/* *作者:呆萌老师 *☑csdn认证讲师 *☑51cto高级讲师 *☑腾讯课堂认证讲师 *☑网易云课堂认证讲师 *☑华为开发者学堂认证讲师 *☑爱奇艺千人名师计划成员 *在这里给大家分享技术、知识和生活 *各种干货,记得关注哦! *vx:it_daimeng */
flex-wrap
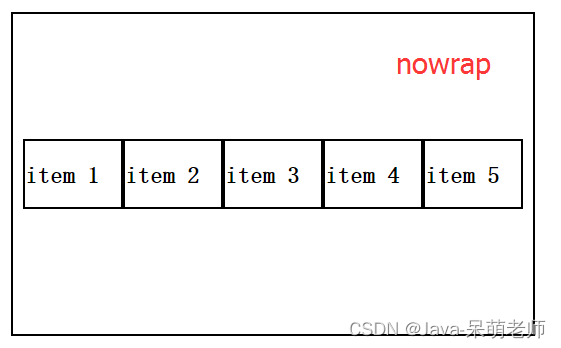
默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式,可能的值nowrap(默认)|wrap|wrap-reverse
nowrap:自动缩小项目,不换行
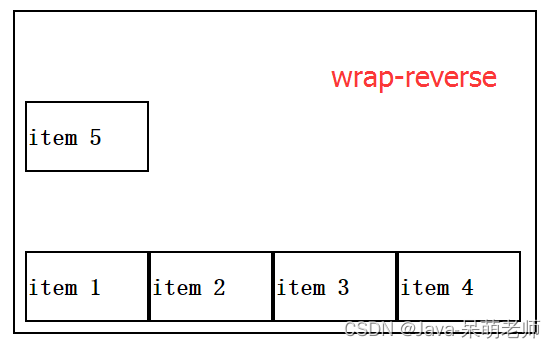
wrap:换行,且第一行在上方
wrap-reverse:换行,第一行在下面

![]() 编辑
编辑
![]() 编辑
编辑
3、flex-flow
是flex-direction和flex-wrap的简写形式,如:row wrap|column wrap-reverse等。默认值为row nowrap,即横向排列 不换行。
4、justify-content
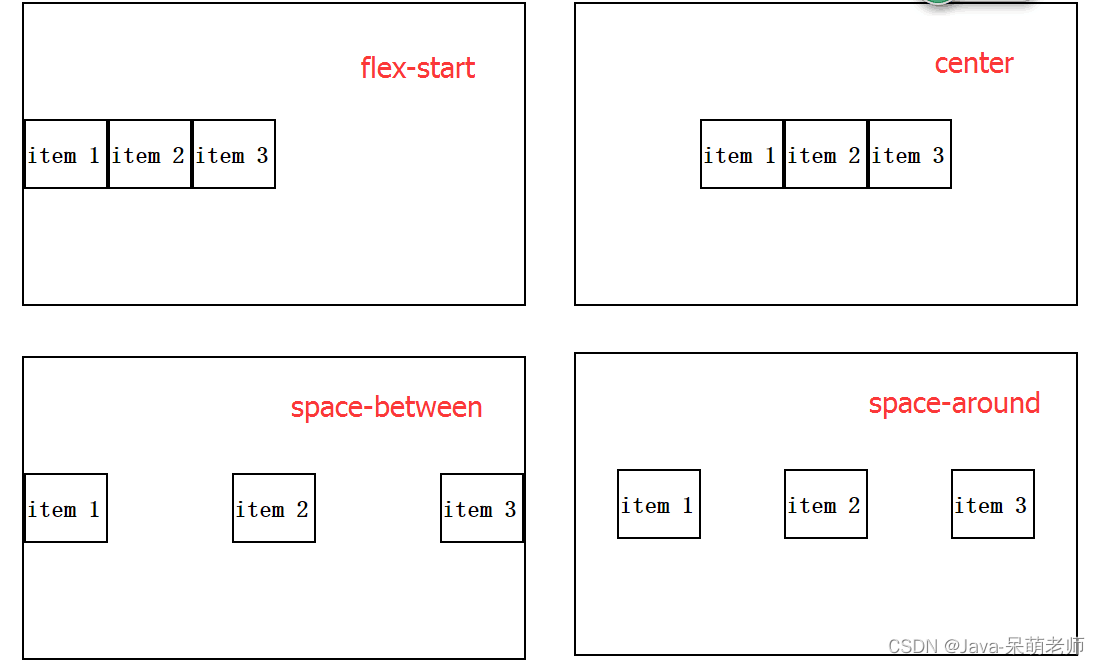
决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。当主轴沿水平方向时,具体含义为
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
效果如下图

![]() 编辑
编辑
5、align-items
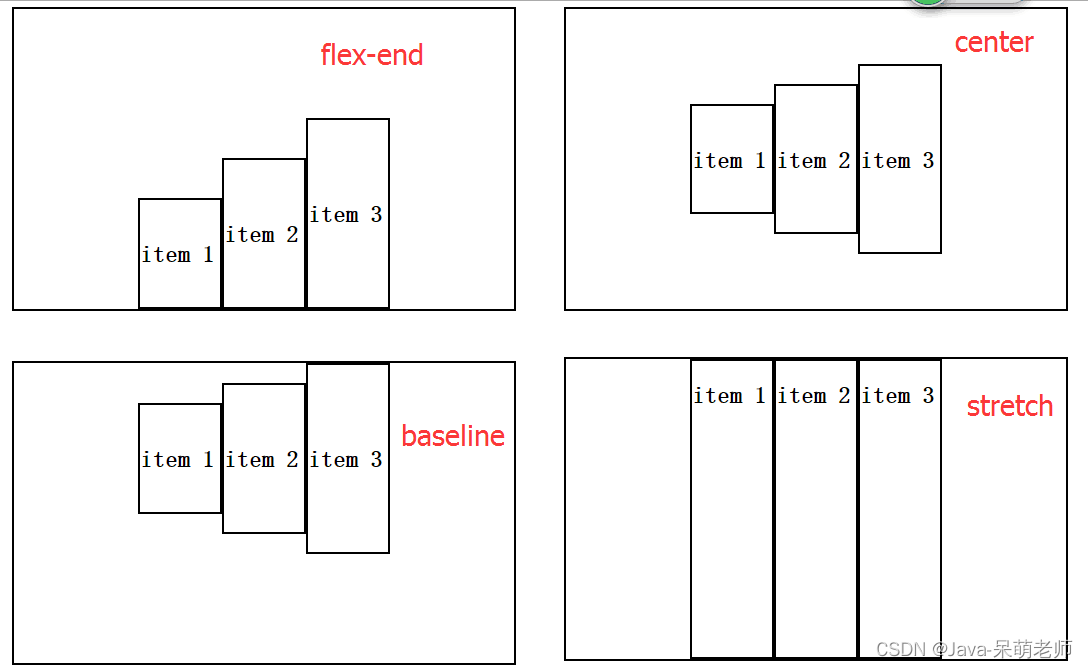
决定了item在交叉轴上的对齐方式,可能的值有flex-start|flex-end|center|baseline|stretch,当主轴水平时,其具体含义为
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐
效果图如下:

![]() 编辑
编辑
6、align-content
该属性定义了当有多根主轴时,即item不止一行时,多行在交叉轴轴上的对齐方式。注意当有多行时,定义了align-content后,align-items属性将失效。align-content可能值含义如下(假设主轴为水平方向):
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
stretch:各行将根据其flex-grow值伸展以充分占据剩余空间
标签:flex,常用,space,换行,item,wrap,对齐,CSS,属性 From: https://www.cnblogs.com/daimenglaoshi/p/16653859.html