参考链接
个人建立 Hexo 博客 Matery 主题的过程心得|微笑小星
Hexo-Matery主题美化
主题安装是简单的,但美化过程极其痛苦,主要问题出在代码高亮,为此查阅了很多资料,在大佬们的帮助下完成了网页的搭建,下面我将简单的说一下美化流程和错误分析。
1. 下载安装Matery主题
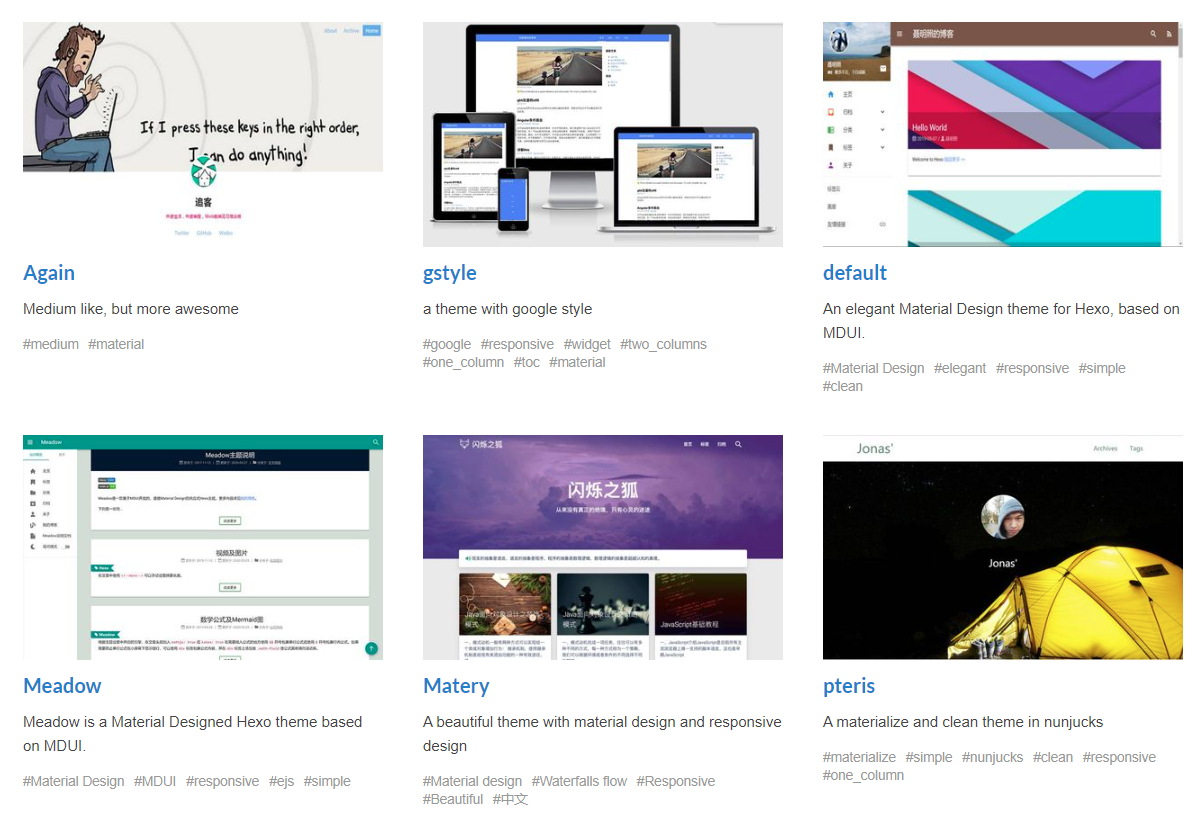
Matery主题是一个采用 Material Design 和响应式设计的 Hexo 博客主题,首先在hexo官网主题里面搜索 Matery 主题,点击进入作者闪烁飞狐的 github,在搜索结果的下面一点。

-
可以下载
master分支的最新稳定版的代码,解压缩后将hexo-theme-matery复制到Hexo 的themes文件夹中 -
也可以选择在
themes文件夹下使用git clone命令来下载:
git clone https://github.com/blinkfox/hexo-theme-matery.git
2. 切换主题
下载完后,将Hexo根目录下_config.yml 的 theme 的值修改为你下载主题的文件名。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: hexo-theme-matery
关于根目录下_config.yml 文件的其它修改建议:
- 请修改
_config.yml的url的值为你的网站主URL(如:http://xxx.github.io)。 - 建议修改两个
per_page的分页条数值为6的倍数,如:12、18等,这样文章列表在各个屏幕下都能较好的显示。 - 如果是中文用户,则建议修改
language的值为zh-CN。
3. 新建主题必备的页面
3.1 标签 tags 页
tags 页是用来展示所有标签的页面,如果 source 目录下还没有 tags/index.md 文件,那么就需要新建一个。
hexo new page "tags"
编辑刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
---
title: tags
date: 2022-09-24 15:35:29
type: "tags"
layout: "tags"
---
3.2 分类 categories 页
categories 页是用来展示所有分类的页面,如果在你的博客 source 目录下还没有 categories/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "categories"
编辑你刚刚新建的页面文件 /source/categories/index.md,至少需要以下内容:
---
title: categories
date: 2022-09-24 15:36:04
type: "categories"
layout: "categories"
---
3.3 新建关于我 about 页
about 页是用来展示关于我和我的博客信息的页面,如果在你的博客 source 目录下还没有 about/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "about"
编辑你刚刚新建的页面文件 /source/about/index.md,至少需要以下内容:
---
title: about
date: 2022-09-24 15:36:26
type: "about"
layout: "about"
---
3.4 新建留言板 contact 页(可选的)
contact 页是用来展示留言板信息的页面,如果在你的博客 source 目录下还没有 contact/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "contact"
编辑你刚刚新建的页面文件 /source/contact/index.md,至少需要以下内容:
---
title: contact
date: 2022-09-24 16:29:57
type: "contact"
layout: "contact"
---
注:本留言板功能依赖于第三方评论系统,请激活你的评论系统才有效果。并且在主题的
_config.yml文件中,第19至21行的“菜单”配置,取消关于留言板的注释即可。
3.5 新建友情链接 friends 页(可选的)
friends 页是用来展示友情链接信息的页面,如果在你的博客 source 目录下还没有 friends/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "friends"
编辑你刚刚新建的页面文件 /source/friends/index.md,至少需要以下内容:
---
title: friends
date: 2022-09-24 15:38:23
type: "friends"
layout: "friends"
---
同时,在你的博客 source 目录下新建 _data 目录,在 _data 目录中新建 friends.json 文件,文件内容如下所示:
[{
"avatar": "http://image.luokangyuan.com/1_qq_27922023.jpg",
"name": "码酱",
"introduction": "我不是大佬,只是在追寻大佬的脚步",
"url": "http://luokangyuan.com/",
"title": "前去学习"
}, {
"avatar": "http://image.luokangyuan.com/4027734.jpeg",
"name": "闪烁之狐",
"introduction": "编程界大佬,技术牛,人还特别好,不懂的都可以请教大佬",
"url": "https://blinkfox.github.io/",
"title": "前去学习"
}, {
"avatar": "http://image.luokangyuan.com/avatar.jpg",
"name": "ja_rome",
"introduction": "平凡的脚步也可以走出伟大的行程",
"url": "https://me.csdn.net/jlh912008548",
"title": "前去学习"
}]
3.6 新建 404 页(与官网不同)
首先再站点根目录下的 source 文件夹下新建 404.md 文件,文件内容如下所示:
---
title: 404
date: 2018-09-30 17:25:30
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("
---
紧接着在hexo-theme-matery主题文件夹的 layout 目录下新建 404.ejs 文件,添加内容如下:
<style type="text/css">
/* don't remove. */
.about-cover {
height: 90.2vh;
}
</style>
<div class="bg-cover pd-header about-cover">
<div class="container">
<div class="row">
<div class="col s10 offset-s1 m8 offset-m2 l8 offset-l2">
<div class="brand">
<div class="title center-align">
404
</div>
<div class="description center-align">
<%= page.description %>
</div>
<div class="title center-align">
<a href="/" target="_blank">返回首页</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
// 每天切换 banner 图. Switch banner image every day.
$('.bg-cover').css('background-image', 'url(/medias/banner/' + new Date().getDay() + '.jpg)');
</script>
Tips: 不要在本地试验,本地的时候输入错误的页面不会显示404页面的。

4. 添加各种插件
4.1 文章搜索功能(建议安装)
npm install hexo-generator-search --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
search:
path: search.xml
field: post

4.2 中文链接转拼音(建议安装)
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装命令如下:
npm i hexo-permalink-pinyin --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
permalink_pinyin:
enable: true
separator: '-' # default: '-'
注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
第二种方法:
npm install hexo-abbrlink --save
在 Hexo 根目录下的 _config.yml 文件中,修改 permalink: ,并在文件末尾新增 abbrlink:配置项:
permalink: :year/:month:day:abbrlink.html
abbrlink:
alg: crc16 #算法选项:crc16丨crc32
rep: dec #输出进制:dec为十进制,hex为十六进制
4.3 文章字数统计插件(建议安装)
如果你想要在文章中显示文章字数、阅读时长信息,可以安装 hexo-wordcount插件。
安装命令如下:
npm i --save hexo-wordcount
然后只需在本主题下的 _config.yml 文件中,将各个文章字数相关的配置激活即可:
wordCount:
enable: false # 将这个值设置为 true 即可.
postWordCount: true
min2read: true
totalCount: true

4.4 添加emoji表情支持(可选)
本主题新增了对emoji表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji表情的生成,把对应的markdown emoji语法(::,例如::smile:)转变成会跳跃的emoji表情,安装命令如下:
npm install hexo-filter-github-emojis --save
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
githubEmojis:
enable: true
className: github-emoji
inject: true
styles:
customEmojis:
在网站https://www.webfx.com/tools/emoji-cheat-sheet/可以搜索常用表情对应代码,例如
标签:Hexo,hexo,config,主题,文章,Matery,true,yml,美化 From: https://www.cnblogs.com/jijunhao/p/16972921.html