
设计更好数据表
 PeterZ
UX/Motion Designer | 知乎专栏「DesignCoder」
PeterZ
UX/Motion Designer | 知乎专栏「DesignCoder」
简评:前阵子设计了一款后端产品,接触到了非常多前端产品接触不到的需求,天天与后端产品的 PM 与用户打交道,学到了非常多的东西。数据的价值堪比黄金石油,数据可视化设计这项技能对于设计师来说变得日益重要。这篇文章不讲那些花里胡哨阴影与渐变齐飞的图形数据表,我们从最基本最高效,但也是最不起眼的形式——表单(Table),来谈论怎么设计更好的数据表。
另:实在无法捉摸知乎要怎么才肯让我的动图动起来,如果没动,请点大图。
在没经过设计与组织之前,人们是无法观察或者利用庞大复杂而又无需的数据的。设计精良的数据表能让用户非常高效地对数据进行浏览、分析、比对、过滤、分类等各种操作,并让数据产生应有的价值。
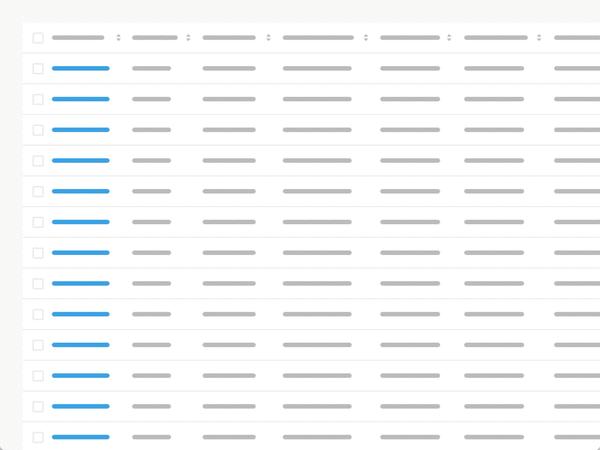
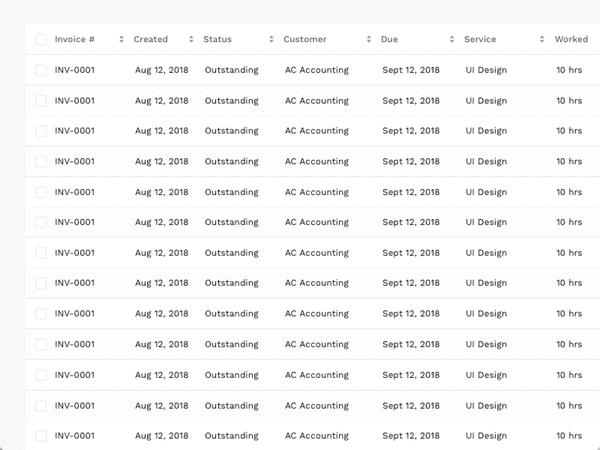
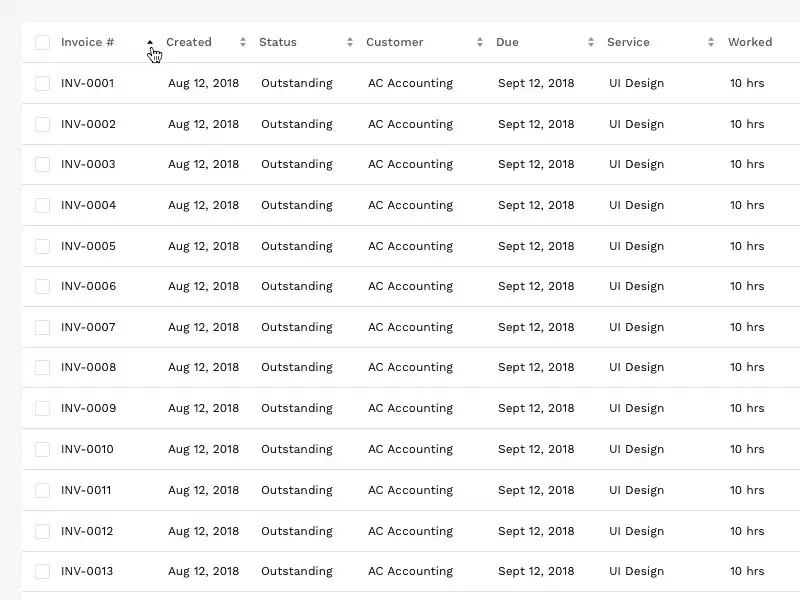
固定头部

- 在用户滚动浏览数据的时候将表头固定,防止用户因为看不到表头而迷失于这些行行列列的数据之中的情况的发生。
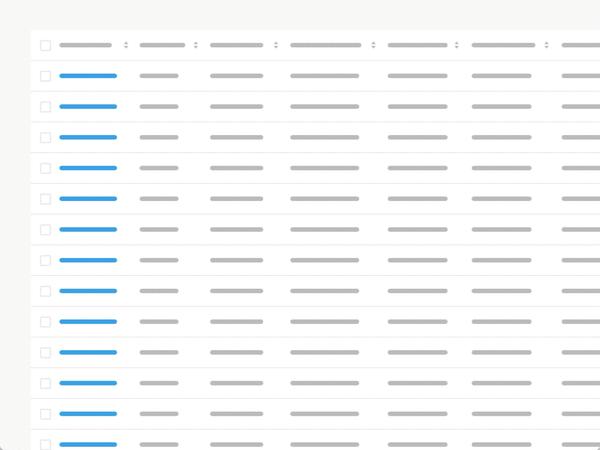
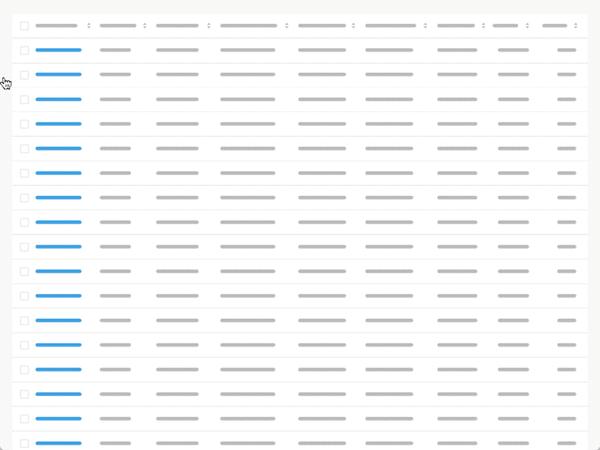
水平滚动

- 当数据集太大,设备的屏幕尺寸不能一屏就将所有的列呈现完毕的时候,水平滚动时固定第一列数据的这种设计非常有必要。我们设计数据表的时候,第一列通常都是譬如说用户唯一 id、商品唯一 id 之类的识别符数据,固定此行有助用操作列表的用户时刻都知道这一行蟒蛇那么长的数据到底属于谁。
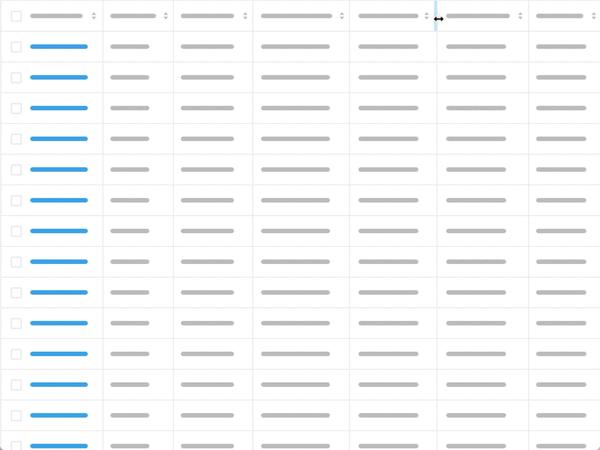
尺寸可变的列

- 针对因为本身过长而不得不缩略显示的数据。
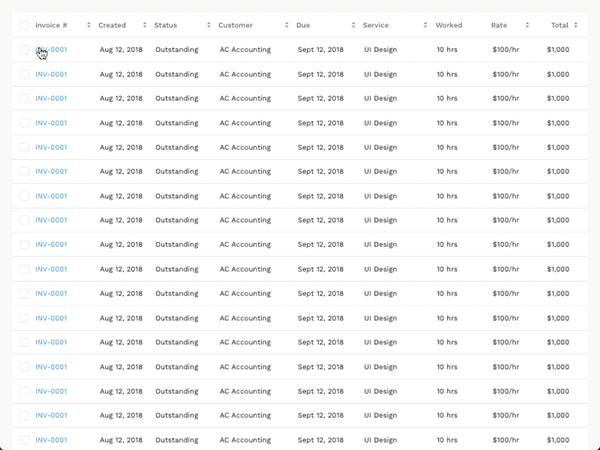
行的样式
有分解线设计、无分界线线设计、macOS 上用很多的斑马线设计,这三样比较常见。

- 几种样式的目的都是为了能让用户更加清晰地浏览数据。面对数据集较小,数据也较少的数据表的时候,我们可以采用无分界线设计来让整个页面更清爽,干扰更小。而面对庞大数据集,数据也非常多的表,很想纵向都会有非常多的数据,这种时候采用有分界线设计和斑马线设计样式可以让用户在横向纵向浏览这么多数据的时候也不至于迷失,减少看错行的概率。
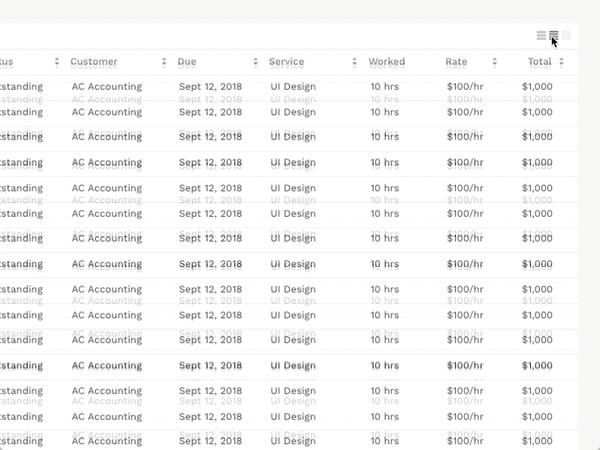
显示密度

- 密度高的列表能在有限的屏幕空间内显示更多的数据,容易让用户在浏览的时候出现错误。密度的高低面对的是不一样的场景,把这个控制权留给用户吧。
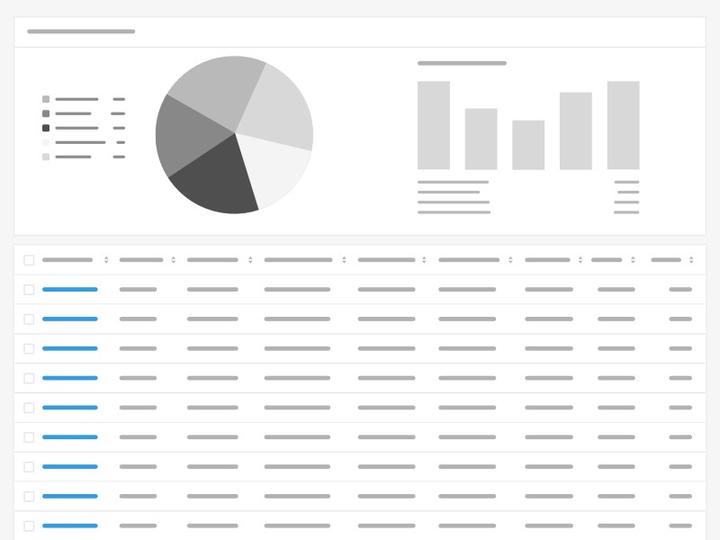
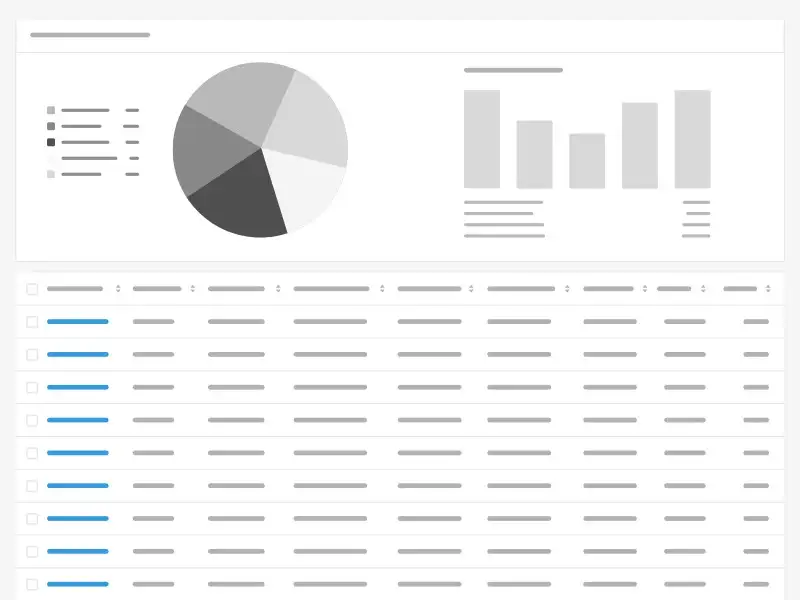
图形数据表

- 简洁高效的图形数据表经常伴随数据表一起出现。各种类型的图形化数据表能够发挥各自的特点,为用户带来更加直观的感知。
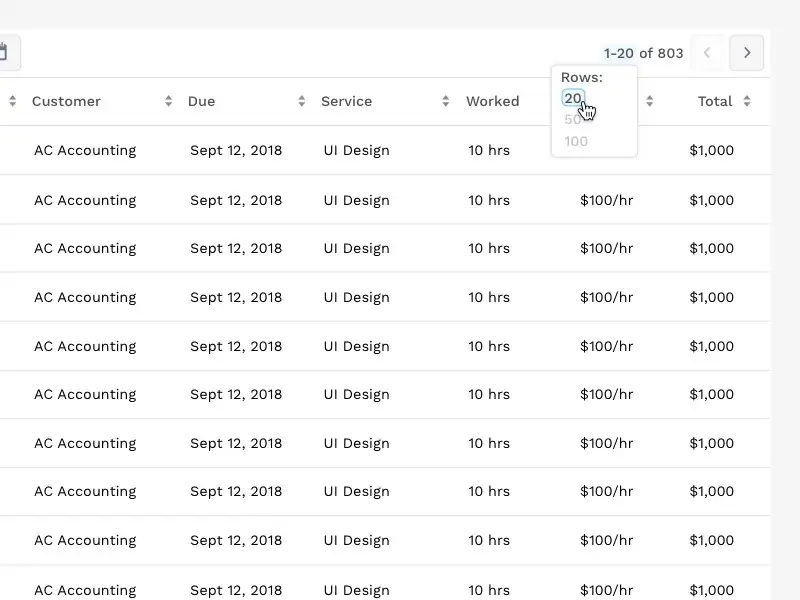
分页设置

- 数据表产品可跟咱们经常闲逛的 Pinterest 等其他产品不一样,Pinterest 这类产品采用瀑布流式布局,鼓励用户不断探索内容。而数据表产品讲究的是准确高效,每页显示固定的条数能保证用户不会在不断的自动加载中失去方向感,所以数据表通常会采用分页设计。
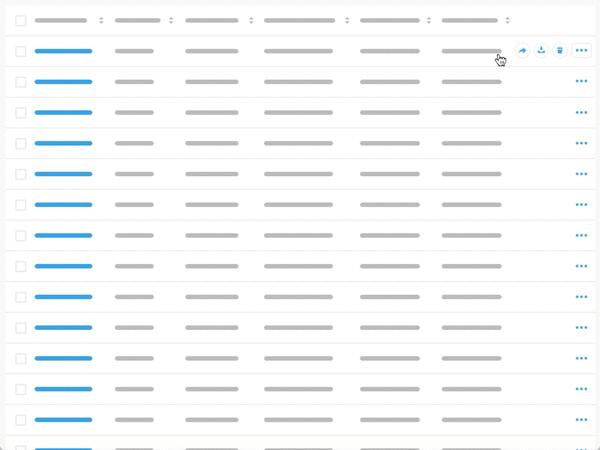
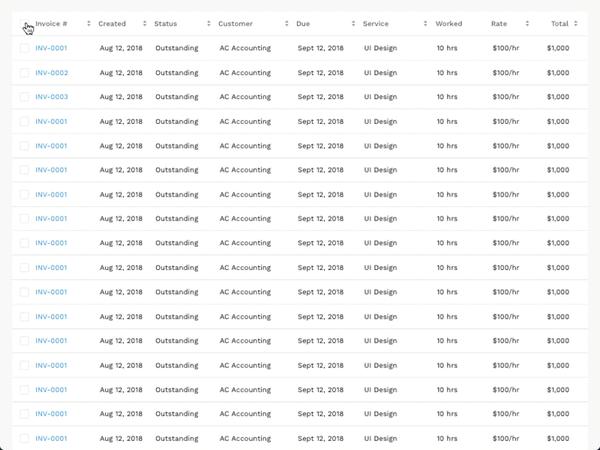
悬浮显示操作

- 将一系列的附加操作隐藏起来,在鼠标悬浮于上的时候才展示能够减小用户的视觉负担,毕竟列表的信息量已经够大了。但是这种隐藏方式对于用户来说可能难以发现,慎用为好。
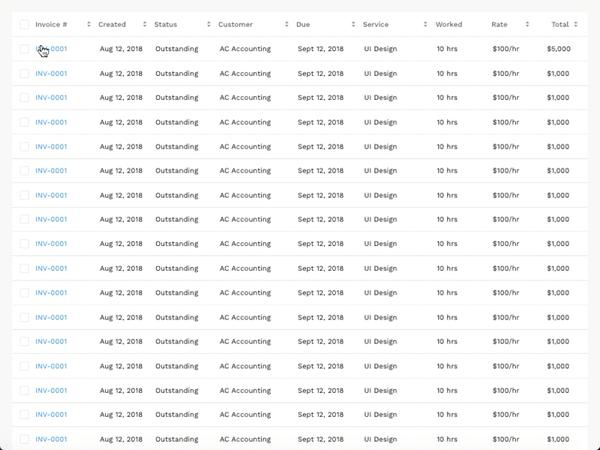
行编辑

- 假如你的数据表是可以编辑的话,那么最好能让用户在当前页面的目标行内就把编辑任务完成,这样能让最大程度地保持用住用户的方向感。
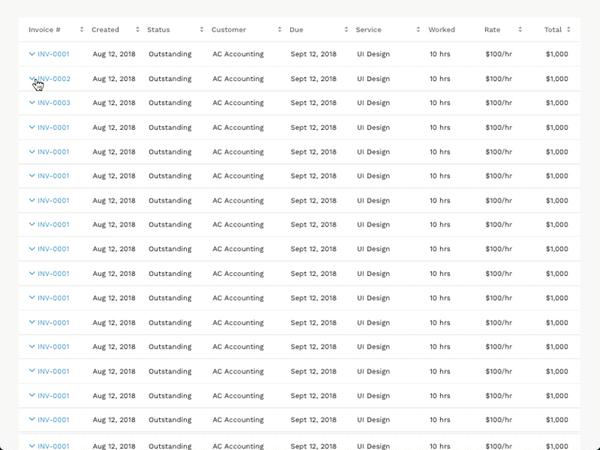
可展开行

- 假如表项带有较多附加信息的话,那么当前页的可展开设计是一种值得考虑的选择,好处和上一条差不多,最大程度地保持住用户的方向感。
快捷浏览视图

- 可展开行的展开面积毕竟是有限的(过大的展开面积不方便用户浏览与操作),假如我们面对更加多的附加信息,甚至是一些复杂操作的时候,一个从右侧边(尽量不挡住识别符数据或是靠前的较重要数据)出来的快捷浏览视图将会是不错的选择。
模态化视图

- 这是展示表项更多附加信息的另外一种选择。模态化视图能够让用户更加专注,能够承载更加多的信息,也有空间让用户进行更加复杂切重要的操作。但模态化窗口的方向感保持性能不如前两者。
多个模态化视图

- 多模态化视图能够方便用户对表项的信息进行比较。
表项细节页

- 多模态化视图的方式适用于数据集比较小,附加信息较少的数据表,而面对数据集本身就很庞大,附加信息也很多的数据表来说,表项细节也的设计手法则更为合适。点击表内的某一项,数据表变形为左侧保留显示表项,右侧显示表细节的一个视图。庞大的信息量容易让用户迷失方向,左侧表项,右侧细节的数据能够让用户在比较各支庞大数据的时候不容易出错。
可排序的列

- 有序数据的列最好允许用户能够自行选择排序方式,方便用户观察、浏览数据。
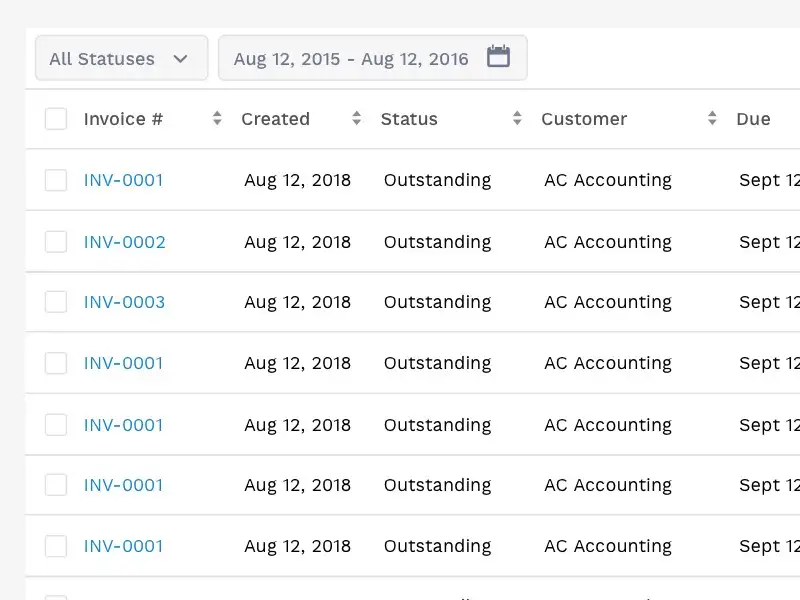
基本过滤

- 允许用户对数据进行基本的单重条件或多重条件的过滤与搜索。被人称道的后端产品必定有一个被人称道搜索过滤功能。
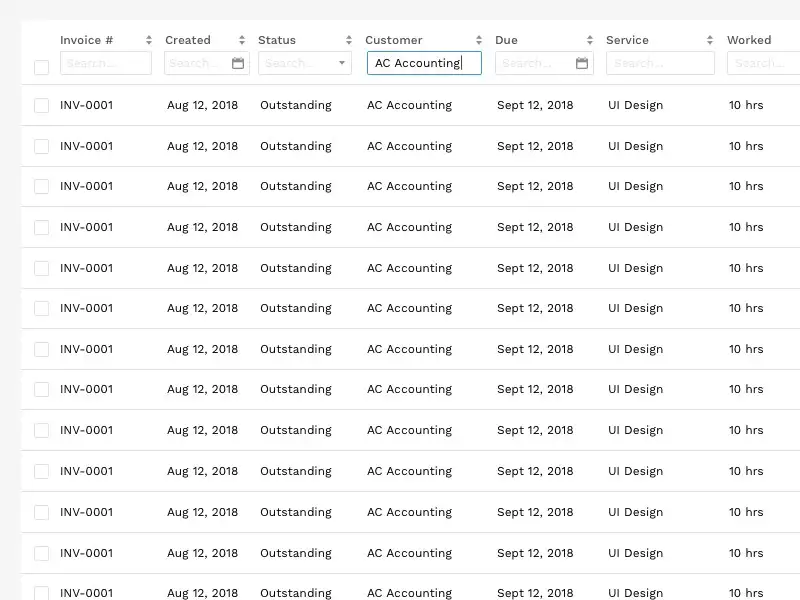
可搜索列

- 假如允许的话,在表头就能让用户进行搜索是一种更加高级,更加人性化的设计。
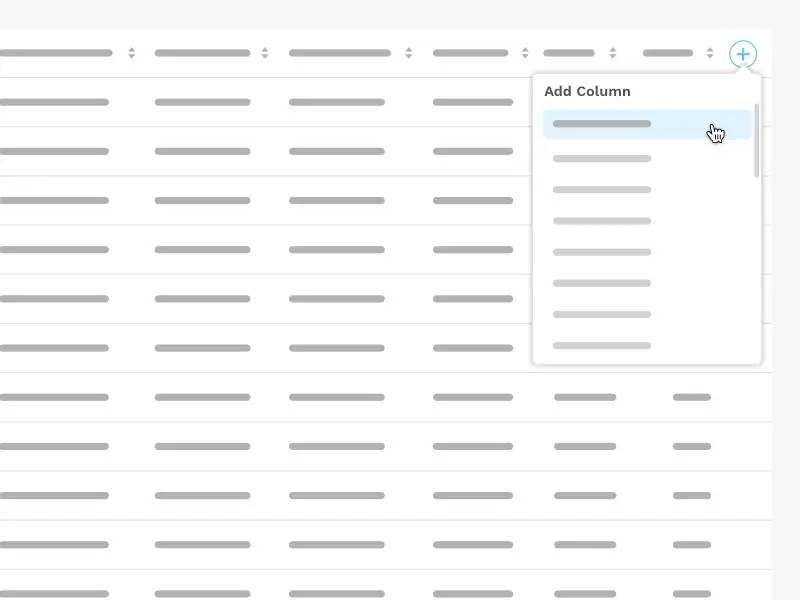
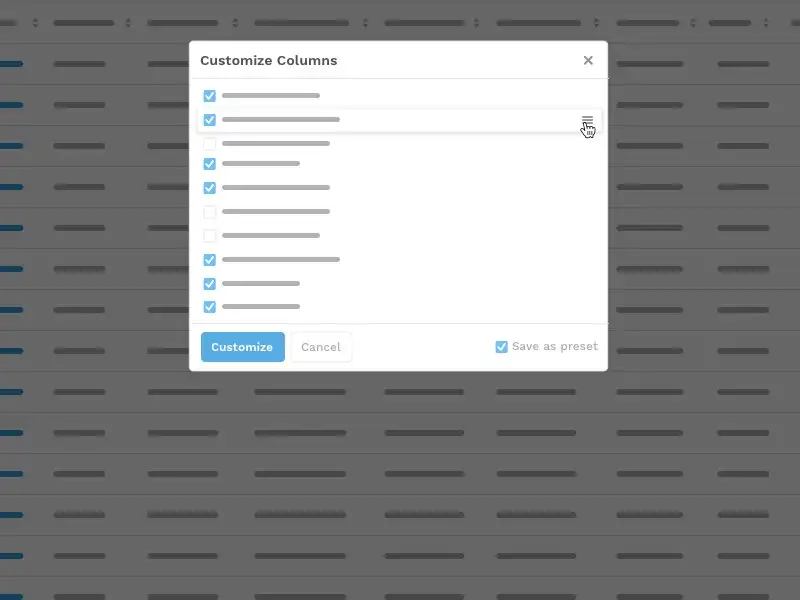
个性化增减列

- 不同的人关注的数据不一样,不同情景之下用户需要的数据也不一样,能让用户自行对数据表的列进行个性化的增减是一项非常不错的设计。当然了,这项功能针对的应该是中高级用户。
个性化排序

- 与个性化增减列一样,允许用户根据自己的需求和不同的使用场景对数据表的列进行个性化的排序,并且允许用户保存多种排序方式是非常不错的设计。允许用户更有针对性地浏览数据,也方便用户综合几支数据来进行分析和比对,获取分布隐藏在若干数据中更加全面有效的信息。
编辑于 2017-05-17 21:31 标签:更好,用户,视图,数据表,表项,设计,数据 From: https://www.cnblogs.com/sexintercourse/p/16938546.html参考链接:Design Better Data Tables
欢迎关注
知乎专栏 「极光日报」,每天为 Makers 导读三篇优质英文文章;
个人专栏:「DesignCoder」设计是一项工程;
我的追波:Zhuyuxuan