序
2020 年 10 月 17 日,我正式发布了 Fantastic-admin 这款基于 Vue 的中后台管理系统框架。在这两年多的时间里,我陆续写了几篇我在开发这套框架中的一些心得和技术总结:
- 2020 年《我是如何设计后台框架里那些锦上添花的动画效果》
- 2020 年《一劳永逸,解决基于 keep-alive 的后台多级路由缓存问题》
- 2021 年《在后台框架同质化的今天,我是如何思考并做出差异化的》
- 2022 年《神奇!这款 Vue 后台框架居然不用手动配置路由》
但是今年,有大半年的时间我几乎销声匿迹,没有产出一篇文章。除了一直在维护和迭代框架外,我也在思考一个问题,那就是:
如何才能做好一款管理系统框架?
有手就行?
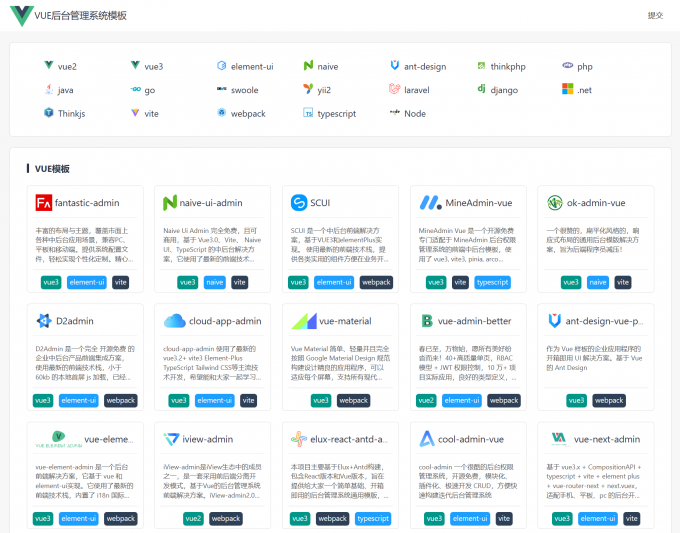
这是“VUE后台管理系统模板”网站上整理的一些相对做得比较出色,或者说有一定知名度的框架。当然这也只是冰山一角,如果去 Gitee 或者 Github 搜索 “后台” “admin” 等关键词,你还能发现更多。似乎写一个后台框架对前端开发来说,有手就行?

确实,一个标准的后台管理系统,大部分基础功能是相对统一的,因为它不像C端产品需要高度定制化。一个侧边或者头部导航栏,通过配置自动生成;再预设几套主题,方便切换;然后写几个通用模块,比如用户管理、角色管理、字典管理;最后再加个登录页,完善下权限控制,基本就大功告成了。
要实现这些难么?不难,对前端来说,确实有手就行。这也促使很多开发者选择自己写,写完有兴致的还会推广宣传一番,反馈好就继续维护,没啥反馈可能就逐渐变成了一个自用框架或者弃坑了。
这也是为什么网上有如此多后台框架的原因,因为一直有新的框架出现,也有大量框架已经几个月,甚至超过半年时间未更新,颇有一种「你方唱罢我登场」感觉。
给谁服务?
回归到主题,既然要做好一款管理系统框架,那谁来定义这个“好”呢,是客户吗?是,但又不全是。
任何一款技术框架或产品,最终一定是服务于客户、服务于业务的,但做为一款管理系统框架,我认为更多还是服务于开发者,让开发者用更少的时间,完成客户或业务需求,那就是一款好的管理系统框架。
但是一个有手就能写的框架,要让开发者选择使用你的,而不是自己去写,想必肯定不是实现上面那些功能那么简单,那要如何服务好开发者呢?
如何服务?
既然确定是给开发者服务,那就需要确定开发者的痛点。好在我本身也是开发者,在公司内部业务开发中就有实际在使用,所以开发中的痛点还是比较好找的,无非以下几点:
- 通用业务组件少
- 相似业务模块需要频繁拷贝代码或文件
- 特殊场景缺少统一解决方案
- 框架本身提供API少,扩展性差
针对以上整理的几点,下面我会用几个实际的例子来介绍下我是怎么为开发者提供服务的,或者说我是怎么服务自己的。
毕竟只要我自己觉得用得爽了,其他开发者的使用体验也肯定不会太差,当然前提是拔高自我要求,以“人无我有,人有我优”做为目标。
通用业务组件少
这个痛点是相对比较容易解决的,因为市面上各种 UI 库已经能满足大部分的业务使用需求了,我只是做了一些二次封装或补充。
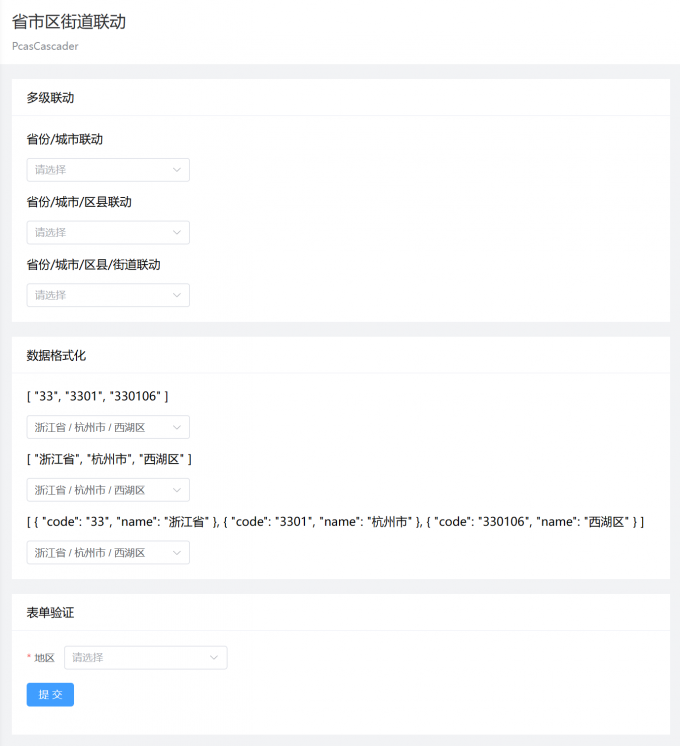
比如在 Element Plus 的 Cascader 组件基础上,封装了省市区街道联动组件,方便实现二级、三级和四级的选择联动:

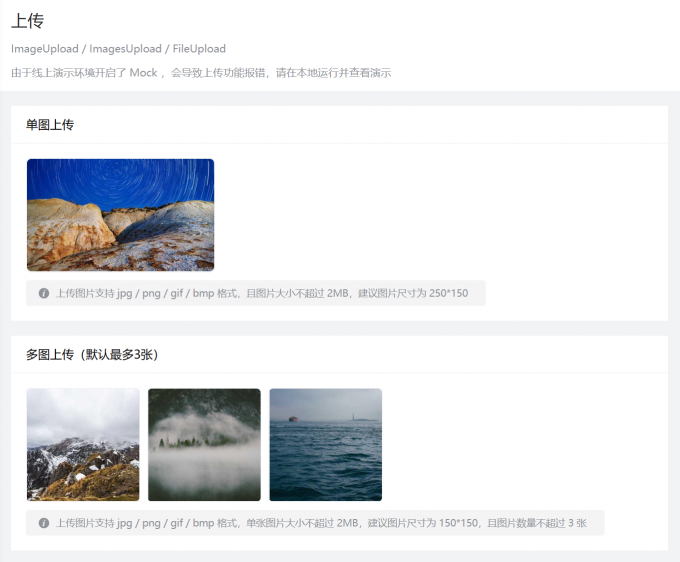
再比如在 Element Plus 的 Upload 组件基础上,封装了图片上传组件,提供了多图排序、多图预览、文件类型和数量限制等特性:

除了对 Element Plus 进行一些二次封装外,我还补充了一些组件,比如趋势标记组件:

还有搜索面板组件:

当然不仅仅是上面介绍的这些,更多可以访问 演示站 进行查看。
我想说的就是,通用业务组件,是框架比较容易解决的一个痛点,因为它肉眼可见,通过原型图或设计稿,找出一些频繁在多个业务模块中出现的功能,就可以考虑是否可以封装成组件,从而减少开发者自己去实现的时间。
相似业务模块需要频繁拷贝代码或文件
后台系统里,一定有一些模块在界面、操作逻辑上是高度相似的,比如各个模块里的列表页,它们都有搜索功能、数据展示、分页功能。但又不完全一样,比如数据源、搜索项、列表展示字段都不一样。
对于这种场景,我的做法是通过框架预设的目标,搭配交互式的指令去生成对应的文件。小到组件和单页面的模板,大到整个模块(包含列表页、详情页、新增、编辑、删除功能一应俱全),都可以通过几个指令快速生成,如下图:

当然开发者也可以根据具体业务场景,自行扩展需要生成的模板。
特殊场景缺少统一解决方案
这一块的痛点,更多体现在框架自身的能力上,也是我认为决定框架是否好用中最大的因素。
因为上面提到了两个痛点,即使框架做得不到位,开发者也能自己想办法去解决。业务组件少可以自己写,或者找三方别人写好的组件;频繁拷贝代码也不是多大的问题,开发者可以借助编辑器的代码片段功能,或者其他方式去提高效率。
但一些稍微特殊的场景下,如果框架本身没有考虑到,那需求只能向框架妥协,毕竟不是所有开发者都有能力去完整阅读框架源码,并进行二次开发定制功能。
说了这么多,可能大家还不清楚到底有哪些特殊场景,这里我举几个我遇到的:
大家可以对比下现在正在使用的框架是否能满足这些场景下使用,也可以留言分享一些其他业务场景
1、导航栏按需隐藏
导航栏是个必备的功能,尤其是这种分栏布局的导航(主导航+次导航),既然有分栏导航,那就会有次导航能否隐藏的场景,效果如下:

我的做法是通过两个独立的配置项组合使用,实现了这一场景,分别是 切换主导航时自动跳转到次导航里第一个栏目路由 和 次导航只有一个栏目时自动隐藏 。
2、标签页合并
标签页的实现是通过路由切换来实现的,每访问一个路由就会增加一个标签页。
但有的场景需要对标签页进行合并,比如反复从列表页打开不同条目的编辑页,因为每个编辑页的路由不同,所以对应也会生成多个标签页,这时候就希望能将所有编辑页的标签页合并成一个,效果如下:

既然有编辑页合并的场景,那也会有列表页和编辑页合并的场景,比如同个模块下,不管是列表页,还是编辑页,或者其他同属于该模块下的页面,都希望能合并成一个标签页,效果如下:

这块我的做法是提供了一个合并规则的配置项,默认不合并,同时支持 根据路由name进行合并 和 根据activeMenu进行合并 两条合并规则,分别对应了上面两个场景,具体配置可参考文档介绍。
3、页面按需缓存
在了解这个场景前,我们先要知道什么是页面缓存,就是当用户离开当前页面后,再返回该页面,需要复原离开时的所有状态,这就是页面缓存。
页面缓存是一个比较常见的场景,部分框架也提供了支持,但按需缓存,也就是根据离开并访问的目标页面,判断是否需要对当前页进行缓存,举个例子:
假设 A 页面的缓存规则是,如果离开并访问 B 页面则进行缓存,访问其他页面则不缓存;或者只有离开并访问 B 页面不缓存,访问其他页面则都需要缓存。
如果是上面假设的这两个场景,按照大部分框架提供的能力(即在路由配置里提供一个页面是否开启缓存的设置项),可能就不一定能满足了,因为页面缓存只提供了两种状态,即始终缓存和始终不缓存。
而我的做法是分别提供了 cache 和 noCache 两个设置项,开发者可以对 cache 设置 true/false 值以满足页面始终缓存或始终不缓存的场景,也可以设置路由的name,实现精细化缓存控制,还是拿上面两个场景举例,就可以轻松配置成:
// A 页面离开并访问 B 页面则进行缓存,访问其他页面则不缓存
cache: 'b-route-name' // B页面路由name
// A 页面只有离开并访问 B 页面不缓存,访问其他页面则都需要缓存
cache: true,
noCache: 'b-route-name' // B页面路由name
更多细节可参考文档介绍。
框架本身提供API少,扩展性差
这一痛点的根本原因其实是上一个痛点造成的,因为能力少,所以能暴露出的内部方法就不多,所以能提供的 API 自然也就少了。
这里我就介绍几个简单的 API ,大家可以点预览链接看实际效果:
1、主导航切换
import useMenu from '@/utils/composables/useMenu'
const { switchTo } = useMenu()
switchTo(index)
2、主页面刷新
import useMainPage from '@/utils/composables/useMainPage'
const { reload } = useMainPage()
reload()
3、主页面最大化
import useMainPage from '@/utils/composables/useMainPage'
const { maximize } = useMainPage()
// status: true / false
maximize(status)
4、动态标题
有时候,我们需要在某个页面显示自定义的标题,而不是 meta.title 字段,比如在编辑用户的页面,显示当前用户的名称。
import useSettingsStore from '@/store/modules/settings'
const settingsStore = useSettingsStore()
onMounted(() => {
settingsStore.setTitle('测试标题')
})
5、标签页相关
提供了打开、关闭、检验等 API 。
结尾
写到这里,想扯点题外话。
今年的某个时间,我突然对“程序员转行,最适合转产品经理”这句话有了更多认同感。而在程序员这个大类里,我认为前端开发是其中尤为适合转产品经理的。
因为大部分客户不在乎你用什么技术,他们只看中“外表”,像界面是否好看,操作是否合理,动效是否流畅,而前端开发大部分日常工作内容就是在和这些打交道。当接触了足够多的业务需求,就越了解客户想要的是什么,就能在下个业务需求里快速找出其中的痛点或者不合理的地方,并提供一个相对成熟的解决方案,这同时也是一个产品经理所应该具备的能力和经验。
就像我写的这款管理系统框架,这一年我不满足于堆砌新特性,而是在此基础上思考怎么更好的去服务使用我这套框架的开发者,不仅满足他们的需求,还要让他们用得舒适,正如 Fantastic-admin 官网首页的标语——“开箱即用,提供舒适开发体验”。
感谢大家阅读到这里,希望文中我的拙见能给大家带来一些启发。
标签:缓存,框架,组件,场景,开发者,后台,一款,页面 From: https://www.cnblogs.com/hooray/p/17004953.html