
简评4款第三方 React Native 组件库
 卓派前端工作志
前端技术组 @ 西安卓派科技 NEXT Trucking
展开目录
卓派前端工作志
前端技术组 @ 西安卓派科技 NEXT Trucking
展开目录
目前,在团队的react-native项目中,我们使用基础组件基本可以划分为以下三类:
- 对
react-native原生提供的组件进行二次封装后的基础组件,例如:Button。 - 通过npm安装的第三方基础组件,例如:Accordion。
- 少数直接复制第三方组件库中代码,以应对特定情况使用的基础组件,例如:CustomModal。
上述3种使用方式,都很有可能为我们的后续开发埋下隐患,例如:
- 团队成员自行封装的组件在不同设备、不同版本下可能存在兼容性问题。
- 大量分散且独立的组件库在维护过程中,难以保证更新的及时性。
- 复制到项目中的组件,无法及时跟进对应源组件的更新迭代。且如果对此类组件进行了修改,很有导致该组件无法再与源组件在功能、实现上保持一致。
因此,我们需要找到一款合适的第三方组件库,来尝试解决这些问题。
我们的需求
由于团队的react-native项目已经较为成熟,在风格、样式方面已形成了一定的pattern。因此,在选型时,我们需要额外关注组件库是否可定制化,以及是否拥有良好的可扩展性。关注点包括但不限于:
- 活跃
- 组件功能较为丰富
- 可定制主题
- 良好的扩展性
- 支持iOS下多modal切换
组件库对比
在大致筛选之后,我们主要对比了一下4款第三方 React Native 组件库:
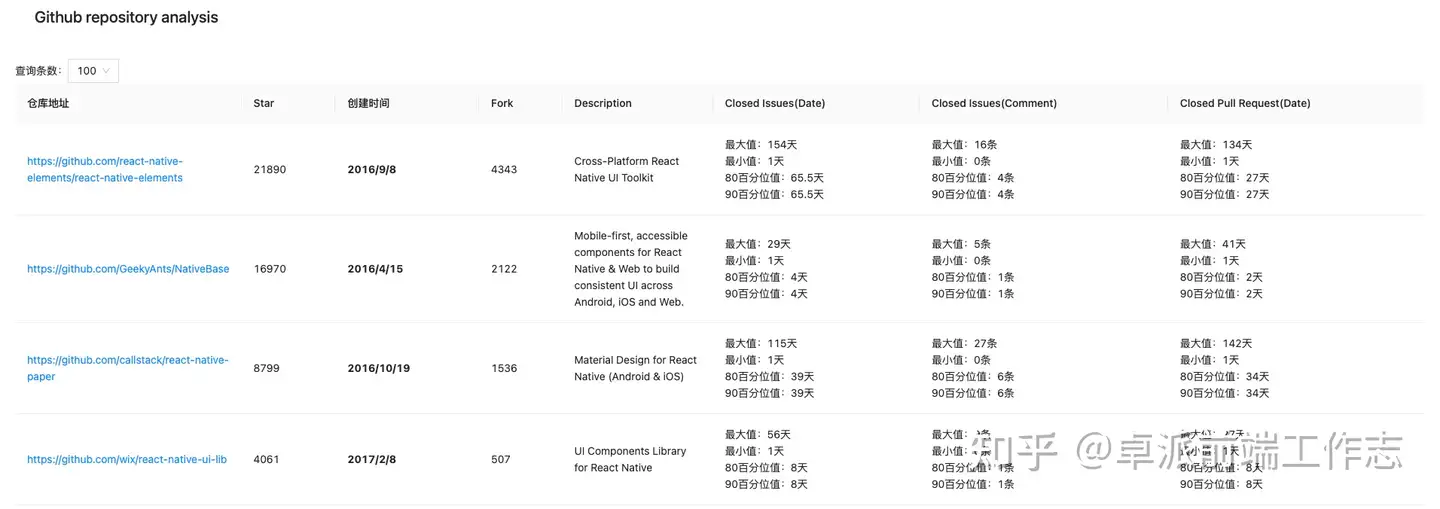
首先,对于这4款组件库的Github代码仓库,数据对比结果如图所示:
 数据来源于截止 2022/1/22 最近关闭的100个issue与PR
数据来源于截止 2022/1/22 最近关闭的100个issue与PR
以下逐一进行说明:
react-native-elements
- 官网:https://reactnativeelements.com/
- 组件数:30+
- Contributors: 329
- Issues(Open+Close):97+1769
- PR(Open+Close): 16+1368
特点:
- 跨平台:适用于安卓,iOS,WEB
- 方便使用:完全使用Typescript构建
- 可定制
- 社区驱动:100%由社区维护
- VSCode插件:Auto-complete snippets extension with component preview & auto import.
优 / 缺点:
| 优点 | 缺点 |
|---|---|
| - 主题定制功能强大,支持细粒度的定制 - 可扩展性比较强 |
- 目前只支持采用HOC的方式定制主题 |
平台差异性:
- 按钮
- iOS:无水波纹效果
- android:有水波纹效果
- 复选框:一致
iOS多modal切换:
- BottomSheet:支持
- Overlay:支持
NativeBase
- 官网:https://nativebase.io/
- 组件数:40+
- Contributors:203
- Issues(Open+Close):280+2670
- PR(Open+Close):14+1515
特点:
- 高度主题化:根据您的喜好自定义您的应用主题和组件样式。
- 开箱即用的Accessibility hooks
- 支持Utility Props
- Kitchen sink:全新的demo平台
- NativeBase for designers (Figma)
- 丰富的组件库
- 支持暗黑模式
- 响应式布局
优 / 缺点:
| 优点 | 缺点 |
|---|---|
| - 组件较为全面 - 主题定制功能强大且支持hooks - 可扩展性较强 - 支持简单的表单校验,可以与第三方表单一起使用 |
- Utility props(该点仅针对于我们现有项目来说,异于项目现有的编写样式方式) |
iOS多modal切换 :
- Modal:支持
react-native-paper
- 官网:https://reactnativepaper.com/
- 组件数:30+
- Contributors:223
- Issues(Open+Close):39+1606
- PR(Open+Close):39+1316
特点:
- 平台适配:iOS+Android
- 完整的主题支持
- 可访问性和RTL
优 / 缺点:
| 优点 | 缺点 |
|---|---|
| - Created by callstack: React Native Core Contributors and official Facebook partners | - 文档不能动态响应变更 - 组件默认宽度为屏幕100% - 无法细粒度的定制主题 |
平台差异性:
- 按钮
- iOS:无水波纹效果
- android:有水波纹效果
- 复选框
- iOS:无边框和动画效果
- Android:有边框和动画效果
iOS多modal切换:
- Modal:支持
react-native-ui-lib
- 官网:https://wix.github.io/react-native-ui-lib/
- 组件数:60+
- Contributors: 101
- Issues(Open+Close):28+390
- PR(Open+Close): 7+1317
特点:
- 跨平台
- 可访问性
- RTL
优 / 缺点:
| 优点 | 缺点 |
|---|---|
| - 组件丰富 - 支持简单的表单校验功能 |
- 文档没有示例代码,难以阅读 - 组件默认样式较差 |
iOS多modal切换:
- Dialog:不支持
以上4款组件库都可以在线体验,感兴趣的小伙伴可以自行尝试。本篇提供的简评相对比较粗略,且角度更偏目前团队项目的实际使用需求,因此仅供参考。且该对比还只是一个开始,在团队后续进一步实践后,会再与大家分享,敬请期待。
“卓派前端工作志,聚焦实用前端技术,让编程更有趣!”发布于 2022-02-27 19:16 标签:react,简评,iOS,React,组件,Close,Native,Open,native From: https://www.cnblogs.com/sexintercourse/p/16954057.html
前端技术组 @ 西安卓派科技 NEXT Trucking — 拉勾|Boss|知乎|掘金|简书
如果觉得本文对你有帮助的话,快来关注我们吧!