
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
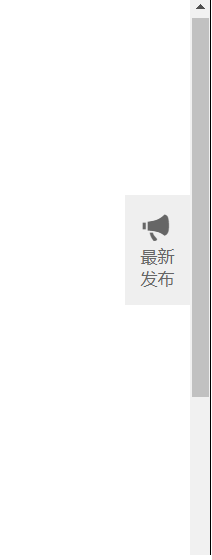
#mydiv{
width: 65px;
height: 60px;
background: url(img/小喇叭.png) no-repeat 13px 12px;/*不平铺*/
background-color: #EFEFEF;/*注意:要先写背景图 再写背景色*/
/*设置div中文字效果*/
font-size: 17px;/*字体大小*/
font-family: "微软雅黑";/*字体类型*/
color: #666666;/*字体颜色*/
padding-top: 50px;/*盒子模型设置内边距*/
text-align: center;/*设置水平居中*/
/*设置固定定位*/
position: fixed;
right: 0px;
top: 200px;
}
</style>
</head>
<body>
<div id="mydiv">
最新<br />发布
</div>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
<p>你好</p>
</body>
</html>

标签:网页,样式,练习,字体,设置,20,CSS,你好 From: https://www.cnblogs.com/89564f/p/17020244.html