家具网购项目实现01
1.项目开发环境搭建
创建一个web项目,添加需要的jar包(暂不使用Maven)

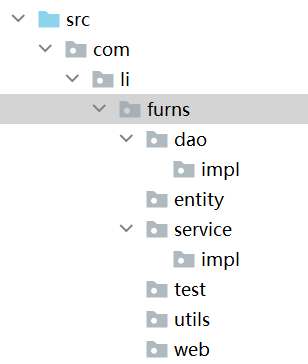
依照5.1的表格来创建项目的大体分层:

2.功能01-搭建前端页面
2.1需求分析/图解

2.2思路分析
略
2.3代码实现
-
将前端人员给的静态页面拷贝到web目录下即可

-
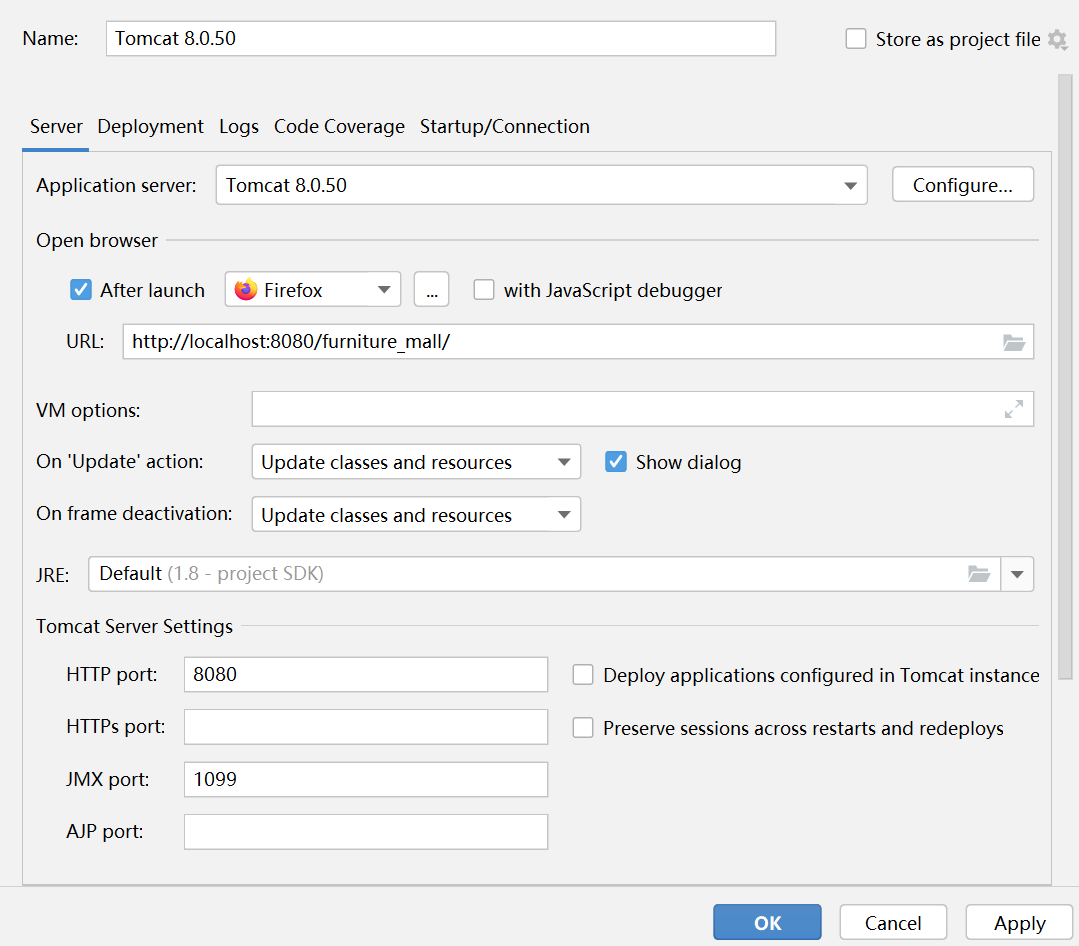
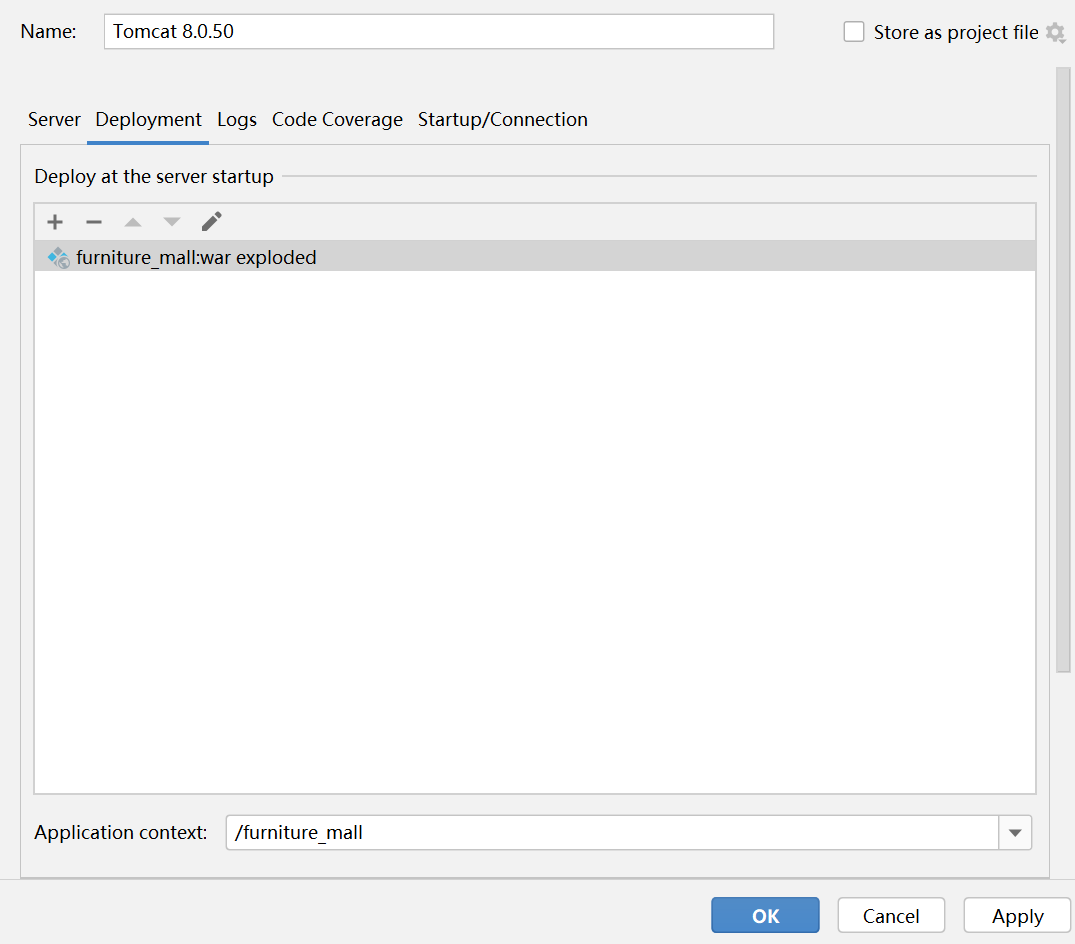
配置Tomcat


-
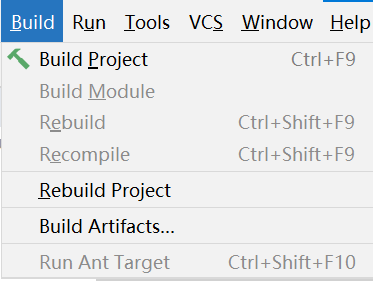
点击Rebuild Pproject,让项目能识别新拷贝的资源。

-
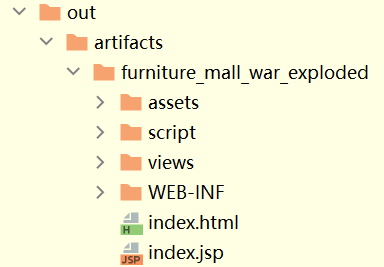
启动Tomcat(启动过后一定要保证out目录下有拷贝进来的资源)


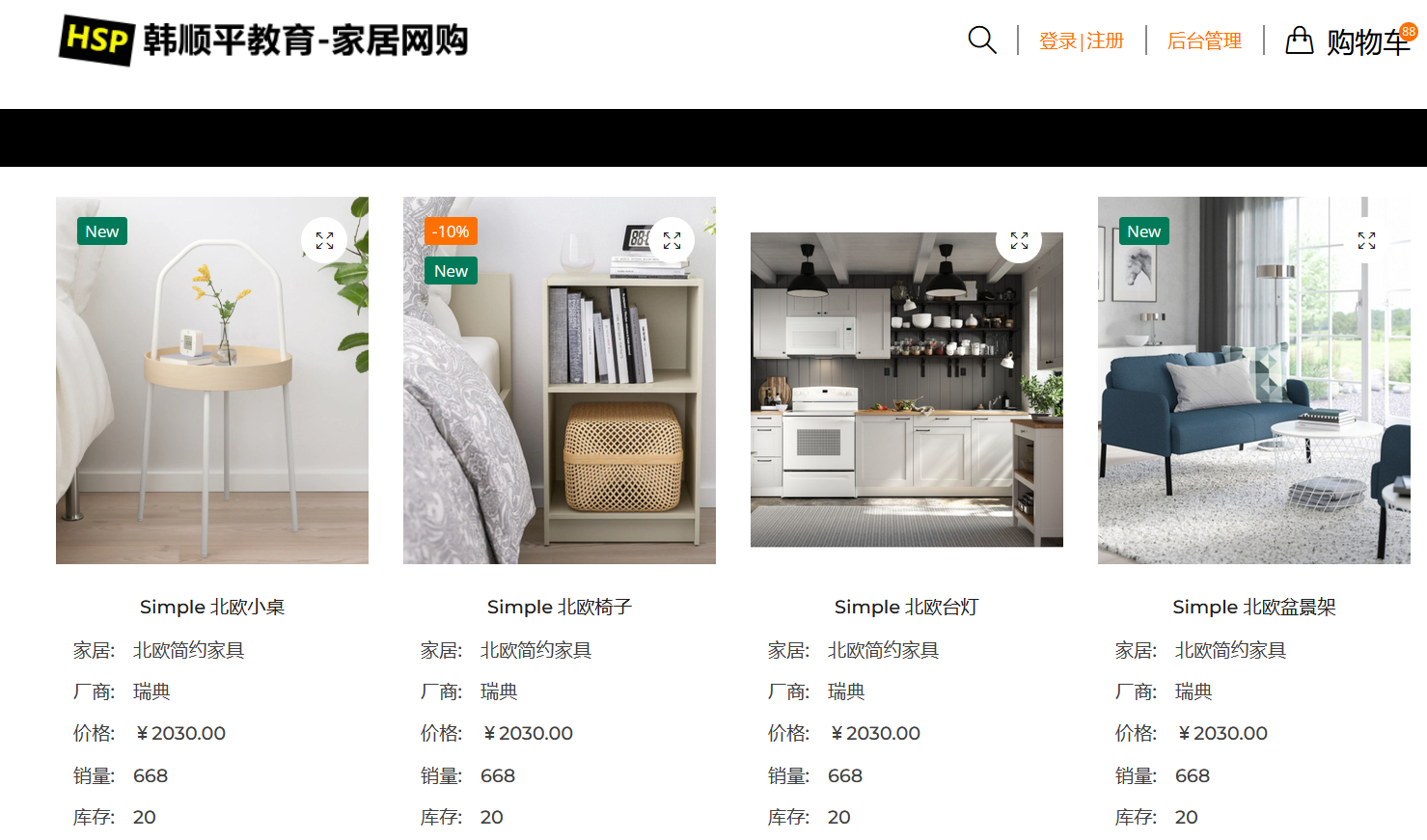
2.4完成测试
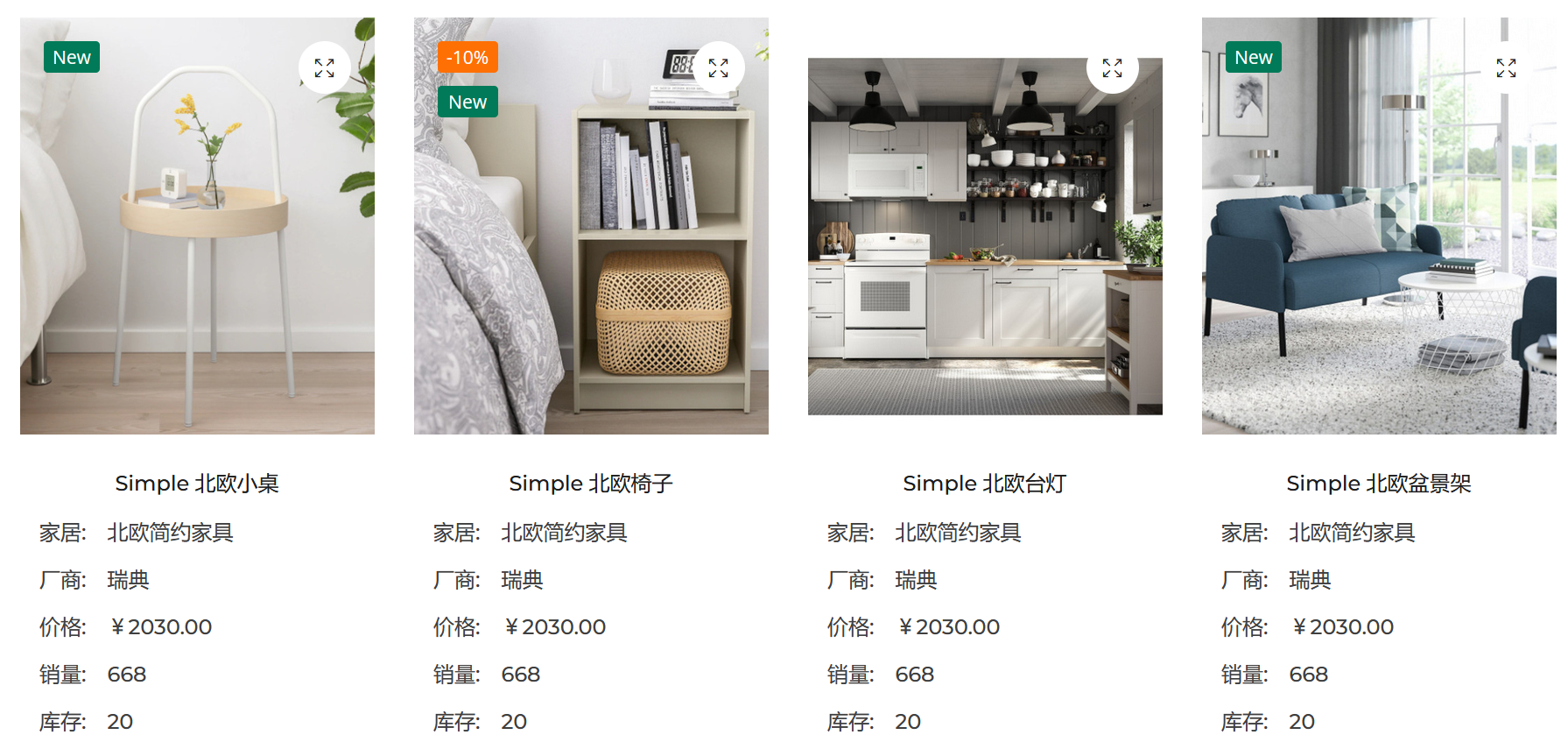
在浏览器访问项目首页http://localhost:8080/furniture_mall/

3.功能02-会员注册前端js校验
3.1需求分析/图解
需求如下:
- 验证用户名,必须由字母、数字、下划线组成,并且长度为6到10位
- 验证密码,必须由字母、数字、下划线组成,并且长度为6到10位
- 邮箱格式验证:常规验证即可
- 验证码:后面实现

3.2思路分析
- 使用jquery+正则表达式即可
- 绑定事件,按要求验证,如果有错误,给出提示信息(不要用弹窗)
3.3代码实现

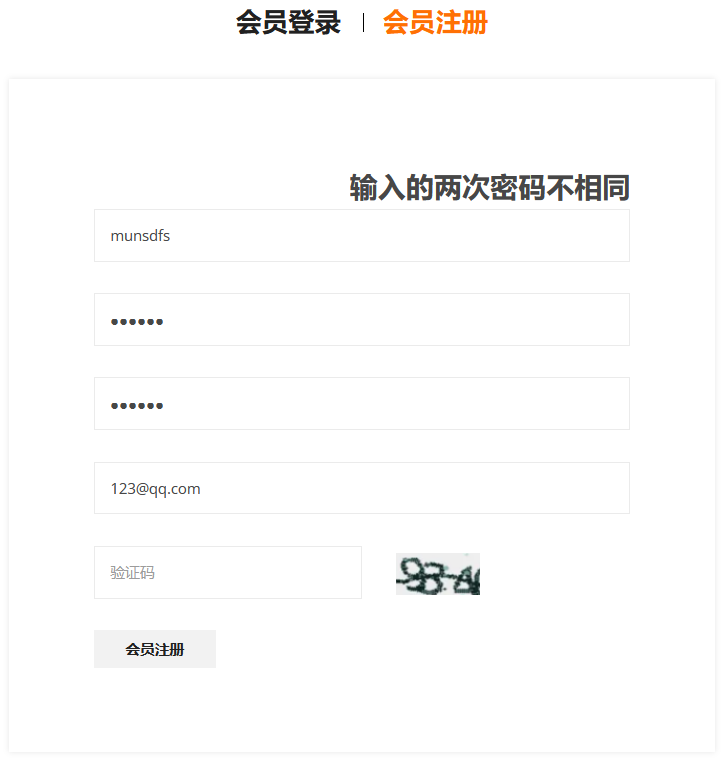
web/views/member/login.html
仅展示部分代码,详细代码请看https://github.com/liyuelian/furniture_mall.git
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<title>家居网购</title>
<!--这里先使用相对路径,后面再修改,使用base-->
<!--引入jquery-->
<script type="text/javascript" src="../../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {//页面加载完毕后执行的function
//直接在页面的structure结构中找到对应的注册接口==>id="sub-btn"
//ctrl+home 定位到页面最上方
//ctrl+end 定位到页面最下方
//点击绑定事件
$("#sub-btn").click(function () {
//获取用户输入的用户名==>自己看前端给的页面
var usernameVal = $("#username").val();
// alert(usernameVal)
// 编写正则表达式进行验证
//1. 验证用户名,必须由字母、数字、下划线组成,并且长度为6到10位
var usernamePattern = /^[\w_]{6,10}$/;
if (!usernamePattern.test(usernameVal)) {
//展示错误提示-属性过滤器
$("span[class='errorMsg']").text("用户名格式不对,必须由字母、数字、下划线组成,并且长度为6到10位");
return false;//不提交,返回false
}
// 2. 验证密码,必须由字母、数字、下划线组成,并且长度为6到10位
var passwordVal = $("#password").val();
// alert(password)
var passwordPattern = /^[\w_]{6,10}$/;
if (!passwordPattern.test(passwordVal)) {
//展示错误提示-基本过滤器
$("span.errorMsg").text("密码格式不对,必须由字母、数字、下划线组成,并且长度为6到10位");
return false;//不提交,返回false
}
//3.两次密码要相同
//得到第二次输入的密码
var repwdVal = $("#repwd").val();
if (repwdVal != passwordVal) {
//展示错误提示
$("span.errorMsg").text("输入的两次密码不相同");
return false;//不提交,返回false
}
// 4. 邮箱格式验证:常规验证即可
var emailVal = $("#email").val();
//在java中转义符为两个\\,在js中转义符为一个\
var emailPattern = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if (!emailPattern.test(emailVal)) {
//展示错误提示
$("span.errorMsg").text("邮箱格式不正确");
return false;//不提交,返回false
}
//如果上面的信息格式都正确,就可以提交表单信息了
// return true;
//因为还没有写后台代码,这里暂时使用提示信息表示
$("span.errorMsg").text("验证通过...");
return false;
})
})
</script>
</head>
略
<body>
</body>
</html>
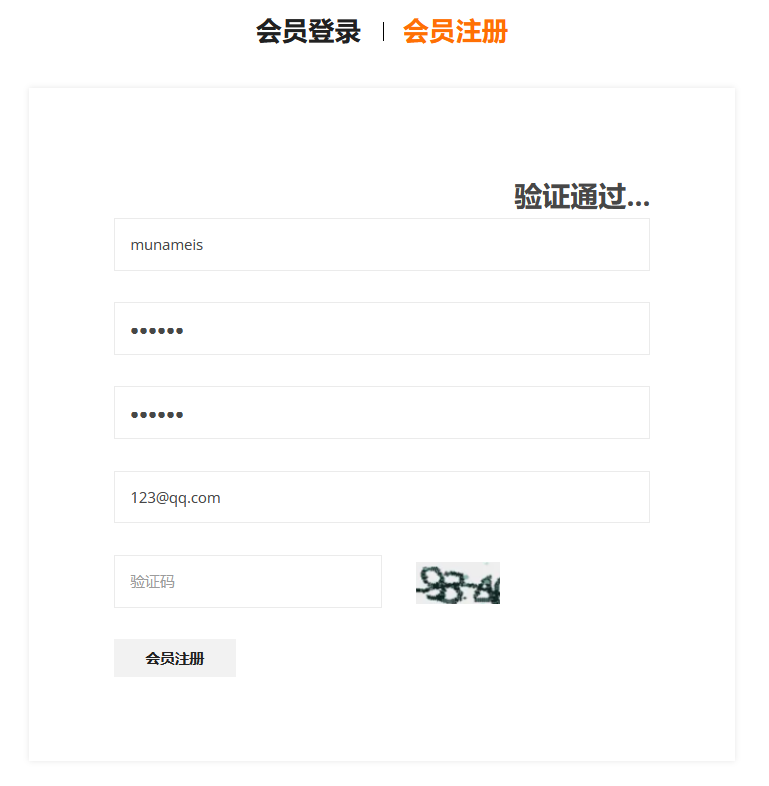
3.4代码测试




4.功能03-会员注册后端
4.1需求分析/图解
- 会员注册信息,验证通过后
- 提价给服务器,如果用户名在数据库中已经存在,后台给出提示信息,返回重新注册
- 如果用户名没有重复,完成注册,并返回注册成功的页面
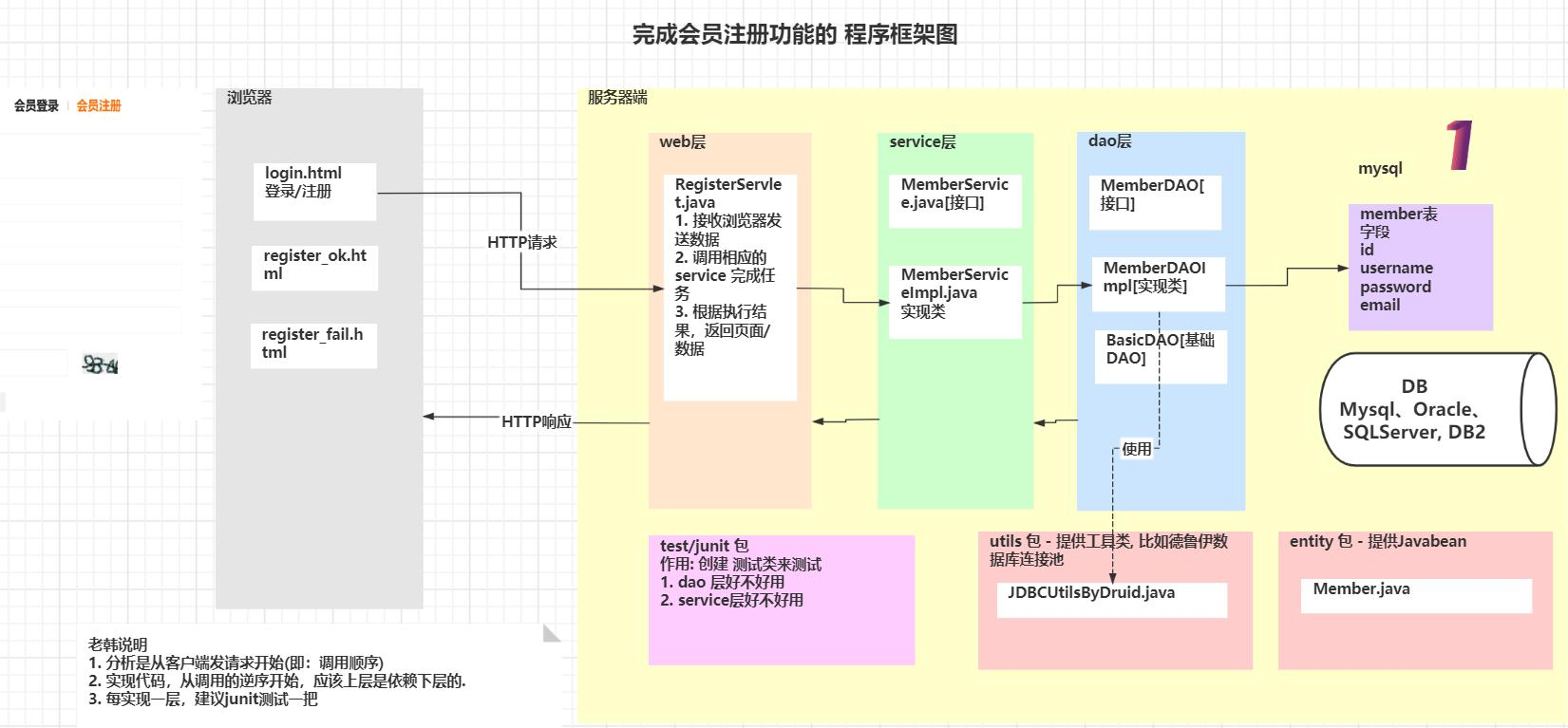
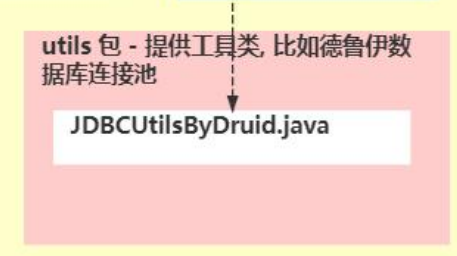
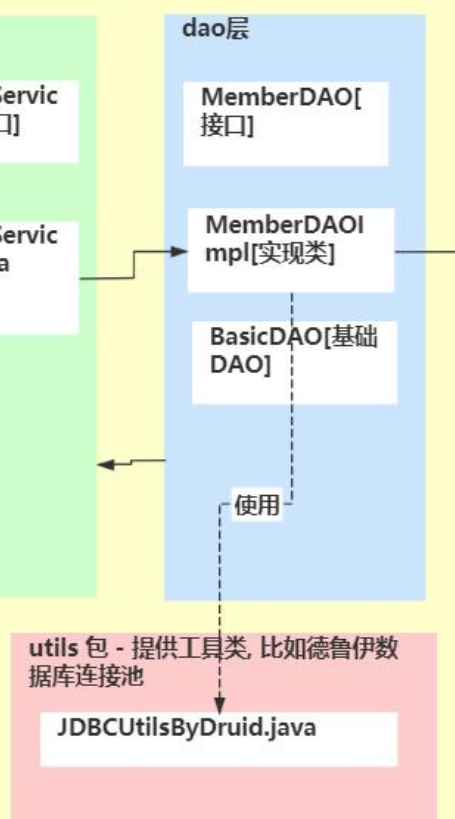
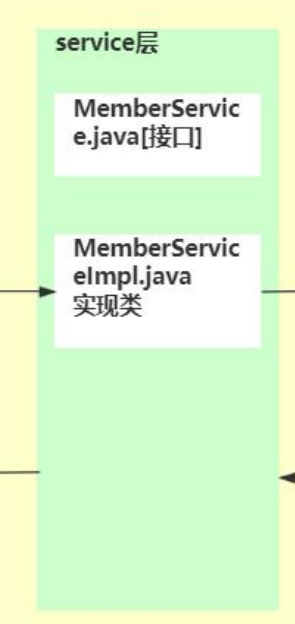
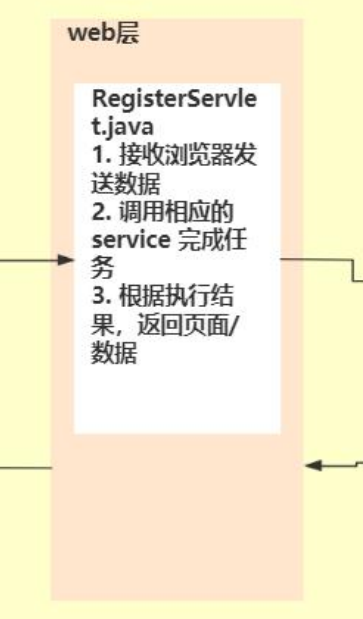
4.2思路分析-模块框架图

在实际开发中,数据库表和表之间应该避免使用外键,因为外键会让性能下降
4.3代码实现
4.3.1数据库和表格

根据上述分析,应该先创建数据库和表格
-- 创建项目需要的数据库和表
-- 创建数据库furns
CREATE DATABASE furns;
USE furns;
-- 创建用户表格member
CREATE TABLE `member`(
`id` INT PRIMARY KEY AUTO_INCREMENT,
`username` VARCHAR(32) NOT NULL UNIQUE,
`password` VARCHAR(32) NOT NULL,
`email` VARCHAR(64)
)CHARSET utf8 ENGINE INNODB;
-- 插入测试数据
INSERT INTO member (`username`,`password`,`email`)
VALUES('admin',MD5('admin'),'[email protected]');
SELECT * FROM member;

4.3.2创建entity
注意一定要和数据库表格字段类型对应
package com.li.furns.entity;
/**
* @author 李
* @version 1.0
*/
public class Member {
private Integer id;
private String username;
private String password;
private String email;
//一定要提供一个无参构造器,底层使用反射创建Member对象时会使用到
public Member() {
}
public Member(Integer id, String username, String password, String email) {
this.id = id;
this.username = username;
this.password = password;
this.email = email;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
4.3.3数据库工具类

详细代码请看https://github.com/liyuelian/furniture_mall.git
- JDBCUtilsByDruid.java
- druid.properties配置文件
- 创建测试类JDBCUtilsByDruidTest
4.3.4DAO

详细代码请看https://github.com/liyuelian/furniture_mall.git
-
BasicDAO
-
MemberDAO-接口
-
MemberDAOImpl-接口实现类
-
创建测试类MemberDAOImplTest
4.3.5Service层

详细代码请看https://github.com/liyuelian/furniture_mall.git
- MemberService-接口
- MemberServiceImpl-接口实现类
- 创建测试类MemberServiceImplTest
4.3.6接通WEB层

详细代码请看https://github.com/liyuelian/furniture_mall.git
- 创建RegisterServlet,完成注册功能
- 在web.xml文件中配置RegisterServlet
- 修改了注册界面的表单提交路径,使用base设置固定的参考路径
RegisterServlet:
package com.li.furns.web;
import com.li.furns.entity.Member;
import com.li.furns.service.MemberService;
import com.li.furns.service.impl.MemberServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class RegisterServlet extends HttpServlet {
//定义一个属性MemberService
private MemberService memberService = new MemberServiceImpl();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收用户注册信息--参数名要以前端页面的变量名为准
String username = request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("email");
//如果返回false,说明该用户信息可以注册
if (!memberService.isExistsUsername(username)) {
//构建一个member对象
Member member = new Member(null, username, password, email);
if (memberService.registerMember(member)) {
//如果注册成功,请求转发到register_ok.html
request.getRequestDispatcher("/views/member/register_ok.html")
.forward(request, response);
} else {
//注册失败,请求转发到register_fail.html
request.getRequestDispatcher("/views/member/register_fail.html")
.forward(request, response);
}
} else {//否则不能进行注册
//请求转发到login.html
//后面可以加入提示信息
request.getRequestDispatcher("/views/member/login.html")
.forward(request, response);
}
}
}
4.4代码测试
redeployTomcat,在浏览器访问http://localhost:8080/furniture_mall/views/member/login.html
在注册表单中写入数据,点击注册:


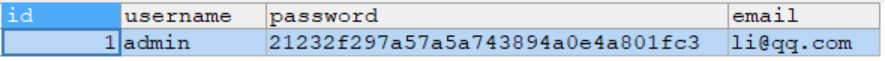
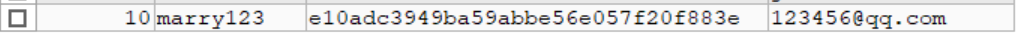
查看数据库,成功插入数据:
 标签:username,功能,01,String,day02,request,public,password,email
From: https://www.cnblogs.com/liyuelian/p/16983981.html
标签:username,功能,01,String,day02,request,public,password,email
From: https://www.cnblogs.com/liyuelian/p/16983981.html