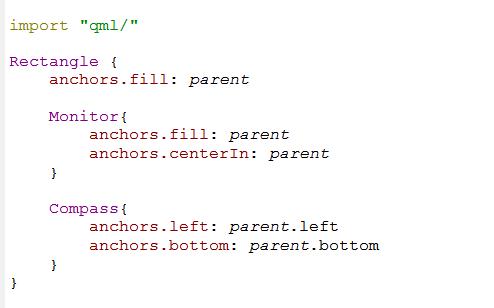
示例代码如下:

Import“qml/”中,qml为文件夹,里面有Monitor.qml和Compass.qml两个文件qml/为文件夹的相对路径
3、js文件中加载js文件:
方法一:
.import "common.js" as Common
用法如同QML文件中加载JavaScript文件
方法二
Qt.include("common.js")
用法如同QML文件中加载QML文件,加载后可直接调用被加载文件中的函数
http://www.jianshu.com/p/2b17b13c59ca
https://it.cha138.com/tech/show-524052.html
标签:文件,js,三种,qml,import,加载,QML From: https://www.cnblogs.com/im18620660608/p/17096326.html