https://blog.csdn.net/qq_37006532/article/details/127537965
一、前言
嵌入式触摸系统
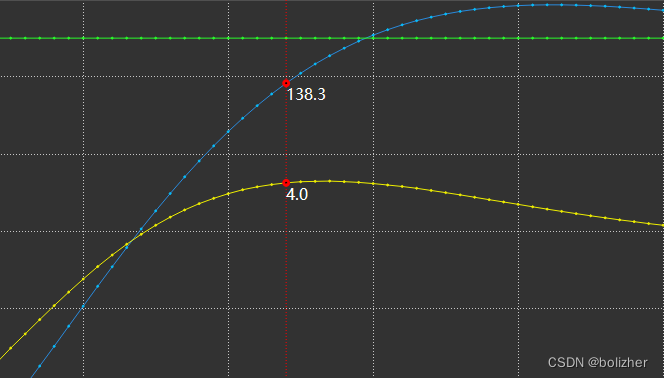
主要介绍qt用QCustomPlot实现曲线绘制后,点击屏幕,在曲线上显示点击位置的曲线值和参考线

二、开发环境
开发环境 QT5 + linux + QCustomPlot 2.0
前提是已经完成基本曲线绘制功能,这里不介绍曲线绘制功能
三、正文
这里需要使用QCustomPlot的里面的三个类
1.QCPItemTracer
这个是用来在曲线上画红色圆形标记的(追踪器)
2.QCPItemText
这个是用来显示曲线值的(label 标签)
3.QCPItemStraightLine
这个是用来绘制红色的垂直虚线的(在方向上无限延伸)
因为需要标识2个曲线的值,所以在使用时需要
定义2个追踪器、2个数值标签、1个直线
- QCPItemTracer *m_tracer_temp;//追踪器的一个标记
- QCPItemText *m_cur_Label_temp;//显示坐标的文本
- QCPItemTracer *m_tracer_power;
- QCPItemText *m_cur_Label_power;
-
- QCPItemStraightLine *m_refer_lineV;//参考线
初始化配置,主要是配置对象显示风格,可以自己根据需求修改
- m_tracer_temp = new QCPItemTracer(ui->widgetPlot); //设置部件的父类
- m_tracer_temp->setStyle(QCPItemTracer::tsCircle); //标记点的类型设置为圆形
- m_tracer_temp->setPen(QPen(Qt::red, 3, Qt::SolidLine)); //标记点颜色、粗细、线型
- m_tracer_temp->setBrush(Qt::SolidPattern); //画刷
-
- m_tracer_power = new QCPItemTracer(ui->widgetPlot);
- m_tracer_power->setStyle(QCPItemTracer::tsCircle);
- m_tracer_power->setPen(QPen(Qt::red, 3, Qt::SolidLine));
- m_tracer_power->setBrush(Qt::SolidPattern);
-
- m_tracer_power->position->setType(QCPItemPosition::ptPlotCoords);//在曲线上显示
- m_tracer_power->setSize(5); //标记点大小
-
- m_tracer_temp->position->setType(QCPItemPosition::ptPlotCoords);//在曲线上显示
- m_tracer_temp->setSize(5);
-
- m_tracer_temp->setGraph(ui->widgetPlot->graph(0)); //标记点绑定曲线
- m_tracer_power->setGraph(ui->widgetPlot->graph(1));
- m_cur_Label_temp = new QCPItemText(ui->widgetPlot);//文本框父类设置
- // m_cur_Label->setPadding(QMargins(3, 3, 3, 3)); //这个根据需求设置,我这不需要
- // m_cur_Label->setPen(QPen(QColor(130, 130, 130), 0, Qt::DotLine));
- // m_cur_Label->setBrush(Qt::NoBrush);
- //设置标签显示位置跟随锚点的位置
- m_cur_Label_temp->position->setParentAnchor(m_tracer_temp->position);
- m_cur_Label_temp->setFont(QFont(qApp->font().family(), 12)); //设置字体大小
- m_cur_Label_temp->setColor(Qt::white); //设置字体颜色
- m_cur_Label_power = new QCPItemText(ui->widgetPlot);//文本框父类设置
- //设置标签显示位置跟随锚点的位置
- m_cur_Label_power->position->setParentAnchor(m_tracer_power->position);
- m_cur_Label_power->setFont(QFont(qApp->font().family(), 12));
- m_cur_Label_power->setColor(Qt::white);
- //设置标签对齐方式
- m_cur_Label_temp->setPositionAlignment(Qt::AlignLeft | Qt::AlignVCenter);
- m_cur_Label_power->setPositionAlignment(Qt::AlignLeft | Qt::AlignVCenter);
- //垂直参考线
- m_refer_lineV = new QCPItemStraightLine(ui->widgetPlot);
- m_refer_lineV->setPen(ReferLinePen);
4.定义鼠标事件
用鼠标按下和释放都行
- private slots:
- void slot_mouseRelease(QMouseEvent *event);
关联鼠标事件槽函数
connect(ui->widgetPlot, SIGNAL(mouseRelease(QMouseEvent *)), this, SLOT(slot_mouseRelease(QMouseEvent *)));定义槽函数,绘制标记点和参考线
- void PlotPanel::slot_mouseRelease(QMouseEvent *event)
- {
- //点击坐标
- QPointF CPoint = event->pos();
-
- //鼠标点击的后屏幕位置转换到下坐标轴对应坐标
- int16_t cur_x = ui->widgetPlot->xAxis->pixelToCoord(CPoint.x());
-
- //标记点和标签
- double y_value = m_vect_temp_all.at(cur_x); //获取曲线在X轴位置的Y值
- m_tracer_temp->setGraphKey(cur_x); //设置标记点X轴的位置
- m_tracer_temp->position->setCoords(cur_x, y_value); //设置标记点在位置
- m_cur_Label_temp->position->setCoords(0, 10); //设置标签显示偏移位置
- m_cur_Label_temp->setText(QString::number(y_value, 'f', 1)); //设置标签的值
-
- double y_value1 = m_vect_power_all.at(cur_x);
- m_tracer_power->setGraphKey(cur_x);
- m_tracer_power->position->setCoords(cur_x, y_value1);
- m_cur_Label_power->position->setCoords(0, 10);
- m_cur_Label_power->setText(QString::number(y_value1, 'f', 1));
-
- //垂直参考线,就是两点一线
- m_refer_lineV->point1->setCoords(cur_x, y_value); //设置点1的值
- m_refer_lineV->point2->setCoords(cur_x, y_value1); //设置点2的值
-
- ui->widgetPlot->replot();
- }
