1. 引言
Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途
Cesium官网:Cesium: The Platform for 3D Geospatial
Cesium GitHub站点:CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps (github.com)
API文档:Index - Cesium Documentation
本文描述通过CDN引入Cesium并创建一个三维地球
2. 快速使用
官方的Quick Start:CesiumJS Quickstart – Cesium
这里,笔者使用最简单的方式——通过CDN引入Cesium,搭建一个Quick Start
2.1 搭建网页框架
创建一个基础的HTML页面(使用编辑器快捷键生成,比如Emmet语法:html:5):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
2.2 引入Cesium
参考CesiumJS Quickstart – Cesium中提供的CDN地址,引入网页:
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
2.3 创建一个容器
创建一个div容器,用来装载Cesium:
<div id="cesiumContainer"></div>
2.4 创建一个Viewer
任何Cesium应用程序的基础都是Viewer,Viewer是一个带有多种功能的可交互的三位数字地球的容器(盒子),创建一个Viewer和HTML中的div绑定即可
另外,由于需要使用Cesium官方提供的很多资源,比如影像底图等,需要设置Token。获取Token需要注册Cesium,并转到“访问令牌”选项卡复制。如果使用最新的Cesium.js,可以不使用Token,也能加载
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8';
const viewer = new Cesium.Viewer('cesiumContainer');
</script>
2.5 预览地图
至此,已经可以加载一个三维地球,完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.101/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlMTk4ZTYyNy00MjkxLTRmZWYtOTg1MS0wOThjM2YzMzIzYzEiLCJpZCI6NzEyMSwic2NvcGVzIjpbImFzciIsImdjIl0sImlhdCI6MTU0ODMxNzI5OX0.rKV8Ldl_bgR3lVvNsbHhTX62j8JH8ADCIWAwk7tXpr8';
const viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
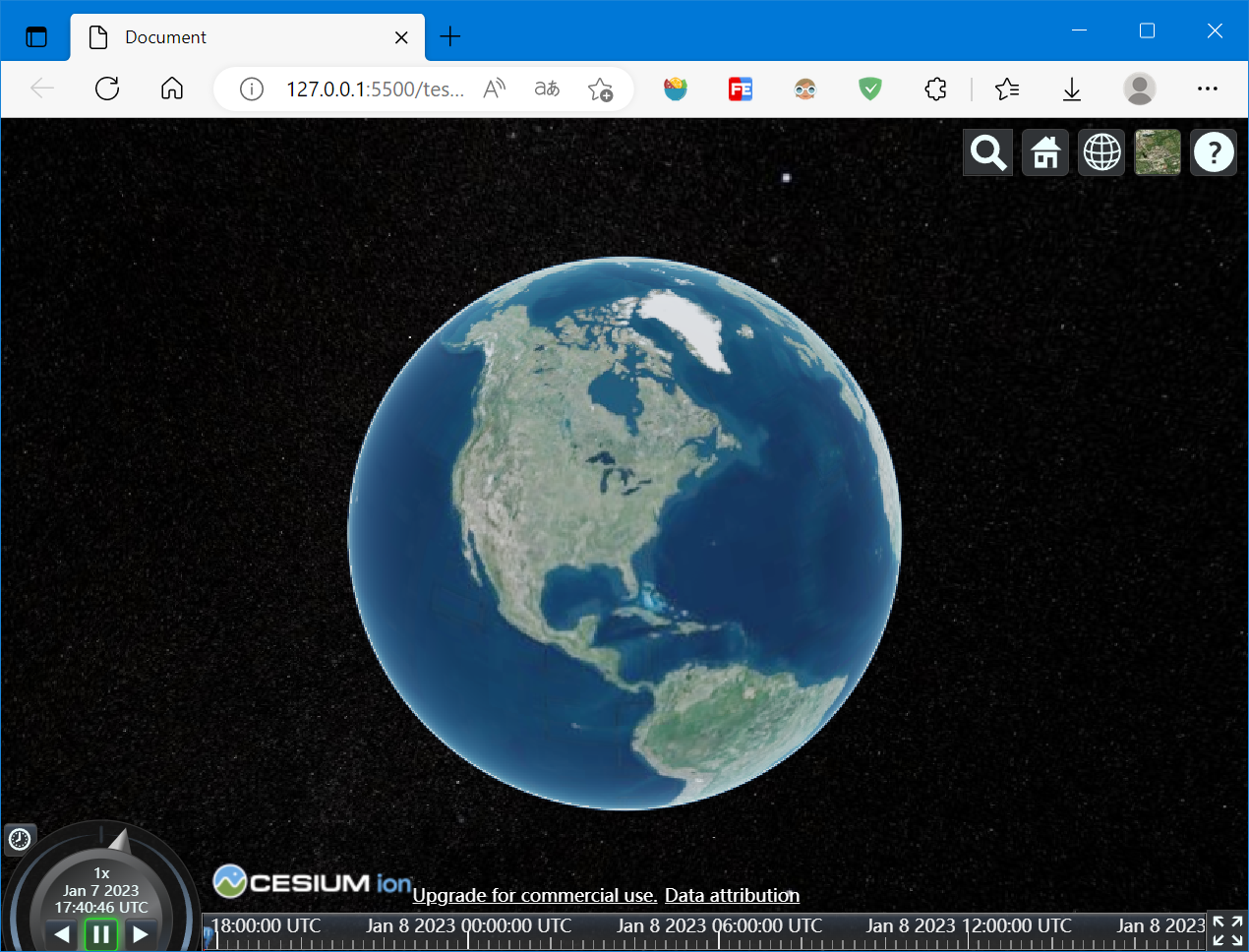
使用HTTP的方式访问网页(笔者这里使用VS Code的Live Server插件),一个简单的三维地球就创建完成:

3. 参考资料
[1]CesiumJS Quickstart – Cesium
[2][CesiumJS]Cesium入门4 - 创建Cesium Viewer - Cesium中文网 (cesiumcn.org)
[3]cesium简介_右弦GISer的博客-CSDN博客_cesium
标签:Start,Viewer,创建,CesiumJS,Quick,Cesium From: https://www.cnblogs.com/jiujiubashiyi/p/17034009.html