/* *作者:呆萌老师 *☑csdn认证讲师 *☑51cto高级讲师 *☑腾讯课堂认证讲师 *☑网易云课堂认证讲师 *☑华为开发者学堂认证讲师 *☑爱奇艺千人名师计划成员 *在这里给大家分享技术、知识和生活 *各种干货,记得关注哦! *vx:it_daimeng */
颜色
.cls_div1{
color: red;
}
.cls_div2{
color: #FF4300; /*rgb值的16进制方法 0--FF r:red g:green b:blue*/
}
.cls_div3{
color: rgb(17,119,255);/*rgb值的10进制方法 0--255 r:red g:green b:blue*/
}
.cls_div4{
color:rgba(17,119,255,0.5); /*设置透明度 0--1 之间 0代表全透明 1 代表完全不透明*/
}
字体
body{
font-size: 14px; /*设置字体大小 */
font-family: "黑体";
font-weight: bold; /*字体的粗细*/
font-weight: 500;
font-style: italic; /*字体样式 比如倾斜*/
line-height: 25px; /*行高*/
}
/*如果对同一个html对象做相同的多个样式 则采用的就近原则 */
.ul1{
font: 14px/1.5 "宋体",Arial,"微软雅黑"; /*对字体做整体设置 1.5指的是行高,行高是字体大小的1.5倍*/
}
.ul2{
font: 14px/25px "宋体",Arial,"微软雅黑"; /*对字体做整体设置 25指的是行高*/
}
文本
a{
text-decoration:none; /*文本装饰 none 去掉下划线 */
}
a:hover{
text-decoration: underline;/*下划线*/
}
.price{
text-decoration: line-through; /*删除线*/
}
.info p{
text-indent: 30px; /*首行缩进*/
}
.list li{
width: 150px;
border: 1px solid red;
white-space: nowrap ; /*强制在一行内显示*/
overflow: hidden; /*溢出的部分 隐藏*/
text-overflow: ellipsis; /*溢出的文本部分 显示为 ...*/
}
.div_center{
text-align: center; /*文本对齐方式*/
}
列表
列表样式的处理
去掉list-style
ist-style: none; /*设置列表的样式为无(去掉默认的 . )*/
![]()
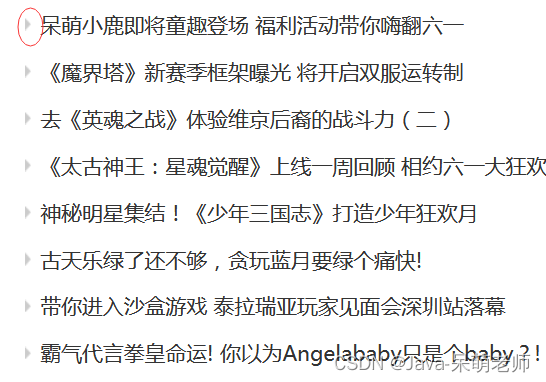
- 给li设置背景图片

![]()
.list2 li{
/*
background-image: url(../img/arrow.gif);
background-repeat: no-repeat;
background-position: left center; */
background: url(../img/arrow.gif) no-repeat left center;
border: 1px solid red;
padding-left: 10px;
}
标签:常用,color,text,CSS,background,cls,font,red,属性 From: https://www.cnblogs.com/daimenglaoshi/p/16648010.html