内嵌式引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--内嵌式引入方式
1在head标签中,用一对script标签,嵌入JS代码
2type属性可以省略不写
-->
<script type="text/javascript">
/*定义一个函数(方法)*/
function fun1(){
/*弹窗提示一点信息 */
alert("你好")
}
</script>
</head>
<body>
<input type="button" value="点我呀" onclick="fun1()" />
</body>
</html>

缺点:
1我们定义的JS代码只能在当前一个网页中使用,代码复用度低,可维护性低
2 JS代码和HTML代码混合在一个文件中,可阅读性差
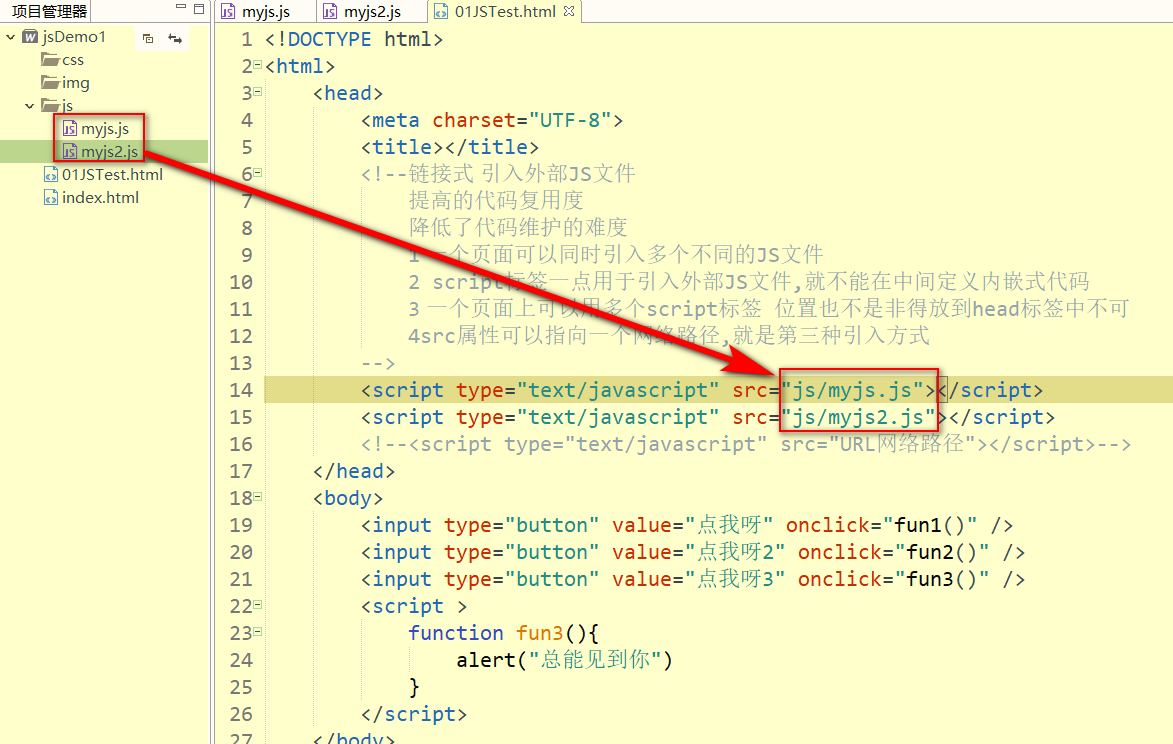
链接式引入

将JS代码放入外部JS文件中,通过script标签引入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--链接式 引入外部JS文件
提高的代码复用度
降低了代码维护的难度
1 一个页面可以同时引入多个不同的JS文件
2 script标签一点用于引入外部JS文件,就不能在中间定义内嵌式代码
3 一个页面上可以用多个script标签 位置也不是非得放到head标签中不可
4src属性可以指向一个网络路径,就是第三种引入方式
-->
<script type="text/javascript" src="js/myjs.js"></script>
<script type="text/javascript" src="js/myjs2.js"></script>
<!--<script type="text/javascript" src="URL网络路径"></script>
</head>
<body>
<input type="button" value="点我呀" onclick="fun1()" />
<input type="button" value="点我呀2" onclick="fun2()" />
<input type="button" value="点我呀3" onclick="fun3()" />
<script >
function fun3(){
alert("总能见到你")
}
</script>
</body>
</html>

优点:
代码复用度高,更易于维护代码
注意事项:
1在一个页面上可以同时引入多个JS文件
2每个JS文件的引入都要使用一个独立的script标签
3内嵌式和链接式的引入不能使用同一标签
标签:文件,内嵌式,1.3,标签,代码,JS,引入 From: https://www.cnblogs.com/2324hh/p/17022808.html