WebApi
webapi_day01
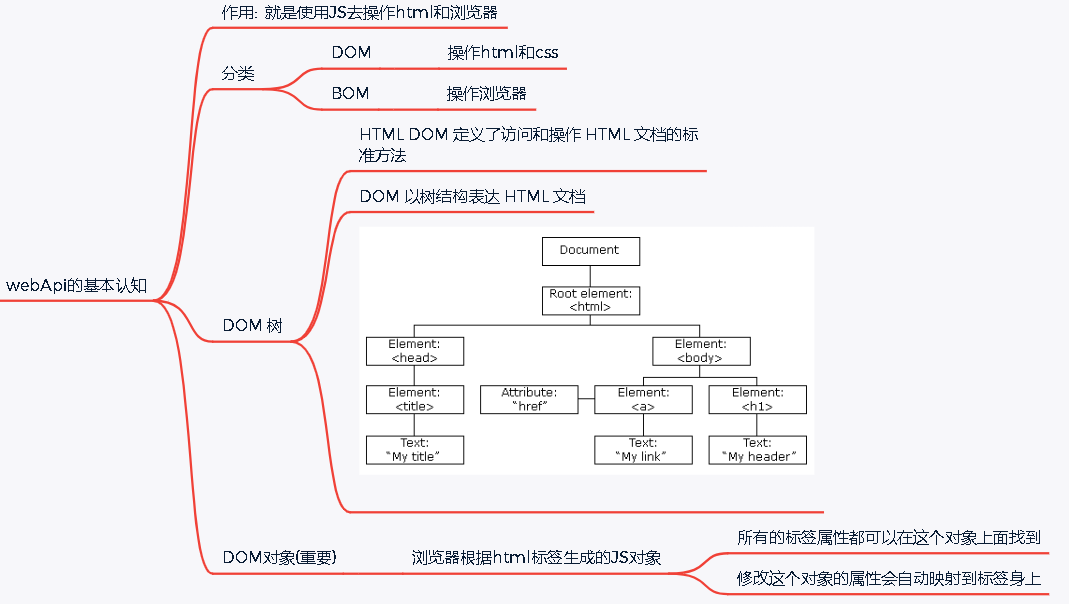
1.1webapi认知

DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
- 文档:一个页面就是一个文档,DOM中使用document表示
- 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
- 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
1.2获取dom元素
document.querySelector
1.获取的是满足条件的第一个 一定只有一个
2.可以直接操
document.querySelectorAll
1.获取的是满足条件的所有DOM对象 返回的是一个集合
2.无法直接操作,必须通过下标才能操作
<body>
<div>我是一个盒子</div>
<div class="two">我是第二个盒子</div>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
<script>
//querySelector 获取第一个元素
let dd = document.querySelector('div')
let two = document.querySelector('.two')
let three = document.querySelector('ul li:last-child')
//querySelectorAll 获取所有元素得到伪数组(集合),得通过下标操作
let all = document.querySelectorAll('ul li')
console.log(two)
console.log(three)
console.log(all)
for(let i = 0; i < all.length; i++){
console.log(all[i]);
}
</script>
</body>
1.2.1. 根据ID获取
语法:document.getElementById(id)
作用:根据ID获取元素对象
参数:id值,区分大小写的字符串
返回值:元素对象 或 null
案例代码
<body>
<div id="time">2019-9-9</div>
<script>
// 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
1.2.2. 根据标签名获取元素
语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名')
作用:根据标签名获取元素对象
参数:标签名
返回值:元素对象集合(伪数组,数组元素是元素对象)
案例代码
<body>
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久22</li>
<li>知否知否,应是等你好久33</li>
<li>知否知否,应是等你好久44</li>
<li>知否知否,应是等你好久55</li>
</ul>
<ul id="nav">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ul>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签
var nav = document.getElementById('nav'); // 这个获得nav 元素
var navLis = nav.getElementsByTagName('li');
console.log(navLis);
</script>
</body>
注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
1.3设置修改元素内容
innerText 只关注内容, 不关注标签
innerHTML 可以解析标签
使用: 不明确数据的安全性的情况下, 使用innerText
1.4设置修改元素属性
1.4.1 设置修改元素样式属性
style操作css
- 每一个DOM对象都有一个style属性,style属性的值是一个对象,里面存储了所有行内样式对应的键值对。
- 如果样式的名字带了-,比如background-color,到了style对象中,变成了驼峰命名法,backgroundColor(因为-在js中-会被解析成减号)
- style属性只能获取和设置行内样式,在类样式中定义的样式通过style获取不到。
- box.style.width = '100px'
操作类名(className)
- 由于class是关键字, 所以使用className去代替
- className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
classList
1.添加:add(class1, class2, ...)
2,删除:remove(class1, class2, ...)
3.切换:toggle(class)
注意:toole根据原来元素是否有这个属性来操作的,若果有,则删除,如果没有,则添加
对比className和style、classList的区别:
- 修改大量样式的更方便、
- 修改不多样式的时候方便
- classList 是追加和删除不影响以前类名
1.4.2 设置修改表单属性
正常的有属性有取值的 跟其他的标签属性没有任何区别
获取: DOM对象.属性名
设置: DOM对象.属性名 = 新值
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
常见表单属性 value、disabled、checked、selected
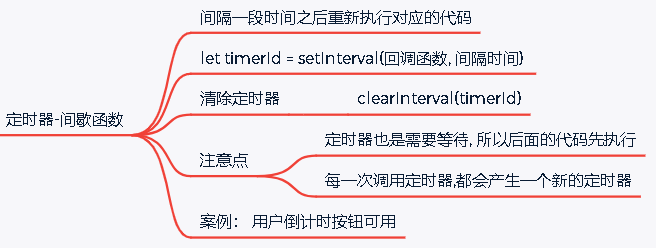
1.5 定时器

倒计时案例
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn">我已经阅读用户协议(6)</button>
<script>
let btn = document.querySelector('button')
btn.disabled = true
let num = 6
let dsq = setInterval(function(){
num--
btn.innerHTML = `我已经阅读用户协议(${num})`
if(num === 0){
btn.disabled = false
clearInterval(dsq)
btn.innerHTML = `我已经阅读用户协议`
}
},1000)
</script>
webapi_day02
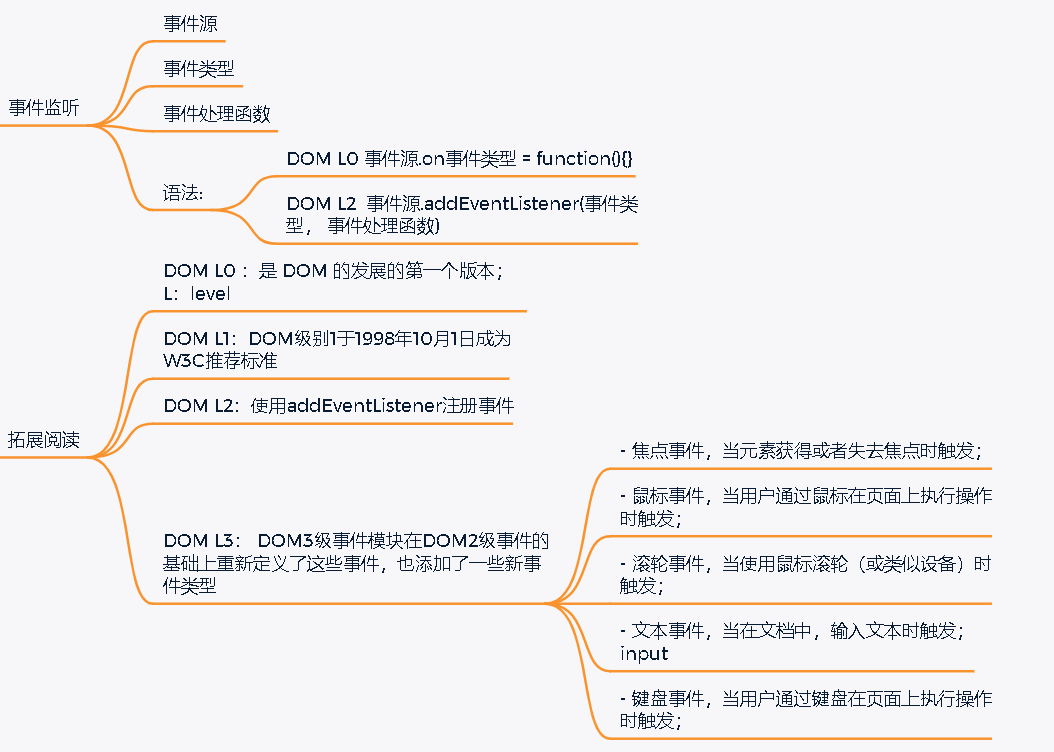
2.1 事件监听

DOM LO级事件监听
- 给元素设置它们的
onxxx属性(e.g., onclick)
对于 DOM0 级事件监听 ,它只能监听冒泡阶段
2.1) 常见的页面事件监听
| 事件名 | 事件描述 |
|---|---|
| onload | 当页面或图像被完成加载 |
| onunload | 当用户退出页面 |
2.2) 常见的鼠标事件监听
| 事件名 | 事件描述 |
|---|---|
| onclick | 当鼠标单击某个元素 |
| ondblclick | 当鼠标双击某个元素 |
| onmousedown | 当鼠标按键在某个元素上按下 |
| onmouseup | 当鼠标按键在某个元素上松开 |
| onmousemove | 当鼠标按键在某个元素上移动 |
| onmouseenter | 当鼠标移动到某个元素上 (进入到某个元素区域时) |
| onmouseleave | 当鼠标离开某个元素 |
其中onmouseenter与onmouseover类似,onmouseleave与onmouseout类似;
它们两者的区别:
onmouseenter与onmouseleave事件不支持冒泡,另外两个支持事件冒泡;
所以,onmouseenter与onmouseleave搭配使用,onmouseover与onmouseout搭配使用
2.3) 常见的键盘事件监听
| 事件名 | 事件描述 |
|---|---|
| onkeypress | 当键盘上的某个按键被按下 (系统按键无法识别 e.g.,F1 这类的按键) |
| onkeydown | 当键盘上的某个按键被按下 (系统按键可以识别,并且先于onkeypress发生) |
| onkeyup | 当键盘上的某个按键被松开 |
2.4) 常见的表单事件监听
| 事件名 | 事件描述 |
|---|---|
| oninput | 当用于正在修改表单域的内容 |
| onchange | 当用户改变了表单域的内容 |
| onfocus | 当元素获得焦点 (e.g.,tab键或鼠标点击) |
| onblur | 当元素失去焦点 |
| onsubmit | 当表单被提交 |
| onreset | 当表单被重置 |
DOM2 级事件监听
DOM2 级事件监听:
EventTarget.addEventListener()方法将指定的监听器注册到EventTarget上,当该对象触发指定的事件时,指定的回调函数就会被执行。
它有着几种写法,想了解别的写法可以看看 MDN 官方文档,这里介绍的写法如下:
- type:表示监听事件类型的字符串
- listener:事件监听函数
- useCapture:当写
true时,进行的是事件捕获阶段,默认为false,事件冒泡阶段
EventTarget.addEventListener(type, listener, useCapture);
1
对于常用的type:即把常用的 DOM0 级的onxxx的on去掉后就可以了,即原来的事件名。
例如:
target.addEventListener('click', () => {
console.log("我被点击了");
});
// 这里第三个参数没写,默认监听冒泡阶段,如果要监听捕获阶段,写上 true
2.2案例
2.2.1 随机点名案例
<h2>随机点名</h2>
<div class="box">
<span>名字是:</span>
<div class="qs">这里显示姓名</div>
</div>
<div class="btns">
<button class="start">开始</button>
<button class="end">结束</button>
</div>
<script>
// 数据数组
let arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
// 1. 获取元素 两个按钮 + div
// 一定不要忘记加点 因为里面写css类选择器
let start = document.querySelector('.start')
let end = document.querySelector('.end')
let qs = document.querySelector('.qs')
// timer 要是全局变量
let timer = 0
// random 要是全局变量
let random = 0
//定义一个变量防止多次点击
let isclick = true
// 2. 给开始按钮注册事件
start.addEventListener('click', function () {
//进行if判断,当值用户多次点击,造成时间重复
if(isclick){
isclick=false
// 随机抽数据--- 快速不断的抽取 间歇函数定时器
timer = setInterval(function () {
random = getRandom(0, arr.length - 1)
qs.innerHTML = arr[random]
}, 25)
// 如果到了最后一个,就禁用两个按钮
if (arr.length === 1) {
start.disabled = end.disabled = true
}
}
})
// 3. 给结束按钮注册事件 本质是停止定时器
end.addEventListener('click', function () {
isclick = true
// 停止定时器
clearInterval(timer)
// 删除数组元素
arr.splice(random, 1)
// console.log(arr)
})
</script>
2.2.2 模拟小米搜索框
<div class="mi">
<input type="search" placeholder="小米笔记本">
<ul class="result-list">
<li><a href="#">全部商品</a></li>
<li><a href="#">小米11</a></li>
<li><a href="#">小米10S</a></li>
<li><a href="#">小米笔记本</a></li>
<li><a href="#">小米手机</a></li>
<li><a href="#">黑鲨4</a></li>
<li><a href="#">空调</a></li>
</ul>
</div>
<script>
// 1. 获取元素 input
let search = document.querySelector('input')
let list = document.querySelector('.result-list')
// 2. 事件监听 获得光标事件 focus
search.addEventListener('focus', function () {
// 显示下拉菜单
list.style.display = 'block'
// 文本框变色
this.classList.add('search')
})
// 3. 事件监听 失去光标事件 blur
search.addEventListener('blur', function () {
// 隐藏下拉菜单
list.style.display = 'none'
// 文本框去色
this.classList.remove('search')
})
</script>
2.2.3 针对表单案例
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"> <span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
// 1. 获取元素 全选 和 ck 小复选框
let all = document.querySelector('#checkAll')
let cks = document.querySelectorAll('.ck')
let span = document.querySelector('span')
// 2. 事件监听 全选按钮
all.addEventListener('click', function () {
// console.log(all.checked) // true false
// 我们需要做的就是把 all.checked 给下面三个小按钮
// 因为三个按钮在伪数组里面,我们需要遍历的方式,挨着取出来,依次给值
for (let i = 0; i < cks.length; i++) {
cks[i].checked = all.checked
}
// 当我们的全选按钮处于选中状态,则可以改为取消
if (all.checked) {
// console.log('要改')
span.innerHTML = '取消'
} else {
span.innerHTML = '全选'
}
})
// 3. 小按钮的做法 同时给多个元素绑定相同事件
for (let i = 0; i < cks.length; i++) {
// 绑定事件
cks[i].addEventListener('click', function () {
// console.log(11)
// 只要点击任何一个小按钮,都要遍历所有的小按钮
for (let j = 0; j < cks.length; j++) {
// 都来看看是不是有人没有选中
if (cks[j].checked === false) {
// 如果有false 则退出循环 结束函数
all.checked = false
span.innerHTML = '全选'
break
}else{
all.checked = true
span.innerHTML = '取消'
}
}
// 当我们的循环结束,如果代码走到这里,说明没有false,都被选中了,则全选按钮要选中
// all.checked = true
// span.innerHTML = '取消'
})
}
</script>
<div>
<input type="text" id="total" value="1" readonly>
<input type="button" value="+" id="add">
<input type="button" value="-" id="reduce" disabled>
<script>
// 1. 获取元素 三个
let total = document.querySelector('#total')
let add = document.querySelector('#add')
let reduce = document.querySelector('#reduce')
// 2. 点击加号 事件侦听
add.addEventListener('click', function () {
// console.log(typeof total.value)
// total.value = total.value + 1
// i++ 隐式转换
// i = i + 1
total.value++
reduce.disabled = false
})
// 3. 点击减号 事件侦听
reduce.addEventListener('click', function () {
total.value--
if (total.value <= 1) {
reduce.disabled = true
}
})
</script>
</div>
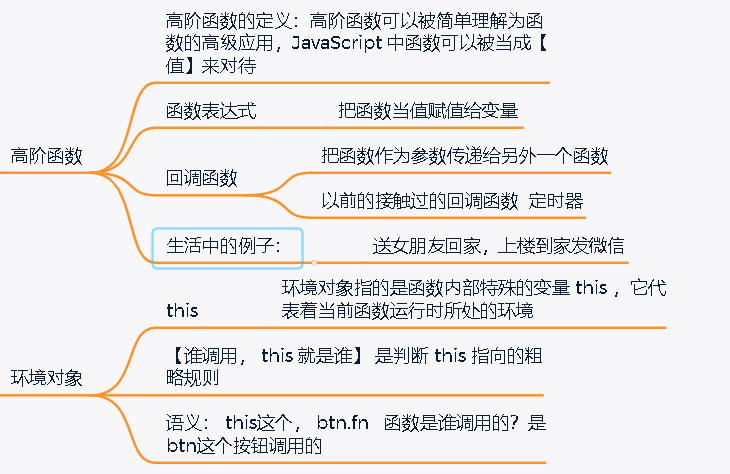
2.3 高阶函数,this

this指向:https://blog.csdn.net/m0_55990909/article/details/124752030
标签:WebApI,console,log,元素,let,事件,document From: https://www.cnblogs.com/guozhenqi/p/16942947.html