1.Overflow
overflow为溢出(容器),当内容超出容器时只需添加overflow属性值为hidden, 就可以把超出容器的部分隐藏起来;
如果内容超出容器却又不想其隐藏时可以将其属性值设置为auto;
overflow:auto 属性如果超出就出现滚动条,没有超出则不出现滚动条这样就可以出现滚动条,
滚动条也可以单独设置,例如overflow-x:hidden;overflow-y:auto;这样就只能看见垂直方向的滚动条了。如果单独定义x轴或者y轴的时候,两个属性都需设置属性值。
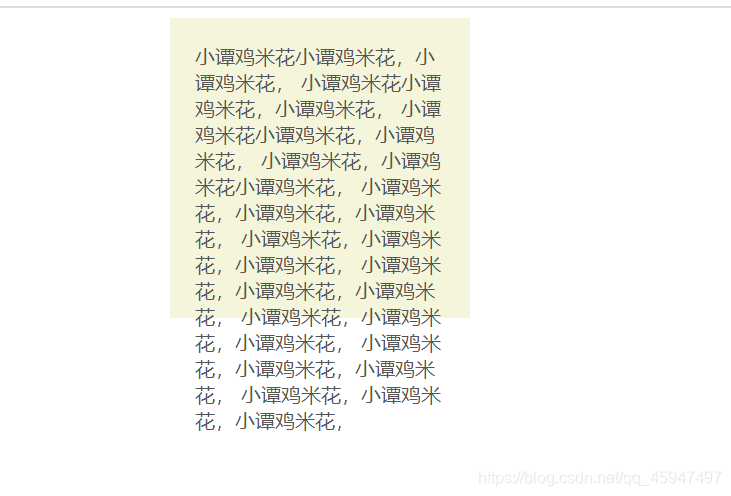
原始效果:

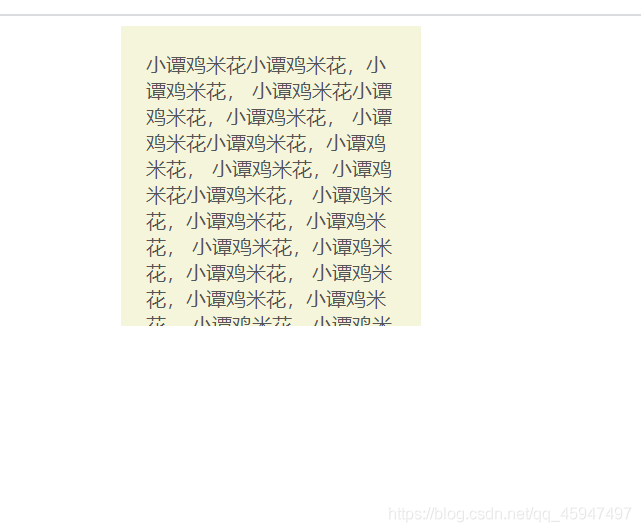
添加overflow:hidden;属性,效果:

可以看到,overflow:hidden会把超出盒子的部分隐藏,也可以理解为切断。
2.添加overflow-x:hidden;overflow-y:auto属性

属性设为overflow-x:auto;overflow-y:hidden;与上图效果正好相反,即滚动条侧边隐藏,会出现在底部。
2.overflow的常见属性值
Overflow属心常见的有四个:visible,hidden,auto和scroll;
visible为overflow 的默认值,为超出显示;
hidden为超出隐藏;
auto为自动,即超出会出现滚动条, 不超出就没有滚动条;
scroll为内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
3.overflow的神奇用法
第一种用法:解决margin-top的传递问题
margin-top的传递问题:子元素的margin-top会把父元素一起带下来,给父元素加overflow:hidden即可解决
第二种用法:清除浮动带来的影响 --- 父元素高度塌陷
万能清除法
overflow:hidden
clear:both
第三种用法:显隐动画 --- 超出隐藏
第四种用法:单行文本超出省略
| 1 2 3 4 5 6 7 8 9 10 11 |
.sl{
white-space:nowrap;/*不换行*/
overflow:hidden;/*超出隐藏*/
text-overflow:ellipsis;/*超出省略*/
width:;
}
|
注意要设置宽度
以上就是详解CSS3:overflow属性的详细内容
标签:CSS3,auto,滚动条,详解,超出,overflow,hidden,属性 From: https://www.cnblogs.com/chengshu1258/p/17044917.html