现象描述
在快应用中使用background-image加载gif图片当做背景图,背景图片是静止的
实现方式
用stack组件作为image组件的父节点,然后再用div覆盖在image上,在div中设置相关内容(image上不用设置),从而达到最终效果。
代码如下:
<template>
<div class="container">
<stack class="stack">
<image class="image" src="./../Common/background-image.gif"></image>
<div>
<text class="title">The stack container is arranged in a stack, and each sub-assembly is stacked in order, covering the previous components.</text>
</div>
</stack>
</div>
</template>
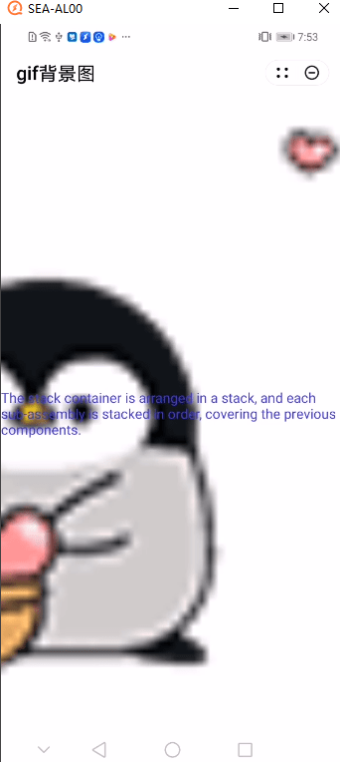
效果图如下:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:image,gif,设置,生效,div,stack,背景图片 From: https://www.cnblogs.com/developer-huawei/p/16935063.html