家居网购项目实现09
以下皆为部分代码,详见 https://github.com/liyuelian/furniture_mall.git
21.功能20-修改购物车
21.1需求分析/图解

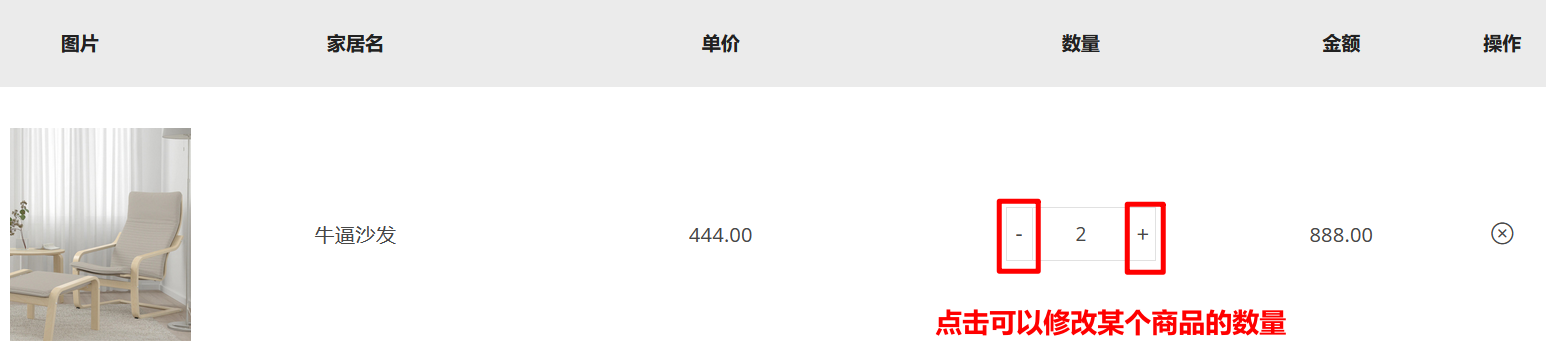
- 进入购物车页面,可以修改购买数量
- 更新该商品的金额
- 更新购物车商品数量和总金额
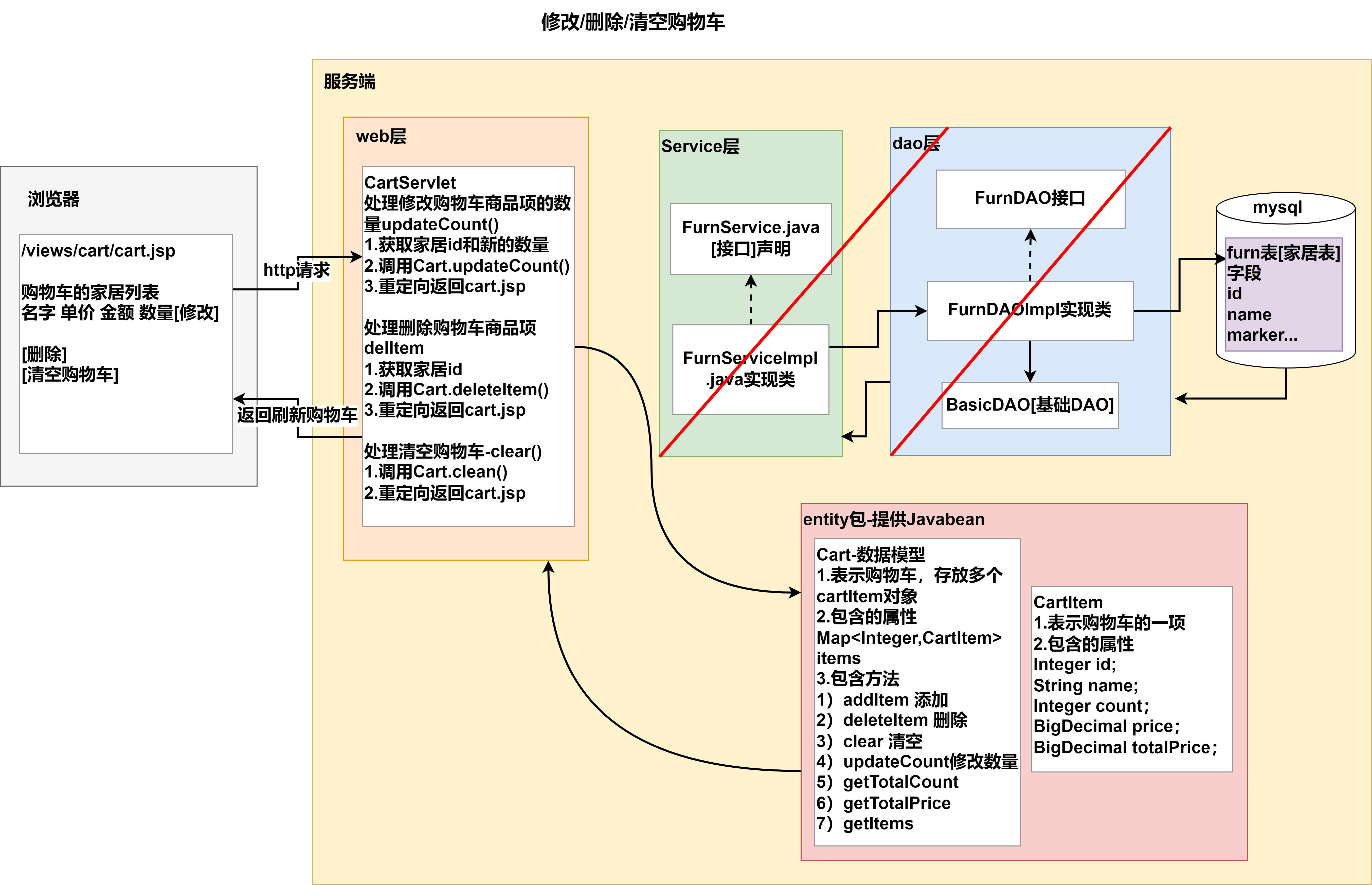
21.2思路分析

21.3代码实现
21.3.1entity层
Cart.java
增加方法updateCount()
/**
* 根据家居id和count,修改指定cartItem的数量和总价
*
* @param id 家居id
* @param count 指定id的家居的数量
*/
public void updateCount(int id, int count) {
//获取指定的cartItem
CartItem item = items.get(id);
if (null != item) {//如果cartItem不为空
//更新数量
item.setCount(count);
//某家居总价 = 单价 * 数量(为了安全使用get方法获取数量count)
item.setTotalPrice(item.getPrice().multiply(new BigDecimal(item.getCount())));
}
}
21.3.2web层
CartServlet.java
增加方法updateCount()
/**
* 更新购物车的某个家居数量
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void updateCount(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int id = DataUtils.parseInt(req.getParameter("id"), 0);
int count = DataUtils.parseInt(req.getParameter("count"), 1);
//获取session中的购物车
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (null != cart) {
cart.updateCount(id, count);
}
//回到请求更新家居购物车的页面
resp.sendRedirect(req.getHeader("Referer"));
}
21.3.3前端
cart.jsp
添加绑定事件,当点击修改对应的家居数量时,向服务器发送更新家居信息的请求
<script type="text/javascript">
$(function () {
/*--------------------------
Cart Plus Minus Button
----------------------------*/
var CartPlusMinus = $(".cart-plus-minus");
CartPlusMinus.prepend('<div class="dec qtybutton">-</div>');
CartPlusMinus.append('<div class="inc qtybutton">+</div>');
$(".qtybutton").on("click", function () {
var $button = $(this);
var oldValue = $button.parent().find("input").val();
if ($button.text() === "+") {
var newVal = parseFloat(oldValue) + 1;
} else {
// Don't allow decrementing below zero
if (oldValue > 1) {
var newVal = parseFloat(oldValue) - 1;
} else {
newVal = 1;
}
}
$button.parent().find("input").val(newVal);
var furnId = $button.parent().find("input").attr("furnId");
//发出修改购物车的请求
location.href =
"cartServlet?action=updateCount&count=" + newVal + "&id=" + furnId;
});
})
</script>
21.4完成测试

修改家居数量:

22.功能21-删除/清空购物车
22.1需求分析/图解

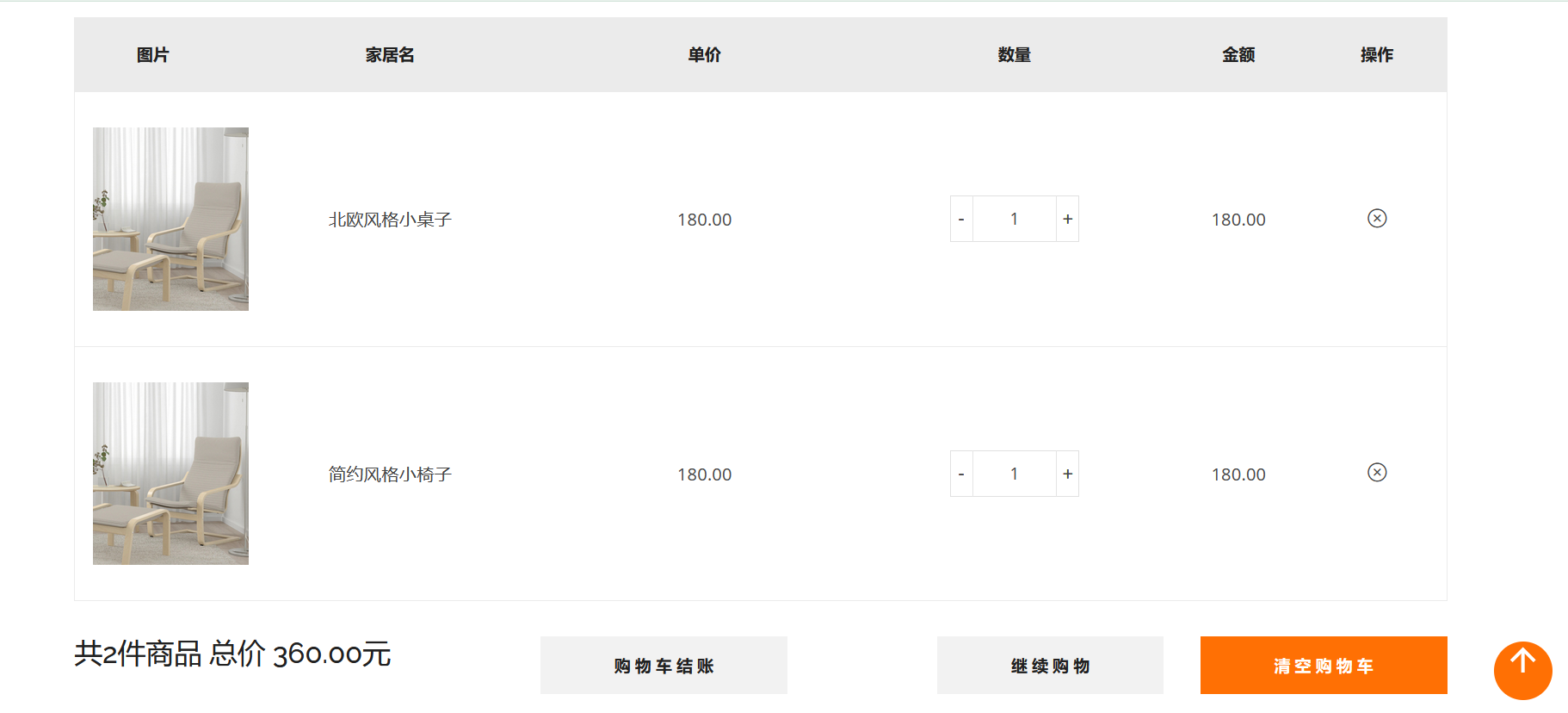
- 进入购物车,可以删除某商品
- 可以清空购物车
- 要求该出适当的确认信息
22.2思路分析
见21.2思路分析图
22.3代码实现
22.3.1entity层
Cart.java添加删除购物车家居项的方法delItem()
/**
* 根据家居id删除对应的cartItem
*
* @param id 家居id
*/
public void delItem(int id) {
items.remove(id);
}
增加清空方法clear()
/**
* 清空items
*/
public void clear() {
items.clear();
}
22.3.2web层
CartServlet.java添加方法delItem()
/**
* 根据id删除购物车的某个家居信息
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void delItem(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int id = DataUtils.parseInt(req.getParameter("id"), 0);
//获取session中的购物车
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (null != cart) {
cart.delItem(id);
}
//回到请求删除家居项的购物车页面
resp.sendRedirect(req.getHeader("Referer"));
}
增加clear()方法
/**
* 清空购物车
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void clear(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取session的购物车
Cart cart = (Cart) req.getSession().getAttribute("cart");
if (null != cart) {
cart.clear();
}
//回到请求清空家居项的购物车页面
resp.sendRedirect(req.getHeader("Referer"));
}
22.3.3前端
cart.jsp
//清空购物车绑定确认事件
$("a.clearCart").click(function () {
return window.confirm("你确认要清空购物车吗?")
})
//给删除购物车绑定事件
$("a.delItem").click(function () {
//获取要删除的家居名
var furnName = $(this).parent().parent().find("td:eq(1)").text();
//使用确认弹窗
//点击确认,返回true,点击取消,返回false
return window.confirm("你确认要删除" + furnName + "吗?")
})


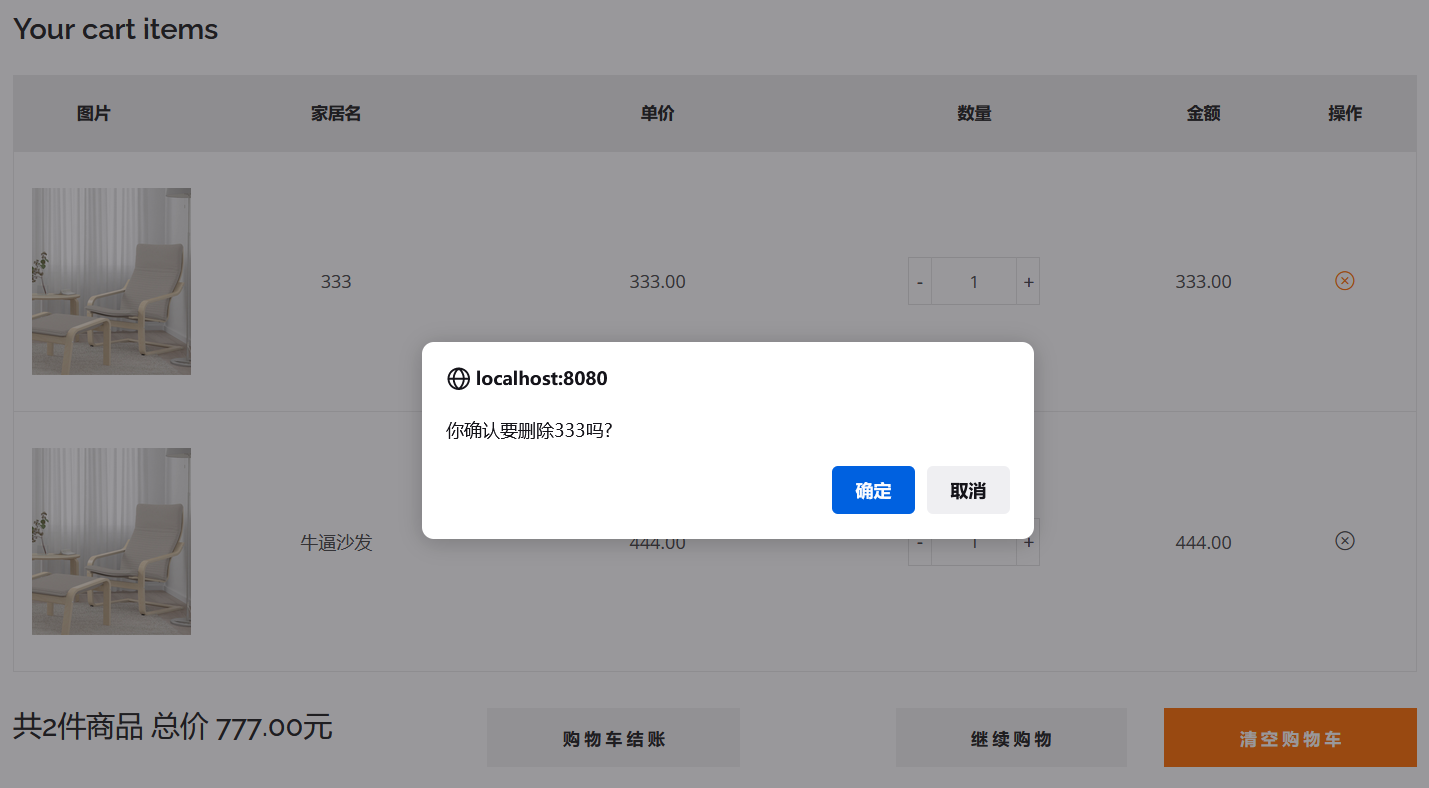
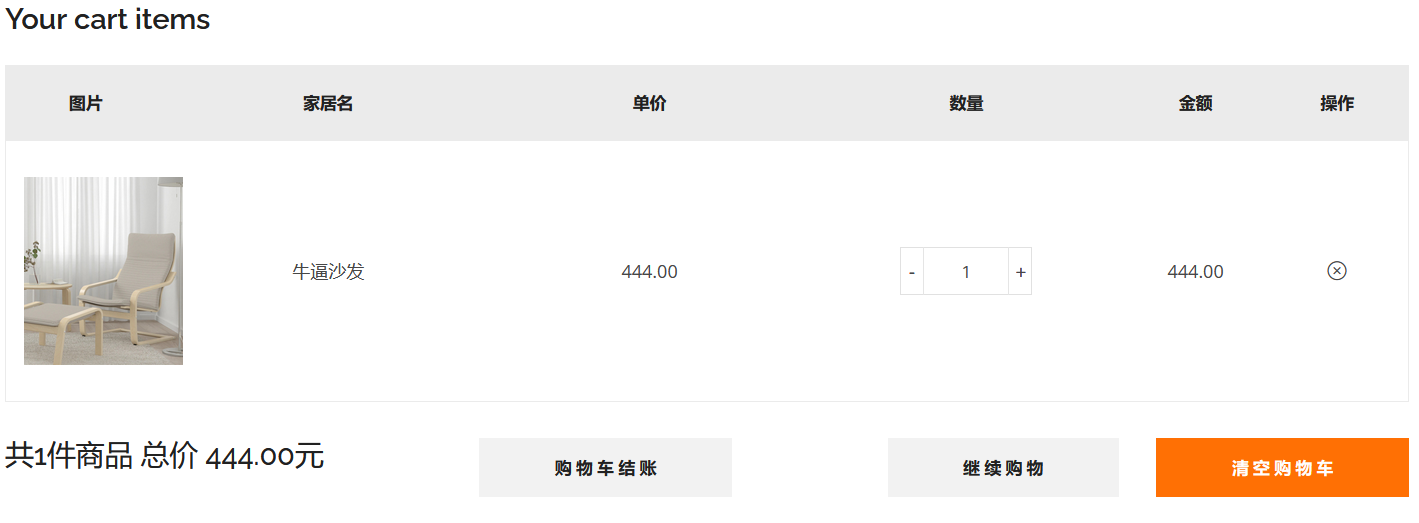
22.4完成测试
删除购物车项:


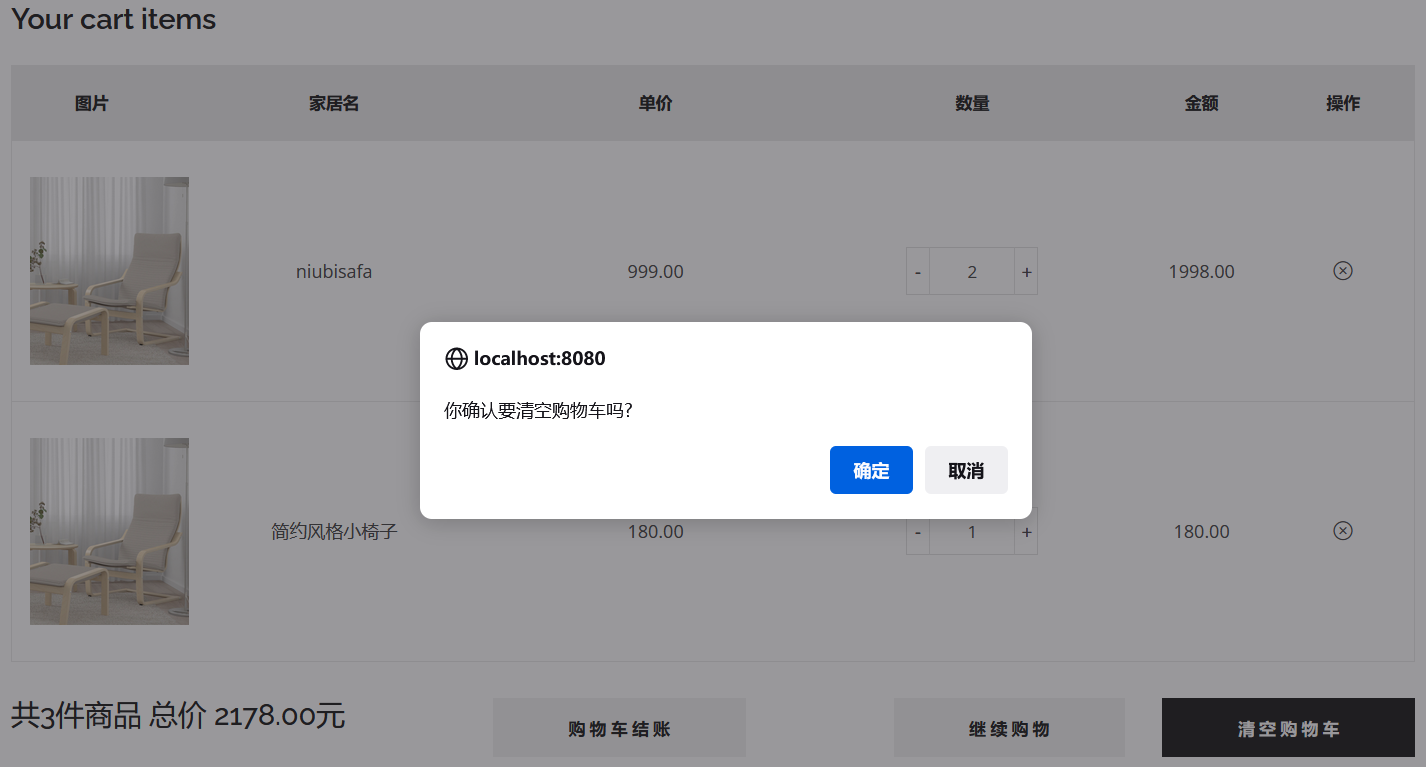
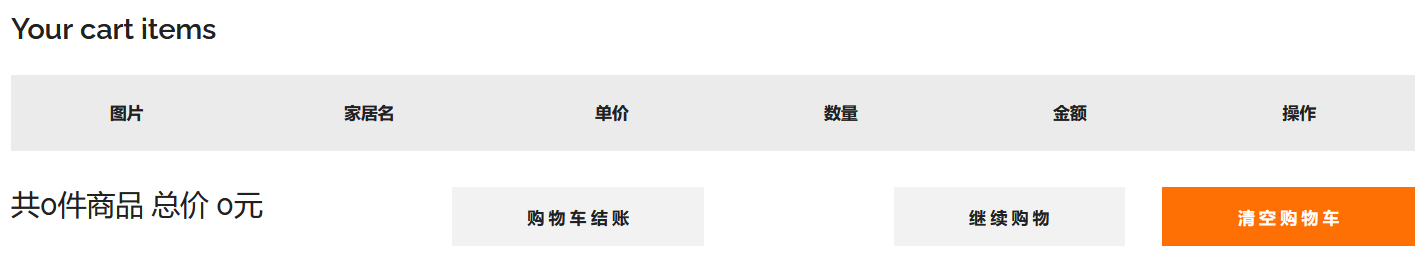
清空购物车:


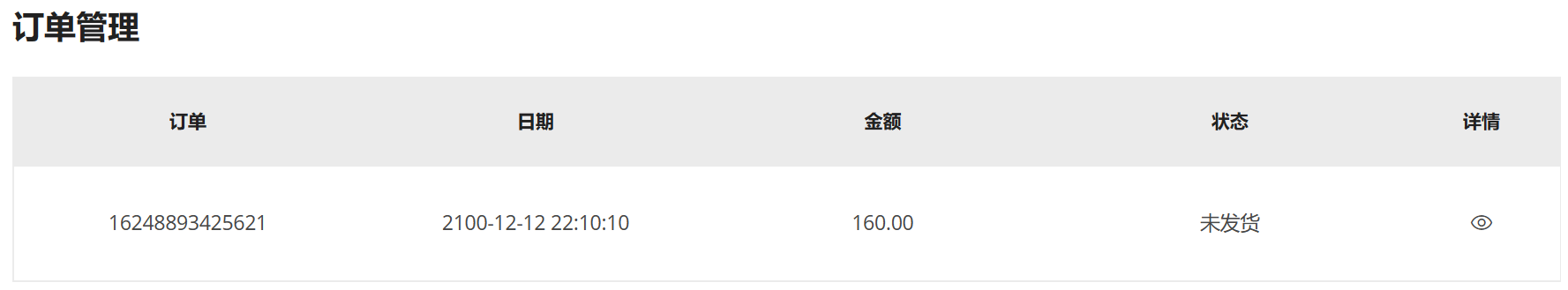
23.功能22-生成订单
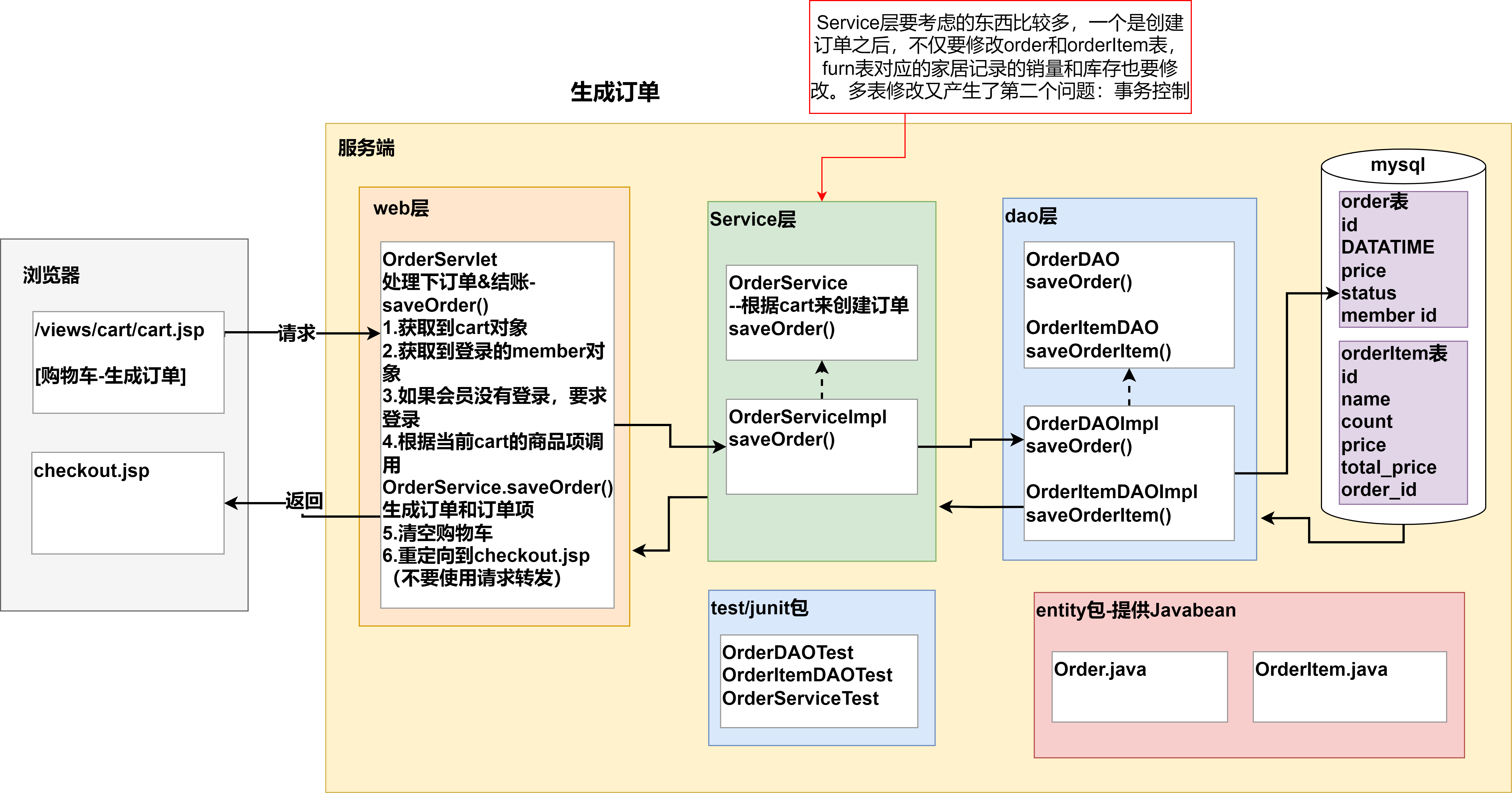
23.1需求分析/图解




- 进入购物车,点击购物车结账
- 生成订单和订单项
- 如果会员没有登录,则先进入登录页面,完成登录后再结账
23.2思路分析