你学会了基本的id,class类选择器和descendant后代选择器,然后就觉得完事了吗?如果这样,你就会错过许多灵活运用CSS的机会。虽然本文提到的许多选择器都属于CSS3,并且只能在现代的浏览器中使用,但学会这些是大有好处的。

什么是CSS选择器呢?
每一条css样式定义由两部分组成,形式如下:[code]选择器{样式}[/code] 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1、*
* {
margin: 0;
padding: 0;
}首先我们来认识一些简单的选择器,尤其针对初学者,然后再看其他高级的选择器。
星号可以用来定义页面的所有元素。许多开发者会使用这个技巧来把margin和padding都设为0。在快速开发测试中这种设置固然是好的,但我建议绝对不要在最终的产品代码中使用。因为会给浏览器增加大量不必要的负荷。
星形*也可以用于子元素选择器(child selectors)。
#container * {
border: 1px solid black;
}这段代码会定义#container div所有子元素的样式。跟上面一样,如果可以尽量避免使用这个方法。
2. #X
#container {
width: 960px;
margin: auto;
}使用#号作为前缀可以选择该id的元素。这是最常见的用法,但使用id选择器时要谨慎。
问问自己:是否真的需要使用id来定义元素的样式?
id选择器比较局限,不能重用。如果可以的话,先尝试使用标签名称,HTML5的其中一个新元素,或使用伪类。
3. .X
.error {
color: red;
}这是class类选择器。id和class类选择器的区别是,类选择器可以定义多个元素。当你想定义一组元素的样式时可以使用class选择器。另外,可以使用id选择器来定义某一个特定的元素。
4. X
li a {
text-decoration: none;
}下一个最常见的选择器是descendant后代选择器。当你需要更精确地定位时,可以使用后代选择器。例如,假如说你只想选择无序列表里的链接,而不是所有的链接?这种情况下你就应该使用后代选择器。
经验分享 - 如果你的选择器看起来像X Y Z A B.error这样就错了。问问自己是否真的需要加入这么多负荷。
5. X
a { color: red; }
ul { margin-left: 0; }假如你想定义页面里所有type标签类型一样的元素,而不使用id或者class呢?可以简单地使用元素选择器。比如选择所有的无序列表,可以用ul {}。
6. X:visited and X:link
a:link { color: red; }
a:visted { color: purple; }我们使用:link伪类来定义所有还没点击的链接。
另外还有:visited伪类可以让我们给曾经点击过或者访问过的链接添加样式。
7、 X + Y
ul + p {
color: red;
}这是邻近元素选择器,只会选中紧接在另一个元素后的元素。这上面的示例中,只有每个ul后面的第一个段落是红色的。
8. X > Y
div#container > ul {
border: 1px solid black;
}X Y和X > Y的区别是后者只会选中直接后代。例如,看看下面的代码:
<div id="container">
<ul>
<li> List Item
<ul>
<li> Child </li>
</ul>
</li>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>#container > ul只会定义id为container的div里的ul元素,而不会定义第一个li里的ul。
因此,使用这种选择器的效果更佳。实际上,在JavaScript中尤其适用。
9.X ~ Y
ul ~ p {
color: red;
}这种兄弟选择器跟X + Y很像,但没有那么严格。邻近选择器(ul + p)只会选择紧接在前一个元素后的元素,但兄弟选择器更广泛。比如,在上面的例子中,只要在ul后的p兄弟元素都会被选中。
10. X[href="foo"]
a[title] {
color: green;
}这种是属性选择器,在上面的例子中,带有title属性的链接标签才会被匹配。没有title属性的标签不会受到影响。但如果想更具体地根据属性的值来选择,就继续往下看吧。
11. X[href="foo"]
a[href="http://www.icodingedu.com"] {
color: #1f6053; /* nettuts green */
}上面的代码定义了所以指向http://www.icodingedu.com的链接都是nettuts品牌的绿色。其他的链接不受影响。
注意我们把赋值放在引号里面,在JavaScript中选择元素的时候也要记住这么使用。尽可能地使用CSS3标准的选择器。
这种方法不错,但还是有点局限。万一链接也是指向Nettuts+,但路径是icodingedu.com而不是完整的路径呢?这种情况下我们可以使用正则表达式(regular expression)。
12. X[href*="nettuts"]
a[href*="tuts"] {
color: #1f6053; /* nettuts green */
}这解决了上面的问题。星号表示赋值出现在属性的任意处。这样就定义了指向nettuts.com,net.tutsplus.com甚至tutsplus.com的链接。
要记住的是这种表达比较宽泛。假如链接包含tuts但指向了不是Envato旗下的网站呢?如果你想更精确,可以使用^和$来匹配前缀和后缀。
13. X[href^="http"]
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}你有想过有些网站是怎么在链接旁边加一个小图标指示这是外部链接吗?我相信你一定有见过这样的小图标,它们标示着链接会导向到另外的网站。
这非常容易做到。通常使用正则表达式来指定字符串的前缀。如果我们想定义所有href属性前缀为http的链接标签,我们可以使用上面代码的选择器。
可以看到我们没有使用http://,因为没有必要,而且这样不能匹配以https://开头的url。
接下来,比如说我们要定义所以指向图片的链接又要怎么办呢?这样可以匹配字符串的后缀。
14. X[href$=".jpg"]
a[href$=".jpg"] {
color: red;
}再来,我们使用正则表达式符号$来表示字符串的后缀。在上面的例子中,我们将匹配所以指向图片或至少以.jpg结尾的url。要记住的是当然这些样式对gif和png是无效的。
15. X[data-*="foo"]
a[data-filetype="image"] {
color: red;
}就像上面所说的,我们怎么匹配所有的图片,包括png,jpeg,jpg和gif?可以使用多个选择器。
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color: red;
}但这样很麻烦,也没有效率。另一种解决方法是使用自定义属性。比如在图片链接标签中添加data-filetype属性。
<a href="path/to/image.jpg" data-filetype="image"> Image Link </a>这样,我们就可以使用属性选择器来定义链接的样式。
a[data-filetype="image"] {
color: red;
}16. X[foo~="bar"]
a[data-info~="external"] {
color: red;
}
a[data-info~="image"] {
border: 1px solid black;
}这个技巧将会让小伙伴们对你刮目相看。并没有很多人知道这个技巧。波浪符号(~)可以让你定义取值带有空格的属性。
继续使用前面的自定义属性,创建data-info属性来匹配带有空格的取值。举个例子,这里我们匹配外部链接和图片链接。
"<a href="path/to/image.jpg" data-info="external image"> Click Me, Fool </a>使用上面的代码,现在我们可以用波浪号的技巧来定义包含其中一个值的元素。
/* Target data-info attr that contains the value "external" */
a[data-info~="external"] {
color: red;
}
/* And which contain the value "image" */
a[data-info~="image"] {
border: 1px solid black;
}巧妙吧?
17. X:checked
input[type=radio]:checked {
border: 1px solid black;
}很简单,这个伪类可以用来定义选中(checked)的元素,比如单选按钮(radio)或多选按钮(checkbox)。
18. X:after
伪类before和after属于高级用法。几乎每一天都有人找到高效而有创意的新用法。这两个伪类可以在元素前面和后面添加内容。
许多人认识到这两个伪类是因为这是清除浮动的技巧。
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}这个例子利用:after在元素后面添加间隔和清除浮动的元素。这是你值得拥有的高级技巧,尤其是当overflow: hidden;不管用的时候。
根据CSS3选择器规范,语法上你应该使用双冒号来::来指定伪类。然而,为了兼容多数浏览器,单冒号也被承认。实际上,在目前的情况下,使用单冒号的选择是明智的。
19. X:hover`
div:hover {
background: #e3e3e3;
}好吧,这个你一定懂。正式的叫法是用户交互伪类user action pseudo class。听起来有些费解,但实际上并非如此。想给用户鼠标划过的元素添加样式?这就派上用场了!
要记住的是在旧版的IE里,:hover只能用于链接标签。
最常见的用法是,比如,当鼠标划过链接,链接会出现下划线(border-bottom)。
a:hover {
border-bottom: 1px solid black;
}经验分享 - border-bottom: 1px solid black;比text-decoration: underline;的效果更好。
26. X:first-child
ul li:first-child {
border-top: none;
}这种伪类可以用于选中母元素的第一个子元素,常常用于去掉第一个或最后一个元素的边框。
例如,假设你有一个序列,每一行的元素都有上边框border-top和下边框border-bottom。这样的话第一个和最后一个元素看来起就没有那么整齐。
许多设计师就会通过给第一个和最后一个元素添加样式来解决,但实际上可以使用这里提到的伪类。
27. X:last-child`
ul > li:last-child {
color: green;
}last-child是first-child的反面,可以匹配最后一个子元素。
示例
下面的例子展示了怎么使用这些伪类。先创建一个无序列表。
代码
<ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>这是一个简单的列表。
CSS
ul {
width: 200px;
background: #292929;
color: white;
list-style: none;
padding-left: 0;
}
li {
padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid #3c3c3c;
}这部分代码设置背景颜色,去掉浏览器给ul设置的padding,然后给li加上边框增加深度。

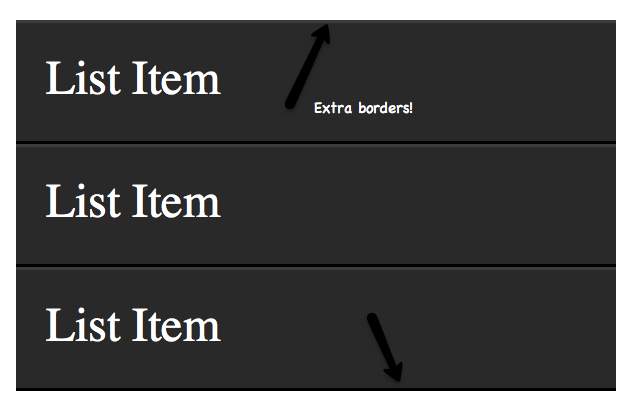
给列表增加深度,可以给每个li添加比背景颜色深一点的下边框border-bottom。然后添加比背景颜色浅一点的上边框border-top。
唯一的问题是,上图中无序列表的顶部和底部也会有边框,看起来有点奇怪。可以用伪类:first-child和:last-child来解决。
li:first-child {
border-top: none;
}
li:last-child {
border-bottom: none;
}

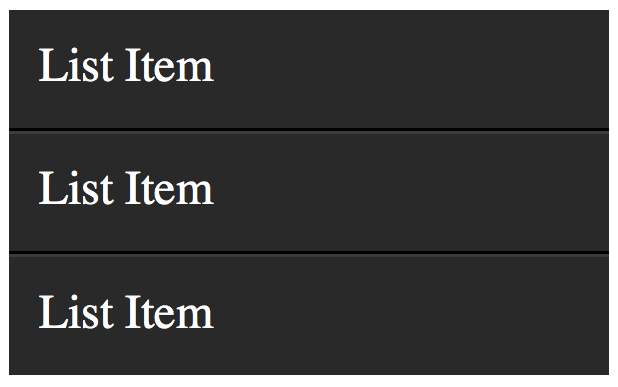
这样就好了。
28. X:only-child
div p:only-child {
color: red;
}事实上你很少会用到only-child这个伪类,但是当你需要的时候是可以使用的。
only-child可以让你匹配唯一的子元素。例如,在上面的代码中,只有当div只有一个p子元素的时候段落字体才是红色的。
再看下面的代码。
<div><p> My paragraph here. </p></div>
<div>
<p> Two paragraphs total. </p>
<p> Two paragraphs total. </p>
</div>在这种情况下,第二个div里面的段落不会被选中,只有第一个div的段落才被选中。只要母元素含有超过一个子元素,only-child伪类就会失效。
29. X:only-of-type
li:only-of-type {
font-weight: bold;
}这个伪类有几种不同的用法。only-of-type会匹配母元素里没有邻近兄弟元素的子元素。例如,匹配所有只有一个列表元素的ul。
首先想想要怎么做?你可以使用ul li,但这样会匹配所有无序列表的元素,这样only-of-type就是唯一的解决方法。
ul > li:only-of-type {
font-weight: bold;
}30. X:first-of-type
first-of-type可以用来选择该类型的第一个元素。
练习
为了更好地理解,我们来做一个练习。拷贝下面的代码粘贴到你的代码编辑器里:
<div>
<p> My paragraph here. </p>
<ul>
<li> List Item 1 </li>
<li> List Item 2 </li>
</ul>
<ul>
<li> List Item 3 </li>
<li> List Item 4 </li>
</ul>
</div>现在,无需进一步阅读,尝试找出如何仅定位 "List Item 2"。当您弄清楚(或放弃)后,请继续阅读。
解决方案 1
有多种方法可以解决此测试。我们将审查其中的一些。让我们从使用 first-of-type.
ul:first-of-type > li:nth-child(2) {
font-weight: bold;
}这个片段本质上说,要找到页面上的第一个无序列表,然后只找到直接子项,它们是列表项。接下来,将其过滤到该集合中的第二个列表项。
解决方案 2
另一种选择是使用相邻选择器。
p + ul li:last-child {
font-weight: bold;
}在这种情况下,我们找到 ul 立即执行 p 标记的 ,然后找到元素的最后一个子元素。
解决方案 3
使用这些选择器,我们可以随心所欲地变得讨厌或好玩。
ul:first-of-type li:nth-last-child(1) {
font-weight: bold;
}这一次,我们抓取 ul 页面上的第一个,然后找到第一个列表项,但从底部开始!
结论
如果你想兼容旧的浏览器,比如IE6,在使用这些新的选择器时需要更加注意。但是不要让旧浏览器妨碍你做新的尝试。可以参考浏览器兼容性列表。另外可以使用Dean Edward的E9.js。
另外,当使用JavaScript类库的时候,比如jQuery,尽可能地使用原生的CSS3选择器。这样可以加快代码的运行速度,因为选择器引擎使用浏览器内置的解析器,速度更快。
感谢阅读,希望你能有所收获!

为帮助到一部分同学不走弯路,真正达到一线互联网大厂前端项目研发要求,首次实力宠粉,打造了《30天挑战学习计划》,内容如下:
HTML/HTML5,CSS/CSS3,JavaScript,真实企业项目开发,云服务器部署上线,从入门到精通
- PC端项目开发(1个)
- 移动WebApp开发(2个)
- 多端响应式开发(1个)
共4大完整的项目开发 !一行一行代码带领实践开发,实际企业开发怎么做我们就是怎么做。从学习一开始就进入工作状态,省得浪费时间。
从学习一开始就同步使用 Git 进行项目代码的版本的管理,Markdown 记录学习笔记,包括真实大厂项目的开发标准和设计规范,命名规范,项目代码规范,SEO优化规范
从蓝湖UI设计稿 到 PC端,移动端,多端响应式开发项目开发
- 真机调试,云服务部署上线;
- Linux环境下 的 Nginx 部署,Nginx 性能优化;
- Gzip 压缩,HTTPS 加密协议,域名服务器备案,解析;
- 企业项目域名跳转的终极解决方案,多网站、多系统部署;
- 使用 使用 Git 在线项目部署;
这些内容在《30天挑战学习计划》中每一个细节都有讲到,包含视频+图文教程+项目资料素材等。只为实力宠粉,真正一次掌握企业项目开发必备技能,不走弯路 !
过程中【不涉及】任何费用和利益,非诚勿扰 。
如果你没有添加助理老师微信,可以添加下方微信,说明要参加30天挑战学习计划,来自头条号!老师会邀请你进入学习,并给你发放相关资料
30 天挑战学习计划 Web 前端从入门到实战 | arry老师的博客-艾编程
标签:30,color,元素,使用,ul,child,选择器,CSS From: https://www.cnblogs.com/icodingedu/p/16970577.html