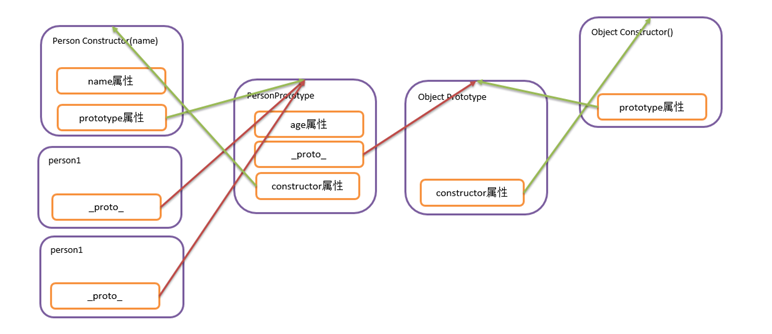
一个类的原型是一个Object类的对象,也就是说,原型也有一个_proto_属性,指向Object的原型对象,那么也就是说 Person prototype中没有的属性和方法会继续向Object prototype去找,也就是说,我们在Object原型中添加的属性和方法,我们在person1和person2中也可以使用.那么这种连续的 _proto_属性指向就形成了原型链

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
// 准备一个构造方法
function Person(pname,page){
this.pname=pname;
this.page=page;
this.eat=function(food){
console.log(this.page+"岁的"+this.pname+"正在吃"+food);
}
}
// 给所有的对象增加属性和方法
//给最终原型增加属性
Object.prototype.gender="男";
//给Person的原型增加一个方法
Object.prototype.sleep=function(){
console.log(this.page+"岁的"+this.gender+"孩儿"+this.pname+"正在睡觉");
}
var p1=new Person("张三",10);
p1.eat("蛋挞")
p1.sleep();
var p2=new Person("李四",8);
p2.eat("牛角面包")
p2.sleep()
console.log(p1);
console.log(p2);
</script>
</head>
<body>
</body>
</html>

标签:4.4,console,Object,JS,Person,pname,原型,page From: https://www.cnblogs.com/2324hh/p/17022968.html