1 写在前面的话
我们在之前写的《QT(7)-初识委托》文章末尾提到,“使用一个类继承QStyledItemDelegate实现常用的控件委托,在使用时可以直接调用接口,灵活实现各种委托”。我们接下来几篇文章将先详细讲解各个控件的委托,最后整理成一个类,并分享源码。如果大家感兴趣,可以点个关注,后面我们一起学习!
讲解比较详细,大家可以跟着一步一步做,自己就可以实现了。
2 需要用到的部分知识
《QT(3)-QTableView》
《QT(4)-QAbstractItemView》
《QT(6)-QStandardItemModel》
《QT(7)-初识委托》
3 实现QSpinBox委托
3.1 第一步
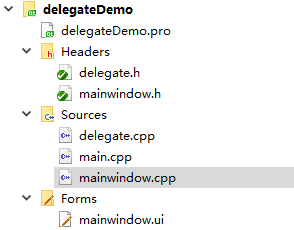
文件结构如下:

在设计师界面拖拽一个tableview到MainWindow中,并对其进行初始化。
需要主要的是 void initTable(...);这个函数是我在经常使用QTableView时通用的设置,不仅可以在这个项目使用,也可以在其他项目中使用

代码如下:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class QStandardItemModel;
class QTableView;
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void init();
//设置表格
void initTable(QTableView *tableView,int rowHeight = 25,bool Editable=false,bool isSorting = false,bool verticalHeadVisible=false,
bool isLastTensile = true,bool isShowGrid = true);
private:
Ui::MainWindow *ui;
QStandardItemModel *model;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStandardItemModel>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->initTable(ui->tableView,27,true);
this->init();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::init()
{
QStringList columnNames;
columnNames<<"QSpinBox"<<"QComboBox"<<"QCheckBox"<<"···";
model = new QStandardItemModel;
model->setRowCount(10);
model->setHorizontalHeaderLabels(columnNames);
ui->tableView->setModel(model);
}
void MainWindow::initTable(QTableView *tableView,int rowHeight,bool Editable,bool isSorting,bool verticalHeadVisible,bool isLastTensile,bool isShowGrid)
{
/*设置样式*/
tableView->setProperty("model",true);
/*设置默认行高*/
tableView->verticalHeader()->setDefaultSectionSize(rowHeight);
/*设置交替行颜色--允许交替行颜色*/
tableView->setAlternatingRowColors(true);
/*设置水平/垂直滚动模式--一次滚动一个项目*/
tableView->setHorizontalScrollMode(QAbstractItemView::ScrollPerItem);
tableView->setVerticalScrollMode(QAbstractItemView::ScrollPerItem);
/*设置选择行为--每次选择只有一整行*/
tableView->setSelectionBehavior(QAbstractItemView::SelectRows);
/*设置拖放行为--不允许拖放*/
tableView->setDragDropMode(QAbstractItemView::NoDragDrop);
/*设置选择模式--只能选择一个项目*/
tableView->setSelectionMode(QAbstractItemView::SingleSelection);
/*设置Tab导航键--允许使用Tab键导航,shift+tab反向导航*/
tableView->setTabKeyNavigation(true);
/*设置是否自动换行--取消自动换行*/
tableView->setWordWrap(false);
/*设置文本省略模式--省略号不会出现在文本中*/
tableView->setTextElideMode(Qt::ElideNone);
/*设置左上角全选按钮--禁用*/
tableView->setCornerButtonEnabled(false);
/*设置是否支持表头排序--应该和表头是否可以单击保持一致*/
tableView->setSortingEnabled(isSorting);
/*设置是否显示网格线*/
tableView->setShowGrid(isShowGrid);
/*设置垂直表头是否可见*/
tableView->verticalHeader()->setVisible(verticalHeadVisible);
/*设置选中一行表头是否加粗--不加粗*/
tableView->horizontalHeader()->setHighlightSections(false);
/*设置最后一行是否拉伸填充*/
tableView->horizontalHeader()->setStretchLastSection(isLastTensile);
/*设置行标题最小宽度尺寸*/
tableView->horizontalHeader()->setMinimumSectionSize(0);
/*设置行标题最小高度*/
tableView->horizontalHeader()->setFixedHeight(rowHeight);
/*设置表头是否可以单击--不可单击*/
#if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))
tableView->horizontalHeader()->setSectionsClickable(isSorting);
#else
tableView->horizontalHeader()->setClickable(false);
#endif
/*是否可编辑*/
if(Editable)
{
tableView->setEditTriggers(QAbstractItemView::CurrentChanged|QAbstractItemView::DoubleClicked|QAbstractItemView::EditKeyPressed);
}
else
{
tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
}
}
3.2 第二步
- 我们首先创建一个类
Delegate继承QStyledItemDelegate,同时定义以下四个函数:
QWidget * createEditor(..)
void setEditorData(...)
void setModelData(...)
void updateEditorGeometry(...)
这四个函数的作用以及意义,详见:《QT(7)-初识委托》这里不在赘述。
- 创建一些 QSpinBox相关参数,并创建相应参数的外部设置接口
/*QSpinBox相关参数*/
int sboxMaxValue;/*微调框的最大值*/
int sboxMinValue;/*微调框的最小值*/
QString sboxPrefixStr;/*微调框前缀*/
QString sboxSuffixStr;/*微调框后缀*/
int sboxSingleStep;/*微调框步长*/
int sboxInitValue;/*微调框初始值*/
QAbstractSpinBox::StepType sboxStepType;/*微调框步长类型*/
/*QSpinBox设置相关参数函数*/
void setSboxMaxValue(const int max);
void setSboxMinValue(const int min);
void setSboxPrefixStr(const QString &prefix);
void setSboxSuffixStr(const QString &suffix);
void setSboxSingleStep(const int SingleStep);
void setSboxInitValue(const int initValue);
void setSboxStepType(QAbstractSpinBox::StepType st);
这里我定义了很多参数,实际应用的时候有些参数并用不到,大家根据需求定义。
- 创建给这些参数初始化的函
init()
具体头文件如下:
delegate.h:
#ifndef DELEGATE_H
#define DELEGATE_H
#include <QStyledItemDelegate>
class Delegate : public QStyledItemDelegate
{
Q_OBJECT
public:
Delegate(QObject *parent = nullptr);
protected:
QWidget * createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const override;
void setEditorData(QWidget *editor, const QModelIndex &index) const override;
void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const override;
void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const override;
private:
void init();
public:
/*QSpinBox设置相关参数函数*/
void setSboxMaxValue(const int max);
void setSboxMinValue(const int min);
void setSboxPrefixStr(const QString &prefix);
void setSboxSuffixStr(const QString &suffix);
void setSboxSingleStep(const int SingleStep);
void setSboxInitValue(const int initValue);
void setSboxStepType(QAbstractSpinBox::StepType st);
private:
/*QSpinBox相关参数*/
int sboxMaxValue;/*微调框的最大值*/
int sboxMinValue;/*微调框的最小值*/
QString sboxPrefixStr;/*微调框前缀*/
QString sboxSuffixStr;/*微调框后缀*/
int sboxSingleStep;/*微调框步长*/
int sboxInitValue;/*微调框初始值*/
QAbstractSpinBox::StepType sboxStepType;/*微调框步长类型*/
};
#endif // DELEGATE_H
3.3 第三步
下面我们逐个实现这四个虚函数函数:
- 创建编辑器
QWidget *Delegate::createEditor(QWidget *parent, const QStyleOptionViewItem &/*option*/, const QModelIndex &index) const
{
QSpinBox *sbox = new QSpinBox(parent);
sbox->setRange(sboxMinValue,sboxMaxValue);
sbox->setSuffix(sboxSuffixStr);
sbox->setPrefix(sboxPrefixStr);
sbox->setSingleStep(sboxSingleStep);
sbox->setStepType(sboxStepType);
sbox->setValue(sboxInitValue);
return sbox;
}
- 将模型中的数据赋值给编辑器
void Delegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
auto value = index.model()->data(index, Qt::EditRole);
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
spinBox->setValue(value.toInt());
}
- 将编辑器的值赋值给模型
void Delegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const
{
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
QVariant value = spinBox->value();
model->setData(index, value, Qt::EditRole);
}
- 更新编辑器的位置和大小
void Delegate::updateEditorGeometry(QWidget *editor,
const QStyleOptionViewItem &option,
const QModelIndex &/* index */) const
{
editor->setGeometry(option.rect);
}
这四个是主要的函数,实现这4个函数,说明我们已经完成95%了。
具体源文件如下
delegate.cpp
#include "delegate.h"
#include <QSpinBox>
Delegate::Delegate(QObject *parent): QStyledItemDelegate(parent)
{
}
QWidget *Delegate::createEditor(QWidget *parent, const QStyleOptionViewItem &/*option*/, const QModelIndex &index) const
{
QSpinBox *sbox = new QSpinBox(parent);
sbox->setRange(sboxMinValue,sboxMaxValue);
sbox->setSuffix(sboxSuffixStr);
sbox->setPrefix(sboxPrefixStr);
sbox->setSingleStep(sboxSingleStep);
sbox->setStepType(sboxStepType);
sbox->setValue(sboxInitValue);
return sbox;
}
void Delegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
auto value = index.model()->data(index, Qt::EditRole);
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
spinBox->setValue(value.toInt());
}
void Delegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const
{
QSpinBox *spinBox = static_cast<QSpinBox*>(editor);
QVariant value = spinBox->value();
model->setData(index, value, Qt::EditRole);
}
void Delegate::updateEditorGeometry(QWidget *editor,
const QStyleOptionViewItem &option,
const QModelIndex &/* index */) const
{
editor->setGeometry(option.rect);
}
void Delegate::setSboxMaxValue(const int max)
{
sboxMaxValue = max;
}
void Delegate::setSboxMinValue(const int min)
{
sboxMinValue = min;
}
void Delegate::setSboxPrefixStr(const QString &prefix)
{
sboxPrefixStr = prefix;
}
void Delegate::setSboxSuffixStr(const QString &suffix)
{
sboxSuffixStr = suffix;
}
void Delegate::setSboxSingleStep(const int SingleStep)
{
sboxSingleStep = SingleStep;
}
void Delegate::setSboxInitValue(const int initValue)
{
sboxInitValue = initValue;
}
void Delegate::setSboxStepType(QAbstractSpinBox::StepType st)
{
sboxStepType = st;
}
3.4 最后一步
我们需要在mainwindow.cpp中的init()调用delegate类实现委托。我们将QTableView的第一列设置为委托:
更新mainwindow.cpp中的init()函数
void MainWindow::init()
{
QStringList columnNames;
columnNames<<"QSpinBox"<<"QComboBox"<<"QCheckBox"<<"···";
model = new QStandardItemModel;
model->setRowCount(10);
model->setHorizontalHeaderLabels(columnNames);
ui->tableView->setModel(model);
Delegate * sboxDelegate = new Delegate;
sboxDelegate->setSboxMinValue(0);
sboxDelegate->setSboxMaxValue(100);
sboxDelegate->setSboxSingleStep(2);
sboxDelegate->setSboxInitValue(10);
ui->tableView->setItemDelegateForColumn(0,sboxDelegate);
}
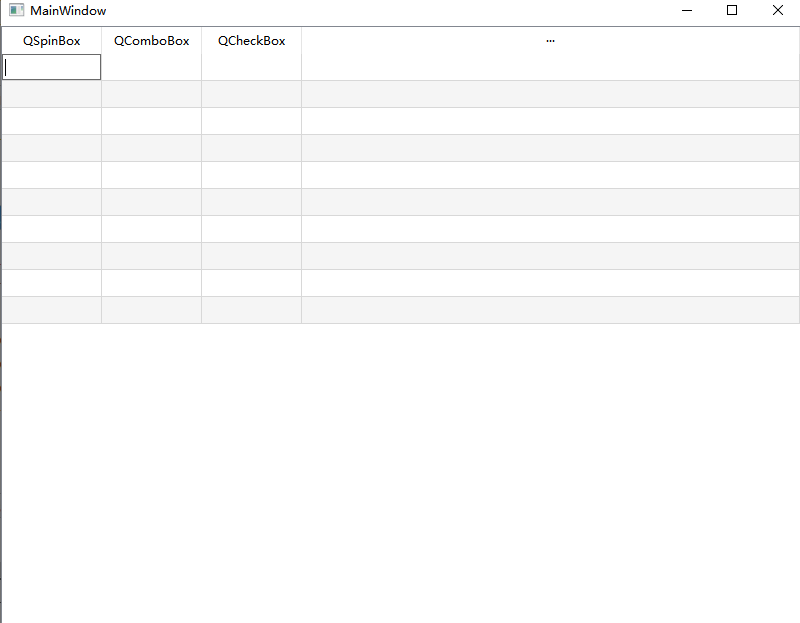
4 运行效果如下

5 QDoubleSpinBox委托
和实现QSpinBox委托相同,大家可以照葫芦画瓢,自己尝试编写。
6 思考
我们上面实现的QSpinBox委托,并不是一直显示在QTableView上的,而是需要我们单击时才会显示,有没有办法将QSpinBox一直悬停在QTableView上?当然是可以的,后面几篇文章我们会慢慢讲到。
7 源码
- 有钱人通道:电梯
- 白嫖通道:评论下方留下你的邮箱或者私信我
都看到这里了,赏个关注吧!
标签:const,自定义,tableView,int,void,委托,QSpinBox,Delegate,QT From: https://www.cnblogs.com/mqinglang/p/17091333.html