DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在本文中,我们将为大家介绍如何使用DevExtreme组件内置的图标库类型,欢迎下载最新版组件体验!
DevExpress技术交流群6:600715373 欢迎一起进群讨论
内置图标库
DevExtreme为所有DevExtreme主题提供了一个带有SVG和字体图标的图标库,开发人员可以在UI组件和其他页面元素中使用图标,也可以自定义它。
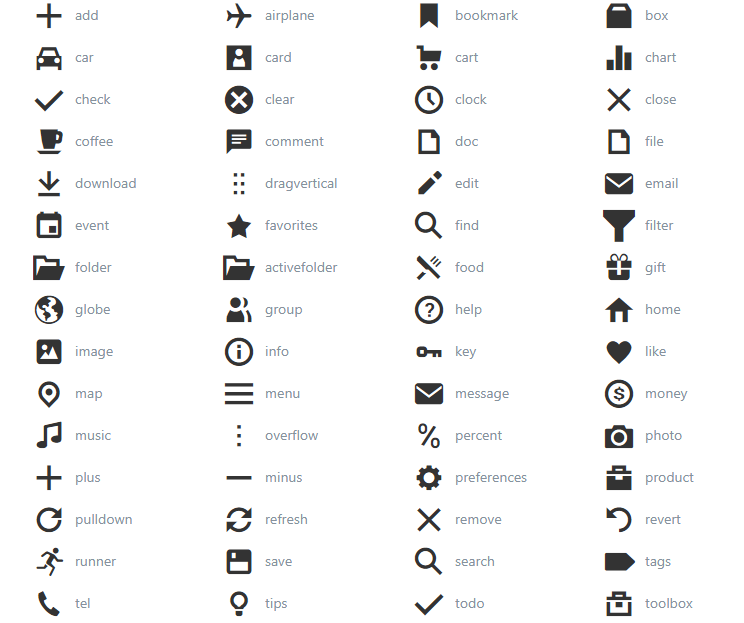
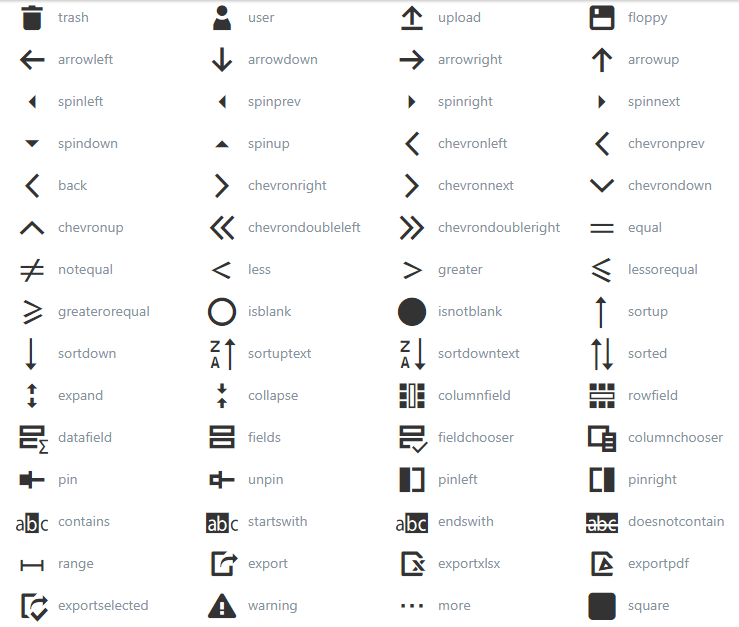
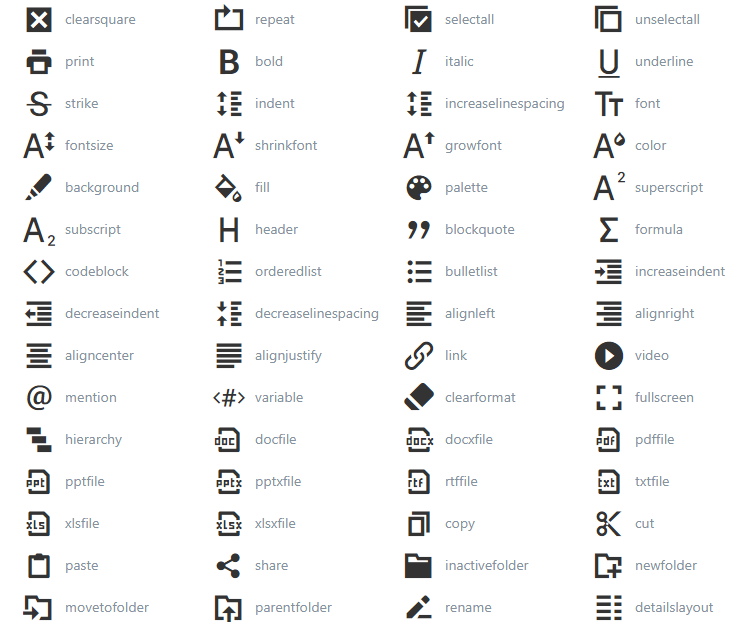
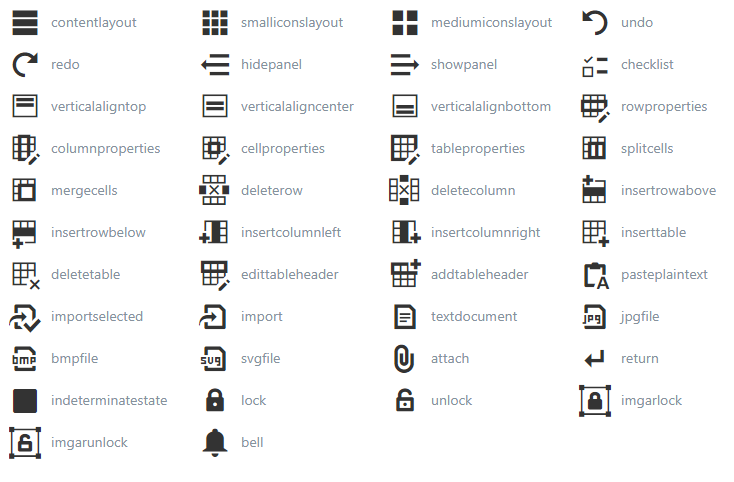
可用的图标如下:




DevExtreme UI组件中的图标
图标可以在那些具有图标属性的UI组件中使用,例如Button UI组件在配置对象的第一层具有此属性,下面代码示例中的图标取自内置图标库。
jQuery
JavaScript
$(function() {
$("#saveButton").dxButton({
icon: "save",
text: "Save"
});
});
ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().Button()
.Icon("save")
.Text("Save")
)
许多默认模板也提供图标属性,ContextMenu UI组件的默认项模板就是一个例子:
jQuery
JavaScript
$(function() {
$("#contextMenuContainer").dxContextMenu({
// ...
dataSource: [
{ text: "Zoom In", icon: "plus" },
{ text: "Share", icon: "message" },
{ text: "Download", icon: "download" }
]
});
});
ASP.NET MVC Controls
Razor C#
@(Html.DevExtreme().ContextMenu()
.Items(i => {
i.Add().Text("Zoom In").Icon("plus");
i.Add().Text("Share").Icon("message");
i.Add().Text("Download").Icon("download");
})
)
要查找支持图标的UI组件列表,请在左侧菜单中搜索“icon”。
其他HTML元素中的图标
如果HTML元素应该显示DevExtreme图标,请向其添加一个dx-icon-IconName类,建议使用内联HTML元素(<i>或<span>)。
HTML
<i class="dx-icon-email"></i>
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,图标库,DevExtreme,UI,组件,icon,图标 From: https://www.cnblogs.com/AABBbaby/p/16986585.html