title: 开发工具系列005-Hexo + Github搭建个人博客
tags:
- 网络编程系列
categories: []
date: 2015-06-28 13:12:13
1.0 说明
其实,搭建个人博客的技术方案有很多。
其实,你能找到的使用Hexo + Github搭建个人博客的教程也有很多。
所以,其实这是一篇没必要的文章,但因为种种原因我还是写了这篇简单的教程。
说明,这篇教程以我个人的技术博客为例来演示使用Hexo + Github搭建个人博客的基本操作。
2.0 步骤
环境准备
❏ 系统中准备好
Git的命令行工具。
❏ 系统中准备好Node.js和npm环境。
❏ 拥有Github网站的账号,如果没有请登录官网按照提示注册。
❏ 若需给博客配置域名那么您可能还需要花一点点钱买个域名,如果没这需求则可以忽略。
Git工具
Windows操作系统可以使用cmd打开自带的命令行工具使用,但个人还是强烈建议您下载并安装Git for Windows工具使用。
下载并安装后在系统中任何文件夹中鼠标右键就可以看到Git Bash Here条目,点击即可打开命令行界面。
Mac OSX操作系统中默认已经自带了git命令工具,可以打开终端直接使用。
(备注 Mac打开终端的快捷方式:control + 空格 + 搜索框输入Terminal + 回车键)。
Git工具准备好之后,可以通过git --version命令来查看系统当前安装的Git版本。
wendingding:~ wendingding$ git --version
git version 2.11.0
Node和Npm
安装Node之后Npm会附带一起安装,所以我们只需要到NodeJS的官网下载对应版本安装到电脑系统中即可。安装完成后,可以使用命令行工具来查看当前版本。
wendingding:~ wendingding$ node --version && npm -v
v8.9.3
5.5.1
Hexo的安装
在自己电脑中合适的地方新建文件夹,比如我的路径是:/Users/文顶顶/Blog。然后在命令行工具中通过cd命令进入到该文件目录。
wendingding:~ wendingding$ pwd
/Users/文顶顶
wendingding:~ wendingding$ cd Desktop/
wendingding:Desktop wendingding$ mkdir Blog
wendingding:Desktop wendingding$ cd Blog/
wendingding:Blog wendingding$ pwd
/Users/文顶顶/Desktop/Blog
创建好文件目录后,接下里我们就可以使用npm来全局安装Hexo到当前的文件目录(Blog目录)了,命令行中的-g表示全局安装。
安装完成后可以通过hexo --version命令来查看版本信息,主要关注hexo-cli即可,到这里表示hexo已经安装好了。
wendingding:Blog wendingding$ npm install hexo -g
wendingding:Blog wendingding$ hexo --version
hexo-cli: 1.1.0
os: Darwin 17.4.0 darwin x64
http_parser: 2.7.0
node: 8.9.3
v8: 6.1.534.48
uv: 1.15.0
zlib: 1.2.11
ares: 1.10.1-DEV
modules: 57
nghttp2: 1.25.0
openssl: 1.0.2n
icu: 59.1
unicode: 9.0
cldr: 31.0.1
tz: 2017b
搭建博客
到目前为止,使用Hexo和Github搭建博客的环境已经准备好了,接下来介绍搭建博客的具体操作。
搭建博客的主要流程
❏ 在本地目录中使用hexo来初始化博客仓库。
❏ 在Github网站使用自己的账号来创建对应的托管仓库。
❏ 对本地的hexo博客项目进行配置和Github官网的托管仓库对接。
❏ 在命令行中通过hexo命令来生成博客、预览博客和发布博客到远程仓库。
初始化操作 在当前目录中(/Users/文顶顶/Blog)通过命令行工具执行hexo init来进行初始化。
wendingding:Blog wendingding$ pwd
/Users/文顶顶/Desktop/Blog
wendingding:Blog wendingding$ hexo init
INFO Cloning hexo-starter to ~/Desktop/Blog
Cloning into '/Users/文顶顶/Desktop/Blog'...
remote: Enumerating objects: 68, done.
remote: Total 68 (delta 0), reused 0 (delta 0), pack-reused 68
Unpacking objects: 100% (68/68), done.
Submodule 'themes/landscape' (https://github.com/hexojs/hexo-theme-landscape.git) registered for path 'themes/landscape'
Cloning into '/Users/文顶顶/Desktop/Blog/themes/landscape'...
remote: Enumerating objects: 2, done.
remote: Counting objects: 100% (2/2), done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 843 (delta 0), reused 0 (delta 0), pack-reused 841
Receiving objects: 100% (843/843), 2.55 MiB | 20.00 KiB/s, done.
Resolving deltas: 100% (445/445), done.
.....省略
added 488 packages in 19.861s
INFO Start blogging with Hexo!
安装组件操作 当hexo初始化完成后,我们可以通过npm install命令来安装博客需要的所有组件。
hexo的基础命令 当前面的工作完成后,就可以通过hexo的常用的命令来生成和预览我们的个人博客了。
wendingding:Blog wendingding$ npm install
up to date in 2.091s
wendingding:Blog wendingding$ hexo g
INFO Start processing
INFO Files loaded in 234 ms
INFO Generated: index.html
INFO Generated: archives/index.html
INFO Generated: fancybox/fancybox_sprite.png
......省略
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO Generated: css/fonts/fontawesome-webfont.ttf
INFO Generated: 2018/10/09/hello-world/index.html
INFO 28 files generated in 592 ms
wendingding:Blog wendingding$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
说明hexo g命令用来生成博客文件,hexo s命令会在本地开启一个服务。
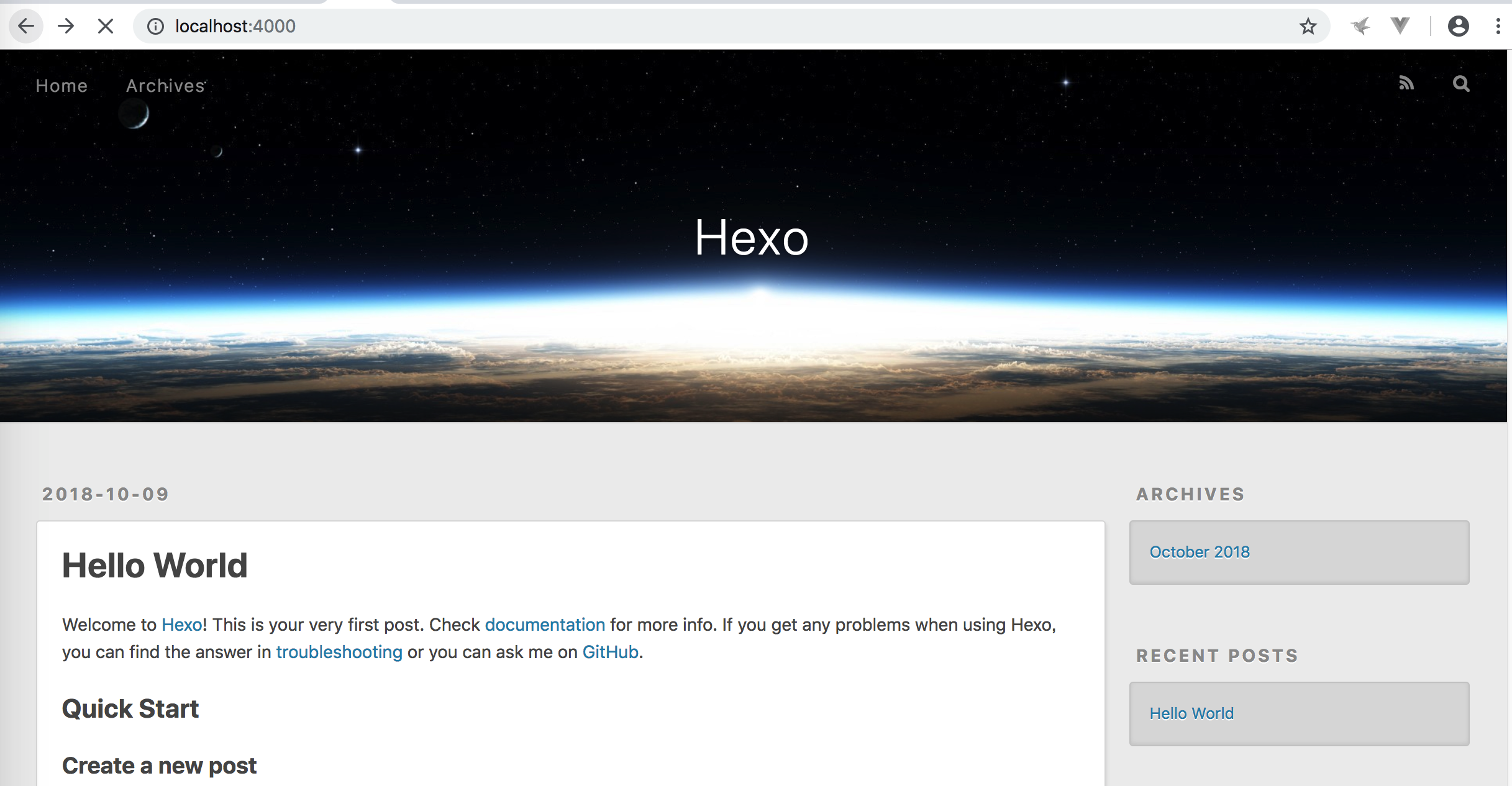
我们可以通过在浏览器的地址栏中输入http://localhost:4000预览当前的博客页面,如果一切顺利那么您将能看到下面的页面展示。

注意点[01] 当本地服务开启后,博客中内容的更改会实时的体现到预览的页面中,这一点非常的方便,如果需要继续执行其他的命令需要通过输入Ctrl+C来关闭服务。
注意点[02] 如果上面的地址无法预览,则可能是端口被占用,可以通过Ctrl+C停止服务器后,输入hexo server -p 端口号来配置端口号,例如设置为4001。
现在我们看到的是默认生成的hexo博客,里面没有任何我们自己的文章暂时也和Github没啥关系。
当前面的命令都执行完后再当前目录下会生成一大堆的文件,这里我简单列出这些文件的目录结构并说明它们的用途。
wendingding:Blog wendingding$ tree -L 2
.
├── _config.yml //整个博客的配置文件:非常重要
├── db.json
├── node_modules //npm模块,可以不用关心
....省略
│ ├── yallist
│ └── yargs
├── package-lock.json
├── package.json //配置文件,暂时可以不用关心
├── public //使用hexo命令生成后的博客内容,自动生成,不要修改
│ ├── 2018
│ ├── archives
│ ├── css
│ ├── fancybox
│ ├── index.html
│ └── js
├── scaffolds //模板,新建文章时,会根据模板中对应的文件来创建文章
│ ├── draft.md
│ ├── page.md
│ └── post.md
├── source //该目录控制博客的内容,非常重要
│ └── _posts
└── themes //该目录保存博客的主题(皮肤),可以下载并使用自己喜欢的皮肤
└── landscape
297 directories, 8 files
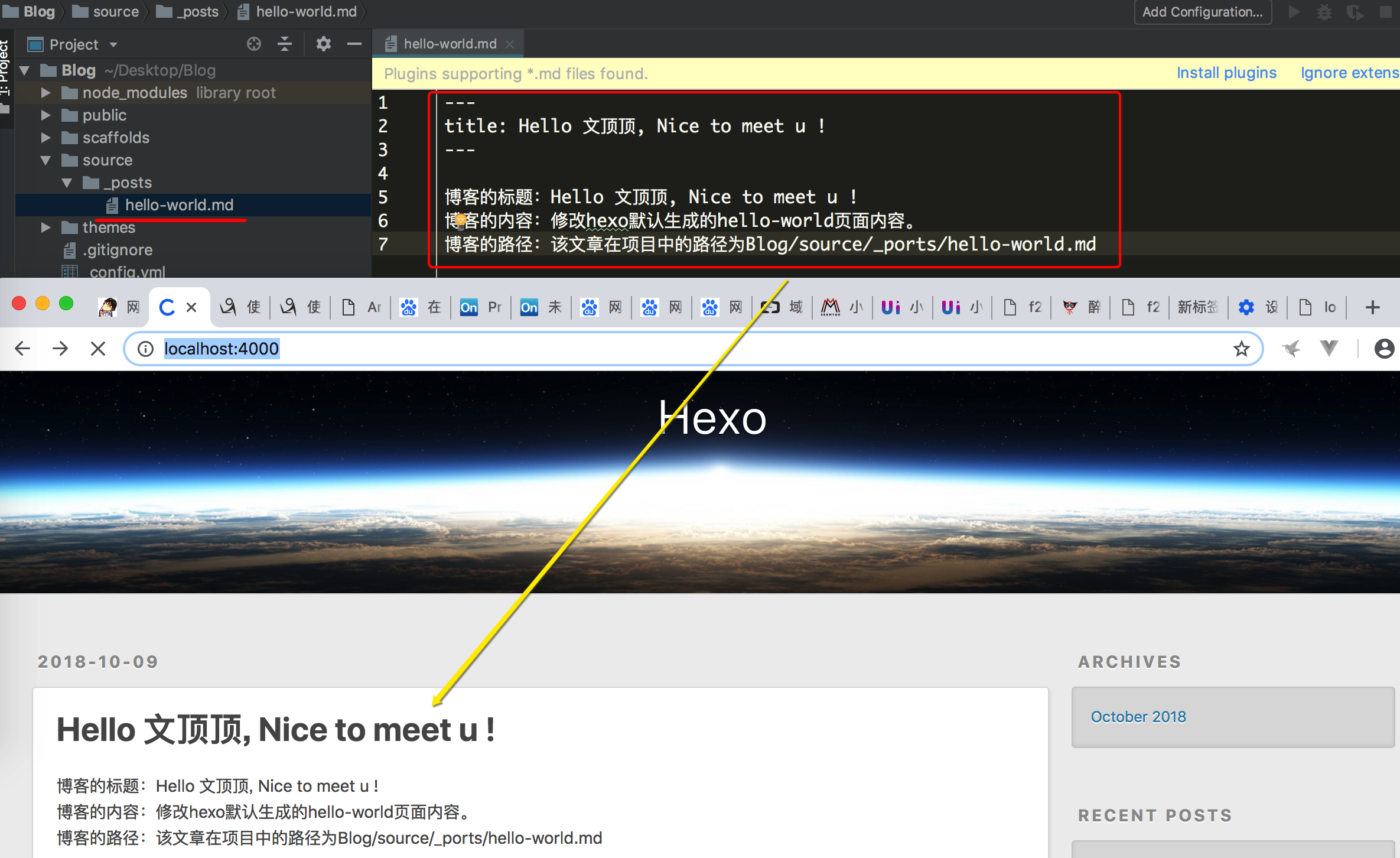
默认生成的博客中显示的第一篇文章为Blog/source/_posts/hello-world.md文件发布处理后的结果。
我们可以通过代码编辑器(比如webStorm)打开整个项目然后修改hello-world.md文件的内容,重新发布来观察和理解Hexo博客的运作方式。这里,我修改了文件的内容后,并在终端中执行hexo指令重新生成和发布,这里给出具体的命令行和运行结果。
wendingding:~ wendingding$ cd /Users/文顶顶/Desktop/Blog
wendingding:Blog wendingding$ hexo g
INFO Start processing
INFO Files loaded in 232 ms
INFO Generated: archives/2018/index.html
INFO Generated: 2018/10/09/hello-world/index.html
INFO Generated: archives/index.html
INFO Generated: index.html
INFO Generated: archives/2018/10/index.html
INFO 5 files generated in 87 ms
wendingding:Blog wendingding$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.

简单来说要操作博客中的文章其实只需要操作Blog/source/_posts路径下面md后缀的文件即可,文件的内容决定了博客文章的标题、内容等信息。
一个md文件就代表着一篇博客,如果需要发布多篇博客文章那么只需要提供多个md格式的文件,编写这些文件的内容就是在编辑每一篇博客文章的内容。
总结一下就是 博客的内容均由_posts目录下面的md文件决定,博客的样式和风格等主要由配置和主题来决定,我们稍后细讲。
创建博客文章
新建博客文章有两种方式可以创建博客文章,通过hexo命令来创建和自己把写好的md文件存放到source/_posts目录下面,选择使用什么方式可以看个人的喜好决定。
001 通过hexo命令来创建文章
我们可以通过执行$ hexo new [layout] <title>语法的命令来新建文章,[layout]用于指定文章的布局,默认为post。
关于布局相关的更多信息可以参考Hexo官网文档的说明,在这里我们来新建一篇名为Base64编码基础的文章。
wendingding:Blog wendingding$ hexo new Base64编码基础
INFO Created: ~/Desktop/Blog/source/_posts/Base64编码基础.md
wendingding:Blog wendingding$ cat ~/Desktop/Blog/source/_posts/Base64编码基础.md
---
title: Base64编码基础
date: 2018-10-10 12:01:00
tags:
---
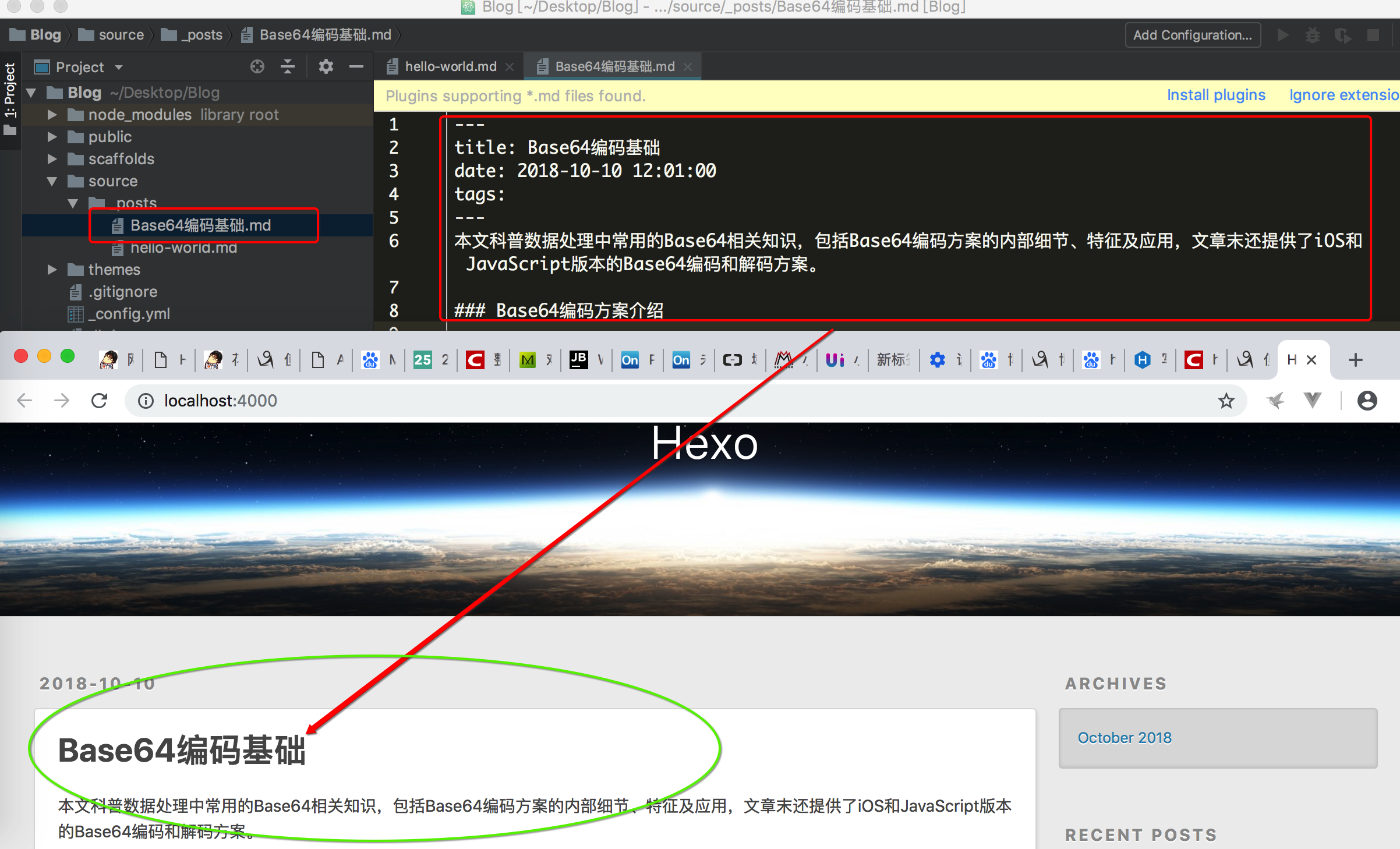
上面的命令行,hexo new Base64编码基础用于在Blog/source/_posts/路径下面根据系统模板来生成一篇名Base64编码基础的博客文章。
cat ~/Desktop/Blog/source/_posts/Base64编码基础.md命令用于在命令行窗口输出文件的具体内容,里面包含了博客文章的标题(title)、创建日期(date)和标签(tags)等默认生成的内容。
当前这个文件并没有其它额外的内容,现在我们尝试使用MarkDown语法来编辑该文件来提供一些内容,然后重新生成博客并发布。
wendingding:Blog wendingding$ hexo g
INFO Start processing
INFO Files loaded in 264 ms
INFO Generated: index.html
......省略
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO 29 files generated in 681 ms
wendingding:Blog wendingding$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop

002 通过在文件目录的操作直接创建文章
这种方式更直接,我们完全可以直接在Blog/source/_posts/路径下面来手动创建新的md文件,按照模板规定的格式来编写标题、时间和内容。
然后执行hexo g和hexo s命令来生成和发布预览。或者,更方便的做法是直接把已有的博客文章复制粘贴到当前目录,然后修改文件名称和内容后执行命令来生成。
博客主题
现在我们已经初步把博客系统搭建出来了,并且掌握了hexo生成和预览基本命令的使用,也清楚了如何来创建博客文章、编辑博客文章,接下来简单说明Hexo博客的主题。
你应该已经发现了Hexo默认的主题(皮肤)很丑,我想喜欢这个默认主题的人应该真的不多。
其实Hexo搭建博客非常的灵活,您可以自己给博客来定制主题,我们可以选择从头开始自己来写一套主题(工作量稍微有点大),也可以把别人写好的你比较喜欢的主题直接拿来使用。
您可以点击这里找一款自己喜欢的主题,这里我以自己的博客为例来说明如何给博客设置主题,我使用的是gitHub用户pinggod先生开源的apollo主题。
001 命令行下载主题
wendingding:Blog wendingding$ pwd
/Users/文顶顶/Desktop/Blog
wendingding:Blog wendingding$ npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
....省略
+ hexo-generator-archive@0.1.5
+ hexo-generator-feed@1.2.2
+ hexo-renderer-jade@0.4.1
+ hexo-generator-sitemap@1.2.0
+ hexo-browsersync@0.3.0
added 225 packages and updated 1 package in 55.931s
wendingding:Blog wendingding$ git clone https://github.com/pinggod/hexo-theme-apollo.git themes/apollo
Cloning into 'themes/apollo'...
remote: Enumerating objects: 894, done.
remote: Total 894 (delta 0), reused 0 (delta 0), pack-reused 894
Receiving objects: 100% (894/894), 324.80 KiB | 47.00 KiB/s, done.
Resolving deltas: 100% (420/420), done.
命令行说明
pwd 表示查看当前路径,主要需要在博客的根目录(Blog)下执行后面的操作。
npm install --save xxx 表示使用包管理工具npm来下载和安装当前主题需要使用到的插件,具体要安装哪些插件需要参考该主题的使用文档(通常是Github仓库中的ReadMe文档)。
git clone xxx 表示使用git命令来把Github上面的远程仓库下载到当前目录中,上面代码执行完毕后apollo主题相关的文件会保存在Blog/themes目录下面。
002 切换博客的主题
选择自己的主题下载完成之后,还需要对博客使用的主题进行配置,配置方式非常简单。我们只需要找到Blog/_config.yml文件并修改第76行的theme 配置项,把theme: landscape修改为theme:apollo,然后重新执行hexo g && hexo s命令即可。
003 对主题进行配置
使用了新主题之后,您可能还需要对主题进行配置,比如配置导航菜单(menu)、显示的log图片等信息。
在Blog/themes/_config.yml文件中可以对整个主题都进行配置。
这里先列出原本的配置信息。
menu:
Blog: /
Archive: /archives/
Weibo: http://weibo.com/sunchongsheng
GitHub: https://github.com/pinggod
Rss: /atom.xml
favicon: /favicon.png
logo: /favicon.png
# Comment
# e.g disqus: seansun
disqus:
duoshuo:
# Analytics
# google-analytics:
# ga: UA-xxxxxxxx-x
# Copyright Infomation
startyear: 2015
然后在给出我自己博客中该主题的配置信息(图片素材需要先保存到Blog/themes/source目录下)。
menu:
文顶顶的Blog: /
标签: /tags/
博客园: https://www.cnblogs.com/wendingding/
微博: http://weibo.com/p/1005053800117445/home?from=page_100505&mod=TAB#place
花田半亩: http://blog.sina.com.cn/u/1910914290
favicon: /logo.jpeg
logo: /鲸鱼.png
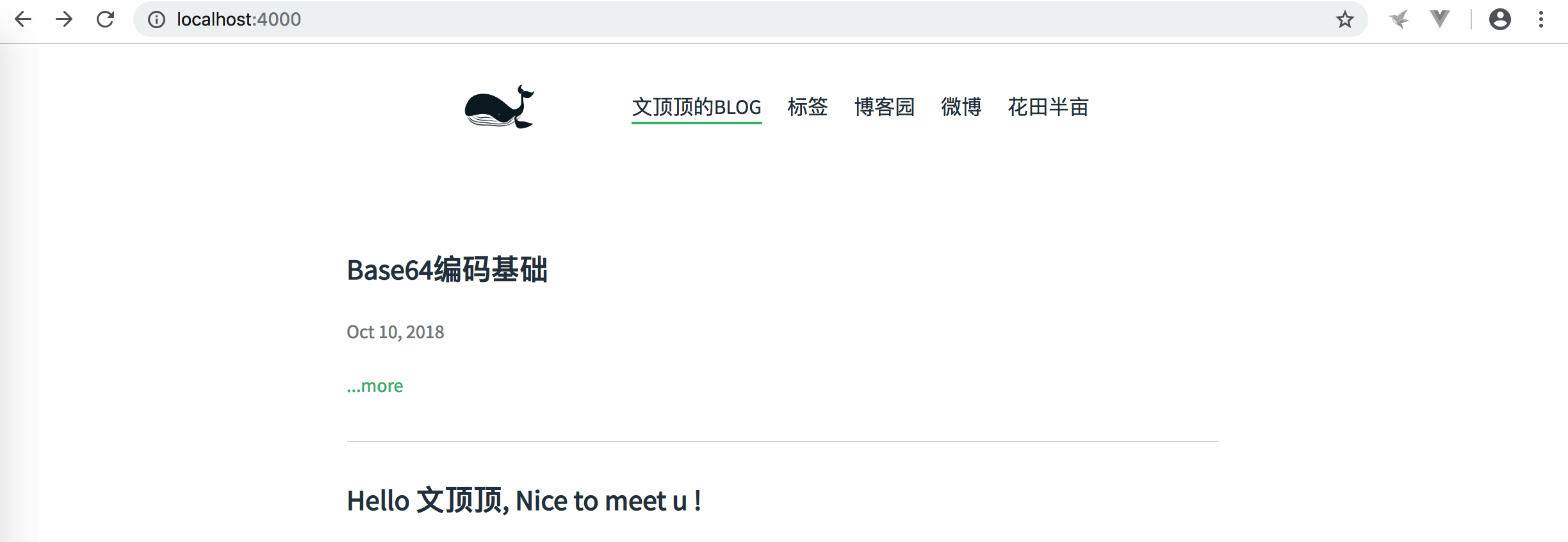
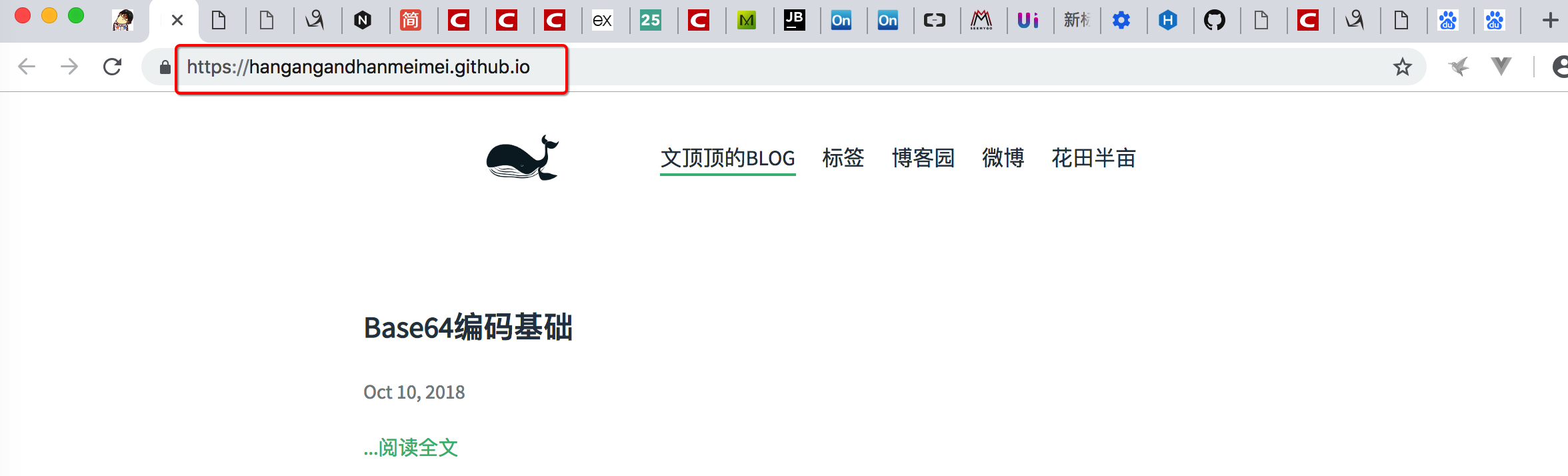
这里给出主题配置完之后的重新预览页面效果图。

把博客发布到Github page
现在我们使用Hexo搭建的个人博客还只能在您自己的电脑中访问,接下来我们尝试把博客发布到Github page上,这样任何的客户端就可以通过博客地址来访问了。
这里假设您已经注册了Github的账号并且已经对Github的使用有了基本的了解,下面先列出操作的主要流程。
❏ 在gitHub上面创建项目托管仓库并进行配置。
❏ 配置自己电脑上面的git账户并使用SSH生成密钥对设置gitHub。
❏ 配置本地Hexo博客项目_config.yml文件中的deploy项,设置其路径为gitHub上面对应仓库的路径并发布。
001 创建项目托管仓库并进行配置
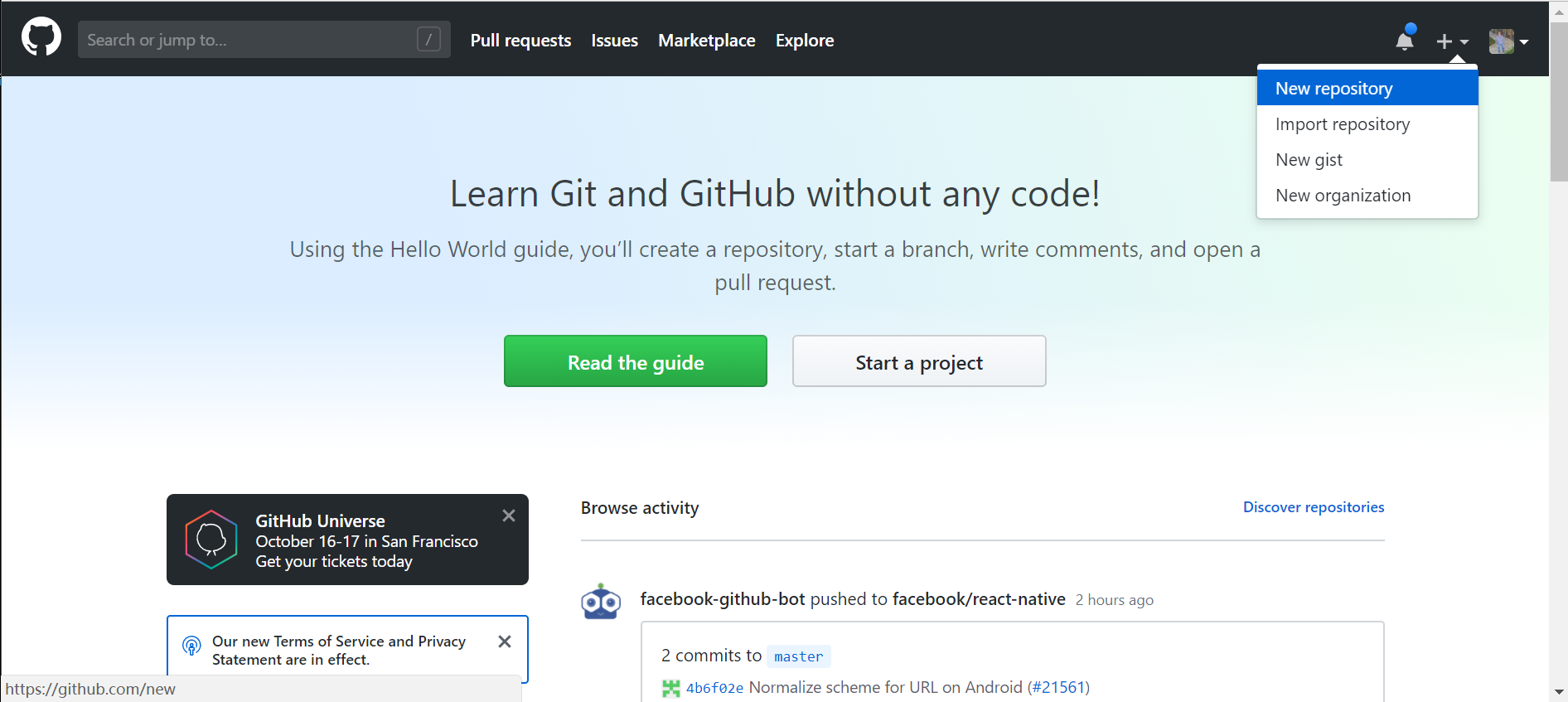
打开gitHub官网用自己注册的账号登录,成功之后点击 + 选择new repository创建新的代码仓库。

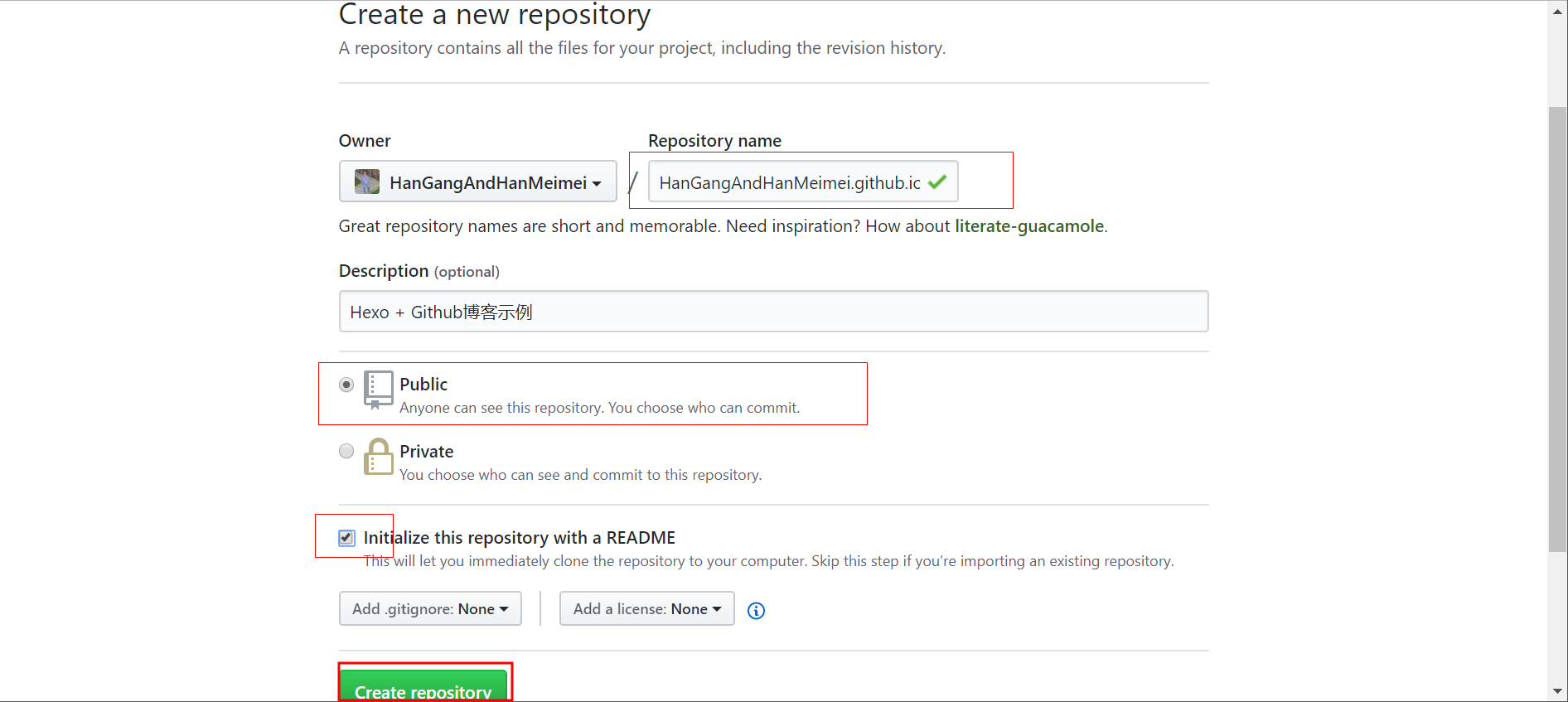
设置仓库 这里需要特别注意在设置仓库名称的时候一定要是用户名.github.io形式的,这里因为我github账户名为HanGangAndHanMeimei。
所以我设置的仓库名称为HanGangAndHanMeimei.github.io。设置然仓库勾选public表明这是一个开源的项目,勾选初始化readeMe文件,然后点击create repository即可。

002 配置git账户并生成SSH密钥对
因为我们需要通过git和命令行来操作gitHub上面的仓库,所以还需要在命令行工具中对git的账户进行配置并和gitHub账户进行关联才能拥有代码上传和发布等权限。
先设置git的用户名和邮箱,--global表示全局设置。
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ git config --global user.name "wendingding"
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ git config --global user.email "1915158156@qq.com"
//注意:我这里为了演示方便切换了Windows操作系统的电脑。
再通过命令行工具来生成SSH公钥和私钥密钥对。
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ ssh-keygen -t rsa -b 4096 -C "1915158156@qq.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/yangy/.ssh/id_rsa):
Created directory '/c/Users/yangy/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /c/Users/yangy/.ssh/id_rsa.
Your public key has been saved in /c/Users/yangy/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:0nz73Hu7ZLF7+J/maWKCC6j/ekaSB6zPwJXFASzZZls 1915158156@qq.com
The key's randomart image is:
+---[RSA 4096]----+
| +.o.. |
| o = E |
| = = |
| * o |
| . o + S . . |
| + o.+ . . o|
| +.+. o = |
| .o o.. + ++o*|
| ..o=. .. = B@B|
+----[SHA256]-----+
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ cat /c/Users/yangy/.ssh/id_rsa.pub
ssh-rsa
AAAxx...
NCbwmnGTH06l+Q+zdUXjvVhw== 1915158156@qq.com
上面的命令行中$ ssh-keygen -t rsa -b 4096 -C "1915158156@qq.com"命令行用于生成密钥对,自己在操作的时候请把最后的邮箱换成您自己的。
另外$本身不是命令行的一部分。当这行命令执行完毕之后,连续键入三个回车(表示默认),将会生成一个使用RSA技术加密的密钥对,分别为id_rsa文件和id_rsa.pub文件,前者是私钥后者是公钥。
我们需要打开公钥文件(可以找到文件直接打开,也可以使用cat命令打开)并拷贝其内容保存到Github中,即私钥留给自己公钥提供给Github网站,这样我们操作博客的时候才能完成身份的验证。

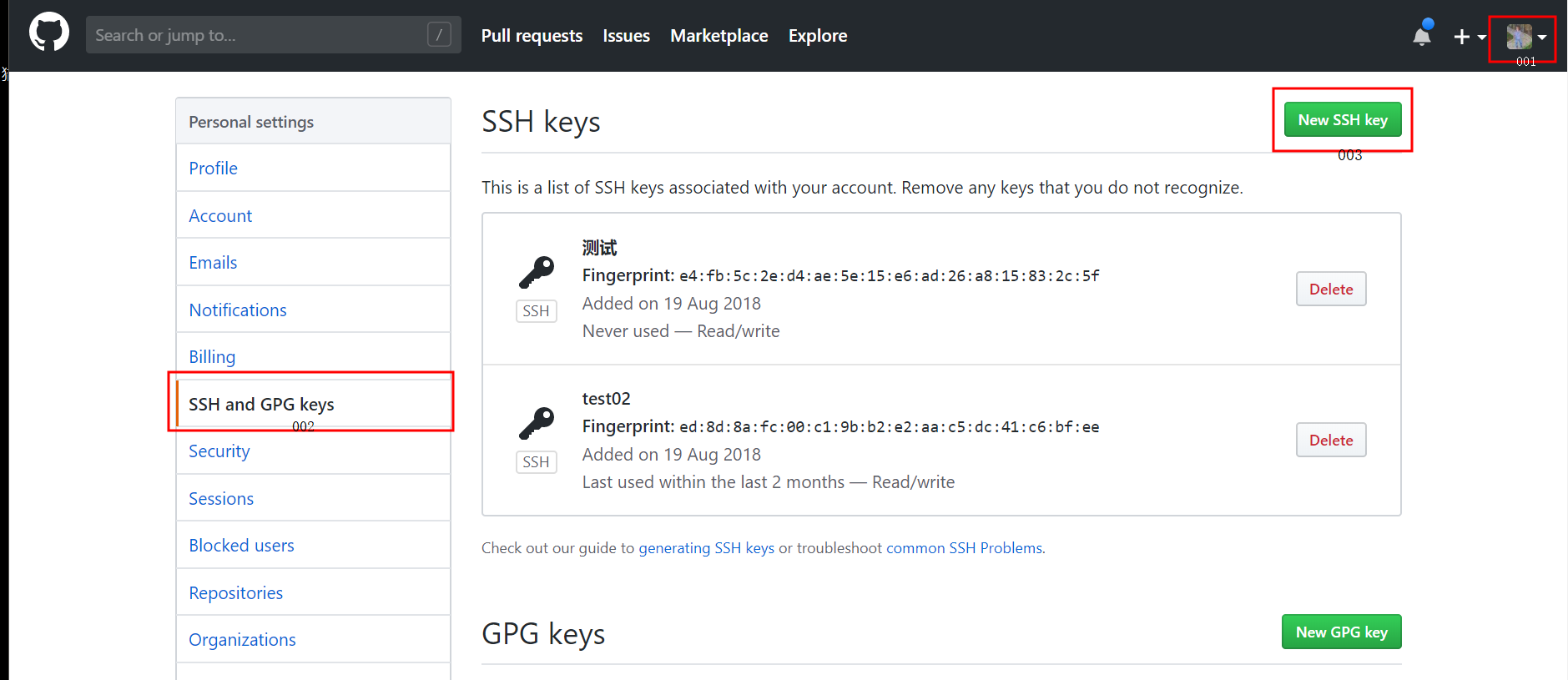
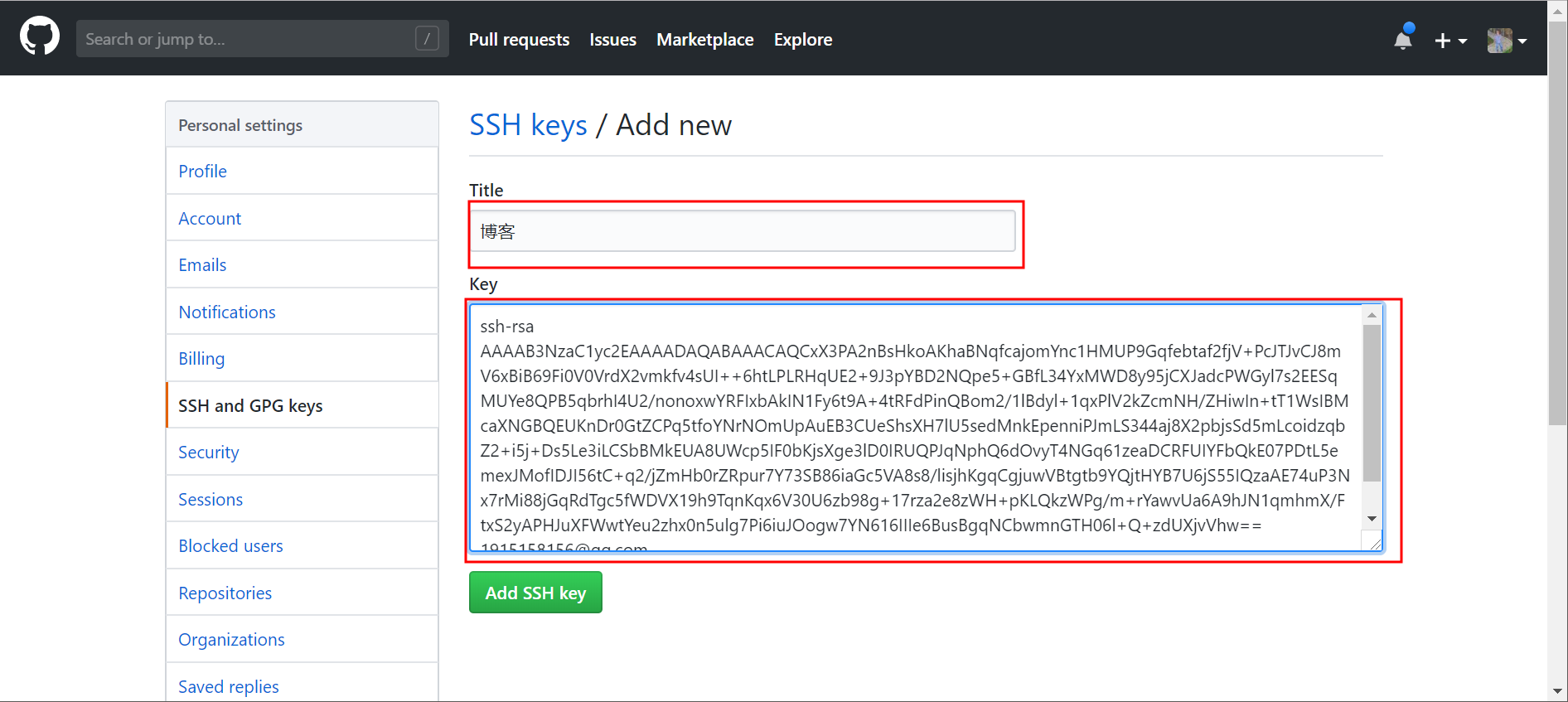
点击自己的头像 → Setting → SSH and GPG Keys → new SSH key → 设置标题(名称随意)然后把公钥文件中的内容粘贴到key这个输入框中 → add SSH key即可。

密钥信息配置完成之后,您可以通过ssh -T git@github.com命令来测试配置是否成功,当提示Are you sure you want to continue connecting的时候输入yes,如果能够看到Hi HanGangAndHanMeimei! You've successfully authenticated这样一条消息就表示已经配置成功。
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop
$ ssh -T git@github.com
The authenticity of host 'github.com (192.30.253.113)' can't be established.
RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added 'github.com,192.30.253.113' (RSA) to the list of known hosts.
Hi HanGangAndHanMeimei! You've successfully authenticated, but GitHub does not provide shell access.
003 配置_config.yml文件的deploy项
在根目录(这里为Blog)中找到全局配置文件_config.yml,配置其中的deploy项。
deploy:
type: git
repository: git@github.com:HanGangAndHanMeimei/HanGangAndHanMeimei.github.io.git
branch: master
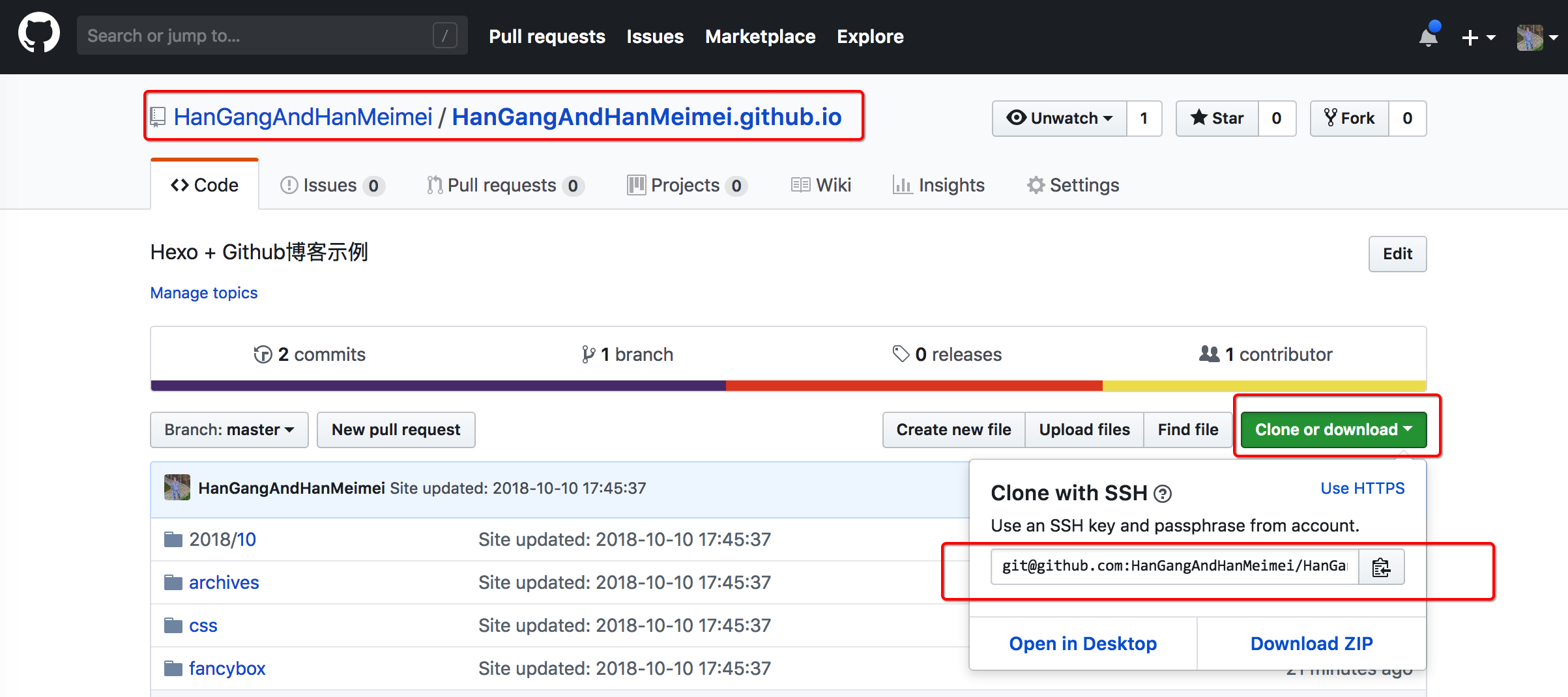
在上面的配置项中,repository对应的值,可以直接在github上面找到对应托管仓库,点击 Clone or Download 弹出框中复制获取。
另外需要注意冒号之后应该留有一个空格的距离,否则无法识别。

004 把自己的博客发布到Github
当前面的操作执行完毕之后,您可以通过hexo d命令来把自己的博客发布到Github。
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop
$ cd Blog/
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ hexo g
INFO Start processing
INFO Files loaded in 582 ms
INFO Generated: 2018/10/10/Base64编码基础/index.html
INFO Generated: 2018/10/09/hello-world/index.html
INFO Generated: index.html
INFO 3 files generated in 43 ms
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ hexo d
ERROR Deployer not found: git
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ npm install --save hexo-deployer-git
+ hexo-deployer-git@0.3.1
added 31 packages in 20.396s
yangy@LAPTOP-A18S3A9G MINGW64 ~/Desktop/Blog
$ hexo d
INFO Deploying: git
INFO Setting up Git deployment...
....省略
[master dc63854] Site updated: 2018-10-10 17:45:37
38 files changed, 5012 insertions(+)
create mode 100644 2018/10/09/hello-world/index.html
....省略
create mode 100644 sitemap.xml
create mode 100644 "\351\262\270\351\261\274.png"
Branch 'master' set up to track remote branch 'master' from 'git@github.com:HanGangAndHanMeimei/HanGangAndHanMeimei.github.io.git'.
To github.com:HanGangAndHanMeimei/HanGangAndHanMeimei.github.io.git
+ 7eb4c77...dc63854 HEAD -> master (forced update)
INFO Deploy done: git
如果在执行hexo d命令的时候发现报ERROR Deployer not found: git错误,那是因为hexo-deployer-git没有安装的原因,需要执行npm install --save hexo-deployer-git先安装,完成之后再执行hexo d部署。
发布完成后就可以在任何客户端的浏览器上通过用户名.github.io来访问您的博客了(我这里的访问地址为http://HanGangAndHanMeimei.github.io,可以点击查看效果)。
hexo常用命令备注
hexo generate 该命令用于生成博客,简写为hexo g
hexo server 该命令用于启动服务预览,简写为hexo s
hexo deploy 该命令用于把博客部署到线上,简写为hexo d
hexo clean 该命令用于清除缓存 网页正常情况下可以忽略此条命令
其实到现在为止,您的个人博客就可以正常使用了。
如果要发布新的博客文章那么就只需要在source/_posts目录下面创建md文件编写内容然后执行hexo g生成然后执行hexo d部署即可。
 标签:INFO,git,Hexo,hexo,博客,Blog,wendingding,005,gitub
From: https://www.cnblogs.com/wendingding/p/16970465.html
标签:INFO,git,Hexo,hexo,博客,Blog,wendingding,005,gitub
From: https://www.cnblogs.com/wendingding/p/16970465.html