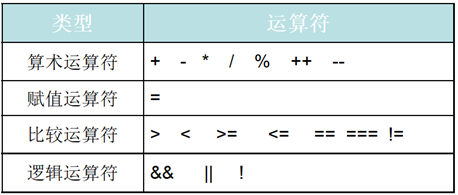
JS中运算符号大部分和java中的运算符一样,我们在这里分析一下特殊的运算符号

关于/%
JS中,数字类型都是number,除法的结果中如果没有小数位,直接就是一个整数,如有小数位,才是浮点数

JS中如果出现除零,那么结果是 infinity,而不是报错

<script>
/*
* 能除尽,则默认结果就是一个整数,不能除尽,结果默认就是浮点数
* 除零不会出现异常,而是出现 Infinity
* 和0取余数,出现NaN not a number 不是一个数字
* */
alert(10/3);
alert(10/0);
alert(10%3);
alert(10%0);
</script>
JS取余数运算对于浮点数仍然有效,如果和0取余数,结果是NaN(not a number)
关于+
+ 同时也是连接运算符,看两端的变量类型,如果都是number那么就是算数中的加法 如果有字符串,那么就是连接符号,如果是布尔类型和number相加,那么会将true转化为1 将false 转化为0
<script>
/*
* +号中 如果一段是字符串,就变成了文字拼接
* 数字和 boolean类型相加 true会转变成1 false会转变成0 再做数学运算
* */
var i=1;
alert(i+1);
alert(1+"1");
alert(1+true);
</script>
关于== 等值符
先比较类型,如果类型一致,再比较内容,如果类型不一致,会强制转换为number再比较内容
<script>
/*
* == 等值符
* 先比较类型,如果类型一致,则比较值是否相同
* 如果类型不一致,会将数据尝试转换number 再比较内容
* */
var a =1;
var b="1";
var c=true;
var d="true";
alert(a==b)// t
alert(a==c)// t
alert(a==d)// f
alert(b==c)// t
alert(b==d)// f
alert(c==d)// f
</script>
关于=== 等同符
数据类型不同 直接返回false如果类型相同 才会比较内容
<script>
/*
* === 等同符
* 如果数据类型不同,直接返回false 如果类型相同,才会继续比较内容
*
* */
var a =1;
var b="1";
var c=true;
var d="true";
alert(a===b)//f
alert(a===c)//f
alert(a===d)//f
alert(b===c)//f
alert(b===d)//f
alert(c===d)//f
alert("asdf"==="asdf")//t
</script>