JS中原型的使用
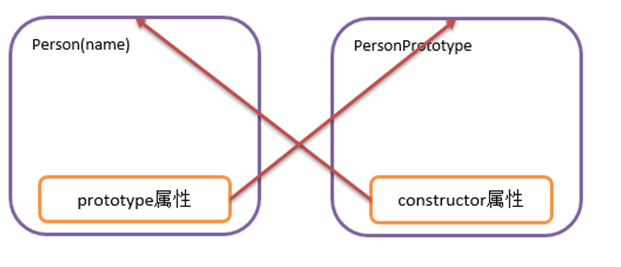
当我们用构造方法创建一个类时,在内存会预先调用构造方法创建一个对象,这对象我们称之为原型对象,构造方法对象中有一个prototype属性指向该对象,原型对象中有一个constructor属性指向构造方法.获得一个类的原型对象可以通过类名.prototype的方式获得.
构造方法和原型的关系

// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
console.log(Person)// Constructor对象 构造方法对象
console.log(Person.prototype)
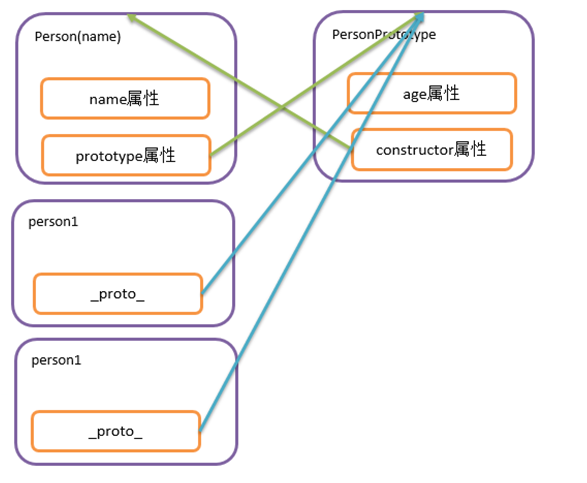
当前类对象和原型的关系
当前类的每一个对象内部有一个 _proto_的一个属性,指向他们的原型, 当我们用对象获取属性和调用方法时,如果当前对象中没有,那么会去他们所对应的原型对象中去找,也就是说,我们通过对原型的操作可以实现为一个类所有的对象添加属性和方法.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
console.log(Person)// Constructor对象 构造方法对象
console.log(Person.prototype)
// 给Person所有的对象增加属性和方法
//给Person的原型增加属性
Person.prototype.gender="男";
//给Person的原型增加一个方法
Person.prototype.sleep=function(){
console.log(this.page+"岁的"+this.gender+"孩儿"+this.pname+"正在睡觉");
}
var p1=new Person("张三",10);
p1.eat("蛋挞")
p1.sleep();
var p2=new Person("李四",8);
p2.eat("牛角面包")
p2.sleep()
console.log(p1);
console.log(p2);
</script>
</head>
<body>
</body>
</html>

标签:console,4.3,构造方法,JS,Person,原型,pname,log From: https://www.cnblogs.com/2324hh/p/17022951.html