2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex布局将成为未来布局的首选方案。这也是学习前端必须掌握的主流布局方案!今天给大家分享一下Flex布局的8大重难点知识。

- Flex实现两栏布局(左固定,右自适应);
- Flex实现三栏布局(左右固定,中间自适应);
- Flex实现元素水平垂直居中;
- flex 怎么实现盒子 1 在最左边,2 、3 在最右边;
- 如何解决 flex 布局 7 个元素使用 space-between 最后一行两边分布的问题?
- flex 实现 8 个元素分两行排列 每行 4 个平均分布-自适应;
- flex 画3色子;
1、Flex实现两栏布局(左固定,右自适应)

给父元素加上display:flex; // 设为弹性布局
子项.left设置固定宽width:300px
子项.right 不设置宽,添加flex-grow:1;//占满所有剩余空间

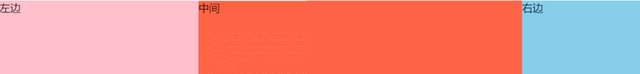
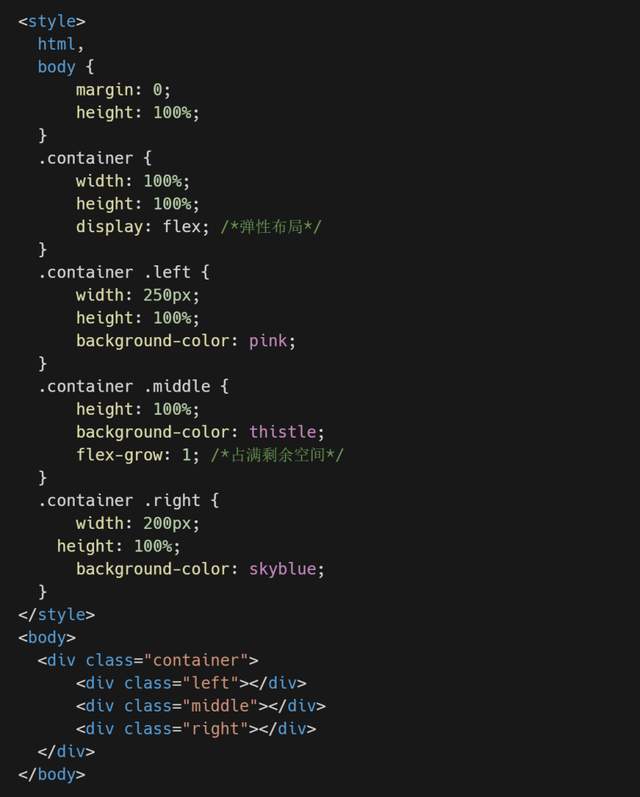
2、Flex实现三栏布局(左右固定,中间自适应)

给父元素加上display:flex; // 设为弹性布局
子项.left 和 .right 分别设置固定宽width:200px 和 width:250px;
子项.middle 不设置宽,添加flex-grow:1;//占满所有剩余空间

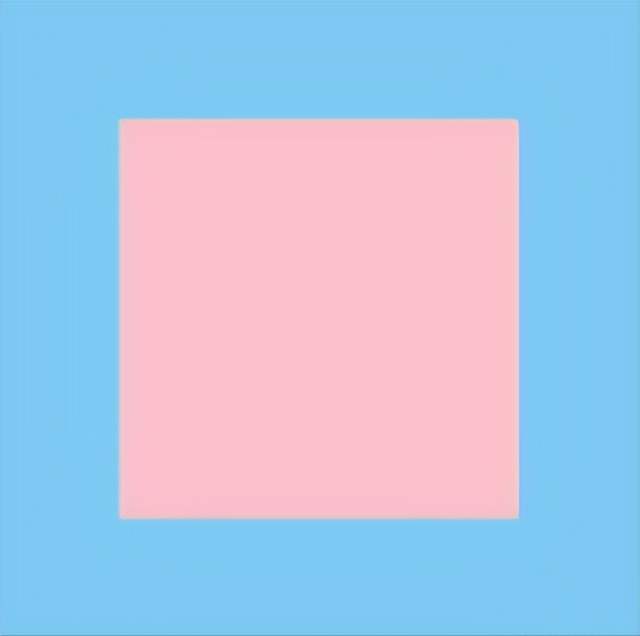
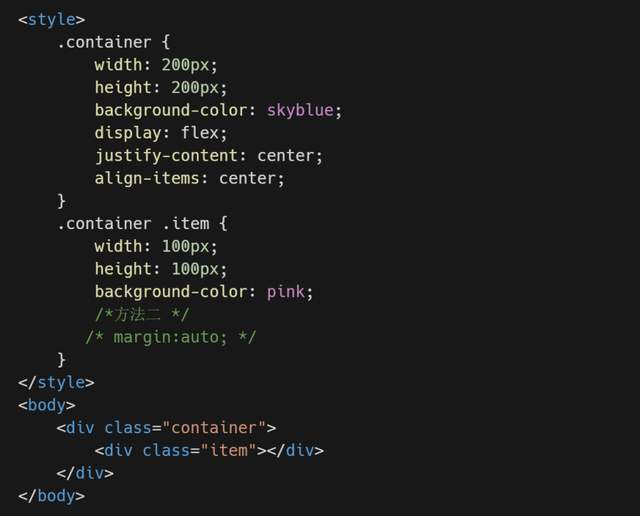
3、Flex实现元素水平垂直居中

方法一:给 flex 容器添加以下三个属性,就可以实现子项水平垂直居中
display: flex; // 容器为 flex 布局
justify-content: center; // 子项在主轴(水平居中)
align-items: center; // 子项在交叉轴(垂直居中)
方法二:
父元素加上display:flex;时 ,给子项加上margin: auto;可实现在垂直方向居中

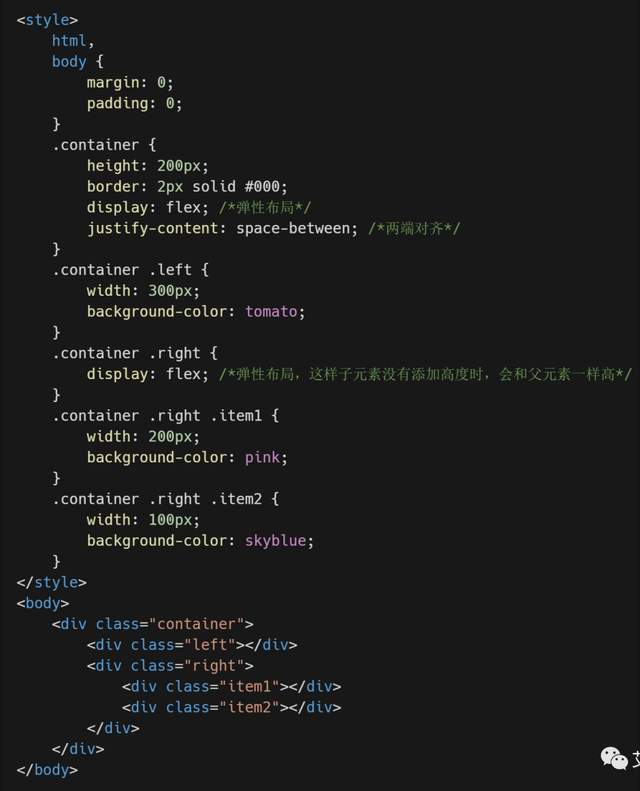
4、flex 怎么实现盒子 1 在最左边,2 、3 在最右边

在父容器.container中构建两个子项 .left和.right (.right不要加宽度)
给父容器加上以下属性,使元素.left和.right两端对齐
justify-content: space-between;// 两端对齐
display: flex; // 弹性布局
在.right中构建两个子元素.item1 和.item2

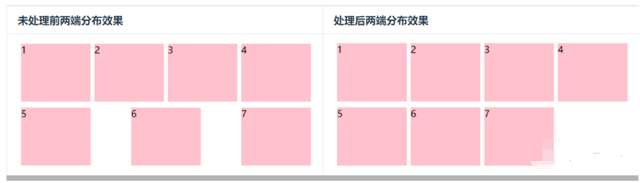
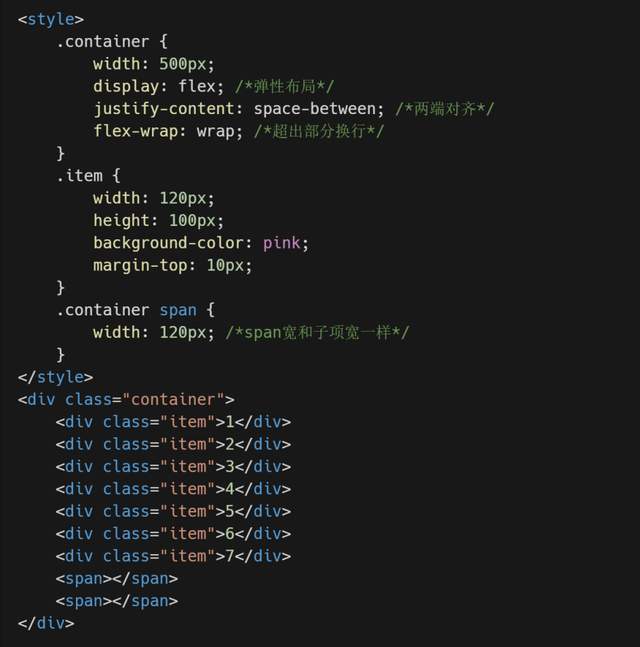
5、如何解决 flex 布局 7 个元素使用 space-between 最后一行两边分布的问题?

解决方案:如果我们每一行显示的个数为 n,那我们可以最后一行子项的后面加上 n-2 个 span 元素,span 元素的宽度和其它子项元素宽度一样,但不用设置高度。
为什么是添加 n-2 个 span 元素呢 ?
当最后一行只有 1 个子元素时,他会默认靠左,不用处理
当最后一行子元素正好时,我们就不用关心这个问题。
所以要去掉这两种情况,只需要加 n-2 个 span 元素就好

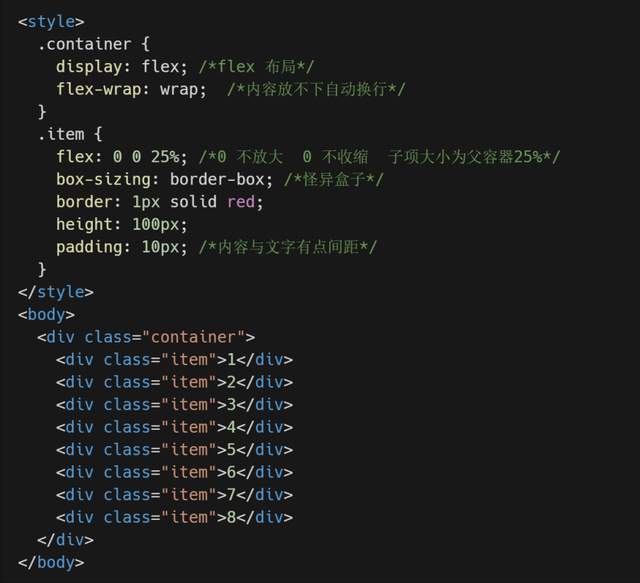
6、flex 实现 8 个元素分两行排列 每行 4 个平均分布-自适应

给父容器添加如下属性:
display: flex; // flex 布局
flex-wrap: wrap; // 内容放不下自动换行
给子项添加如下样式:
flex-basis: 25%; // 项目占据主轴(父容器宽)的空间。
flex-grow: 0; // 不放大
flex-shrink: 0; // 缩小
以上三个属性,也可以简写成 flex: 0 0 25%;

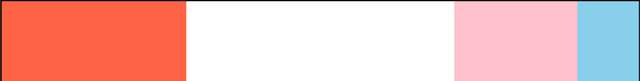
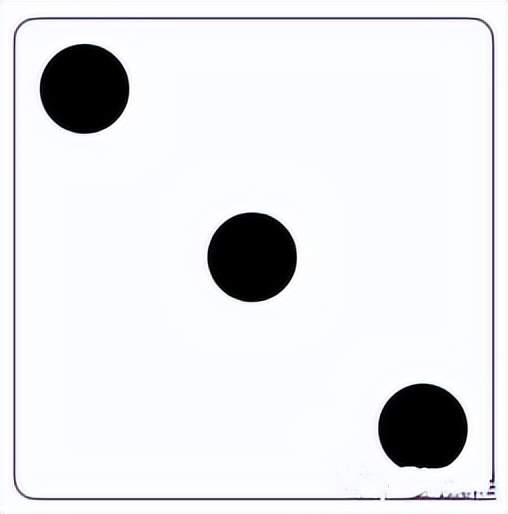
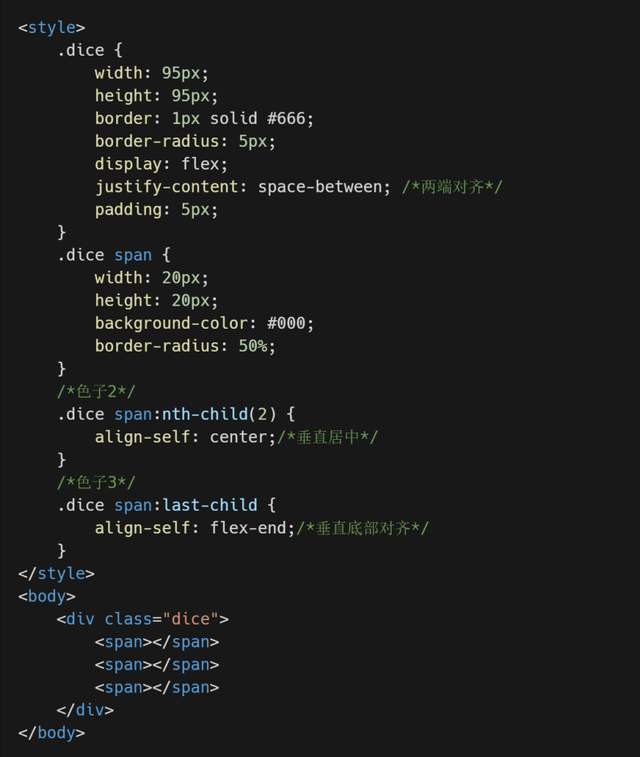
7、flex 画3色子

首先给父容器加上justify-content: space-between; 使三个色子,两端对齐
第二个2 色子加上 align-self: center;控制自身垂直居中对齐
第三个3 色子加上:align-self: flex-end;单独控制自身垂直底部对齐

如果对你有帮助,记得点赞支持!当然 Flex布局已经到了CSS阶段的后期阶段了,如果你没有学过CSS,或者掌握不牢固,建议可以从开始学习下CSS。需要完整的CSS教程可以练习我!
为帮助到一部分同学不走弯路,真正达到一线互联网大厂前端项目研发要求,首次实力宠粉,打造了《30天挑战学习计划》,内容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真实企业项目开发,云服务器部署上线,从入门到精通
- PC端项目开发(1个)
- 移动WebApp开发(2个)
- 多端响应式开发(1个)
共4大完整的项目开发 !一行一行代码带领实践开发,实际企业开发怎么做我们就是怎么做。从学习一开始就进入工作状态,省得浪费时间。
从学习一开始就同步使用 Git 进行项目代码的版本的管理,Markdown 记录学习笔记,包括真实大厂项目的开发标准和设计规范,命名规范,项目代码规范,SEO优化规范
从蓝湖UI设计稿 到 PC端,移动端,多端响应式开发项目开发
- 真机调试,云服务部署上线;
- Linux环境下 的 Nginx 部署,Nginx 性能优化;
- Gzip 压缩,HTTPS 加密协议,域名服务器备案,解析;
- 企业项目域名跳转的终极解决方案,多网站、多系统部署;
- 使用 使用 Git 在线项目部署;
这些内容在《30天挑战学习计划》中每一个细节都有讲到,包含视频+图文教程+项目资料素材等。只为实力宠粉,真正一次掌握企业项目开发必备技能,不走弯路 !
过程中【不涉及】任何费用和利益,非诚勿扰 。
如果你没有添加助理老师微信,可以添加下方微信,说明要参加30天挑战学习计划,来自头条号!老师会邀请你进入学习,并给你发放相关资料。
30 天挑战学习计划 Web 前端从入门到实战 | arry老师的博客-艾编程
标签:flex,子项,Flex,布局,重难点,元素,CSS From: https://www.cnblogs.com/icodingedu/p/16995105.html