本文来自博客园,作者:Carver-听风,转载请注明原文链接:https://www.cnblogs.com/carver/articles/16633191.html
一、遇到的问题 Vue项目打包部署到线上后,刷新页面会提示404。这是因为网页访问的是静态绝对路径,而服务器上没有该路径。 二、解决方法
方法一:
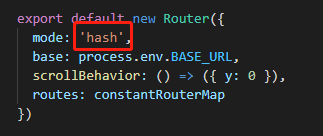
修改src/router/index.js文件中的mode属性,设置为hash。(这种调整,会使url出现"#")
二、解决方法
方法一:
修改src/router/index.js文件中的mode属性,设置为hash。(这种调整,会使url出现"#")
 方法二:
调整nginx.conf配置文件
方法二:
调整nginx.conf配置文件

标签:Vue,提示,部署,404,刷新,方法 From: https://www.cnblogs.com/zhangzaizz/p/16954307.html