1.内边距
所有的 HTML 元素基本都是以矩形为基础。
每个 HTML 元素周围的矩形空间由三个重要的属性来控制:
padding(内边距)
margin(外边距)
border(边框)
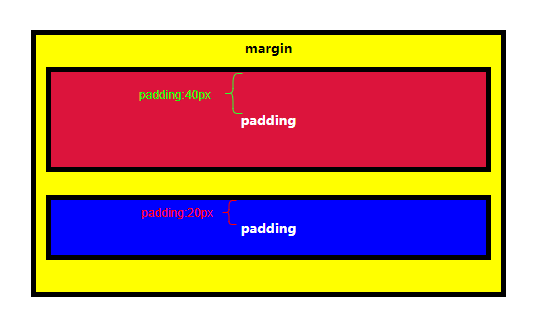
padding控制着元素内容与border之间的空隙大小。

margin(外边距)属性控制元素的边框与其他元素之间的距离。


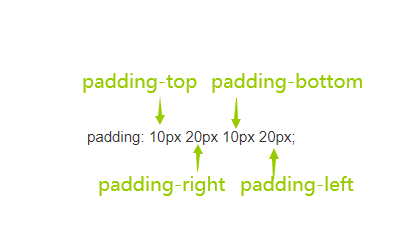
不需要每次都要分别声明 padding-top,padding-right,padding-bottom和padding-left属性,
也可以把它们汇总在padding属性里面声明,如下:

这四个值按顺时针排序:上,右,下,左,并且设置的效果等同于特定声明每一个方向的padding。

标签:元素,padding,HTML,边距,设置,内边,border,CSS,属性 From: https://www.cnblogs.com/joyspace/p/16935542.html